कोडिंग लेवल: इंटरमीडिएट
अवधि: 30 मिनट
प्रोजेक्ट टाइप: Google Workspace ऐड-ऑन
मकसद
- जानें कि ऐड-ऑन क्या करता है.
- Apps Script का इस्तेमाल करके ऐड-ऑन बनाने का तरीका जानें. साथ ही, यह भी जानें कि Apps Script की सेवाएं क्या करती हैं.
- अपना एनवायरमेंट सेट अप करें.
- स्क्रिप्ट सेट अप करें.
- स्क्रिप्ट चलाएं.
Google Workspace के इस ऐड-ऑन के बारे में जानकारी
इस सैंपल में, एक Google Workspace ऐड-ऑन बनाया गया है. यह ऐड-ऑन, Google Docs दस्तावेज़ में Google Books के लिंक की झलक दिखाता है. जब किसी दस्तावेज़ में Google Books का यूआरएल टाइप या चिपकाया जाता है, तो ऐड-ऑन उस लिंक को पहचानता है और लिंक की झलक दिखाता है. लिंक की झलक देखने के लिए, लिंक को स्मार्ट चिप में बदलें. इसके बाद, लिंक पर कर्सर घुमाकर, उस कार्ड को देखें जिसमें किताब के बारे में ज़्यादा जानकारी दी गई है.
यह ऐड-ऑन, Google Books API से कनेक्ट करने और Google Docs में दिखाने के लिए, Google Books के बारे में जानकारी पाने के लिए, Apps Script की UrlFetch सेवा का इस्तेमाल करता है.
यह कैसे काम करता है
Google Workspace ऐड-ऑन की मेनिफ़ेस्ट फ़ाइल में, स्क्रिप्ट, ऐड-ऑन को कॉन्फ़िगर करती है, ताकि वह Google Docs को बेहतर बना सके. साथ ही, Google Books की वेबसाइट (https://books.google.com) के कुछ पैटर्न से मैच करने वाले यूआरएल के लिए, लिंक की झलक को ट्रिगर कर सके.
कोड फ़ाइल में, स्क्रिप्ट Google Books API से कनेक्ट होती है और किताब के बारे में जानकारी पाने के लिए यूआरएल का इस्तेमाल करती है. यह जानकारी, Volume संसाधन का एक उदाहरण है. स्क्रिप्ट इस जानकारी का इस्तेमाल करके, एक स्मार्ट चिप जनरेट करती है. यह चिप, किताब का टाइटल और झलक दिखाने वाला कार्ड दिखाता है. इस कार्ड में, किताब की खास जानकारी, पेजों की संख्या, किताब के कवर की इमेज, और रेटिंग की संख्या दिखती है.
Apps Script की सेवाएं
यह ऐड-ऑन इन सेवाओं का इस्तेमाल करता है:
- UrlFetch सेवा–किताबों के बारे में जानकारी पाने के लिए, Google Books API से कनेक्ट होती है. ये किताबें, एपीआई
Volumeसंसाधन के इंस्टेंस होती हैं. - कार्ड सेवा– यह ऐड-ऑन का यूज़र इंटरफ़ेस बनाता है.
ज़रूरी शर्तें
इस सैंपल का इस्तेमाल करने के लिए, आपको ये ज़रूरी शर्तें पूरी करनी होंगी:
- Google खाता (Google Workspace खातों के लिए, एडमिन की अनुमति की ज़रूरत पड़ सकती है).
इंटरनेट का ऐक्सेस वाला वेब ब्राउज़र.
कोई Google Cloud प्रोजेक्ट, जिसमें कोई बिलिंग खाता जुड़ा हो. किसी प्रोजेक्ट के लिए बिलिंग की सुविधा चालू करना लेख पढ़ें.
अपना एनवायरमेंट सेट अप करने का तरीका
नीचे दिए गए सेक्शन में, ऐड-ऑन बनाने के लिए आपका एनवायरमेंट सेट अप किया गया है.
