managed Google Play iframe を使用すると、managed Google Play を EMM コンソールに直接埋め込み、統合されたモビリティ管理エクスペリエンスをお客様に提供できます。

iframe には、タイトルバーと展開可能なサイドメニューが含まれています。メニューから、次のページに移動できます。
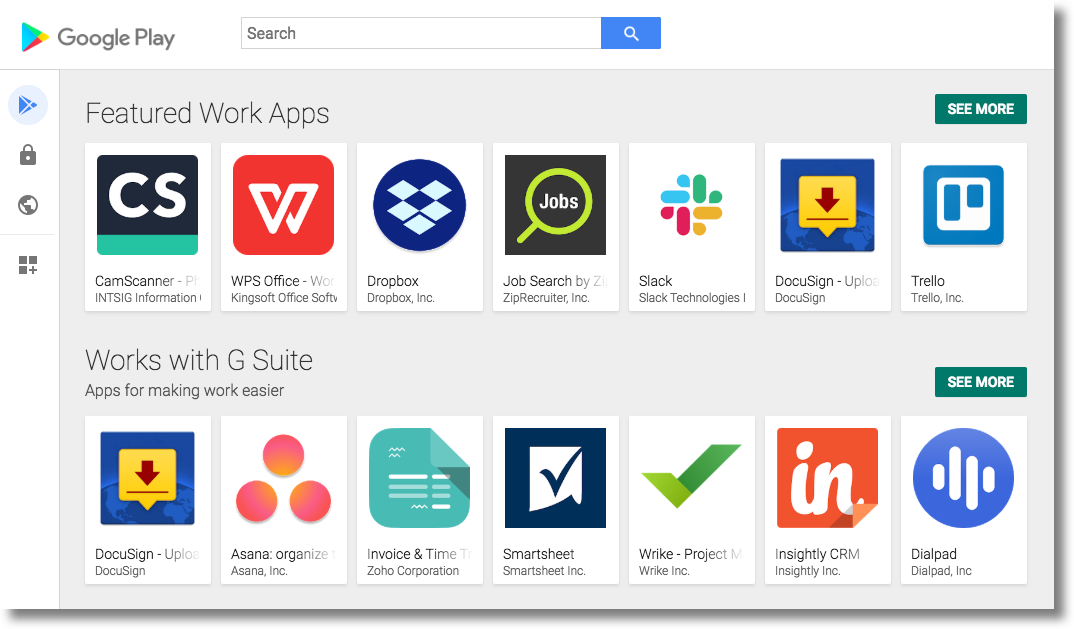
- アプリを検索する: IT 管理者は、Google Play アプリを検索、閲覧、アプリの詳細の表示、アプリの選択を行うことができます。
- 限定公開アプリ: IT 管理者は、企業向けの限定公開アプリを公開して管理できます。
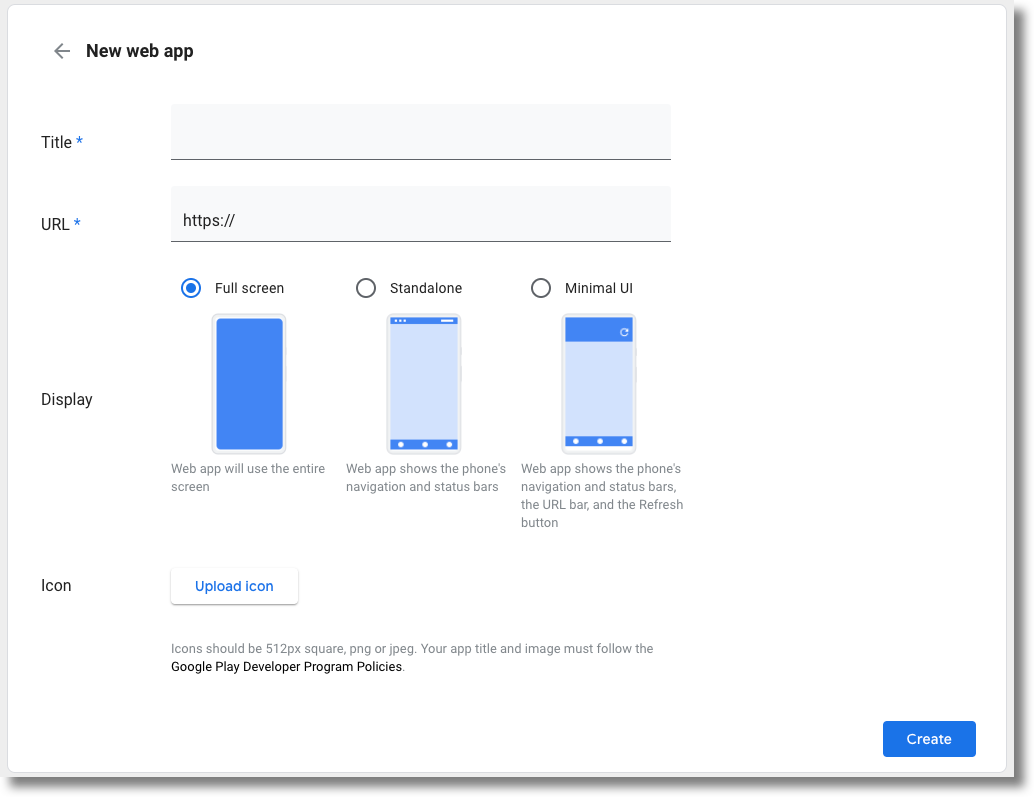
- ウェブアプリ: IT 管理者は、ウェブサイトのショートカットをアプリとして公開して配布できます。
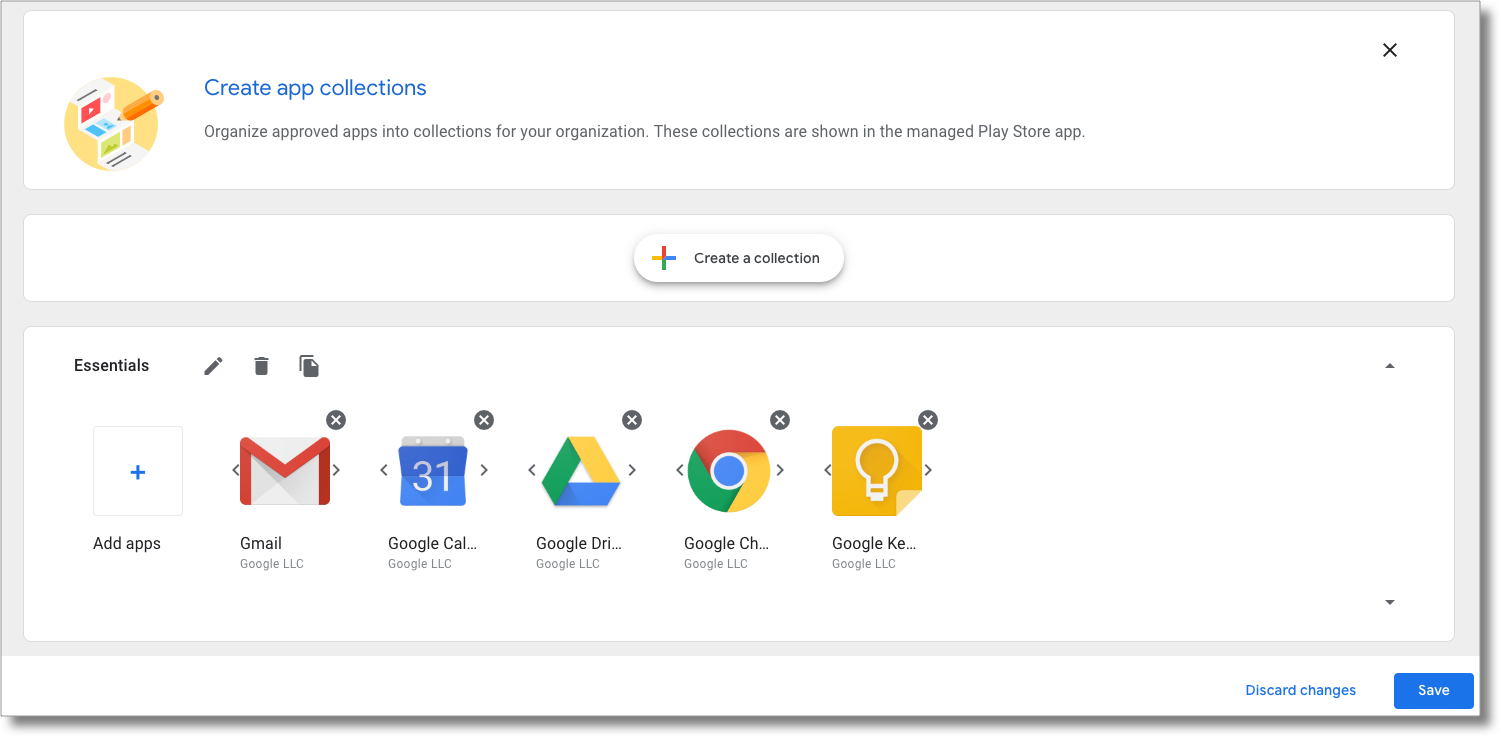
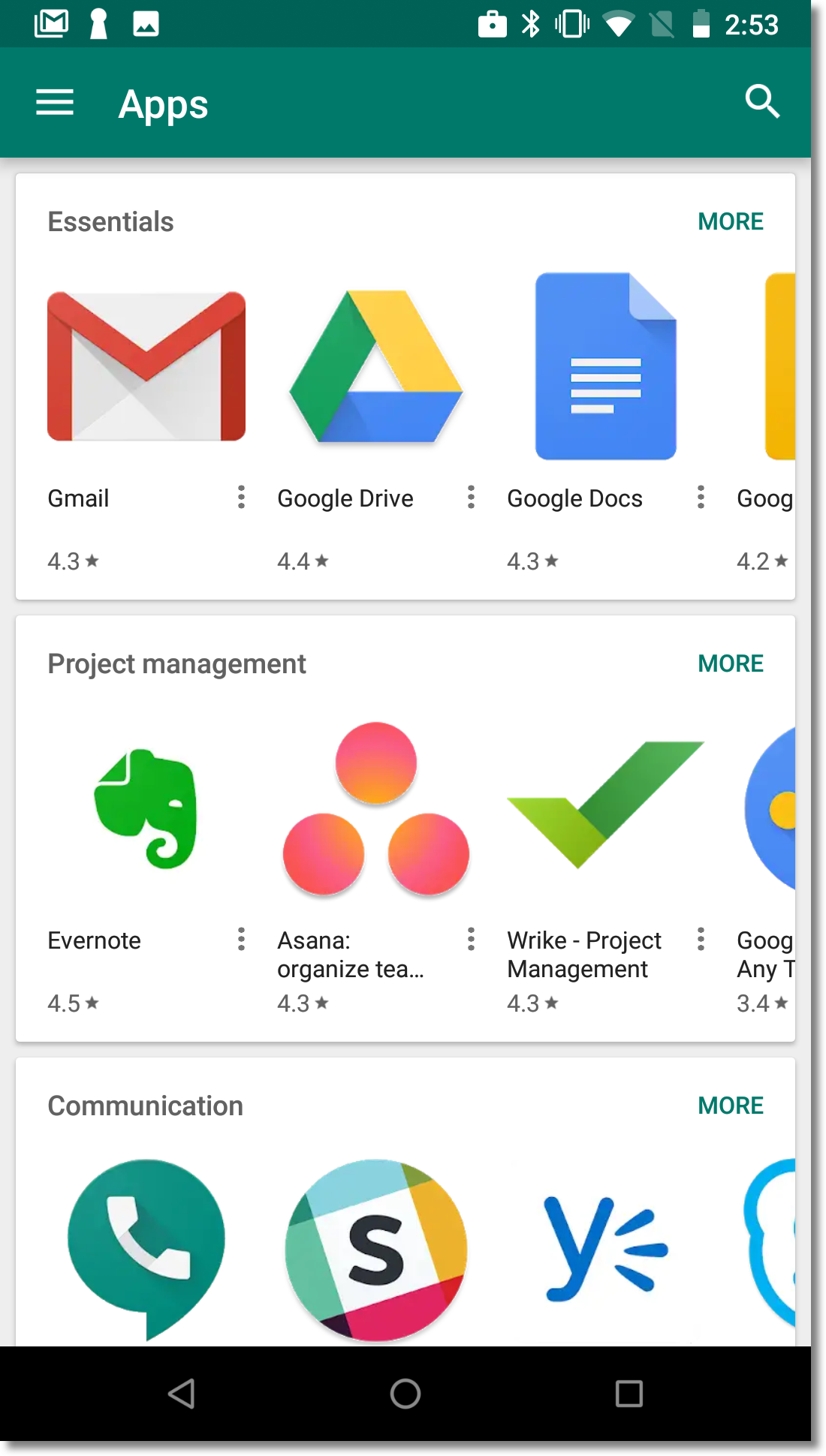
- アプリを整理する: IT 管理者は、ユーザーのデバイスの Google Play ストア アプリでアプリを整理する方法を設定できます。
デフォルトでは、すべてのページが iframe で有効になっていますが、個別に無効にすることもできます(iframe をコンソールに追加するをご覧ください)。
機能
このセクションでは、管理対象の Google Play iframe で利用可能な機能について説明します。iframe を埋め込んでこれらの機能を実装する方法については、iframe をコンソールに追加するをご覧ください。
iframe をコンソールに追加する
ステップ 1. ウェブトークンを生成する
エンタープライズを識別するウェブトークンを生成するには、Enterprises.createWebToken を呼び出します。次の例は、Java 用 Google Play EMM API クライアント ライブラリを使用してトークンを取得する方法を示しています。
