Livello di programmazione: intermedio
Durata: 30 minuti
Tipo di progetto: componente aggiuntivo di Google Workspace
Obiettivi
- Capire la funzione del componente aggiuntivo.
- Capire come creare un componente aggiuntivo utilizzando Apps Script e comprendere che cosa dei servizi Google.
- Configurare l'ambiente.
- Configura lo script.
- Esegui lo script.
Informazioni su questo componente aggiuntivo di Google Workspace
In questo esempio, crei un componente aggiuntivo di Google Workspace che mostra l'anteprima dei link da Google Libri in un Documento di Documenti Google. Quando digiti o incolli un URL di Google Libri in una documento, il componente aggiuntivo riconosce del link e attiva l'anteprima del link. Per visualizzare l'anteprima del link, puoi convertire il collegarsi a uno smart chip e tenere premuto il puntatore sopra il link per visualizzare una scheda mostra ulteriori informazioni sul libro.
Questo componente aggiuntivo utilizza dal servizio UrlFetch di Apps Script a collegati al Google Libri API e ottenere informazioni su Google Libri da visualizzare in Documenti Google.
Come funziona
Nel file manifest del componente aggiuntivo di Google Workspace
file, lo script configura
il componente aggiuntivo per estendere Documenti Google e attivare il link
anteprime per URL che corrispondono a determinati pattern dal sito web di Google Libri
(https://books.google.com).
Nel file di codice, lo script si connette all'API Google Books e utilizza l'URL
per ottenere informazioni sul libro (che è un'istanza del Volume
risorsa). La
usa queste informazioni per generare uno smart chip che mostra la
titolo e una scheda di anteprima che mostra un riepilogo, il conteggio delle pagine, un'immagine
la copertina del libro e il numero di valutazioni.
Servizi Apps Script
Questo componente aggiuntivo utilizza i seguenti servizi:
- Servizio UrlFetch: si collega a Google Libri
API per ottenere informazioni sui libri (ovvero istanze delle API
Volumerisorsa). - Card Service (Servizio carta): crea l'utente l'interfaccia del componente aggiuntivo.
Prerequisiti
Per utilizzare questo esempio, sono necessari i seguenti prerequisiti:
- Un Account Google (gli account Google Workspace possono richiedono l'approvazione dell'amministratore).
Un browser web con accesso a internet.
Un progetto Google Cloud con un account di fatturazione associato. Consulta Attivare la fatturazione per progetto.
Configura l'ambiente
Nelle sezioni seguenti è possibile configurare l'ambiente per lo sviluppo come componente aggiuntivo.
Apri il tuo progetto Cloud nella console Google Cloud
Se non è già aperto, apri il progetto Cloud che intendi utilizzare per questo esempio:
- Nella console Google Cloud, vai alla pagina Seleziona un progetto.
- Seleziona il progetto Google Cloud che vuoi utilizzare. In alternativa, fai clic su Crea progetto e segui le istruzioni sullo schermo. Se crei un progetto Google Cloud, potrebbe essere necessario attivare la fatturazione per il progetto.
Attivare l'API Google Books
Questo componente aggiuntivo si connette all'API Google Books. Prima di utilizzare le API di Google, devi attivarle in un progetto Google Cloud. Puoi attivare una o più API in un singolo progetto Google Cloud.
Nel tuo progetto Cloud, attiva l'API Books.
Configurare la schermata per il consenso OAuth
Questo componente aggiuntivo richiede un progetto Cloud con un schermata per il consenso configurata. La configurazione della schermata per il consenso OAuth definisce Google mostra agli utenti e registra la tua app in modo che tu possa pubblicarla in un secondo momento.
- Nella console Google Cloud, vai al Menu > API e Servizi > Schermata consenso OAuth.
- In Tipo di utente, seleziona Interno, quindi fai clic su Crea.
- Compila il modulo di registrazione dell'app, quindi fai clic su Salva e continua.
Per ora, puoi saltare l'aggiunta di ambiti e fare clic su Salva e continua. In futuro, quando creerai un'app da utilizzare al di fuori del tuo Nell'organizzazione Google Workspace, devi modificare il Tipo di utente in Esterno e poi aggiungi gli ambiti di autorizzazione richiesti dalla tua app.
- Esamina il riepilogo della registrazione dell'app. Per apportare modifiche, fai clic su Modifica. Se l'app la registrazione sembra a posto, fai clic su Torna alla Dashboard.
Ottenere una chiave API per l'API Google Books
- Vai alla console Google Cloud. Assicurati che il progetto abilitato per la fatturazione sia aperto.
Nella console Google Cloud, vai al Menu > API e Servizi > Credenziali.
Fai clic su Crea credenziali > Chiave API.
Prendi nota della tua chiave API da utilizzare in un passaggio successivo.
Configurare lo script
Le sezioni seguenti consentono di impostare lo script per la creazione dell'elemento come componente aggiuntivo.
Creare il progetto Apps Script
- Fai clic sul seguente pulsante per aprire i Link di anteprima da Google Libri
progetto Apps Script.
Apri il progetto - Fai clic su Panoramica.
- Nella pagina Panoramica, fai clic su
Crea una copia.
- Nella tua copia del progetto Apps Script, vai a
Code.gse sostituisciYOUR_API_KEYcon la chiave API generata nell' sezione precedente.
Copia il numero del progetto Cloud
- Nella console Google Cloud, vai al Menu > IAM e Amministratore > Impostazioni.
- Copia il valore nel campo Numero progetto.
Impostare il progetto Cloud del progetto Apps Script
- Nel tuo progetto Apps Script,
fai clic su
Impostazioni progetto.
- In Progetto Google Cloud Platform (Google Cloud), fai clic su Cambia progetto.
- In Numero di progetto Google Cloud, incolla il numero di progetto Google Cloud.
- Fai clic su Imposta progetto.
Testa il componente aggiuntivo
Le seguenti sezioni testano il componente aggiuntivo che hai creato.
Installa un deployment di prova
- Nel progetto Apps Script fai clic su Editor.
- Sostituisci
YOUR_API_KEYcon la chiave API per l'API Google Books, creata in una sezione precedente. - Fai clic su Esegui il deployment > Testa i deployment.
- Fai clic su Installa > Fine.
Visualizzare l'anteprima di un link in Documenti Google
- Crea un documento di Documenti Google all'indirizzo docs.new.
- Incolla il seguente URL al documento e premi il tasto Tab per
converti l'URL in uno smart chip:
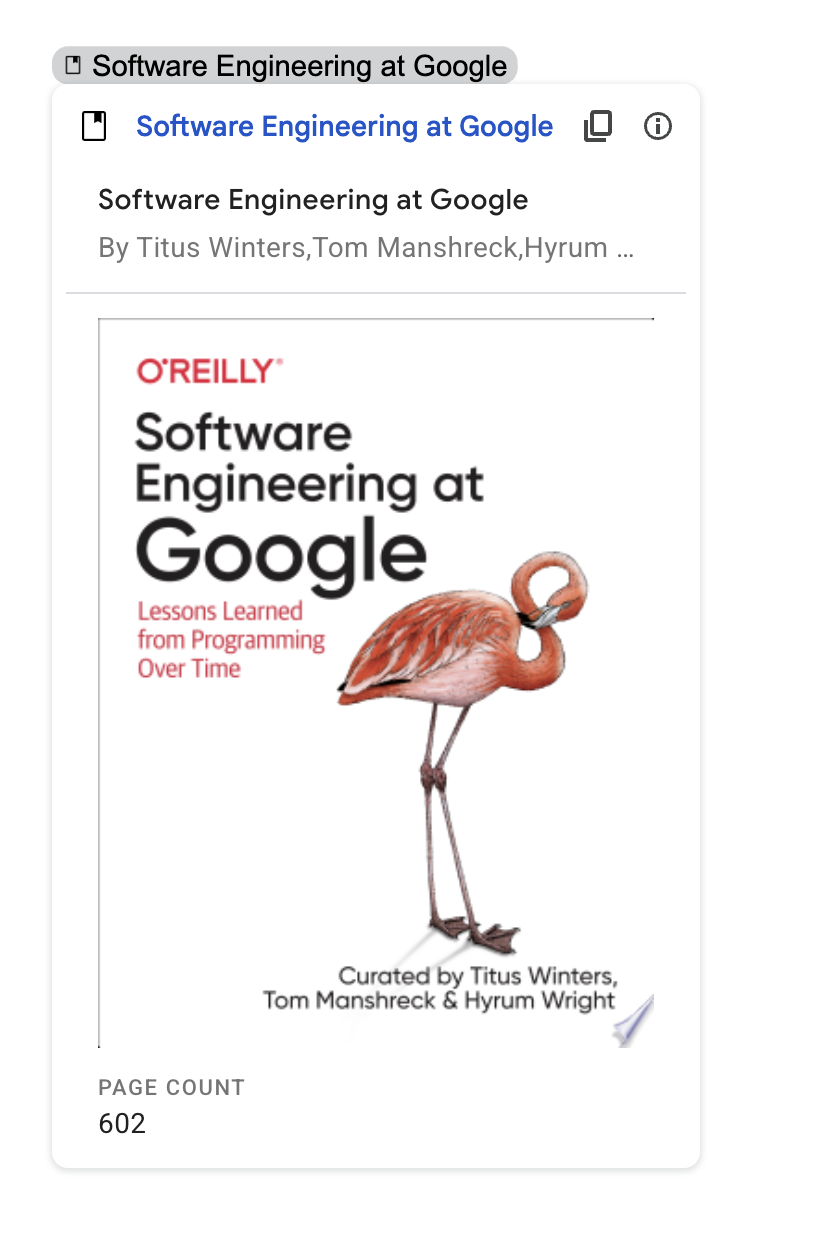
https://www.google.com/books/edition/Software_Engineering_at_Google/V3TTDwAAQBAJ - Tieni il puntatore sopra lo smart chip e, quando richiesto, autorizza l'accesso a il componente aggiuntivo. Viene visualizzata la scheda di anteprima informazioni sul libro.
La seguente immagine mostra l'anteprima del link:


Esamina il codice
Per esaminare il codice di Apps Script fai clic su Visualizza codice sorgente per espandere la sezione:
Visualizza codice sorgente
appsscript.json
Code.gs
Argomenti correlati
- Visualizzare l'anteprima dei link con smart chip
- Documentazione di riferimento dell'API Google Books