Google Cloud Console में अपना Cloud प्रोजेक्ट खोलें
अगर यह पहले से नहीं खुला है, तो वह Cloud प्रोजेक्ट खोलें जिसका इस्तेमाल आपको इस सैंपल के लिए करना है:
- Google Cloud Console में, कोई प्रोजेक्ट चुनें पेज पर जाएं.
- वह Google Cloud प्रोजेक्ट चुनें जिसका इस्तेमाल करना है. इसके अलावा, प्रोजेक्ट बनाएं पर क्लिक करें और स्क्रीन पर दिए गए निर्देशों का पालन करें. Google Cloud प्रोजेक्ट बनाने पर, आपको उस प्रोजेक्ट के लिए बिलिंग की सुविधा चालू करनी पड़ सकती है.
Google Books API चालू करना
यह ऐड-ऑन, Google Books API से कनेक्ट होता है. Google API का इस्तेमाल करने से पहले, आपको उन्हें Google Cloud प्रोजेक्ट में चालू करना होगा. किसी एक Google Cloud प्रोजेक्ट में, एक या उससे ज़्यादा एपीआई चालू किए जा सकते हैं.
अपने Cloud प्रोजेक्ट में, Books API चालू करें.
OAuth की सहमति वाली स्क्रीन को कॉन्फ़िगर करना
इस ऐड-ऑन के लिए, ऐसे Cloud प्रोजेक्ट की ज़रूरत है जिसमें सहमति वाली स्क्रीन को कॉन्फ़िगर किया गया हो. OAuth की सहमति वाली स्क्रीन को कॉन्फ़िगर करने से यह तय होता है कि Google, उपयोगकर्ताओं को क्या दिखाएगा. साथ ही, इससे आपका ऐप्लिकेशन रजिस्टर हो जाता है, ताकि आप उसे बाद में पब्लिश कर सकें.
- Google Cloud console में, मेन्यू > > ब्रैंडिंग पर जाएं.
- अगर आपने पहले से ही को कॉन्फ़िगर कर लिया है, तो ब्रैंडिंग, ऑडियंस, और डेटा ऐक्सेस में जाकर, OAuth सहमति स्क्रीन की ये सेटिंग कॉन्फ़िगर की जा सकती हैं. अगर आपको अभी तक कॉन्फ़िगर नहीं किया गया मैसेज दिखता है, तो शुरू करें पर क्लिक करें:
- ऐप्लिकेशन की जानकारी में जाकर, ऐप्लिकेशन का नाम में ऐप्लिकेशन का नाम डालें.
- उपयोगकर्ता सहायता ईमेल में, सहायता पाने के लिए कोई ईमेल पता चुनें. अगर उपयोगकर्ताओं को अपनी सहमति के बारे में कोई सवाल पूछना है, तो वे आपसे इस पते पर संपर्क कर सकते हैं.
- आगे बढ़ें पर क्लिक करें.
- ऑडियंस सेक्शन में जाकर, इंटरनल चुनें.
- आगे बढ़ें पर क्लिक करें.
- संपर्क जानकारी में जाकर, वह ईमेल पता डालें जिस पर आपको अपने प्रोजेक्ट में हुए किसी भी बदलाव के बारे में सूचना दी जा सके.
- आगे बढ़ें पर क्लिक करें.
- पूरा करें में जाकर, Google API सेवाओं के उपयोगकर्ता के डेटा की नीति पढ़ें. अगर आप सहमत हैं, तो मैं Google API सेवाओं के उपयोगकर्ता के डेटा की नीति से सहमत हूं को चुनें.
- जारी रखें पर क्लिक करें.
- बनाएं पर क्लिक करें.
- फ़िलहाल, स्कोप जोड़ने की प्रोसेस को छोड़ा जा सकता है. आने वाले समय में, जब आप अपने Google Workspace संगठन के बाहर इस्तेमाल करने के लिए कोई ऐप्लिकेशन बनाएं, तो आपको उपयोगकर्ता टाइप को बाहरी पर सेट करना होगा. इसके बाद, अनुमति के ऐसे स्कोप जोड़ें जिनकी आपके ऐप्लिकेशन को ज़रूरत है. ज़्यादा जानने के लिए, OAuth की सहमति कॉन्फ़िगर करने से जुड़ी पूरी गाइड देखें.
Google Books API के लिए एपीआई पासकोड पाना
- Google Cloud Console पर जाएं. पक्का करें कि बिलिंग की सुविधा चालू किया गया प्रोजेक्ट खुला हो.
Google Cloud console में, मेन्यू > एपीआई और सेवाएं > क्रेडेंशियल पर जाएं.
क्रेडेंशियल बनाएं > एपीआई कुंजी पर क्लिक करें.
अगले चरण में इस्तेमाल करने के लिए, अपनी एपीआई पासकोड को नोट कर लें.
स्क्रिप्ट सेट अप करना
नीचे दिए गए सेक्शन में, ऐड-ऑन बनाने के लिए स्क्रिप्ट सेट अप करने का तरीका बताया गया है.
Apps Script प्रोजेक्ट बनाना
- Google Books से लिंक की झलक दिखाने वाला Apps Script प्रोजेक्ट खोलने के लिए, नीचे दिए गए बटन पर क्लिक करें.
प्रोजेक्ट खोलना - खास जानकारी पर क्लिक करें.
- खास जानकारी वाले पेज पर,
कॉपी बनाएं पर क्लिक करें.
- Apps Script प्रोजेक्ट की कॉपी में,
Code.gsफ़ाइल पर जाएं औरYOUR_API_KEYको उस एपीआई कुंजी से बदलें जिसे आपने पिछले सेक्शन में जनरेट किया था.
Cloud प्रोजेक्ट का नंबर कॉपी करना
- Google Cloud console में, मेन्यू > IAM और एडमिन > सेटिंग पर जाएं.
- प्रोजेक्ट नंबर फ़ील्ड में, वैल्यू कॉपी करें.
Apps Script प्रोजेक्ट का Cloud प्रोजेक्ट सेट करना
- अपने Apps Script प्रोजेक्ट में,
प्रोजेक्ट सेटिंग पर क्लिक करें.
- Google Cloud Platform (GCP) प्रोजेक्ट में जाकर, प्रोजेक्ट बदलें पर क्लिक करें.
- GCP प्रोजेक्ट नंबर में, Google Cloud प्रोजेक्ट नंबर चिपकाएं.
- प्रोजेक्ट सेट करें पर क्लिक करें.
ऐड-ऑन की जांच करना
यहां दिए गए सेक्शन में, आपके बनाए गए ऐड-ऑन की जांच की जाती है.
टेस्ट डिप्लॉयमेंट इंस्टॉल करना
- अपने Apps Script प्रोजेक्ट में, एडिटर पर क्लिक करें.
YOUR_API_KEYको, पिछले सेक्शन में बनाए गए Google Books API के एपीआई पासकोड से बदलें.- डिप्लॉय करें > डिप्लॉयमेंट की जांच करें पर क्लिक करें.
- इंस्टॉल करें > हो गया पर क्लिक करें.
Google Docs में किसी लिंक की झलक देखना
- docs.new पर जाकर, Google Docs दस्तावेज़ बनाएं.
- दस्तावेज़ में यह यूआरएल चिपकाएं और यूआरएल को स्मार्ट चिप में बदलने के लिए, Tab बटन दबाएं:
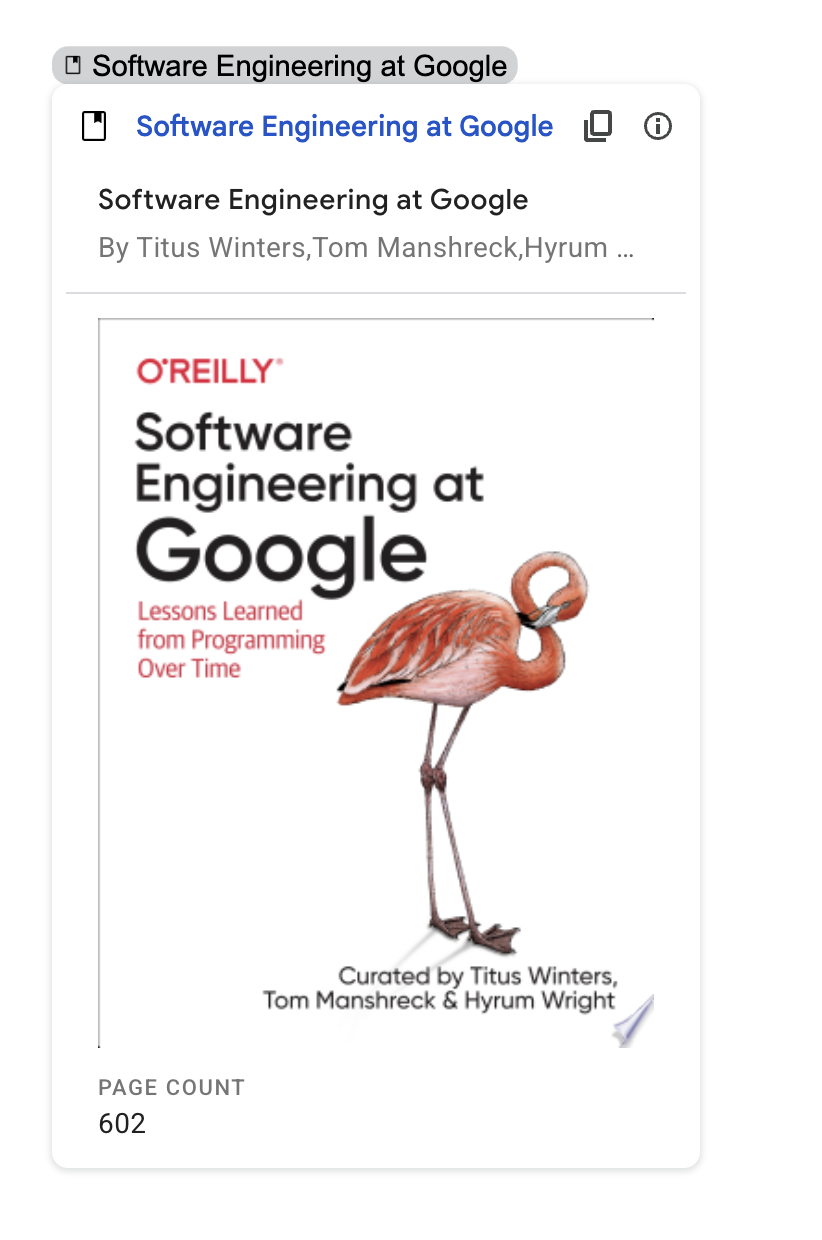
https://www.google.com/books/edition/Software_Engineering_at_Google/V3TTDwAAQBAJ - स्मार्ट चिप पर कर्सर को कुछ देर तक रखें. इसके बाद, ऐड-ऑन को चलाने के लिए, जब कहा जाए, तब अनुमति दें. झलक दिखाने वाले कार्ड में, किताब के बारे में जानकारी दिखती है.
इस इमेज में, लिंक की झलक दिखाई गई है:


कोड की समीक्षा करना
इस ऐड-ऑन के लिए Apps Script कोड की समीक्षा करने के लिए, सेक्शन को बड़ा करने के लिए सोर्स कोड देखें पर क्लिक करें:
