Kodlama seviyesi: Orta
Süre: 25 dakika
Proje türü: Google Chat uygulaması
Hedefler
- Çözümün ne yaptığını anlayın.
- Apps Script hizmetlerinin çözümde ne yaptığını anlayın.
- Ortamınızı ayarlayın.
- Komut dosyasını ayarlayın.
- Komut dosyasını çalıştırın.
Bu çözüm hakkında
Google Chat'teki bir doğrudan mesajdan (DM) veya alandan Google Takvim'de toplantı planlayabilirsiniz. Toplantı için konu, başlangıç zamanı veya süre gibi belirli ayrıntıları ayarlayabilir ya da anlık toplantı planlama için varsayılan ayarları kullanabilirsiniz.


İşleyiş şekli
Chat uygulaması komut dosyası, kullanıcılardan toplantı ayrıntılarını almak ve takvim etkinliği planlamak için eğik çizgi komutlarını ve iletişim kutularını kullanır. Komut dosyası, ihtiyaçlarınıza uyacak şekilde özelleştirilebilen varsayılan toplantı ayarlarını içerir.
Apps Komut Dosyası hizmetleri
Bu çözüm aşağıdaki hizmetleri kullanır:
- Takvim hizmeti: Sağlanan toplantı bilgilerinden takvim etkinliğini oluşturur.
- Temel hizmet: Komut dosyasının saat dilimini almak için
Sessionsınıfını kullanır. Takvim, etkinliği planlarken bu saat dilimini kullanır. - Yardımcı program hizmeti: Takvim etkinliğinin tarihini biçimlendirir ve etkinlik URL'sini almak için etkinlik kimliğini kodlar.
Ön koşullar
- Google Chat'e erişimi olan bir Business veya Enterprise Google Workspace hesabı.
- Google Cloud projesi oluşturun.
Ortamınızı ayarlama
Cloud projenizi Google Cloud Console'da açma
Henüz açık değilse bu örnek için kullanmayı planladığınız Cloud projesini açın:
- Google Cloud Console'da Proje seçin sayfasına gidin.
- Kullanmak istediğiniz Google Cloud projesini seçin. Alternatif olarak Proje oluştur'u tıklayıp ekrandaki talimatları uygulayın. Google Cloud projesi oluşturursanız proje için faturalandırmayı etkinleştirmeniz gerekebilir.
API'yi etkinleştirme
Google API'lerini kullanmadan önce bir Google Cloud projesinde etkinleştirmeniz gerekir. Tek bir Google Cloud projesinde bir veya daha fazla API'yi etkinleştirebilirsiniz.Cloud projenizde Google Chat API'yi etkinleştirin.
OAuth izin ekranını yapılandırma
Tüm Chat uygulamaları için izin ekranı yapılandırması gerekir. Uygulamanızın OAuth kullanıcı rızası ekranını yapılandırarak Google'ın kullanıcılara ne göstereceğini tanımlar ve uygulamanızı daha sonra yayınlayabilmeniz için kaydedersiniz.
- Google Cloud Console'da Menü > > Markalaşma'ya gidin.
- 'ü zaten yapılandırdıysanız Marka, Kitle ve Veri Erişimi'nde aşağıdaki OAuth kullanıcı rızası ekranı ayarlarını yapılandırabilirsiniz. Henüz yapılandırılmadı yazan bir mesaj görürseniz Başlayın'ı tıklayın:
- Uygulama bilgileri bölümündeki Uygulama adı alanına uygulamanın adını girin.
- Kullanıcı destek e-postası bölümünde, kullanıcıların izinleriyle ilgili soruları için sizinle iletişime geçebileceği bir destek e-posta adresi seçin.
- İleri'yi tıklayın.
- Kitle bölümünde Dahili'yi seçin.
- İleri'yi tıklayın.
- İletişim bilgileri bölümünde, projenizde yapılan değişikliklerle ilgili bildirim alabileceğiniz bir e-posta adresi girin.
- İleri'yi tıklayın.
- Son bölümünde Google API Hizmetleri Kullanıcı Verileri Politikası'nı inceleyin ve kabul ediyorsanız Google API Hizmetleri: Kullanıcı Verileri Politikası'nı kabul ediyorum'u seçin.
