借助 Google Play 企业版 iframe,您可以直接在 EMM 控制台中嵌入 Google Play 企业版,从而为客户提供统一的移动设备管理体验。

iframe 包含标题栏和可展开的侧边菜单。用户可以通过此菜单前往不同的页面:
- 搜索应用:允许 IT 管理员搜索和浏览 Google Play 应用、查看应用详情以及选择应用。
- 专用应用:让 IT 管理员可以为其企业发布和管理专用应用。
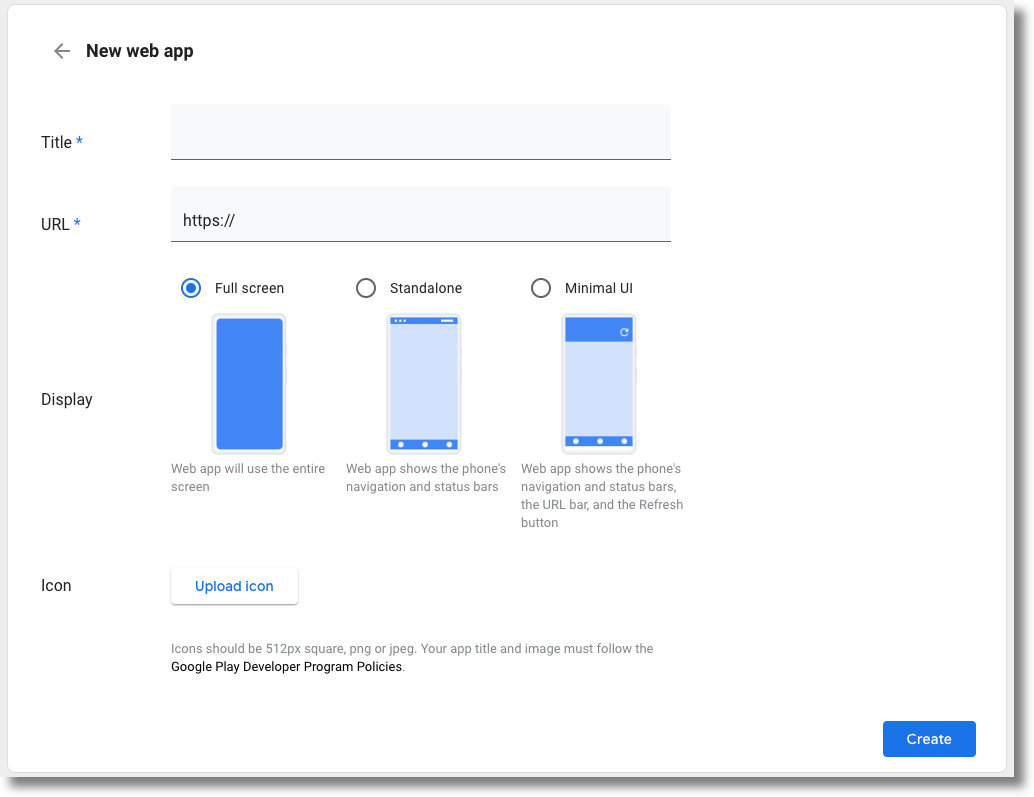
- Web 应用:允许 IT 管理员将网站快捷方式发布和分发为应用。
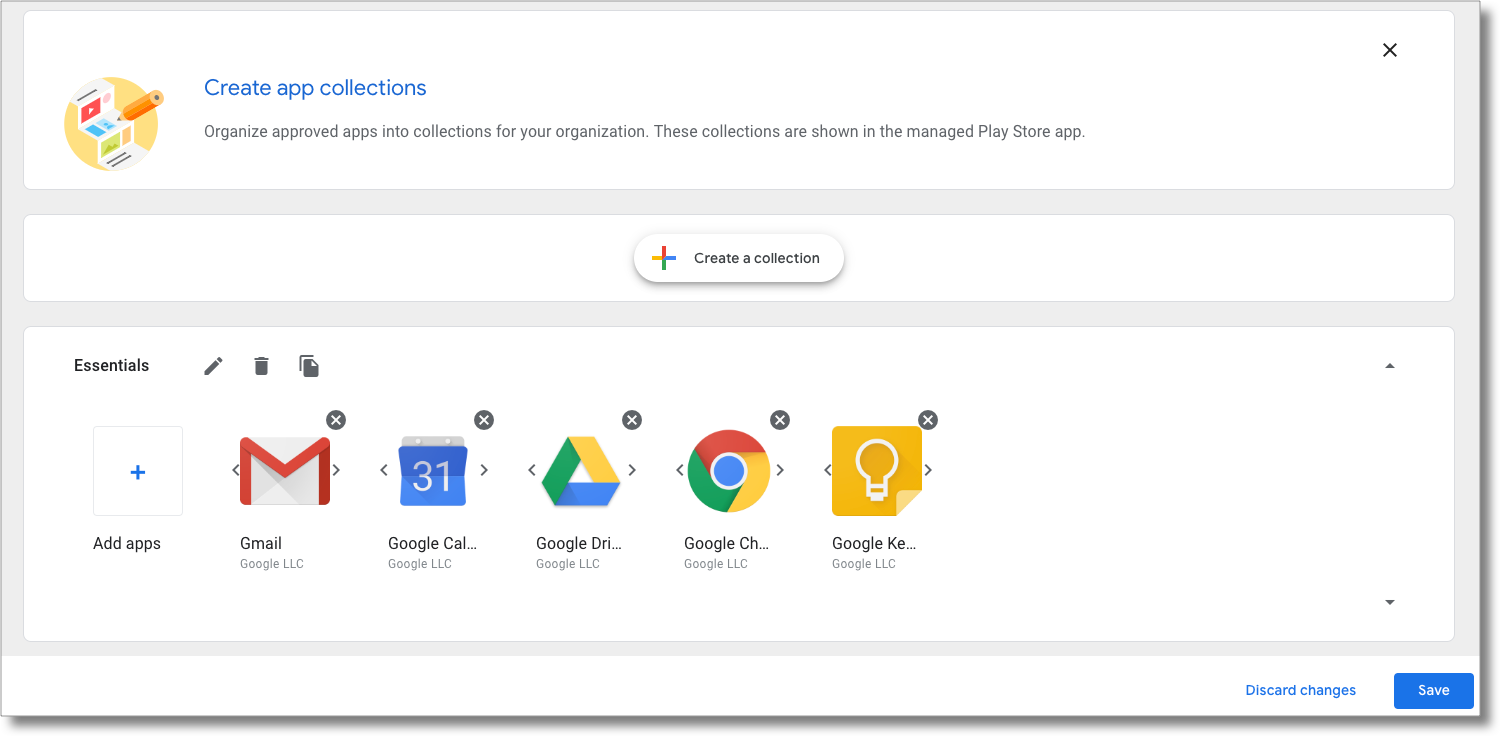
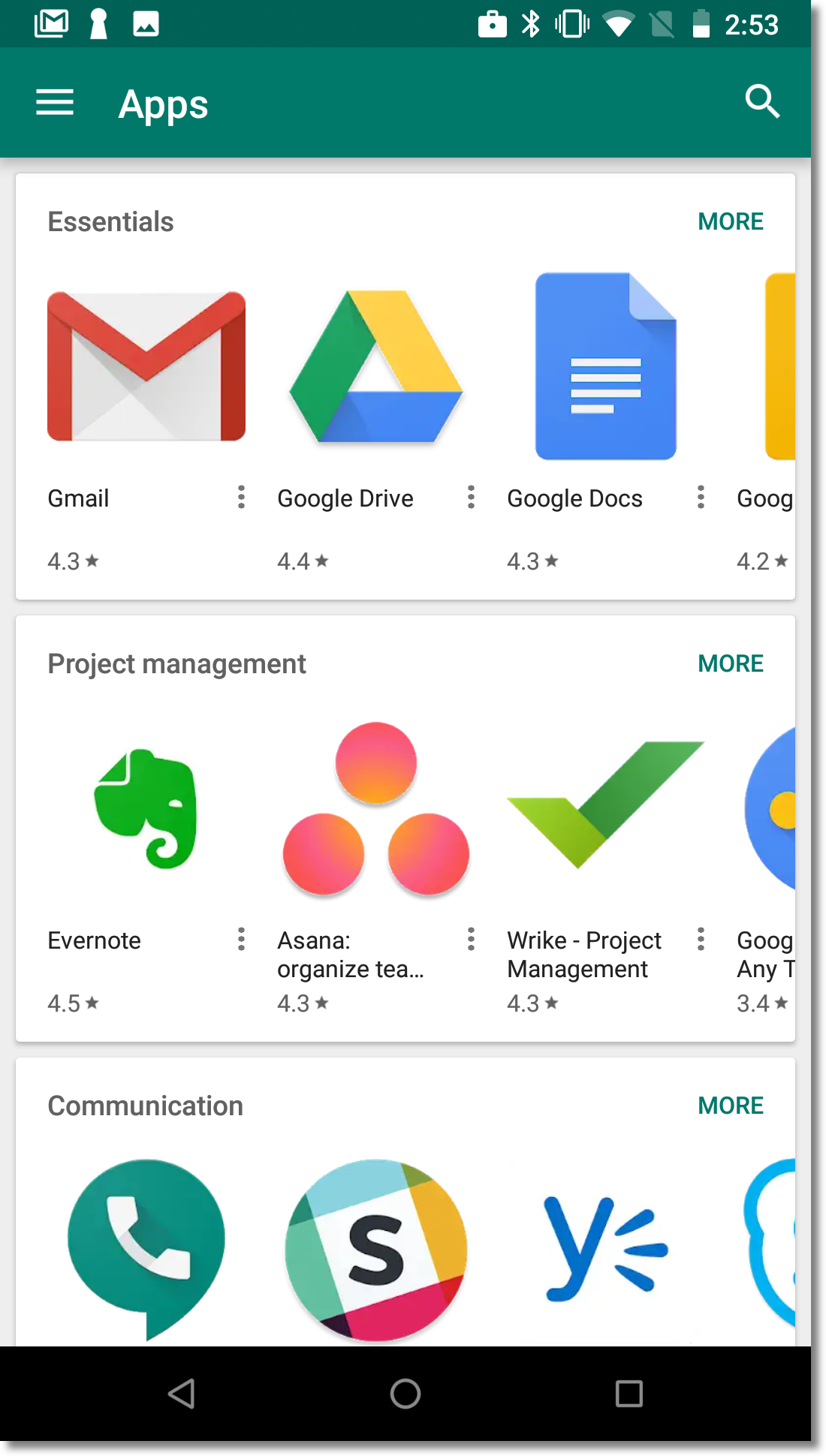
- 整理应用:IT 管理员可以配置应用在用户设备上的 Play 商店应用中的整理方式。
默认情况下,iframe 中的所有网页均处于启用状态,但可以单独停用(请参阅将 iframe 添加到控制台)。
功能
本部分介绍了托管式 Google Play iframe 中提供的功能。如需了解如何嵌入 iframe 并实现这些功能,请参阅将 iframe 添加到控制台。
将 iframe 添加到您的控制台
第 1 步:生成 Web 令牌
如需生成用于标识企业的 Web 令牌,请调用 Enterprises.createWebToken。以下示例展示了如何使用 Java 版 Google Play EMM API 客户端库检索令牌。
默认情况下,iframe 中的所有网页都处于启用状态。生成网站令牌时,您可以指定要停用的网页。以下示例会停用“专用应用”“Web 应用”和“整理应用”。
public AdministratorWebToken getAdministratorWebToken( String enterpriseId) throws IOException { AdministratorWebTokenSpec tokenSpec = new AdministratorWebTokenSpec(); tokenSpec.setParent("https://my-emm-console.com"); tokenSpec.setPlaySearch(new AdministratorWebTokenSpecPlaySearch()); tokenSpec.setPrivateApps(new AdministratorWebTokenSpecPrivateApps().setEnabled(false)); tokenSpec.setWebApps(new AdministratorWebTokenSpecWebApps().setEnabled(false)); tokenSpec.setStoreBuilder(new AdministratorWebTokenSpecStoreBuilder().setEnabled(false)); return androidEnterprise .enterprise() .createWebToken(enterpriseId, tokenSpec) .execute(); }
在控制台中呈现 iframe 时,您需要添加返回的令牌以及其他参数。
第 2 步:渲染 iframe
以下示例展示了如何呈现受管理的 Play iframe:
<script src="https://apis.google.com/js/api.js"></script>
<div id="container"></div>
<script>
gapi.load('gapi.iframes', function() {
var options = {
'url': 'https://play.google.com/work/embedded/search?token=web_token&mode=SELECT',
'where': document.getElementById('container'),
'attributes': { style: 'width: 600px; height:1000px', scrolling: 'yes'}
}
var iframe = gapi.iframes.getContext().openChild(options);
});
</script>
此代码会在容器 div 中生成一个 iframe。如上所述,您可以使用“attributes”选项设置要应用于 iframe 标记的属性。
网址参数
下表列出了 iframe 的所有可用参数,这些参数可作为网址参数添加到网址中,例如:
'url': 'https://play.google.com/work/embedded/search?token=web_token&mode=SELECT&showsearchbox=TRUE',
| 参数 | 网页 | 必填 | 说明 |
|---|---|---|---|
token |
不适用 | 是 | 从第 1 步返回的令牌。 |
iframehomepage |
不适用 | 否 | 呈现 iframe 时显示的初始页面。可能的值包括 PLAY_SEARCH、WEB_APPS、PRIVATE_APPS 和 STORE_BUILDER(整理应用)。如果未指定,系统会根据以下优先顺序确定显示哪个页面:1. PLAY_SEARCH, 2. PRIVATE_APPS, 3.
WEB_APPS, 4. STORE_BUILDER。 |
locale |
不适用 | 否 | 一个格式正确的 BCP 47 语言标记,用于本地化 iframe 中的内容。如果未指定,则默认值为 en_US。
|
mode |
搜索应用 | 否 |
SELECT:让 IT 管理员选择应用。APPROVE(默认):允许 IT 管理员选择、批准和取消批准应用。
|
showsearchbox |
搜索应用 | 否 | TRUE(默认):显示搜索框,并从 iframe 中发起搜索查询。FALSE:
搜索框未显示。
|
search |
搜索应用 | 否 | 搜索字符串。如果指定了此属性,iframe 会将 IT 管理员定向到包含指定字符串的搜索结果。 |
第 3 步:处理 iframe 事件
您还应在集成过程中处理以下事件。
| 事件 | 说明 |
|---|---|
onproductselect |
用户选择或批准应用。这会返回一个包含以下内容的对象:
{
"packageName": The package name of the app, e.g. "com.google.android.gm",
"productId": The product ID of the app, e.g. "app:com.google.android.gm",
"action": The type of action performed on the document. Possible values are:
"approved", "unapproved" or "selected." If you implement the iframe in |
onproductselect:
iframe.register('onproductselect', function(event) { console.log(event); }, gapi.iframes.CROSS_ORIGIN_IFRAMES_FILTER);