通常遊戲發行商會代管遊戲,方便以全螢幕模式播放,或以 iFrame 形式嵌入其他網頁或應用程式的 WebView 中。
遊戲主機網頁 (即遊戲畫布) 包含 AdSense 程式碼 (「代碼」)、載入遊戲的 JavaScript 邏輯,且通常包含遊戲的彩現畫布元素。
Ad Placement API 的目標是盡量減少您必須新增至遊戲的程式碼。因此您可以控管廣告,不必不斷變更遊戲並發布新版本。

建立 H5 遊戲的方法有很多,可以直接使用 JavaScript,也可以使用第三方程式庫 (適用於轉譯至畫布小工具的 2D 和 3D 圖像、遊戲引擎),有時甚至會使用其他語言進行相當複雜的跨編譯程序。
Ad Placement API 的設計目的是在與遊戲畫布和 adsbygoogle 標記相同的文件中執行。舉例來說,如果您將遊戲以 iFrame 形式加入較大的網頁,則代碼和所有 API 呼叫都應從該 iFrame 內發出。
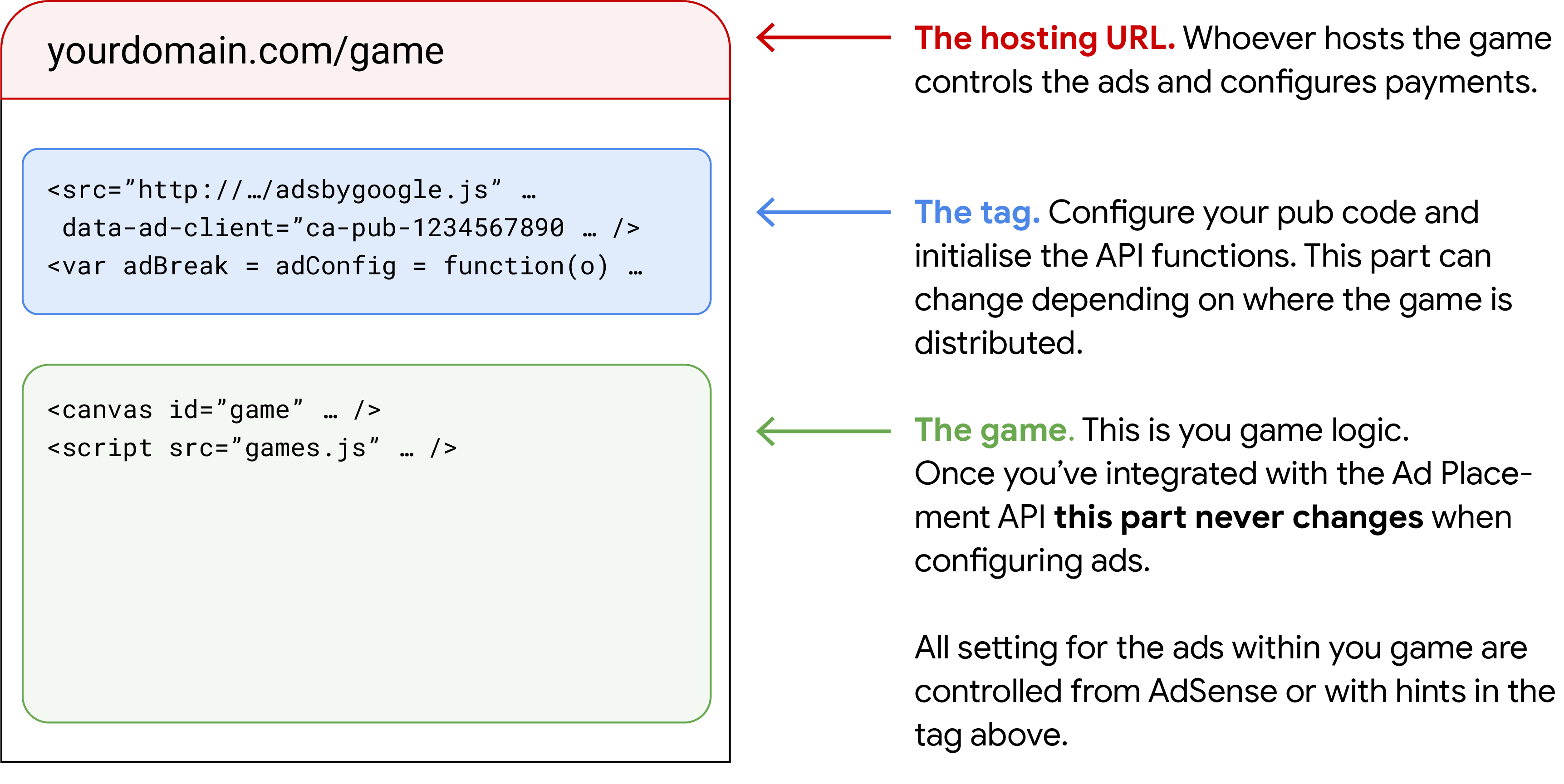
H5 遊戲結構範例
以下更詳細的範例顯示一般遊戲頁面的重要部分。
建立 H5 遊戲的方法有很多,可以直接使用 JavaScript,也可以使用第三方程式庫 (適用於轉譯至畫布小工具的 2D 和 3D 圖像、遊戲引擎),有時甚至會使用其他語言進行相當複雜的跨編譯程序。遊戲的確切詳細資料可能與這個範例不同。
<head>
## The Ad Placement tag ##
# Configure your monetisation settings here and place the standard
# boilerplate code for initialising the API functions. This code may change
# depending on where the game is being distributed (eg. a website, a super
# app, different publishers).
<script async
data-ad-frequency-hint="30s"
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-123456789" # your publisher ID
crossorigin="anonymous">
</script>
<script>
window.adsbygoogle = window.adsbygoogle || [];
var adBreak = adConfig = function(o) {adsbygoogle.push(o);}
</script>
[...]
</head>
<body>
[...]
## Your game code ##
# This is your game logic that renders the playable canvas. Once you've
# integrated your game with the Ad Placement API, this code won't change due
# to ad configuration updates.
<canvas id="game_canvas" width="100%" height="100%"></canvas>
<script src="game.js"></script>
[...]
</body>
Ad Placement API 的設計目的是在與遊戲畫布和 adsbygoogle 標記相同的文件中執行。舉例來說,如果您將遊戲以 iFrame 形式加入較大的網頁,則代碼和所有 API 呼叫都應從該 iFrame 內發出。
<head>
<!-- The adsbygoogle tag is not here -->
</head>
<body>
<iframe src="https://www.my-game.com" title="My game" allow="autoplay">
<!-- The game is loaded here and contains the adsbygoogle tag -->
</iframe>
</body>
H5 遊戲的發布方式
H5 遊戲可透過多種方式發布,並在多個平台上發行。遊戲的製作和發行過程通常會涉及不同實體,包括:
- 開發人員:遊戲的創作者
- 引擎:提供建構工具的公司
- 代管服務供應商:代管遊戲
- 發行商:與開發人員合作,建立豐富的遊戲目錄
- 發布商:擁有流量來源,並想在網站或應用程式中加入遊戲
在許多情況下,實體可以涵蓋這些角色,例如您可能會開發、代管及發布自己的遊戲。
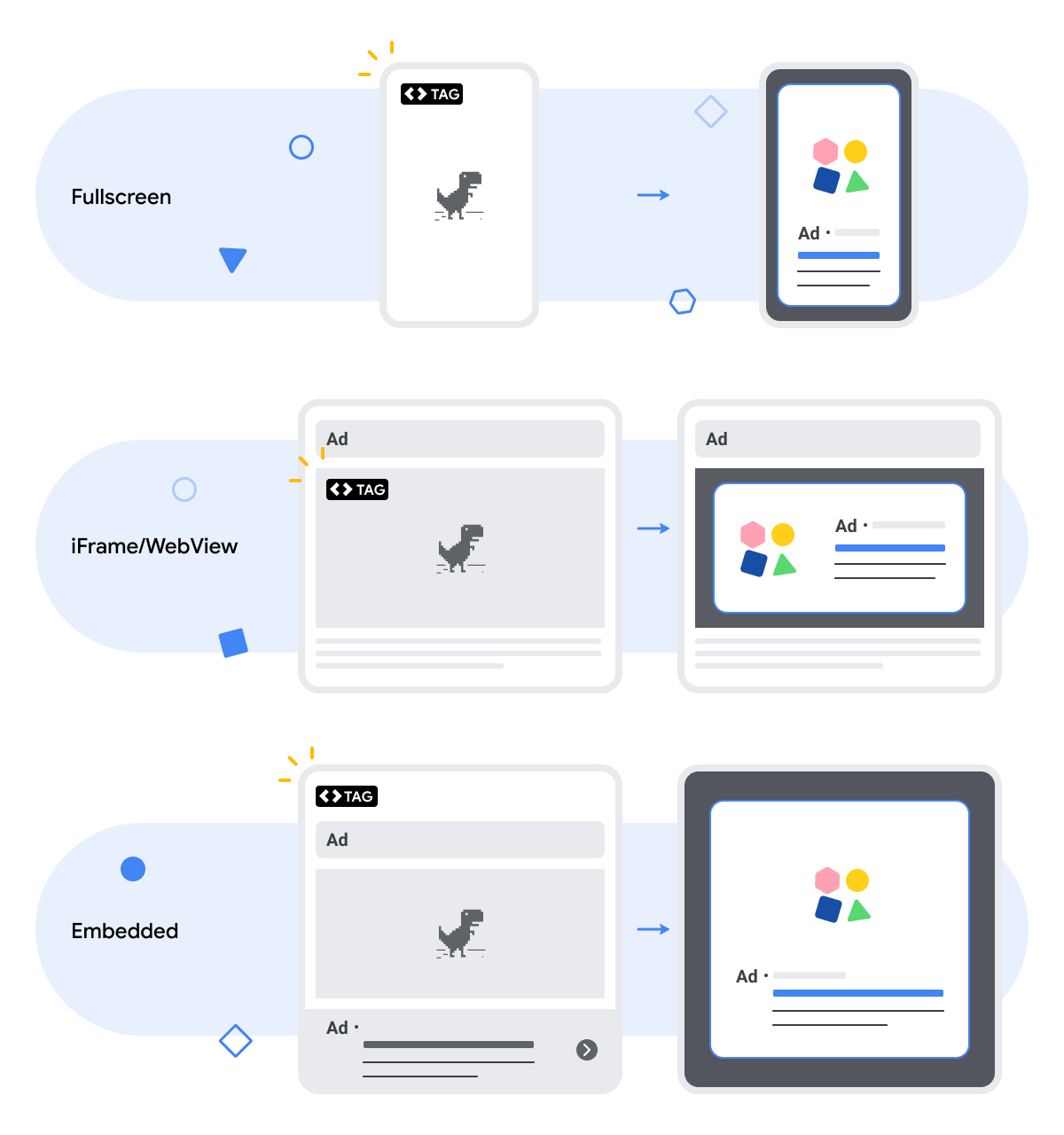
你可以透過多種方式玩遊戲,包括:
- 全螢幕:廣告會占滿整個螢幕畫面,為使用者提供沉浸式體驗
- iFrame/WebView:廣告會在較大的文件中放送
- 嵌入式:廣告會直接刊登在有其他內容的網頁中

全螢幕和 iFrame 體驗適用於網站和應用程式 (在這種情況下,「iFrame」也可以指應用程式內嵌的 WebView),我們預期大多數遊戲都會以這些方式發布。嵌入式遊戲僅適用於網頁。
記住
- 廣告會顯示在含有代碼的 HTML 文件中。
- 廣告必須一律完全遮蓋隨附文件。
- 代碼和遊戲應一律位於同一份文件中。