Nível de codificação: intermediário
Duração: 25 minutos
Tipo de projeto: app Google Chat
Objetivos
- Entenda o que a solução faz.
- Entenda o que os serviços do Apps Script fazem na solução.
- Prepare o ambiente.
- Configure o script.
- Execute o script.
Sobre esta solução
Agende uma reunião no Google Agenda usando uma mensagem direta (DM) ou um espaço no Google Chat. Você pode definir detalhes específicos para a reunião, como assunto, horário de início ou duração, ou usar as configurações padrão para o agendamento de reuniões instantâneas.


Como funciona
O script do app Chat usa comandos de barra (/) e caixas de diálogo para receber detalhes da reunião dos usuários e programar um evento da Agenda. O script inclui configurações padrão de reuniões que podem ser personalizadas de acordo com suas necessidades.
Serviços do Apps Script
Esta solução usa os seguintes serviços:
- Serviço de agenda: cria o evento da agenda com base nas informações de reunião fornecidas.
- Serviço base: usa a classe
Sessionpara receber o fuso horário do script. O Agendador usa esse fuso horário ao programar o evento. - Serviço de utilitários: formata a data do evento da agenda e codifica o ID do evento para ajudar a conseguir o URL do evento.
Pré-requisitos
- Uma conta do Google Workspace para empresas ou empresas com acesso ao Google Chat.
- Crie um projeto do Google Cloud.
Configurar o ambiente
Abra seu projeto do Cloud no console do Google Cloud
Se ainda não estiver aberto, abra o projeto do Cloud que você pretende usar para este exemplo:
- No console do Google Cloud, acesse a página Selecionar um projeto.
- Selecione o projeto do Google Cloud que você quer usar. Ou clique em Criar projeto e siga as instruções na tela. Se você criar um projeto do Google Cloud, talvez seja necessário ativar o faturamento dele.
Ativar a API
Antes de usar as APIs do Google, você precisa ativá-las em um projeto do Google Cloud. É possível ativar uma ou mais APIs em um único projeto do Google Cloud.No seu projeto do Cloud, ative a API Google Chat.
Configurar a tela de permissão OAuth
Todos os apps de chat exigem uma configuração de tela de consentimento. A configuração da tela de consentimento do OAuth define o que o Google mostra aos usuários e registra o app para que você possa publicá-lo mais tarde.
- No console do Google Cloud, acesse Menu > > Marca.
- Se você já tiver configurado o , poderá configurar as seguintes configurações da tela de consentimento do OAuth em Marca, Público-alvo e Acesso a dados. Se você receber a mensagem ainda não configurado, clique em Começar:
- Em Informações do app, em Nome do app, insira um nome para o app.
- Em E-mail para suporte do usuário, escolha um endereço de e-mail de suporte para que os usuários entrem em contato com você se tiverem dúvidas sobre o consentimento.
- Clique em Próxima.
- Em Público, selecione Interno.
- Clique em Próxima.
- Em Dados de contato, insira um endereço de e-mail para receber notificações sobre as mudanças no projeto.
- Clique em Próxima.
- Em Concluir, analise a Política de dados do usuário dos serviços de API do Google e, se concordar, selecione Concordo com a política de dados do usuário dos serviços de API do Google.
- Clique em Continuar.
- Clique em Criar.
- Por enquanto, você pode pular a adição de escopos. No futuro, quando você criar um app para uso fora da sua organização do Google Workspace, será necessário mudar o Tipo de usuário para Externo. Em seguida, adicione os escopos de autorização necessários para o app. Para saber mais, consulte o guia completo Configurar a permissão OAuth.
Configurar o script
Criar o projeto do Apps Script
- Clique no botão a seguir para abrir o projeto do Apps Script Programar reuniões no Google Chat.
Abrir o projeto - Clique em Visão geral .
- Na página de visão geral, clique em Fazer uma cópia
.
Copiar o número do projeto do Cloud
- No console do Google Cloud, acesse Menu > IAM e administrador > Configurações.
- No campo Número do projeto, copie o valor.
Definir o projeto do Cloud do Apps Script
- No projeto do Apps Script copiado,
clique em Configurações do projeto
.
- Em Projeto do Google Cloud Platform (GCP), clique em Mudar projeto.
- Em Número do projeto do GCP, cole o número do projeto do Google Cloud.
- Clique em Configurar projeto.
Criar uma implantação de teste
- No projeto do Apps Script copiado, clique em Implantar > Testar implantações.
- Copie o ID da implantação principal para usar em uma etapa posterior e clique em Concluído.
Configurar a API Chat
- No console do Google Cloud, acesse a página API Chat.
Acessar a API Chat - Clique em Configuração.
- Configure a API Chat com as seguintes informações:
- Nome:
Meeting Scheduler - URL do avatar: adicione um URL que aponte para uma imagem com um tamanho mínimo de 256 x 256 pixels.
- Descrição:
Quickly create meetings. - Funcionalidade: marque as duas caixas para permitir que os usuários enviem mensagens diretamente para o app e o adicionem aos espaços.
- Configurações de conexão: clique em Apps Script e insira o ID de implantação principal.
- Comandos de barra: adicione comandos de barra para
/helpe/schedule_Meetingseguindo estas etapas:- Clique em Adicionar comando de barra e configure com as seguintes
informações:
- Nome:
/help - ID do comando:
1 - Descrição:
Learn what this app does.
- Nome:
- Clique em Adicionar comando de barra novamente e configure com as seguintes
informações:
- Nome:
/schedule_Meeting - ID do comando:
2 - Descrição:
Schedule a meeting. - Marque a caixa Abre uma caixa de diálogo.
- Nome:
- Clique em Adicionar comando de barra e configure com as seguintes
informações:
- Permissões: selecione Pessoas e grupos específicos do seu domínio e digite seu endereço de e-mail.
- Nome:
- Clique em Salvar e atualize a página.
- Na página de configuração, em Status do app, defina o status como Ativo: disponível para os usuários.
- Clique em Salvar.
Executar o script
- Abra o Google Chat.
- Clique em "Iniciar uma conversa" .
- Pesquise o nome do app,
Meeting Scheduler. - Envie uma mensagem inicial, como
hello, para solicitar a autorização. Quando o app responder, clique em Configurar e autorize o app. Se a tela de consentimento do OAuth mostrar o aviso Este app não está verificado, continue selecionando Avançado > Acesse {Project Name} (inseguro).
Envie
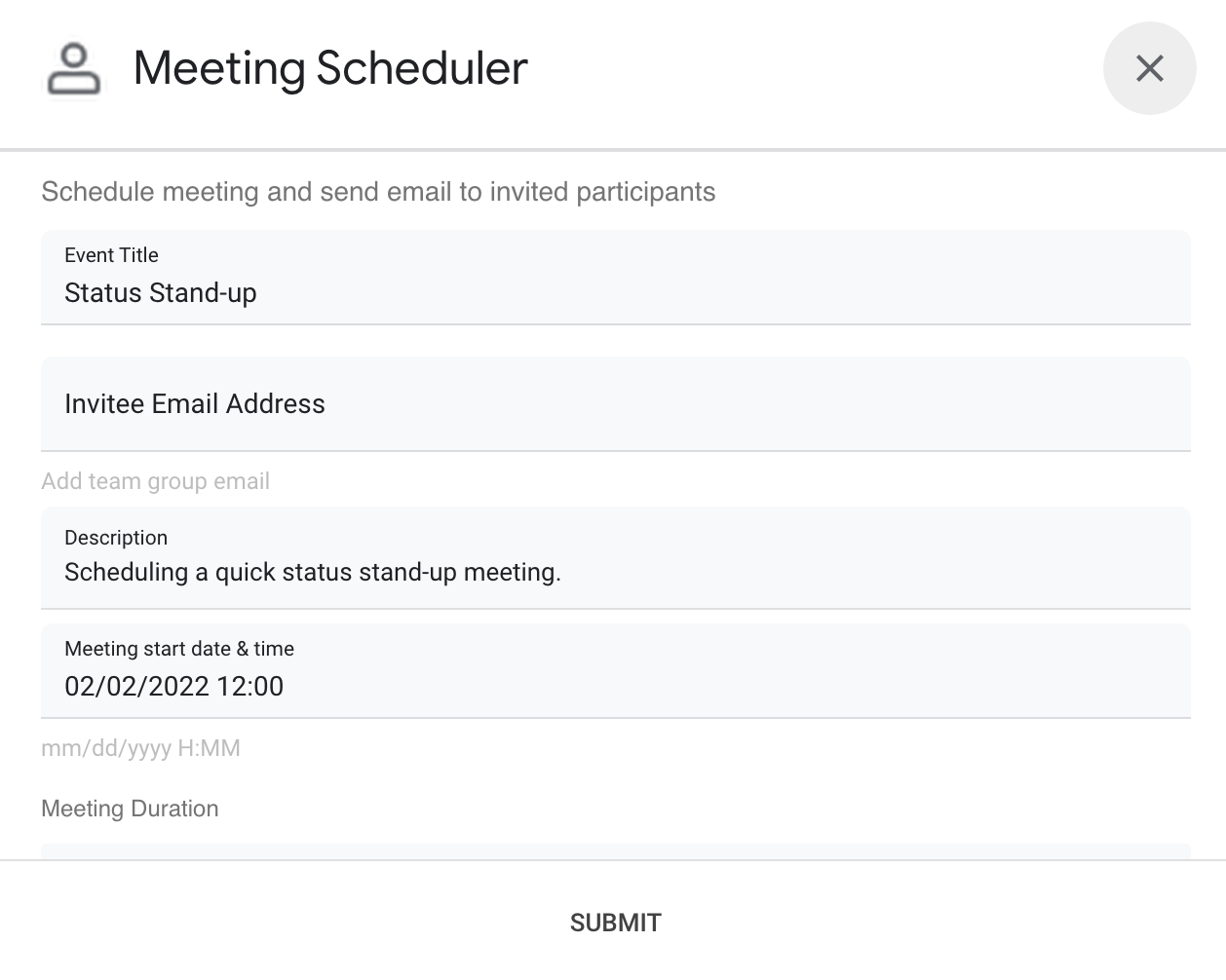
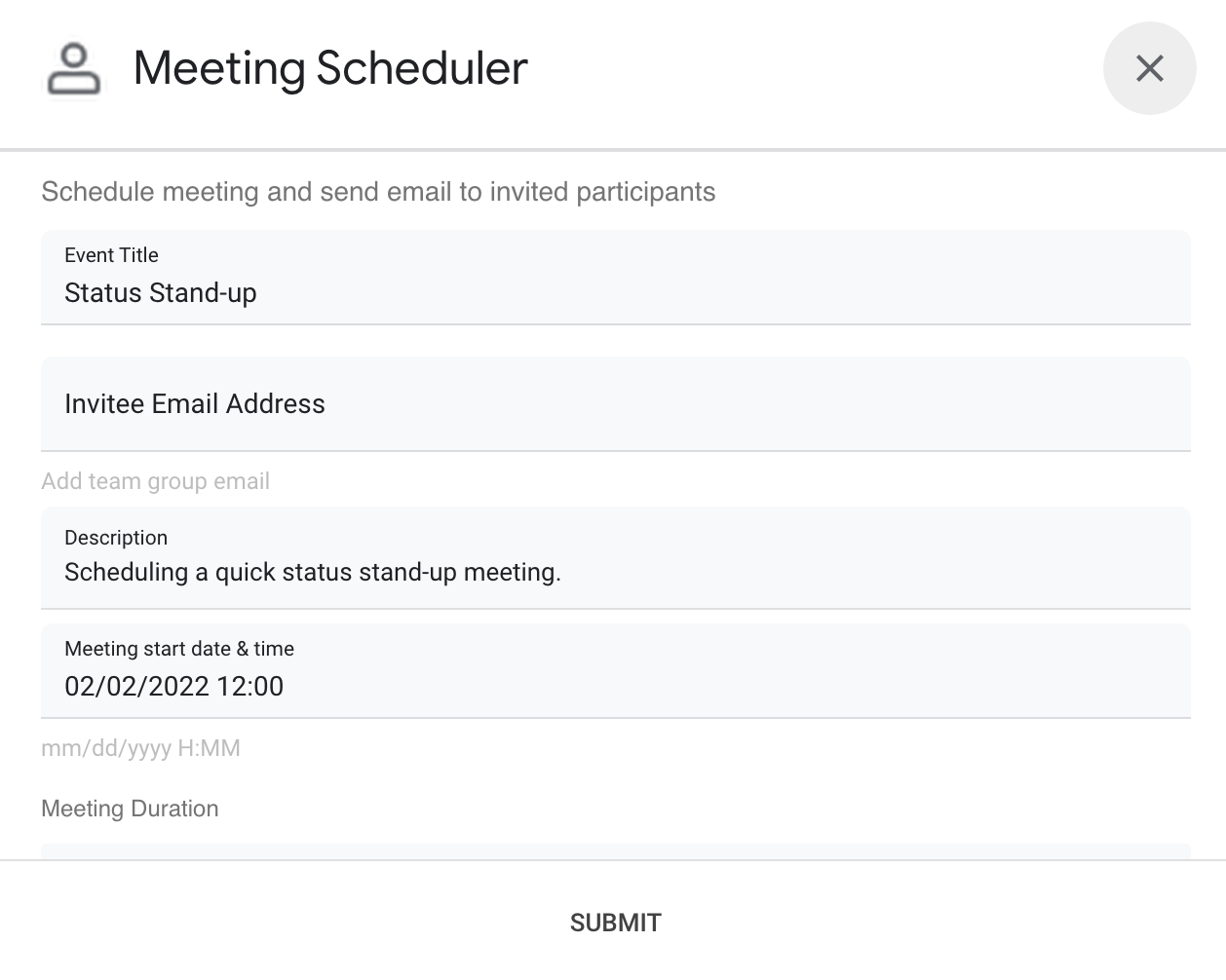
/schedule_Meetingpara o app.Na caixa de diálogo, adicione pelo menos um endereço de e-mail de convidado. É possível atualizar os outros campos ou usar as entradas padrão.
Clique em Enviar.
Para conferir a reunião, clique em Abrir evento da Agenda.
Revisar o código
Para revisar o código do Apps Script para esta solução, clique em Ver código-fonte abaixo:
