مستوى الترميز: متوسط
المدة: 30 دقيقة
نوع المشروع: إضافة Google Workspace
الأهداف
- فهم وظيفة الإضافة
- فهم كيفية إنشاء إضافة باستخدام "برمجة تطبيقات Google"، ومعرفة ما تفعله خدمات "برمجة تطبيقات Google"
- اضبط إعدادات البيئة.
- إعداد النص البرمجي
- شغِّل النص البرمجي.
لمحة عن إضافة Google Workspace هذه
في هذا المثال، يمكنك إنشاء إضافة Google Workspace تُعرِض روابط من كتب Google في مستند "مستندات Google". عند كتابة عنوان URL في "كتب Google" أو لصقه في أحد المستندات، تتعرّف الإضافة على الرابط وتشغّل معاينة الرابط. لمعاينة الرابط، يمكنك تحويله إلى شريحة ذكية مع الاستمرار في وضع المؤشر فوق الرابط لعرض بطاقة تعرض مزيدًا من المعلومات عن الكتاب.
تستخدِم هذه الإضافة خدمة UrlFetch في Apps Script للقيام بالربط بخدمة Google Books API والحصول على معلومات عن "كتب Google" لعرضها في "مستندات Google".
آلية العمل
في ملف بيان
الإضافة الخاصة بخدمة Google Workspace، يضبط النص البرمجي
الإضافة لتوسيع نطاق "مستندات Google" وتشغيل معاينات
الروابط لعناوين URL التي تتطابق مع أنماط معيّنة من موقع "كتب Google" الإلكتروني
(https://books.google.com).
في ملف الرموز البرمجية، يتصل النص البرمجي بواجهة برمجة التطبيقات Google Books API ويستخدم عنوان URL
للحصول على معلومات عن الكتاب (الذي يمثّل مثيلًا Volume
للمورد). يستخدم
النص البرمجي هذه المعلومات لإنشاء شريحة ذكية تعرِض عنوان
الكتاب وبطاقة معاينة تعرِض ملخّصًا وعدد الصفحات وصورة
لغلاف الكتاب وعدد التقييمات.
خدمات "برمجة تطبيقات Google"
تستخدِم هذه الإضافة الخدمات التالية:
- خدمة UrlFetch: تتصل بواجهة برمجة التطبيقات
"كتب Google" للحصول على معلومات عن الكتب (التي هي نُسخ من موارد واجهة برمجة التطبيقات
Volume). - خدمة البطاقات: لإنشاء واجهة مستخدم الإضافة.
المتطلبات الأساسية
لاستخدام هذا العيّنة، يجب استيفاء المتطلبات الأساسية التالية:
- حساب Google (قد تحتاج حسابات Google Workspace إلى موافقة المشرف).
متصفح ويب يمكنه الوصول إلى الإنترنت
مشروع على Google Cloud مع حساب فوترة مرتبط يُرجى الرجوع إلى مقالة تفعيل الفوترة لمشروع.
إعداد البيئة
تهدف الأقسام التالية إلى إعداد بيئة إنشاء الإضافة.
فتح مشروعك على Cloud في Google Cloud Console
افتح مشروع Cloud الذي تريد استخدامه لهذه العيّنة إذا لم يكن مفتوحًا من قبل:
- في وحدة تحكّم Google Cloud، انتقِل إلى صفحة اختيار مشروع.
- اختَر مشروع Google Cloud الذي تريد استخدامه. أو انقر على إنشاء مشروع واتّبِع التعليمات الظاهرة على الشاشة. في حال إنشاء مشروع على Google Cloud، قد تحتاج إلى تفعيل الفوترة للمشروع.
تفعيل Google Books API
تتصل هذه الإضافة بواجهة برمجة التطبيقات Google Books API. قبل استخدام واجهات برمجة تطبيقات Google، عليك تفعيلها في مشروع على Google Cloud. يمكنك تفعيل واجهة برمجة تطبيقات واحدة أو أكثر في مشروع واحد على Google Cloud.
في مشروعك على Cloud، فعِّل واجهة برمجة التطبيقات Books API.
ضبط شاشة طلب الموافقة المتعلّقة ببروتوكول OAuth
تتطلّب هذه الإضافة مشروعًا على Cloud يتضمّن شاشة موافقة تم ضبطها. من خلال ضبط شاشة طلب الموافقة المتعلّقة ببروتوكول OAuth، يمكنك تحديد ما يلي: المحتوى الذي تعرضه Google للمستخدمين وتسجيل تطبيقك كي تتمكّن من نشره لاحقًا.
