自适应横幅广告是新一代自适应广告,可针对每台设备优化广告尺寸,从而最大限度地提升广告效果。自适应横幅广告在智能横幅广告(仅支持固定高度)的基础上进行了改进,可让您指定广告宽度,并据此确定最佳广告尺寸。
为了选择最佳广告尺寸,自适应横幅广告会使用固定的宽高比,而不是固定的高度。这样一来,横幅广告在不同设备上所占据的屏幕区域更为一致,也就有机会提升广告效果。
请注意,使用自适应横幅广告时,针对给定设备和宽度返回的广告尺寸将始终固定不变。在给定设备上测试布局后,便可以确保广告尺寸不会更改。不过,横幅广告素材的尺寸在不同设备上可能会有所不同。因此,我们建议您的布局中可适应各种广告高度。在极少数情况下,可能填不满整个自适应尺寸,此时,标准尺寸广告素材会居中显示在广告位中。
前提条件
- 按照入门指南中有关如何导入移动广告 Flutter 插件的说明进行操作。
自适应横幅广告的适用情形
自适应横幅广告可直接取代符合业界标准的 320x50 横幅广告尺寸及智能横幅广告格式。
这些横幅广告尺寸通常用于锚定横幅广告,锚定横幅广告通常固定在屏幕顶部或底部。
对于此类锚定横幅广告,当使用自适应横幅广告时,宽高比与标准 320x50 广告的宽高比相似,如以下三个示例所示:
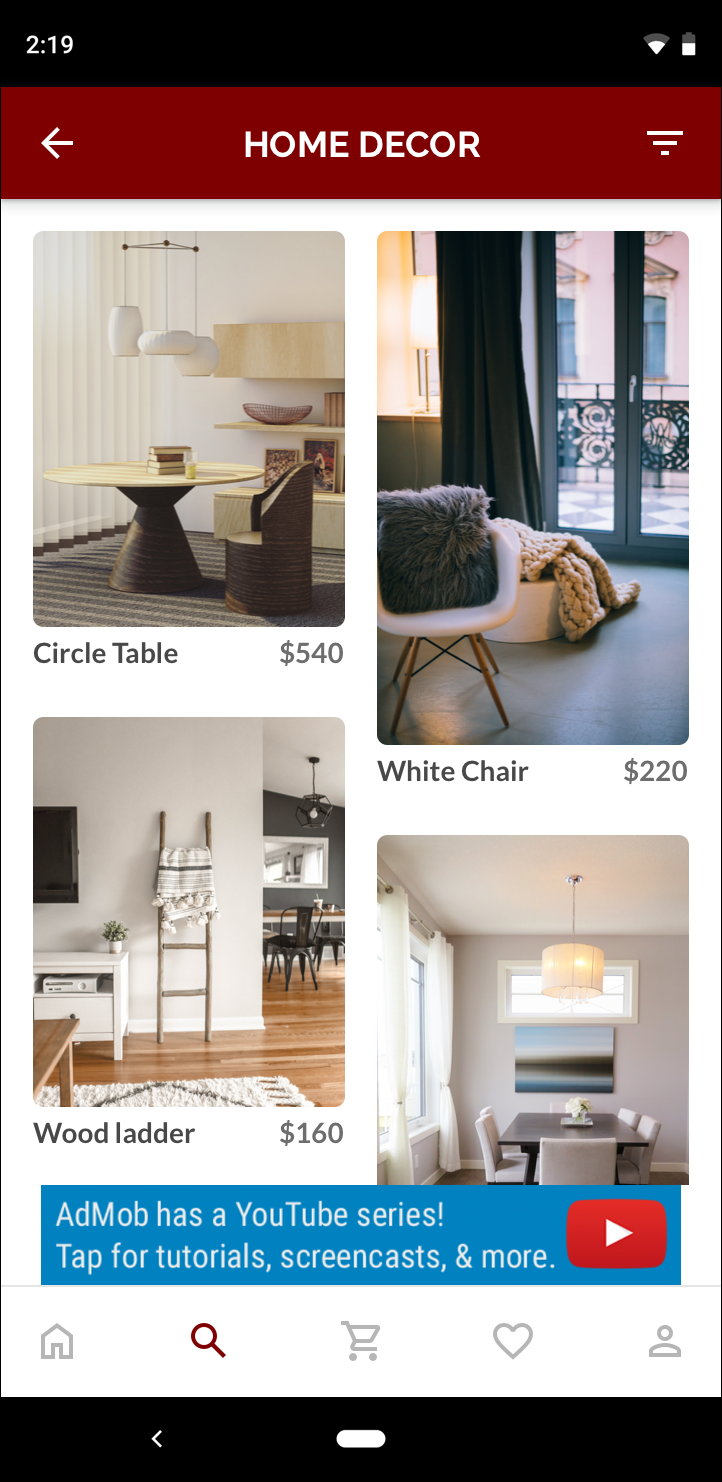
 320x50 横幅广告 |
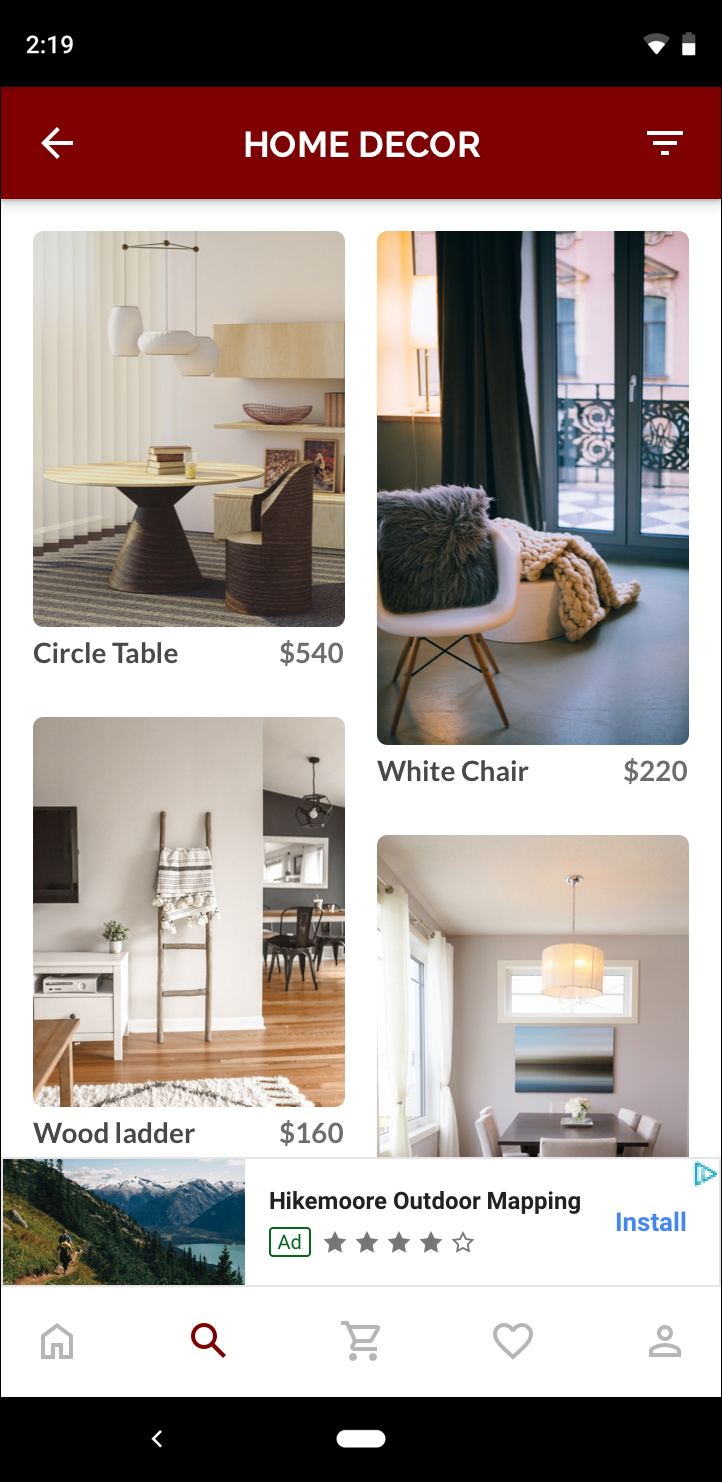
 自适应横幅广告 |
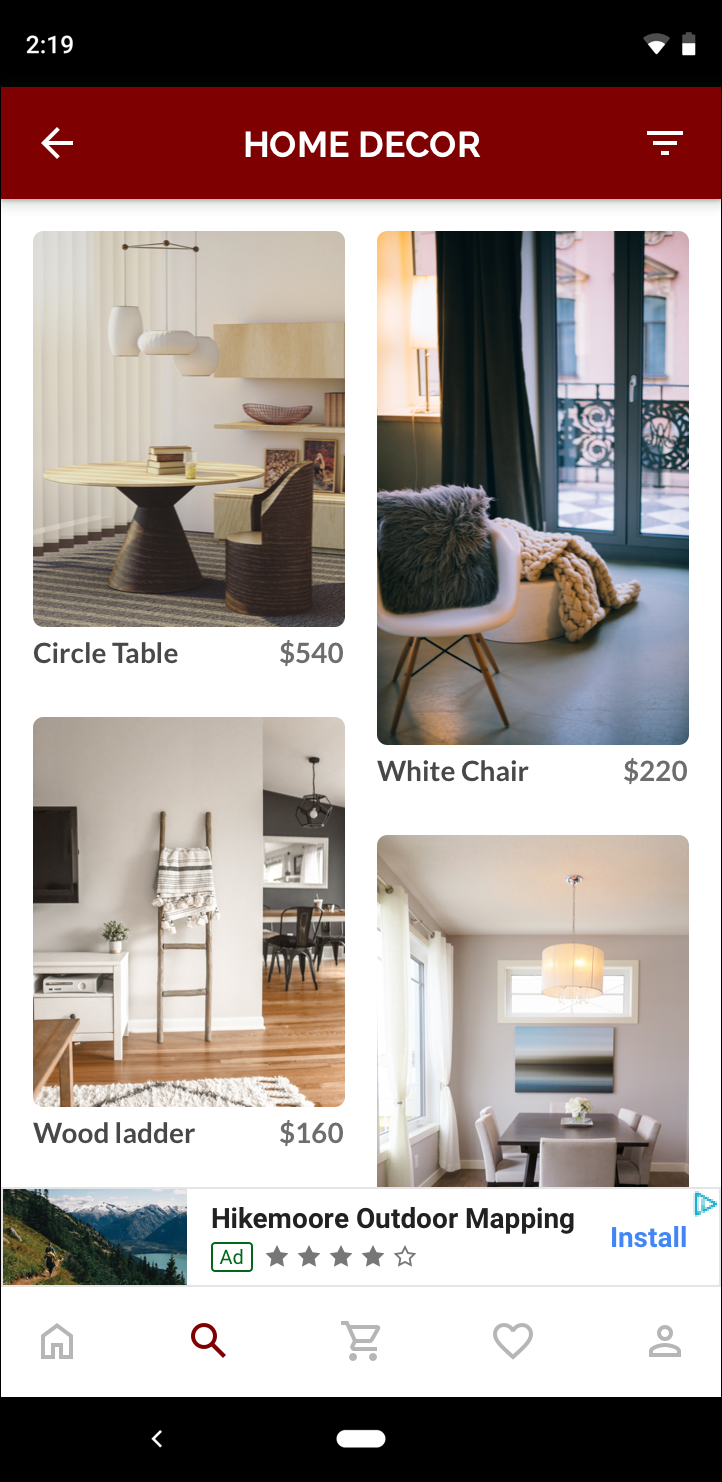
 智能横幅广告 |
自适应横幅广告可以更好地利用可用的屏幕尺寸。此外,与智能横幅广告相比,自适应横幅广告是更好的选择,原因如下:
它使用您提供的任意宽度,而不是将宽度强制为全屏,以便您能够考虑到 iOS 上的安全区域和 Android 上的刘海屏。
它可为特定设备选择最佳高度,而不是针对不同尺寸的设备使用固定的高度,从而降低了设备屏幕尺寸多样造成的影响。
实现说明
在应用中植入自适应横幅广告时,请注意以下几点:
- 您必须知道要在其中展示广告的视图的宽度,并且应在设置视图宽度时考虑到设备宽度,以及任何适用的安全区域或刘海屏。
- 当投放较小的广告尺寸无法填满广告位时,请确保您的广告视图背景是不透明的,以符合 AdMob 政策。
- 确保您使用的是最新版 Google 移动广告 Flutter 插件。
- 自适应横幅广告尺寸经过专门设计,占满可用宽度时效果最佳。在大多数情况下,这是指所用设备的屏幕全宽。请务必考虑适用的安全区域。
- 使用自适应 AdSize API 时,Google 移动广告 SDK 会根据给定宽度,使用经过优化的广告高度调整横幅广告的尺寸。
- 获取自适应广告的广告尺寸有两种方法:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)用于请求特定屏幕方向;AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)用于执行时的当前屏幕方向。 - 在给定设备上针对给定宽度返回的尺寸始终相同,因此在给定设备上测试布局后,您可以确定广告尺寸不会发生变化。
- 锚定横幅广告的高度始终不会超过设备高度的 15% 或 90 密度无关像素(以较小者为准),也始终不小于 50 密度无关像素。
快速入门
若要植入简单的锚定自适应横幅广告,请按照以下步骤操作。
- 获取自适应横幅广告尺寸。您获取的尺寸将用于请求自适应横幅广告。要获取自适应广告尺寸,请务必执行以下操作:
- 获取所用设备的宽度(以密度无关像素为单位),或者自行设置宽度(如果您不想使用屏幕的全宽)。您可以使用
MediaQuery.of(context)获取屏幕宽度。 - 针对广告尺寸类使用相应的静态方法(例如
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)),以获取适用于当前屏幕方向的自适应AdSize对象。
- 获取所用设备的宽度(以密度无关像素为单位),或者自行设置宽度(如果您不想使用屏幕的全宽)。您可以使用
- 使用您的广告单元 ID、自适应广告尺寸和广告请求对象创建一个
BannerAd对象。 - 像加载普通横幅广告一样加载广告,并通过
AdWidget像展示常规广告视图一样展示广告。
代码示例
下面的微件示例会加载锚定自适应横幅广告,以适应屏幕宽度:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
在本示例中,函数 AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize 用于获取适用于当前界面方向的锚定位置横幅广告的尺寸。要按给定屏幕方向预加载锚定横幅广告,请使用 AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) 并传递所需的屏幕方向。
