Niveau de codage: intermédiaire
Durée: 30 minutes
Type de projet: module complémentaire Google Workspace
Objectifs
- Découvrez à quoi sert le module complémentaire.
- Découvrez comment créer un module complémentaire à l'aide de et comprendre ce que sont les scripts les services Google.
- configurer votre environnement ;
- Configurez le script.
- Exécutez le script.
À propos de ce module complémentaire Google Workspace
Dans cet exemple, vous créez un module complémentaire Google Workspace qui affiche un aperçu des liens depuis Google Livres Document Google Docs. Lorsque vous saisissez ou collez une URL Google Livres dans un , le module complémentaire reconnaît et déclenche un aperçu du lien. Pour prévisualiser le lien, vous pouvez convertir le dans un chip intelligent et pointez sur le lien pour afficher une fiche affiche plus d'informations sur le livre.
Ce module complémentaire utilise Service UrlFetch d'Apps Script pour connectez-vous à Google Livres API et obtenez des informations sur Google Livres à afficher dans Google Docs.
Fonctionnement
Dans le fichier manifeste du module complémentaire Google Workspace
fichier, le script configure
le module complémentaire pour étendre Google Docs et déclencher un lien
Aperçus des URL correspondant à certains formats sur le site Web de Google Livres
(https://books.google.com).
Dans le fichier de code, le script se connecte à l'API Google Books et utilise l'URL
pour obtenir des informations sur le livre (une instance de la classe Volume
ressource). La
utilise ces informations pour générer un chip intelligent qui affiche le code
un titre et une fiche d'aperçu affichant un récapitulatif, le nombre de pages vues et une image
la couverture du livre
et le nombre de notes.
Services Apps Script
Ce module complémentaire utilise les services suivants:
- Service URLFetch : se connecte à Google Livres
API permettant d'obtenir des informations sur des livres (qui sont des instances des API)
ressource
Volume). - Service de cartes : crée l'utilisateur du module complémentaire.
Prérequis
Pour utiliser cet exemple, vous devez remplir les conditions préalables suivantes:
- Un compte Google (les comptes Google Workspace peuvent nécessitent l'approbation d'un administrateur).
Un navigateur Web ayant accès à Internet
Un projet Google Cloud associée à un compte de facturation. Reportez-vous à la section Activer la facturation pour une projet.
Configurer votre environnement
Les sections suivantes expliquent comment configurer votre environnement pour créer un module complémentaire.
Ouvrir votre projet Cloud dans la console Google Cloud
S'il n'est pas déjà ouvert, ouvrez le projet Cloud que vous prévoyez d'utiliser. pour cet exemple:
- Dans la console Google Cloud, accédez à la page Sélectionner un projet.
- Sélectionnez le projet Google Cloud que vous souhaitez utiliser. Vous pouvez également cliquer sur Créer un projet et suivre les instructions à l'écran. Si vous créez un projet Google Cloud, vous devrez peut-être activer la facturation pour le projet.
Activer l'API Google Books
Ce module complémentaire se connecte à l'API Google Books. Avant d'utiliser les API Google, vous devez les activer dans un projet Google Cloud. Vous pouvez activer une ou plusieurs API dans un même projet Google Cloud.
Dans votre projet Cloud, activez l'API Livres.
<ph type="x-smartling-placeholder"></ph> Activer l'API
Configurer l'écran de consentement OAuth
Ce module complémentaire nécessite un projet Cloud avec un configuré l'écran de consentement. La configuration de l'écran de consentement OAuth définit Google présente votre application aux utilisateurs et l'enregistre pour que vous puissiez la publier ultérieurement.
- Dans la console Google Cloud, accédez au menu . > API et Services > Écran de consentement OAuth.
- Pour Type d'utilisateur, sélectionnez Interne, puis cliquez sur Créer.
- Remplissez le formulaire d'inscription de l'application, puis cliquez sur Enregistrer et continuer.
Pour l'instant, vous pouvez ignorer l'ajout de champs d'application et cliquer sur Enregistrer et continuer. Par la suite, lorsque vous créerez une application à utiliser en dehors de votre d'une organisation Google Workspace, vous devez remplacer le Type d'utilisateur par Externe, puis : ajouter les niveaux d'autorisation requis par votre application.
- Consultez le récapitulatif d'enregistrement de votre application. Pour apporter des modifications, cliquez sur Modifier. Si l'application l'inscription vous semble correcte, cliquez sur Retour au tableau de bord.
Obtenir une clé API pour l'API Google Livres
- Accédez à Google Cloud Console. Assurez-vous que votre projet pour lequel la facturation est activée est ouvert.
Dans la console Google Cloud, accédez au menu . > API et Services > Identifiants.
Cliquez sur Créer des identifiants > Clé API.
Notez votre clé API. Vous en aurez besoin lors d'une prochaine étape.
Configurer le script
Les sections suivantes configurent le script de création du un module complémentaire.
Créer le projet Apps Script
- Cliquez sur le bouton suivant pour ouvrir les liens d'aperçu de Google Livres.
Projet Apps Script.
Ouvrir le projet - Cliquez sur Vue d'ensemble.
- Sur la page "Vue d'ensemble", cliquez sur Créer une copie
.
- Dans votre copie du projet Apps Script, accédez à
Code.gset remplacezYOUR_API_KEYpar la clé API que vous avez générée dans le dans la section précédente.
Copier le numéro du projet Cloud
-
Dans la console Google Cloud, accédez au menu .
> IAM et Administrateur
> Paramètres.
Accéder à la page Paramètres de la section IAM et administration
- Dans le champ Numéro du projet, copiez la valeur.
Définir le projet Cloud du projet Apps Script
- Dans votre projet Apps Script,
cliquer sur
Paramètres du projet.
- Sous Projet Google Cloud Platform (GCP), cliquez sur Changer de projet.
- Dans Numéro de projet GCP, collez le numéro de projet Google Cloud.
- Cliquez sur Définir un projet.
Tester le module complémentaire
Les sections suivantes testent le module complémentaire que vous avez créé.
Installer un déploiement test
- Dans votre projet Apps Script, cliquez sur Éditeur.
- Remplacez
YOUR_API_KEYpar la clé API de l'API Google Books, créée dans dans une section précédente. - Cliquez sur Déployer > Tester les déploiements.
- Cliquez sur Installer > OK.
Prévisualiser un lien dans Google Docs
- Créez un document Google Docs sur docs.new.
- Collez l'URL suivante dans le document, puis appuyez sur la touche Tabulation pour
convertissez l'URL en chip intelligent:
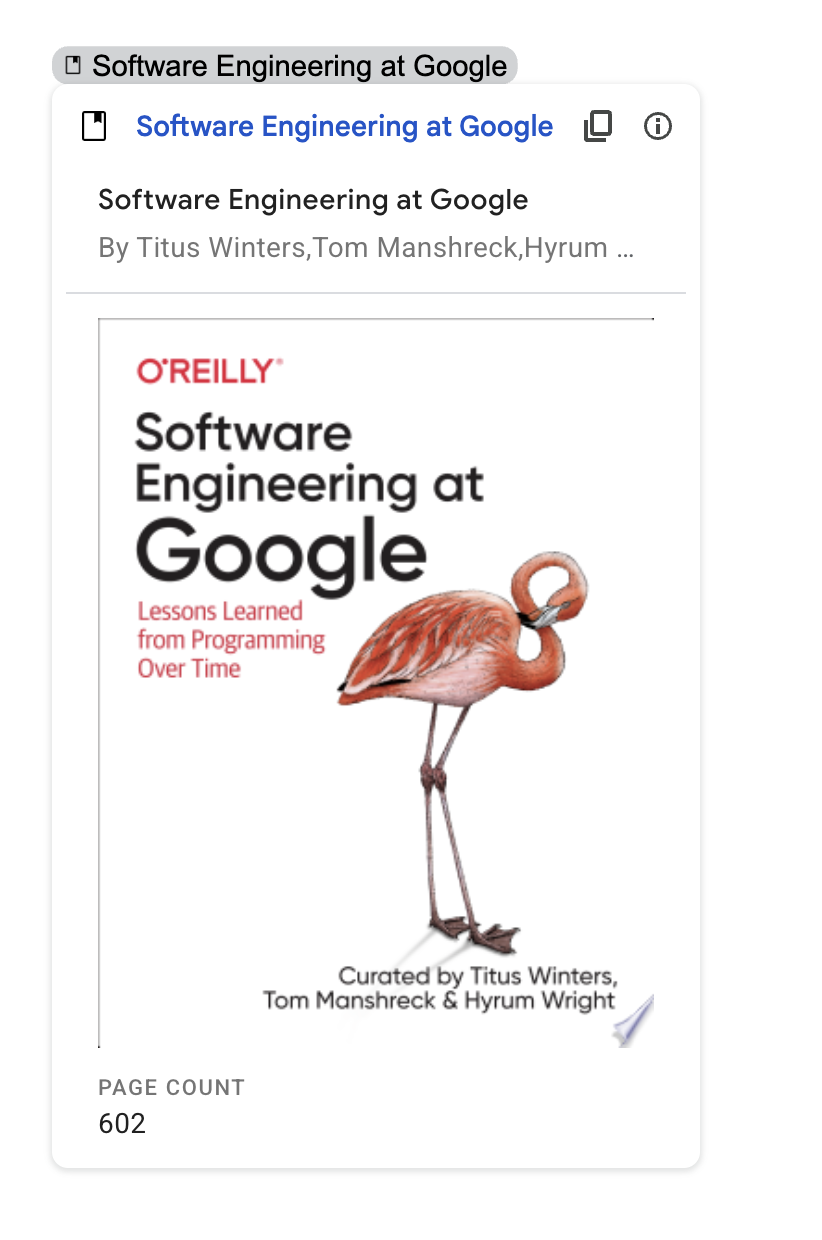
https://www.google.com/books/edition/Software_Engineering_at_Google/V3TTDwAAQBAJ - Maintenez le pointeur sur le chip intelligent et, lorsque vous y êtes invité, autorisez l'accès à exécuter le module complémentaire. La fiche d'aperçu s'affiche des informations sur le livre.
L'image suivante illustre l'aperçu du lien:


Examiner le code
Pour examiner le code Apps Script pour cette cliquez sur Afficher le code source pour développer le :
Afficher le code source
appsscript.json
Code.gs
Articles associés
- Prévisualiser les liens avec des chips intelligents
- Documentation de référence de l'API Google Books