- في وحدة تحكّم Google Cloud، انتقِل إلى رمز القائمة > > العلامة التجارية.
- إذا سبق لك ضبط ، يمكنك ضبط إعدادات شاشة طلب الموافقة المتعلّقة ببروتوكول OAuth التالية في العلامة التجارية وشريحة الجمهور والوصول إلى البيانات. إذا ظهرت لك رسالة تفيد بأنّ لم يتم ضبطه بعد، انقر على البدء:
- ضمن معلومات التطبيق، أدخِل اسمًا للتطبيق في اسم التطبيق.
- في عنوان البريد الإلكتروني لدعم المستخدمين، اختَر عنوان بريد إلكتروني لفريق الدعم يمكن للمستخدمين التواصل معك من خلاله إذا كانت لديهم أسئلة حول موافقتهم.
- انقر على التالي.
- ضمن الجمهور، اختَر داخلي.
- انقر على التالي.
- ضمن معلومات الاتصال، أدخِل عنوان بريد إلكتروني يمكننا من خلاله إعلامك بأي تغييرات تطرأ على مشروعك.
- انقر على التالي.
- ضمن إنهاء، راجِع سياسة بيانات المستخدمين في خدمات Google API، وإذا كنت توافق عليها، انقر على أوافق على "سياسة بيانات المستخدمين في خدمات Google API".
- انقر على متابعة.
- انقر على إنشاء.
- يمكنك حاليًا تخطّي إضافة النطاقات. في المستقبل، عند إنشاء تطبيق لاستخدامه خارج مؤسستك على Google Workspace، عليك تغيير نوع المستخدم إلى خارجي. بعد ذلك، أضِف نطاقات التفويض التي يتطلبها تطبيقك. لمزيد من المعلومات، يُرجى الاطّلاع على الدليل الكامل ضبط موافقة OAuth.
الحصول على مفتاح واجهة برمجة تطبيقات لخدمة Google Books API
- انتقِل إلى Google Cloud Console. تأكَّد من أنّ مشروعك المفعَّل فيه خيار الفوترة مفتوح.
في وحدة تحكّم Google Cloud، انتقِل إلى رمز القائمة > واجهات برمجة التطبيقات والخدمات > بيانات الاعتماد.
انقر على إنشاء بيانات اعتماد > مفتاح واجهة برمجة التطبيقات.
سجِّل مفتاح واجهة برمجة التطبيقات لاستخدامه في خطوة لاحقة.
إعداد النص البرمجي
تحدِّد الأقسام التالية النص البرمجي لإنشاء الإضافة.
إنشاء مشروع "برمجة تطبيقات Google"
- انقر على الزر التالي لفتح مشروع معاينة الروابط من "كتب Google"
في Apps Script.
فتح المشروع - انقر على نظرة عامة.
- في صفحة النظرة العامة، انقر على
إنشاء نسخة.
- في نسختك من مشروع Apps Script، انتقِل إلى ملف
Code.gsواستبدِلYOUR_API_KEYبمفتاح واجهة برمجة التطبيقات الذي أنشأته في القسم السابق.
نسخ رقم مشروع Cloud
-
في Google Cloud Console، انتقِل إلى القائمة
> المشرف وإدارة الهوية وإمكانية الوصول
> الإعدادات.
الانتقال إلى "إدارة الهوية وإمكانية الوصول" و"إعدادات المشرف"
- في حقل رقم المشروع، انسخ القيمة.
ضبط مشروع Cloud لمشروع "برمجة التطبيقات"
- في مشروعك على Apps Script،
انقر على
إعدادات المشروع.
- ضمن مشروع Google Cloud Platform (GCP)، انقر على تغيير المشروع.
- في حقل رقم مشروع Google Cloud Platform، الصِق رقم مشروع Google Cloud.
- انقر على ضبط المشروع.
اختبار الإضافة
تختبر الأقسام التالية الإضافة التي أنشأتها.
تثبيت عملية نشر تجريبية
- في مشروعك على Apps Script، انقر على المحرِّر.
- استبدِل
YOUR_API_KEYبمفتاح واجهة برمجة التطبيقات لواجهة برمجة تطبيقات "كتب Google" الذي تم إنشاؤه في القسم السابق. - انقر على نشر > اختبار عمليات النشر.
- انقر على تثبيت > تم.
معاينة رابط في "مستندات Google"
- أنشئ مستندًا في "مستندات Google" على الرابط docs.new.
- الصِق عنوان URL التالي في المستند، واضغط على مفتاح Tab لتحويل عنوان URL إلى شريحة ذكية:
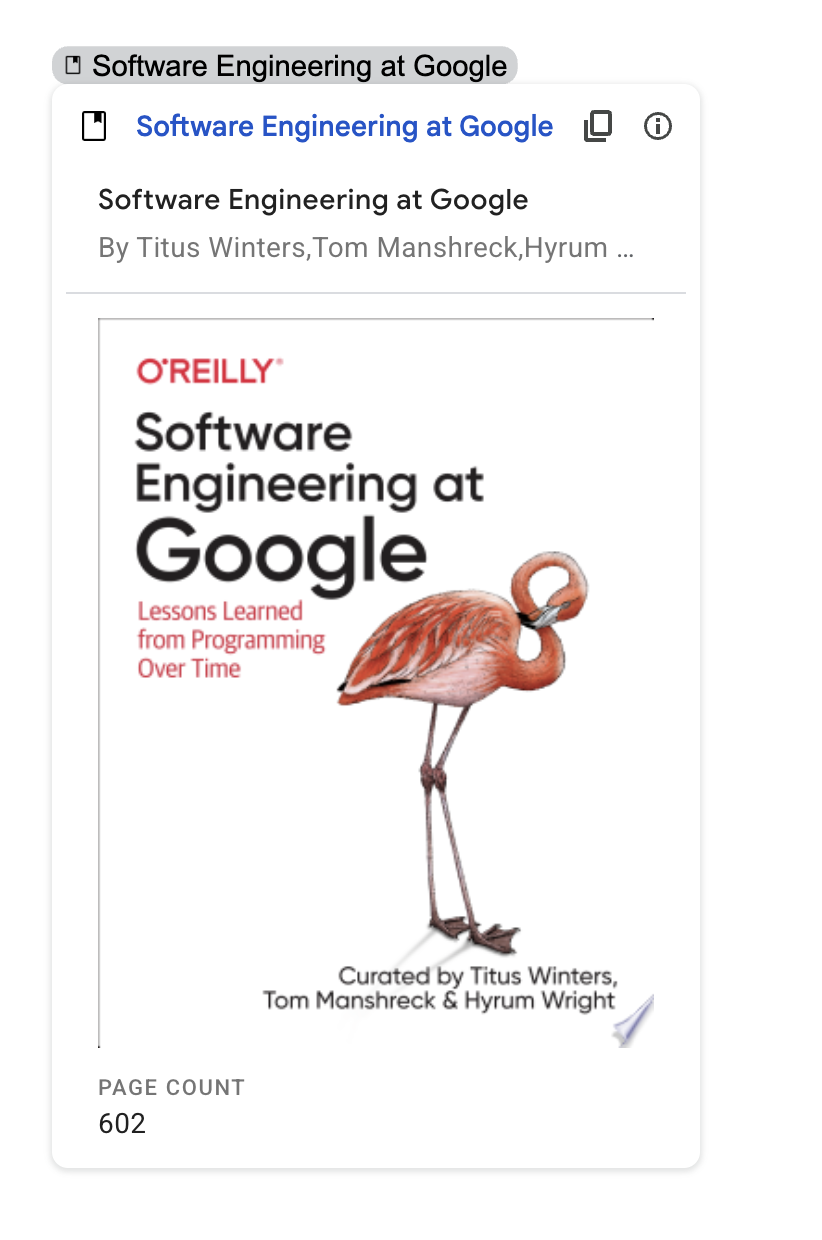
https://www.google.com/books/edition/Software_Engineering_at_Google/V3TTDwAAQBAJ - مرِّر مؤشر الماوس فوق الشريحة الذكية، وعندما يُطلب منك ذلك، امنح الإذن بالوصول إلى تنفيذ الإضافة. تعرض بطاقة المعاينة معلومات عن الكتاب.
تعرض الصورة التالية معاينة الرابط:


مراجعة الرمز
لمراجعة رمز Apps Script لهذه الإضافة، انقر على عرض رمز المصدر لتوسيع القسم:
