iframe ของ Managed Google Play ช่วยให้คุณฝัง Managed Google Play ในคอนโซล EMM ได้โดยตรงเพื่อมอบประสบการณ์การจัดการอุปกรณ์เคลื่อนที่แบบรวมให้แก่ลูกค้า
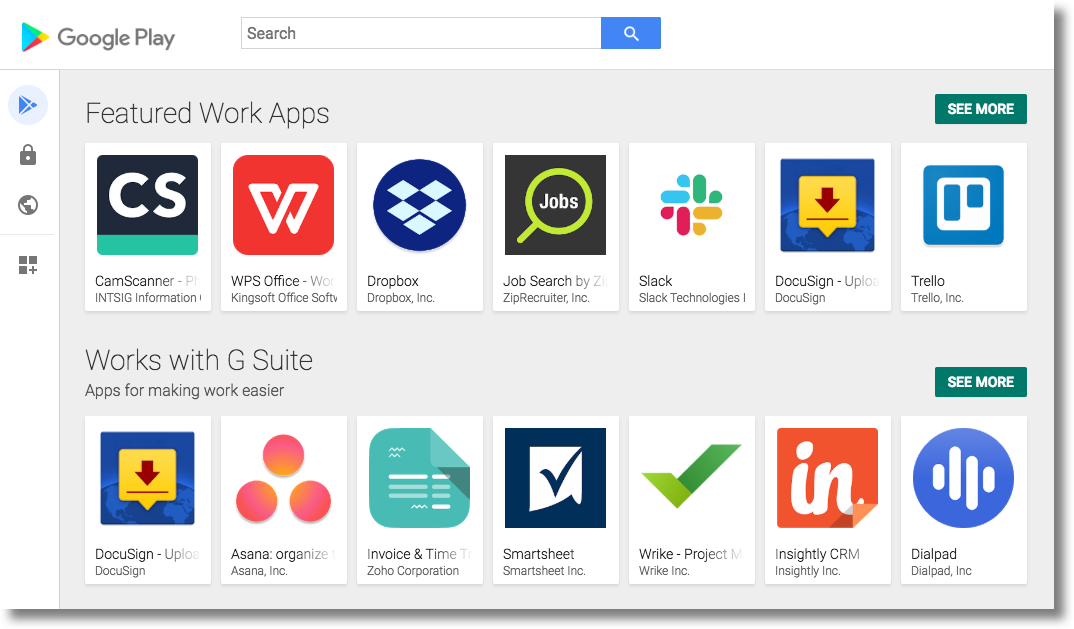
รูปที่ 1 iframe ของ Managed Google Play ที่แสดงหน้าแอป Search
iframe มีแถบชื่อและเมนูด้านข้างแบบขยายได้ ผู้ใช้ไปยังหน้าต่างๆ ได้จากเมนูดังนี้
ค้นหาแอป : อนุญาตให้ผู้ดูแลระบบไอทีค้นหาและเรียกดูแอป Google Play, ดูรายละเอียดแอป และเลือกแอปแอปส่วนตัว : อนุญาตให้ผู้ดูแลระบบไอทีเผยแพร่และจัดการแอปส่วนตัวสำหรับองค์กรเว็บแอป : ช่วยให้ผู้ดูแลระบบไอทีเผยแพร่และจัดจำหน่ายทางลัดของเว็บไซต์เป็นแอปได้จัดระเบียบแอป : อนุญาตให้ผู้ดูแลระบบไอทีกำหนดค่าวิธีจัดระเบียบแอปในแอป Play Store บนอุปกรณ์ของผู้ใช้
ระบบจะเปิดใช้ทุกหน้าใน iframe โดยค่าเริ่มต้น แต่คุณปิดแต่ละหน้าได้ (ดูเพิ่ม iframe ลงในคอนโซล )
ฟีเจอร์
ส่วนนี้จะอธิบายฟีเจอร์ที่มีให้ใน iframe ของ Managed Google Play
ดูข้อมูลเกี่ยวกับวิธีฝัง iframe และใช้งานฟีเจอร์เหล่านี้ได้ที่หัวข้อเพิ่ม iframe ลงในคอนโซล
ค้นหาแอป
หน้าค้นหาแอป (แสดงในรูปที่ 1 ) ช่วยให้ผู้ดูแลระบบไอทีค้นหา เรียกดู และเลือกแอป Google Play ได้
ช่องค้นหา
ระบบจะเปิดใช้ช่องค้นหาในแถบชื่อในหน้าเว็บโดยค่าเริ่มต้น ช่องค้นหารองรับฟีเจอร์ต่างๆ เช่น การแนะนำอัตโนมัติและแสดงผลการค้นหาจากแอปที่แสดงแบบสาธารณะใน Google Play ผลการค้นหาจะแสดงใน iframe
หมายเหตุ: หากมีฟีเจอร์การค้นหาที่สร้างไว้ในคอนโซลอยู่แล้ว คุณสามารถปิดใช้ช่องค้นหาและส่งคําค้นหาใน URL ของ iframe แทนได้ ดูรายละเอียดเพิ่มเติมเกี่ยวกับพารามิเตอร์ของ URL ในขั้นตอนที่ 2: แสดงผล iframe หมายเหตุ: หากกำลังค้นหาแอปส่วนตัวหรือเว็บแอป ให้ใช้รหัสองค์กรเพื่อค้นหาแอปเหล่านี้ได้ดีขึ้น หากต้องการดูรหัสองค์กร ให้คลิกไอคอนรูปเฟืองที่มุมขวาบนของ iFrame แล้วคัดลอกข้อความจากช่องรหัส
แอปส่วนตัว
รูปที่ 2 หน้าจอรายละเอียดแอปส่วนตัว
หน้าแอปส่วนตัวช่วยให้ผู้ดูแลระบบไอทีเผยแพร่และจัดการแอปส่วนตัวได้โดยตรงจากคอนโซล EMM หน้านี้จะช่วยลดความซับซ้อนในการเผยแพร่แอปส่วนตัวสำหรับผู้ดูแลระบบไอที
สร้างบัญชี Play Console ในนามขององค์กรโดยอัตโนมัติและมอบสิทธิ์เข้าถึงระดับผู้ดูแลระบบแก่ผู้ดูแลระบบไอที
ยกเว้นค่าธรรมเนียมการลงทะเบียน Play Console มูลค่า 25 USD ที่ก่อนหน้านี้ต้องชำระเพื่อเผยแพร่แอป
ต้องมีเพียง AAB หรือ APK ของแอปและชื่อเท่านั้น
เผยแพร่แอปได้ภายใน 10 นาที (เมื่อเทียบกับ 2 ชั่วโมงใน Play Console)หมายเหตุ: แอปที่เผยแพร่จากหน้าแอปส่วนตัวจะเผยแพร่แบบสาธารณะไม่ได้
หมายเหตุ: หากต้องการดูข้อมูลเพิ่มเติมเกี่ยวกับการเผยแพร่แอปส่วนตัวให้กับลูกค้า ให้ไปที่ที่นี่ เมื่อผู้ดูแลระบบไอทีเผยแพร่แอปใน iframe เป็นครั้งแรก iframe จะสร้างบัญชี Play Console ในนามขององค์กรโดยอัตโนมัติ หากทำการแก้ไขขั้นสูง ระบบจะแจ้งให้ผู้ใช้ลงชื่อเข้าใช้ด้วยบัญชี Google ซึ่งอาจเป็นบัญชี Google ใดก็ได้ (เช่น Gmail, Cloud Identity)
ระบบจะเพิ่มบัญชี Google นี้เป็นผู้ดูแลระบบบัญชี Play Console ขององค์กร หลังจากนั้น ผู้ดูแลระบบไอทีจะใช้บัญชี Google เพื่อลงชื่อเข้าใช้ Play Console ได้โดยตรง ซึ่งจะทําสิ่งต่อไปนี้ได้
คำแนะนำสำหรับผู้ดูแลระบบไอทีเกี่ยวกับวิธีใช้หน้าแอปส่วนตัวมีอยู่ในศูนย์ช่วยเหลือ Managed Google Play
หลังจากเผยแพร่แอปแล้ว ผู้ดูแลระบบไอทีจะแก้ไขชื่อและ APK ของแอปได้ในหน้ารายละเอียดแอป หน้ารายละเอียดแอปจะแสดงปุ่ม SELECT ด้วย (ดูรูปที่ 2 ) คุณต้องระบุการดำเนินการที่จะดำเนินการเมื่อผู้ดูแลระบบไอทีคลิกปุ่มนี้ (ดู onproductselect ในขั้นตอนที่ 3 จัดการเหตุการณ์ iframe )
เว็บแอป
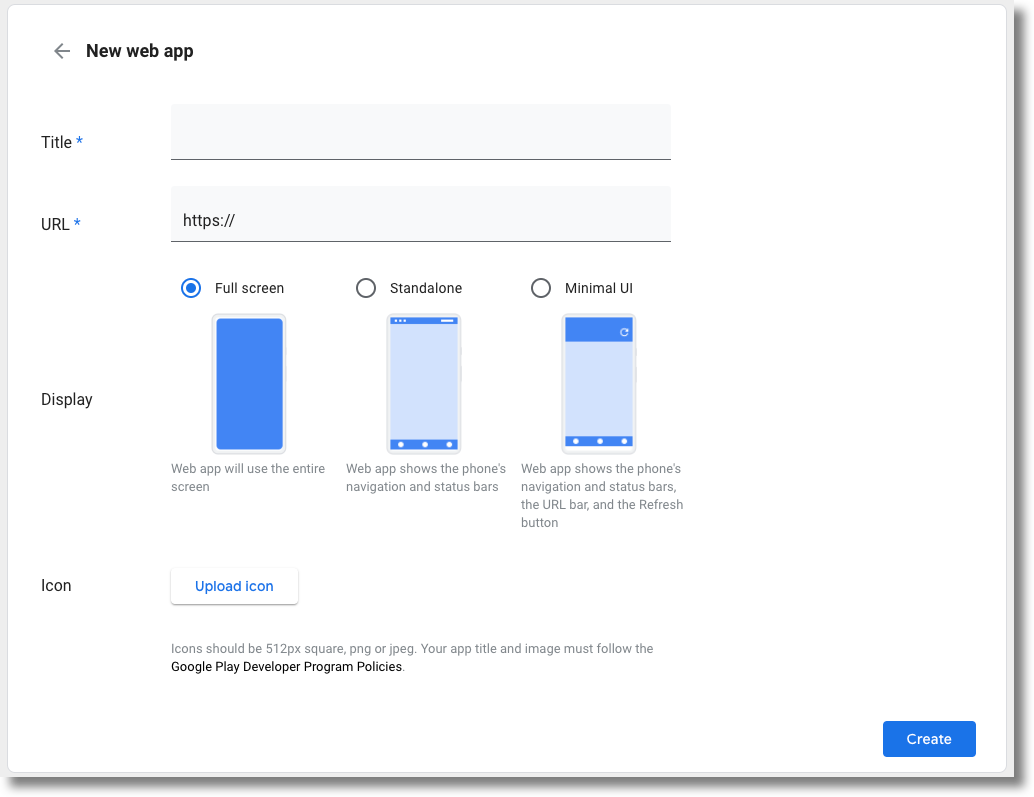
รูปที่ 3 แบบฟอร์มการสร้างเว็บแอป
หน้าเว็บแอปช่วยให้ผู้ดูแลระบบไอทีเผยแพร่ทางลัดของเว็บไซต์เป็นแอปส่วนตัวใน Managed Google Play ได้
เว็บแอปจะระบุได้ด้วยชื่อแพ็กเกจ (productId) และโดยปกติจะใช้เวลา 10 นาทีในการเผยแพร่ หลังจากเผยแพร่แล้ว เว็บแอปจะได้รับอนุมัติโดยอัตโนมัติเพื่อให้องค์กรสามารถเผยแพร่แอปต่อผู้ใช้ได้เช่นเดียวกับแอปอื่นๆ ที่ได้รับอนุมัติ เว็บแอปเข้ากันได้กับฟีเจอร์อื่นๆ ของ iframe ใน Managed Play ซึ่งค้นหาได้ในหน้าการค้นหาของ Play และเพิ่มลงในคอลเล็กชันได้
แบบฟอร์มการสร้างเว็บแอปต้องมีชื่อ, URL ของ HTTPS หรือ HTTP และรูปภาพไอคอน (JPG ขนาด 512 x 512 หรือ PNG 32 บิต) นอกจากนี้ ผู้ดูแลระบบไอทียังเลือกจากตัวเลือกการแสดงผล 3 ตัวเลือกต่อไปนี้ได้
เต็มหน้าจอ: แอปจะเปิดขึ้นในโหมดเต็มหน้าจอ ซึ่งจะซ่อนแถบสถานะและแถบนําทางของอุปกรณ์สแตนด์อโลน (ค่าเริ่มต้น): แอปจะแสดงแถบสถานะและแถบนำทางของอุปกรณ์UI มินิมอล: แอปจะแสดงแถบสถานะและแถบนำทางของอุปกรณ์, URL ของแอป และตัวเลือกรีเฟรช สำหรับ HTTP URL ตัวเลือกนี้เป็นตัวเลือกเดียวที่ใช้ได้
สำคัญ: เว็บแอปจะเปิดในเบราว์เซอร์เริ่มต้นที่ผู้ใช้เลือกไว้ (การตั้งค่า>แอป>แอปเริ่มต้น>แอปเบราว์เซอร์ ) ฟีเจอร์ (เช่น โหมดเต็มหน้าจอ โหมดสแตนด์อโลน UI แบบมินิมอล) จะขึ้นอยู่กับความเข้ากันได้ของเบราว์เซอร์เริ่มต้นที่ผู้ใช้เลือก โปรดทราบว่าเบราว์เซอร์บางรุ่นอาจไม่รองรับฟีเจอร์เหล่านี้ทั้งหมด ผู้ดูแลระบบไอทีควรยืนยันความเข้ากันได้ของเบราว์เซอร์ก่อนการติดตั้งใช้งาน
นอกจากนี้ หน้าเว็บแอปยังช่วยให้ผู้ดูแลระบบไอทีแก้ไขและลบเว็บแอปได้ด้วย การลบเว็บแอปจะเป็นการนำออกจาก Managed Google Play Store ของผู้ใช้ แต่ผู้ใช้อาจยังคงมีสิทธิ์เข้าถึงแอปได้หากติดตั้งแอปไว้ในอุปกรณ์แล้ว หากต้องการลบเว็บแอปออกจากอุปกรณ์ของผู้ใช้ โปรดดูหัวข้อลบแอป วิธีการสำหรับผู้ใช้ในการสร้างและแก้ไขเว็บแอปมีอยู่ในศูนย์ช่วยเหลือของ Managed Google Play
หลังจากเผยแพร่เว็บแอปแล้ว หน้ารายละเอียดจะมีปุ่ม "เลือก" คุณต้องระบุการดำเนินการ (เช่น เผยแพร่แอป) ที่จะดำเนินการเมื่อผู้ดูแลระบบไอทีคลิกปุ่มนี้ (ดู onproductselect ในขั้นตอนที่ 3 จัดการ
เหตุการณ์ iframe )
จัดระเบียบแอป
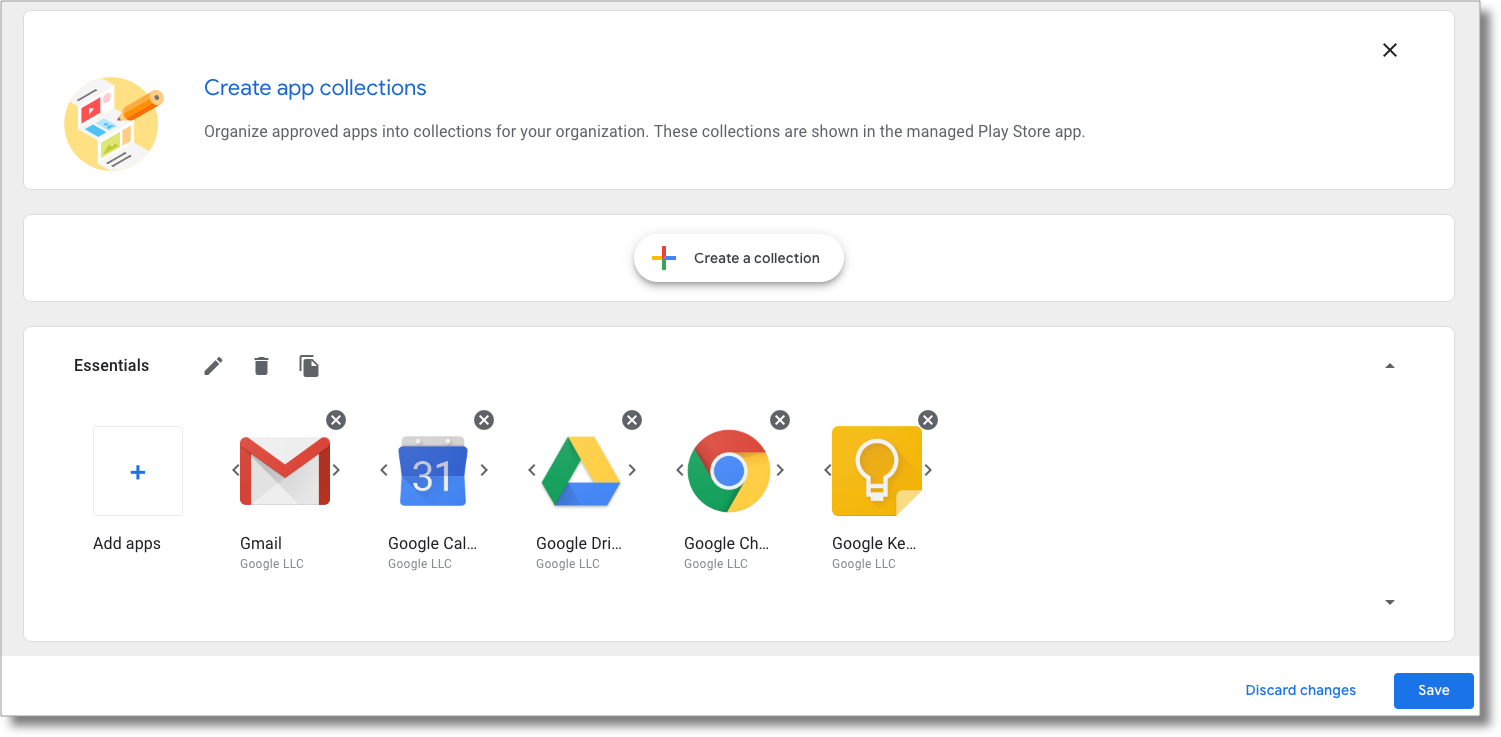
รูปที่ 4 iframe ของ Managed Google Play ที่แสดงหน้า "จัดระเบียบแอป"
หน้าจัดระเบียบแอปช่วยให้ผู้ดูแลระบบไอทีจัดระเบียบแอปเป็นคอลเล็กชัน (หรือที่เรียกว่าคลัสเตอร์ ) ได้ ตัวอย่างเช่น ผู้ดูแลระบบไอทีสามารถสร้างคอลเล็กชันสำคัญ สำหรับแอปที่ใช้บ่อย หรือคอลเล็กชันค่าใช้จ่าย สำหรับแอปที่เกี่ยวข้องกับการติดตามค่าใช้จ่าย การบันทึกการเดินทาง ฯลฯ คอลเล็กชันจะแสดงในหน้าแรกของ Play Store บนอุปกรณ์ของผู้ใช้
EMM ต้องใช้
SELECT mode ในพารามิเตอร์ของ URL ของ iframe เพื่ออนุญาตให้ค้นหาและเพิ่มแอปลงในคอลเล็กชัน
ในอุปกรณ์ของผู้ใช้ แอป Play Store จะแสดงเฉพาะแอปจากคอลเล็กชันที่พร้อมให้บริการแก่ผู้ใช้ (หรืออุปกรณ์) หากคอลเล็กชันไม่มีแอปที่พร้อมให้บริการแก่ผู้ใช้ (หรืออุปกรณ์) คอลเล็กชันจะไม่ปรากฏใน Play Store
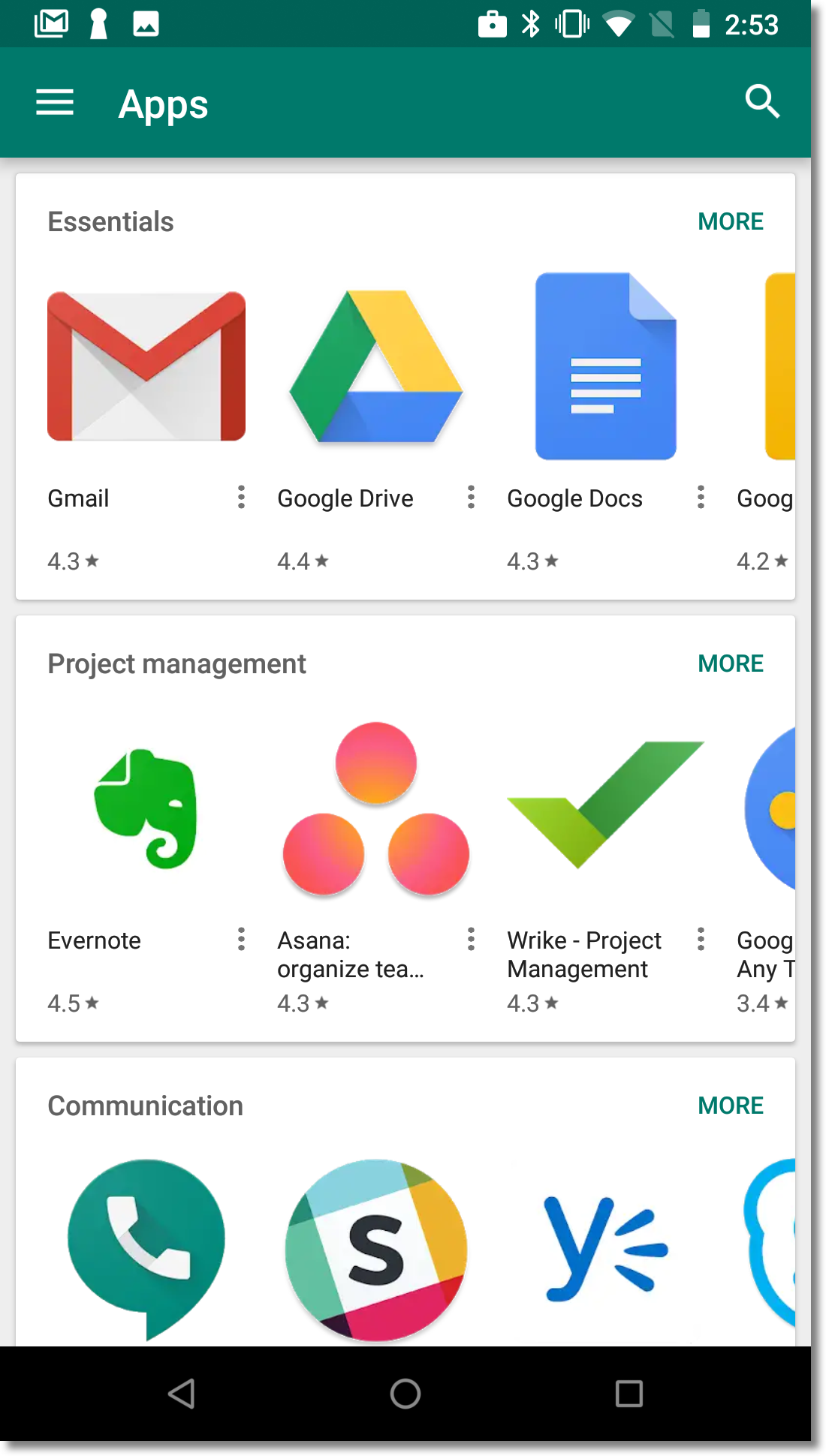
รูปที่ 5 คอลเล็กชันแอป (คลัสเตอร์ )
นอกจากนี้ ผู้ดูแลระบบไอทียังแก้ไข ลบ และคัดลอกคอลเล็กชันที่มีอยู่ได้ในหน้าจัดระเบียบแอป วิธีการสำหรับผู้ใช้ในการดำเนินการเหล่านี้มีอยู่ในศูนย์ช่วยเหลือของ Managed Google Play
เพิ่ม iframe ลงในคอนโซล
ขั้นตอนที่ 1 สร้างโทเค็นเว็บ
หากต้องการสร้างโทเค็นเว็บที่ระบุองค์กร ให้เรียกใช้ Enterprises.createWebTokenไลบรารีของไคลเอ็นต์ Google Play EMM API สำหรับ Java
ระบบจะเปิดใช้ทุกหน้าใน iframe โดยค่าเริ่มต้น เมื่อสร้างโทเค็นเว็บ คุณจะระบุหน้าเว็บที่จะปิดใช้ได้ ตัวอย่างด้านล่างจะปิดใช้แอปส่วนตัว เว็บแอป และจัดระเบียบแอป
public AdministratorWebToken getAdministratorWebToken (
String enterpriseId ) throws IOException {
AdministratorWebTokenSpec tokenSpec = new AdministratorWebTokenSpec() ;
tokenSpec.setParent(" https : // my-emm-console . com " );
tokenSpec.setPlaySearch(new AdministratorWebTokenSpecPlaySearch()) ;
tokenSpec.setPrivateApps(new AdministratorWebTokenSpecPrivateApps().setEnabled(false)) ;
tokenSpec.setWebApps(new AdministratorWebTokenSpecWebApps().setEnabled(false)) ;
tokenSpec.setStoreBuilder(new AdministratorWebTokenSpecStoreBuilder().setEnabled(false)) ;
return androidEnterprise
.enterprise()
.createWebToken(enterpriseId, tokenSpec)
.execute() ;
} คุณต้องใส่โทเค็นที่แสดงผลพร้อมกับพารามิเตอร์อื่นๆ เมื่อแสดงผล iframe ในคอนโซล
ขั้นตอนที่ 2 แสดงผล iframe
ต่อไปนี้เป็นตัวอย่างวิธีแสดงผล iframe ของ Managed Play
<script src="https://apis.google.com/js/api.js"></script>
<div id="container"></div>
<script>
gapi.load('gapi.iframes', function() {
var options = {
'url': 'https://play.google.com/work/embedded/search?token=web_token& mode=SELECT',
'where': document.getElementById('container'),
'attributes': { style: 'width: 600px; height:1000px', scrolling: 'yes'}
}
var iframe = gapi.iframes.getContext().openChild(options);
});
</script>
โค้ดนี้จะสร้าง iframe ภายในคอนเทนเนอร์ div คุณตั้งค่าแอตทริบิวต์ที่จะใช้กับแท็ก iframe ได้ด้วยตัวเลือก "attributes" ตามที่ระบุไว้ข้างต้น
พารามิเตอร์ URL
ตารางด้านล่างแสดงพารามิเตอร์ทั้งหมดที่ใช้ได้สําหรับ iframe ซึ่งสามารถเพิ่มลงใน URL ในฐานะพารามิเตอร์ URL เช่น
'url': 'https://play.google.com/work/embedded/search?token=web_token&mode=SELECT&showsearchbox=TRUE',
พารามิเตอร์
หน้าเว็บ
ต้องระบุ
คำอธิบาย
tokenไม่มี
ใช่
โทเค็นที่แสดงผลจากขั้นตอนที่ 1
iframehomepageไม่มี
ไม่
หน้าเริ่มต้นที่แสดงเมื่อมีการเรนเดอร์ iframe ค่าที่เป็นไปได้มีดังนี้
PLAY_SEARCH, WEB_APPS, PRIVATE_APPS และ STORE_BUILDER (จัดระเบียบแอป) หากไม่ได้ระบุไว้ ระบบจะใช้ลําดับความสําคัญต่อไปนี้เป็นตัวกําหนดว่าหน้าใดจะแสดง 1. PLAY_SEARCH, 2. PRIVATE_APPS, 3.
WEB_APPS, 4. STORE_BUILDER
localeไม่มี
ไม่
แท็กภาษา BCP 47 ที่จัดรูปแบบอย่างถูกต้องซึ่งใช้เพื่อแปลเนื้อหาใน iframe หากไม่ได้ระบุ ค่าเริ่มต้นจะเป็น en_US
modeค้นหาแอป
ไม่
SELECT: ให้ผู้ดูแลระบบไอทีเลือกแอปAPPROVE (ค่าเริ่มต้น): อนุญาตให้ผู้ดูแลระบบไอทีเลือก อนุมัติ และไม่อนุมัติแอป
เลิกใช้งานแล้ว: เราเลิกใช้งานโหมดนี้แล้ว ให้ใช้ SELECTแทนหลังจากวันที่ 30 กันยายน 2025 เป็นต้นไป ทุกคนจะเข้าถึงเมธอดนี้ไม่ได้อีกต่อไป
โหมด APPROVE จะใช้งานได้ก็ต่อเมื่อตั้งค่า PlaySearch.ApproveApps เป็น true ในโทเค็นเว็บ
showsearchboxค้นหาแอป
ไม่
TRUE (ค่าเริ่มต้น): แสดงช่องค้นหาและเริ่มการค้นหาจากภายใน iframeFALSE:
ช่องค้นหาไม่แสดง
searchค้นหาแอป
ไม่
สตริงการค้นหา หากระบุไว้ iframe จะนําผู้ดูแลระบบไอทีไปยังผลการค้นหาที่มีสตริงที่ระบุหมายเหตุ: ใส่พารามิเตอร์นี้เฉพาะเมื่อช่องค้นหาอยู่นอก iframe (showsearchbox = FALSE)
ขั้นตอนที่ 3 จัดการเหตุการณ์ iframe
นอกจากนี้ คุณควรจัดการเหตุการณ์ต่อไปนี้เป็นส่วนหนึ่งของการผสานรวมด้วย
กิจกรรม คำอธิบาย
onproductselectผู้ใช้เลือกหรืออนุมัติแอป ซึ่งจะแสดงผลออบเจ็กต์ที่มีข้อมูลต่อไปนี้
{
"packageName": The package name of the app, e.g. "com.google.android.gm",
"productId": The product ID of the app, e.g. "app:com.google.android.gm",
"action": The type of action performed on the document. Possible values are:
"approved", "unapproved" or "selected." If you implement the iframe in SELECT
mode, the only possible value is "selected".
}
ตัวอย่างด้านล่างแสดงวิธีฟัง
onproductselect
iframe . register (' onproductselect ', function ( event ) {
console . log ( event );
}, gapi . iframes . CROSS_ORIGIN_IFRAMES_FILTER );