- Devam'ı tıklayın.
- Oluştur'u tıklayın.
- Şu anda kapsam eklemeyi atlayabilirsiniz. Gelecekte, Google Workspace kuruluşunuzun dışında kullanılacak bir uygulama oluşturduğunuzda Kullanıcı türü'nü Harici olarak değiştirmeniz gerekir. Ardından, uygulamanızın ihtiyaç duyduğu yetkilendirme kapsamlarını ekleyin. Daha fazla bilgi edinmek için OAuth iznini yapılandırma kılavuzunun tamamını inceleyin.
Komut dosyasını ayarlama
Apps Komut Dosyası projesini oluşturma
- Google Chat'ten toplantı planlama Apps Komut Dosyası projesini açmak için aşağıdaki düğmeyi tıklayın.
Projeyi açma - Genel bakış'ı tıklayın.
- Genel bakış sayfasında Kopya oluştur'u
tıklayın.
Cloud proje numarasını kopyalama
- Google Cloud Console'da Menü > IAM ve Yönetici > Ayarlar'a gidin.
- Proje numarası alanındaki değeri kopyalayın.
Apps Komut Dosyası projesinin Cloud projesini ayarlama
- Kopyalanan Apps Komut Dosyası projenizde Proje Ayarları'nı
tıklayın.
- Google Cloud Platform (GCP) Projesi bölümünde Projeyi değiştir'i tıklayın.
- GCP proje numarası alanına Google Cloud proje numarasını yapıştırın.
- Proje ayarla'yı tıklayın.
Test dağıtımı oluşturma
- Kopyalanan Apps Komut Dosyası projenizde Dağıt > Dağıtımları test et'i tıklayın.
- Daha sonraki bir adımda kullanmak için Baş dağıtım kimliğini kopyalayın ve Bitti'yi tıklayın.
Chat API'yi yapılandırma
- Google Cloud Console'da Chat API sayfasına gidin.
Chat API'ye gidin - Yapılandırma'yı tıklayın.
- Chat API'yi aşağıdaki bilgilerle yapılandırın:
- Ad:
Meeting Scheduler - Avatar URL'si: Minimum 256x256 piksel boyutunda bir resmi işaret eden bir URL ekleyin.
- Açıklama:
Quickly create meetings. - İşlevsellik: Kullanıcıların uygulamaya doğrudan mesaj göndermesine ve uygulamayı alanlara eklemesine izin vermek için her iki kutuyu da işaretleyin.
- Bağlantı ayarları: Apps Komut Dosyası'nı tıklayın ve ana dağıtım kimliğini girin.
- Eğik çizgi komutları: Aşağıdaki adımları uygulayarak
/helpve/schedule_Meetingiçin eğik çizgi komutları ekleyin:- Eğik çizgi komutu ekle'yi tıklayın ve aşağıdaki bilgilerle yapılandırın:
- Ad:
/help - Komut kimliği:
1 - Açıklama:
Learn what this app does.
- Ad:
- Eğik çizgi komutu ekle'yi tekrar tıklayın ve aşağıdaki bilgilerle yapılandırın:
- Ad:
/schedule_Meeting - Komut kimliği:
2 - Açıklama:
Schedule a meeting. - Bir iletişim kutusu açar kutusunu işaretleyin.
- Ad:
- Eğik çizgi komutu ekle'yi tıklayın ve aşağıdaki bilgilerle yapılandırın:
- İzinler: Alanınızdaki belirli kişiler ve gruplar'ı seçin ve e-posta adresinizi girin.
- Ad:
- Kaydet'i tıklayın ve sayfayı yenileyin.
- Yapılandırma sayfasında, Uygulama durumu bölümünde durumu Yayında - kullanıcılara açık olarak ayarlayın.
- Kaydet'i tıklayın.
Komut dosyasını çalıştırma
- Google Chat'i açın.
- Sohbet başlat'ı tıklayın.
- Uygulamanın adını (
Meeting Scheduler) arayın. - Yetkilendirme isteğinde bulunmak için
hellogibi bir ilk mesaj gönderin. Uygulama yanıt verdiğinde Yapılandır'ı tıklayın ve uygulamayı yetkilendirin. OAuth kullanıcı rızası ekranında Bu uygulama doğrulanmadı uyarısı gösteriliyorsa Gelişmiş > {Proje Adı}'na git (güvenli değil)'i seçerek devam edin.
