In diesem Leitfaden wird beschrieben, wie Sie die Messung von Bildschirmereignissen mit analytics.js einrichten.
Überblick
Die Bildschirme in Google Analytics stellen Inhalte dar, die sich Nutzer in einer App ansehen. Das entsprechende Konzept für eine Website ist Seiten. Durch das Messen der Bildschirmaufrufe können Sie erkennen, welcher Content von Ihren Nutzern am häufigsten angesehen wird und wie sie zwischen verschiedenen Contentelementen navigieren.
Implementierung
Bildschirmtreffer können mit dem Befehl send unter Angabe des hitType screenview gesendet werden. Der Befehl send hat die folgende Signatur für den Treffertyp screenview:
ga('send', 'screenview', [fieldsObject]);
Bildschirmfelder
| Feldname | Werttyp | Erforderlich | Beschreibung |
|---|---|---|---|
screenName |
Text | ja | Der Name des Bildschirms. |
Bildschirmdaten werden normalerweise an Google Analytics-Datenansichten vom Typ „App“ (statt „Web“) gesendet. Das bedeutet, dass neben dem screenName auch mindestens das Feld appName gesendet werden muss.
In der folgenden Tabelle sind die App-Felder aufgeführt, die an App-Ansichten gesendet werden können.
| Feldname | Werttyp | Erforderlich | Beschreibung |
|---|---|---|---|
appName |
Text | ja | Der Name der Anwendung. |
appId |
Text | nein | Die ID der Anwendung. |
appVersion |
Text | nein | Die Version der Anwendung |
appInstallerId |
Text | nein | Die ID des Installationsprogramms der Anwendung. |
Weitere Informationen zum Unterschied zwischen Web- und App-Datenansichten in der Analytics-Hilfe
Beispiele
Mit dem folgenden Befehl wird für eine App namens „myAppName“ und den Bildschirm „Home“ ein Treffer für einen Bildschirmaufruf an Google Analytics gesendet:
ga('send', 'screenview', {
'appName': 'myAppName',
'screenName': 'Home'
});
Da das Feld appName mit allen App-Treffern gesendet werden muss, empfiehlt es sich oft, dieses Feld mit dem Befehl set festzulegen:
ga('create', 'GA_MEASUREMENT_ID', 'auto');
ga('set', 'appName', 'myAppName');
// The `appName` field is now set, so
// screenview hits don't need to include it.
ga('send', 'screenview', {screenName: 'Home'});
Filter für reine App- oder Web-Datenansichten verwenden
Wenn Sie Web- und App-Daten für dieselbe Property senden (UA-XXXXX-Y), werden in Google Analytics beide Datensätze in den Datenansichten dieser Property angezeigt. So lassen sich App- und Web-Ansichten kombinieren.
Wenn Sie App- und Web-Daten für dieselbe Property senden, aber eine separate App und/oder Web-Datenansicht verwalten möchten, können Sie Filter erstellen. So können Sie beispielsweise eine kombinierte Ansicht (Standard), eine Web- und eine App-Ansicht nutzen.
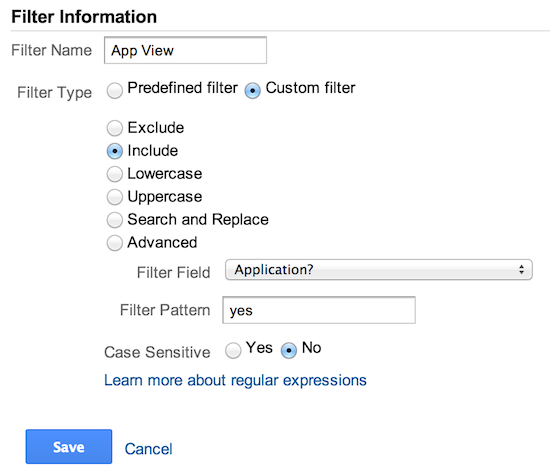
App-Datenansichtsfilter
Erstellen Sie einen benutzerdefinierten Filter, um nur App-Daten einzuschließen. Setzen Sie dazu Application? auf yes.

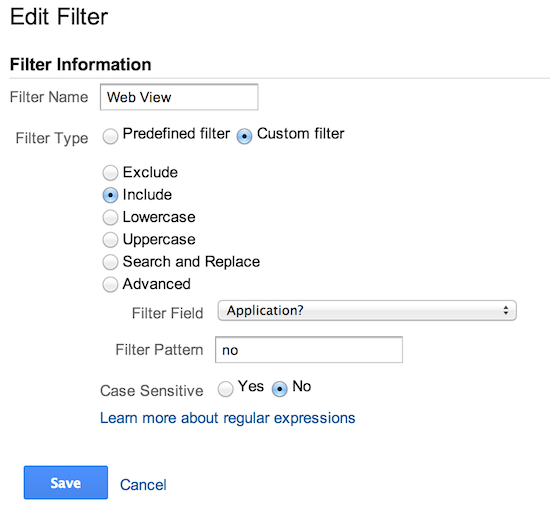
Filter für Webdatenansicht
Erstellen Sie einen benutzerdefinierten Filter, um nur Webdaten einzuschließen. Setzen Sie dazu Application? auf no.