iframe 内のすべてのページはデフォルトで有効になっています。ウェブトークンを生成するときに、無効にするページを指定できます。次の例では、限定公開アプリ、ウェブアプリ、アプリの整理を無効にしています。
public AdministratorWebToken getAdministratorWebToken( String enterpriseId) throws IOException { AdministratorWebTokenSpec tokenSpec = new AdministratorWebTokenSpec(); tokenSpec.setParent("https://my-emm-console.com"); tokenSpec.setPlaySearch(new AdministratorWebTokenSpecPlaySearch()); tokenSpec.setPrivateApps(new AdministratorWebTokenSpecPrivateApps().setEnabled(false)); tokenSpec.setWebApps(new AdministratorWebTokenSpecWebApps().setEnabled(false)); tokenSpec.setStoreBuilder(new AdministratorWebTokenSpecStoreBuilder().setEnabled(false)); return androidEnterprise .enterprise() .createWebToken(enterpriseId, tokenSpec) .execute(); }
コンソールで iframe をレンダリングするときに、返されたトークンを他のパラメータとともに含める必要があります。
ステップ 2. iframe をレンダリングする
管理対象の Play iframe をレンダリングする方法の例を次に示します。
<script src="https://apis.google.com/js/api.js"></script>
<div id="container"></div>
<script>
gapi.load('gapi.iframes', function() {
var options = {
'url': 'https://play.google.com/work/embedded/search?token=web_token&mode=SELECT',
'where': document.getElementById('container'),
'attributes': { style: 'width: 600px; height:1000px', scrolling: 'yes'}
}
var iframe = gapi.iframes.getContext().openChild(options);
});
</script>
このコードは、コンテナ div 内に iframe を生成します。iframe タグに適用する属性は、上記のように「attributes」オプションで設定できます。
URL パラメータ
次の表に、URL パラメータとして URL に追加できる iframe で使用可能なすべてのパラメータを示します。
'url': 'https://play.google.com/work/embedded/search?token=web_token&mode=SELECT&showsearchbox=TRUE',
| パラメータ | ページ | 必須 | 説明 |
|---|---|---|---|
token |
なし | ○ | ステップ 1 から返されたトークン。 |
iframehomepage |
なし | いいえ | iframe がレンダリングされたときに表示される最初のページ。有効な値は PLAY_SEARCH、WEB_APPS、PRIVATE_APPS、STORE_BUILDER(アプリを整理)です。指定しない場合、次の優先順位でページが表示されます。PLAY_SEARCH、2. PRIVATE_APPS、3.
WEB_APPS、4. STORE_BUILDER。 |
locale |
なし | いいえ | iframe 内のコンテンツをローカライズするために使用される、適切な形式の BCP 47 言語タグ。指定しない場合、デフォルト値は en_US です。 |
mode |
アプリを検索 | いいえ |
SELECT: IT 管理者がアプリを選択できます。APPROVE(デフォルト): IT 管理者がアプリを選択、承認、承認解除できます。
|
showsearchbox |
アプリを検索 | いいえ | TRUE(デフォルト): 検索ボックスを表示し、iframe 内から検索クエリを開始します。FALSE:
検索ボックスは表示されません。 |
search |
アプリを検索 | いいえ | 検索文字列。指定すると、iframe は指定された文字列を含む検索結果に IT 管理者を誘導します。 |
ステップ 3. iframe イベントを処理する
また、統合の一部として、次のイベントも処理する必要があります。
| イベント | 説明 |
|---|---|
onproductselect |
ユーザーがアプリを選択または承認します。これにより、次を含むオブジェクトが返されます。
{
"packageName": The package name of the app, e.g. "com.google.android.gm",
"productId": The product ID of the app, e.g. "app:com.google.android.gm",
"action": The type of action performed on the document. Possible values are:
"approved", "unapproved" or "selected." If you implement the iframe in |
onproductselect をリッスンする方法を示しています。iframe.register('onproductselect', function(event) { console.log(event); }, gapi.iframes.CROSS_ORIGIN_IFRAMES_FILTER);