ระดับการเขียนโค้ด: ระดับกลาง
ระยะเวลา: 30 นาที
ประเภทโปรเจ็กต์: ส่วนเสริมของ Google Workspace
วัตถุประสงค์
- ทําความเข้าใจสิ่งที่ส่วนเสริมทํา
- ทําความเข้าใจวิธีสร้างส่วนเสริมโดยใช้ Apps Script และทําความเข้าใจสิ่งที่บริการ Apps Script ทํา
- ตั้งค่าสภาพแวดล้อม
- ตั้งค่าสคริปต์
- เรียกใช้สคริปต์
เกี่ยวกับส่วนเสริม Google Workspace นี้
ในตัวอย่างนี้ คุณสร้างส่วนเสริมของ Google Workspace ที่แสดงตัวอย่างลิงก์จาก Google Books ในเอกสาร Google เอกสาร เมื่อคุณพิมพ์หรือวาง URL ของ Google Books ลงในเอกสาร ส่วนเสริมจะจดจำลิงก์และแสดงตัวอย่างลิงก์ หากต้องการดูตัวอย่างลิงก์ ให้แปลงลิงก์เป็นชิปอัจฉริยะแล้ววางเคอร์เซอร์เหนือลิงก์ค้างไว้เพื่อดูการ์ดที่แสดงข้อมูลเพิ่มเติมเกี่ยวกับหนังสือ
ส่วนเสริมนี้ใช้ UrlFetch Service ของ Apps Script เพื่อเชื่อมต่อกับ Google Books API และรับข้อมูลเกี่ยวกับ Google Books เพื่อแสดงใน Google เอกสาร
วิธีการทำงาน
ในไฟล์ Manifest ของส่วนเสริม Google Workspace สคริปต์จะกำหนดค่าส่วนเสริมเพื่อขยาย Google เอกสารและเรียกใช้ตัวอย่างลิงก์สำหรับ URL ที่ตรงกับรูปแบบบางอย่างจากเว็บไซต์ Google Books (https://books.google.com)
ในไฟล์โค้ด สคริปต์จะเชื่อมต่อกับ Google Books API และใช้ URL เพื่อรับข้อมูลเกี่ยวกับหนังสือ (ซึ่งเป็นอินสแตนซ์ของVolumeแหล่งข้อมูล) สคริปต์จะใช้ข้อมูลนี้เพื่อสร้างชิปอัจฉริยะที่แสดงชื่อหนังสือและการ์ดตัวอย่างที่แสดงข้อมูลสรุป จำนวนหน้า รูปภาพปกหนังสือ และจำนวนการให้คะแนน
บริการ Apps Script
ส่วนเสริมนี้ใช้บริการต่อไปนี้
- บริการ UrlFetch - เชื่อมต่อกับ Google Books API เพื่อรับข้อมูลเกี่ยวกับหนังสือ (ซึ่งเป็นอินสแตนซ์ของ
Volumeทรัพยากร API) - บริการการ์ด - สร้างอินเทอร์เฟซผู้ใช้ของส่วนเสริม
ข้อกำหนดเบื้องต้น
หากต้องการใช้ตัวอย่างนี้ คุณต้องมีข้อกําหนดเบื้องต้นต่อไปนี้
- บัญชี Google (บัญชี Google Workspace อาจต้องได้รับอนุมัติจากผู้ดูแลระบบ)
เว็บเบราว์เซอร์ที่มีการเข้าถึงอินเทอร์เน็ต
โปรเจ็กต์ Google Cloud ที่มีบัญชีสำหรับการเรียกเก็บเงินที่เชื่อมโยง โปรดดูเปิดใช้การเรียกเก็บเงินให้กับโปรเจ็กต์
ตั้งค่าสภาพแวดล้อม
ส่วนต่อไปนี้จะตั้งค่าสภาพแวดล้อมสําหรับการสร้างส่วนเสริม
เปิดโปรเจ็กต์ที่อยู่ในระบบคลาวด์ใน Google Cloud Console
หากยังไม่ได้เปิด ให้เปิดโปรเจ็กต์ที่อยู่ในระบบคลาวด์ซึ่งคุณตั้งใจจะใช้สำหรับตัวอย่างนี้
- ในคอนโซล Google Cloud ให้ไปที่หน้าเลือกโปรเจ็กต์
- เลือกโปรเจ็กต์ Google Cloud ที่ต้องการใช้ หรือคลิกสร้างโปรเจ็กต์ แล้วทำตามวิธีการบนหน้าจอ หากสร้างโปรเจ็กต์ Google Cloud คุณอาจต้องเปิดการเรียกเก็บเงินสำหรับโปรเจ็กต์
เปิด Google Books API
ส่วนเสริมนี้จะเชื่อมต่อกับ Google Books API คุณต้องเปิดใช้ API ของ Google ในโปรเจ็กต์ Google Cloud ก่อนจึงจะใช้ได้ คุณเปิด API อย่างน้อย 1 รายการในโปรเจ็กต์ Google Cloud โปรเจ็กต์เดียวได้
เปิด Books API ในโปรเจ็กต์ Cloud
กำหนดค่าหน้าจอขอความยินยอม OAuth
ส่วนเสริมนี้ต้องใช้โปรเจ็กต์ Cloud ที่มีหน้าจอขอความยินยอมที่กำหนดค่าไว้ การกำหนดค่าหน้าจอขอความยินยอม OAuth จะกำหนดสิ่งที่ Google จะแสดงต่อผู้ใช้และลงทะเบียนแอปเพื่อให้คุณเผยแพร่แอปในภายหลังได้
- ในคอนโซล Google Cloud ให้ไปที่เมนู > > การสร้างแบรนด์
- หากกําหนดค่า แล้ว คุณจะกําหนดการตั้งค่าหน้าจอขอความยินยอม OAuth ต่อไปนี้ได้ในการสร้างแบรนด์ กลุ่มเป้าหมาย และการเข้าถึงข้อมูล หากเห็นข้อความว่า not configured yet ให้คลิกเริ่มต้นใช้งาน
- ในส่วนข้อมูลแอป ให้ป้อนชื่อแอปในส่วนชื่อแอป
- ในอีเมลสนับสนุนสำหรับผู้ใช้ ให้เลือกอีเมลทีมสนับสนุนที่ผู้ใช้สามารถติดต่อคุณได้หากมีข้อสงสัยเกี่ยวกับการยินยอม
- คลิกถัดไป
- เลือกภายในในส่วนผู้ชม
- คลิกถัดไป
- ในส่วนข้อมูลติดต่อ ให้ป้อนอีเมลที่คุณจะใช้รับการแจ้งเตือนเกี่ยวกับการเปลี่ยนแปลงในโปรเจ็กต์
- คลิกถัดไป
- ในส่วนเสร็จสิ้น ให้อ่านนโยบายข้อมูลผู้ใช้ของบริการ Google API และเลือกฉันยอมรับนโยบายข้อมูลผู้ใช้ของบริการ Google API หากยอมรับ
- คลิกต่อไป
- คลิกสร้าง
- ในระหว่างนี้ คุณสามารถข้ามการเพิ่มขอบเขตได้ ในอนาคต เมื่อคุณสร้างแอปเพื่อใช้งานนอกองค์กร Google Workspace คุณต้องเปลี่ยนประเภทผู้ใช้เป็นภายนอก จากนั้นเพิ่มขอบเขตการให้สิทธิ์ที่แอปของคุณต้องใช้ ดูข้อมูลเพิ่มเติมได้ที่คู่มือกำหนดค่าความยินยอม OAuth ฉบับเต็ม
รับคีย์ API สำหรับ Google Books API
- ไปที่คอนโซล Google Cloud ตรวจสอบว่าโปรเจ็กต์ที่เปิดใช้การเรียกเก็บเงินเปิดอยู่
ในคอนโซล Google Cloud ให้ไปที่เมนู > API และบริการ > ข้อมูลเข้าสู่ระบบ
คลิกสร้างข้อมูลเข้าสู่ระบบ > คีย์ API
จดคีย์ API ไว้เพื่อใช้ในขั้นตอนถัดไป
ตั้งค่าสคริปต์
ส่วนต่อไปนี้จะตั้งค่าสคริปต์สําหรับการสร้างส่วนเสริม
สร้างโปรเจ็กต์ Apps Script
- คลิกปุ่มต่อไปนี้เพื่อเปิดโปรเจ็กต์ Apps Script แสดงตัวอย่างลิงก์จาก Google Books
เปิดโปรเจ็กต์ - คลิก ภาพรวม
- ในหน้าภาพรวม ให้คลิก
ทำสำเนา
- ในสำเนาโปรเจ็กต์ Apps Script ให้ไปที่ไฟล์
Code.gsแล้วแทนที่YOUR_API_KEYด้วยคีย์ API ที่คุณสร้างไว้ในส่วนก่อนหน้า
คัดลอกหมายเลขโปรเจ็กต์ที่อยู่ในระบบคลาวด์
- ในคอนโซล Google Cloud ให้ไปที่เมนู > IAM และผู้ดูแลระบบ > การตั้งค่า
- คัดลอกค่าในช่องหมายเลขโปรเจ็กต์
ตั้งค่าโปรเจ็กต์ Cloud ของโปรเจ็กต์ Apps Script
- ในโปรเจ็กต์ Apps Script ให้คลิก
การตั้งค่าโปรเจ็กต์
- ในส่วนโปรเจ็กต์ Google Cloud Platform (GCP) ให้คลิกเปลี่ยนโปรเจ็กต์
- ในหมายเลขโปรเจ็กต์ GCP ให้วางหมายเลขโปรเจ็กต์ Google Cloud
- คลิกตั้งค่าโปรเจ็กต์
ทดสอบส่วนเสริม
ส่วนต่อไปนี้จะทดสอบส่วนเสริมที่คุณสร้างขึ้น
ติดตั้งการทำให้ใช้งานได้แบบทดสอบ
- ในโปรเจ็กต์ Apps Script ให้คลิก Editor
- แทนที่
YOUR_API_KEYด้วยคีย์ API สำหรับ Google Books API ที่สร้างขึ้นในส่วนก่อนหน้า - คลิกทำให้ใช้งานได้ > ทดสอบการใช้งาน
- คลิกติดตั้ง > เสร็จสิ้น
ดูตัวอย่างลิงก์ใน Google เอกสาร
- สร้างเอกสาร Google เอกสารที่ docs.new
- วาง URL ต่อไปนี้ลงในเอกสาร แล้วกดแป้น tab เพื่อแปลง URL เป็นชิปอัจฉริยะ
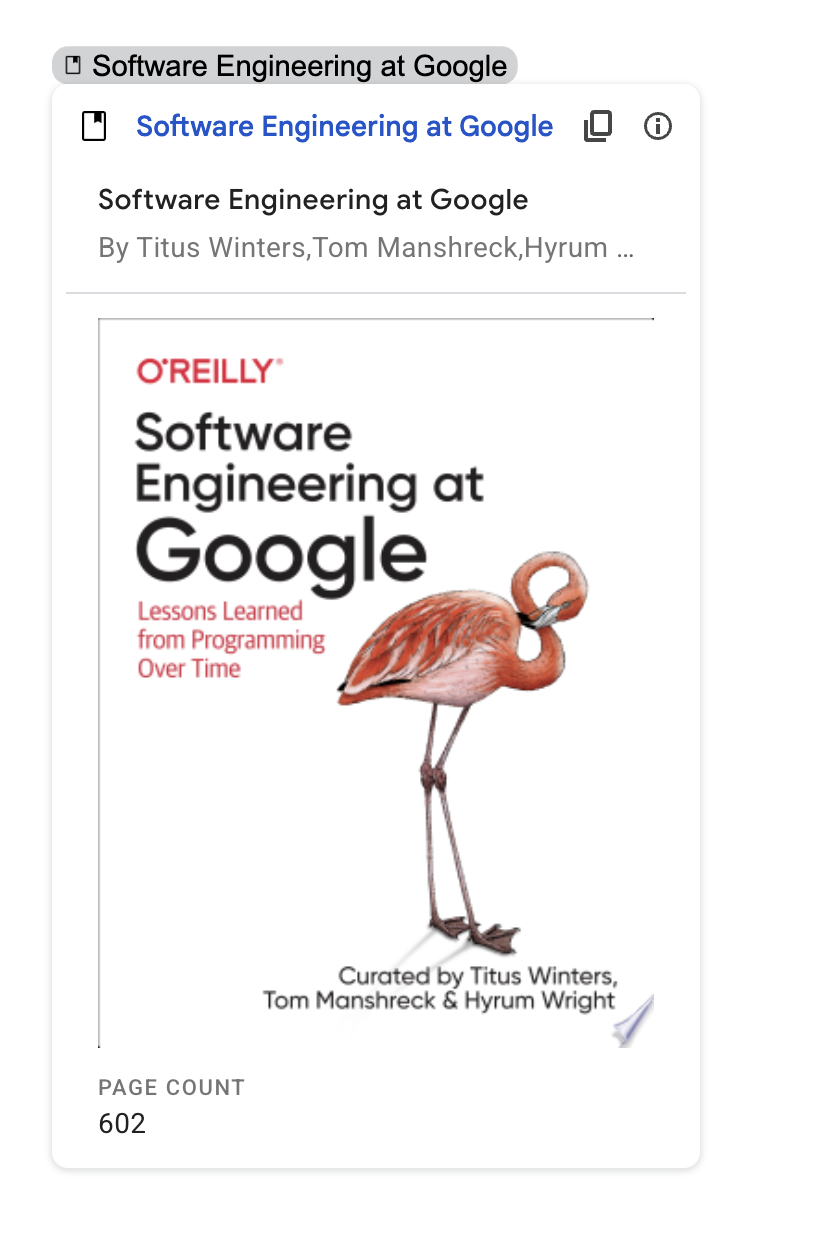
https://www.google.com/books/edition/Software_Engineering_at_Google/V3TTDwAAQBAJ - วางเคอร์เซอร์เหนือชิปอัจฉริยะค้างไว้ และเมื่อได้รับข้อความแจ้ง ให้ให้สิทธิ์เข้าถึงเพื่อเรียกใช้ส่วนเสริม การ์ดตัวอย่างจะแสดงข้อมูลเกี่ยวกับหนังสือ
รูปภาพต่อไปนี้แสดงตัวอย่างลิงก์


ตรวจสอบโค้ด
หากต้องการตรวจสอบโค้ด Apps Script ของส่วนเสริมนี้ ให้คลิกดูซอร์สโค้ดเพื่อขยายส่วนต่อไปนี้