Uygulamaya
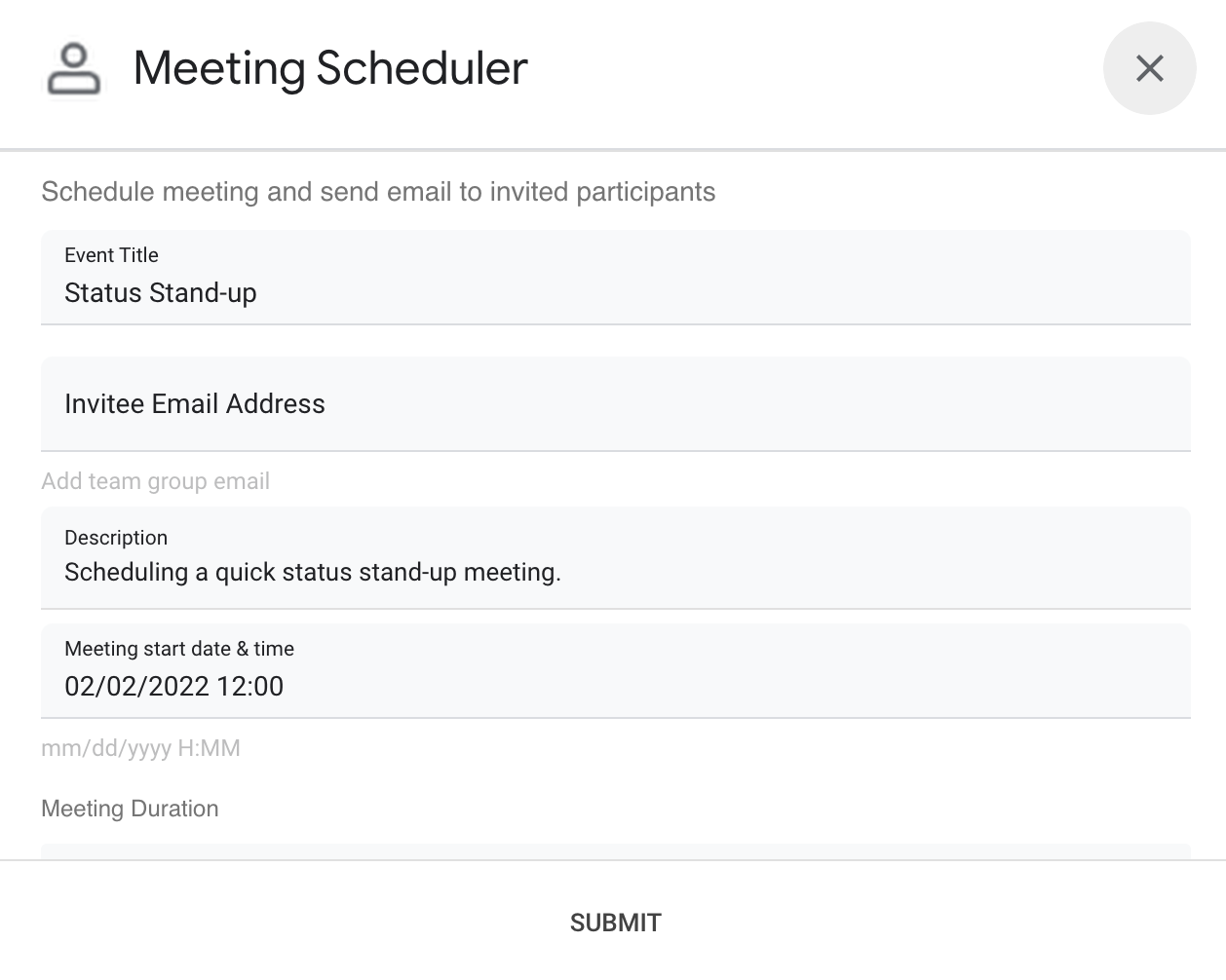
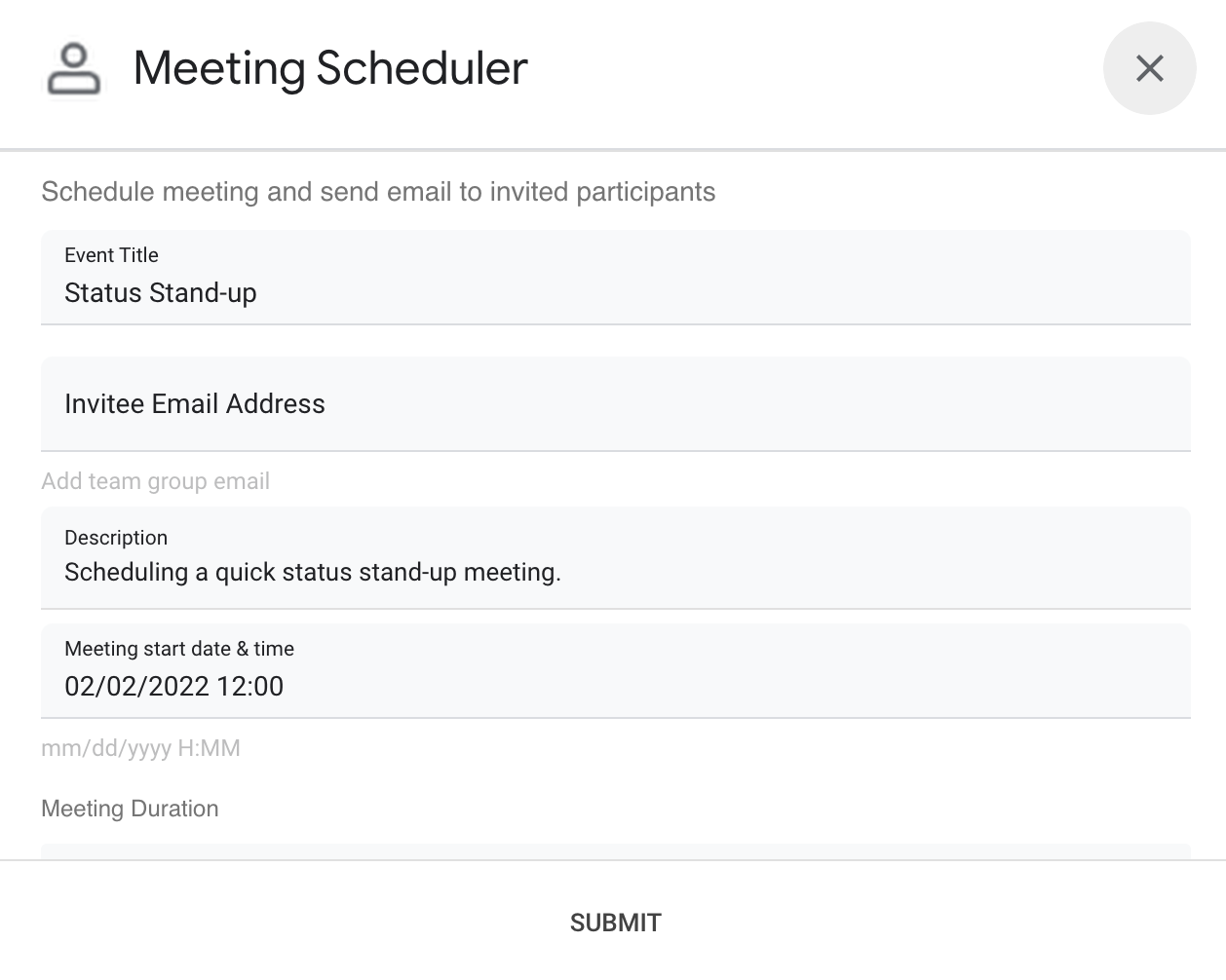
/schedule_Meetinggönderin.İletişim kutusuna en az bir davetli e-posta adresi ekleyin. Diğer alanları güncelleyebilir veya varsayılan girişleri kullanabilirsiniz.
Gönder'i tıklayın.
Toplantıyı görüntülemek için Takvim etkinliğini aç'ı tıklayın.
Kodu inceleme
Bu çözümün Apps Komut Dosyası kodunu incelemek için aşağıdaki Kaynak kodunu görüntüle'yi tıklayın:
