במדריך הזה מפורטים נתיבי העברה של העברת הודעות למשתמשים ושל ממשק צ'אט עם AI 'פעולות' – יצאו משימוש ב-13 ביוני 2023. הוא עוסק בנושאים הבאים אזורים:
- שלבי ההוצאה משימוש: איך הפעולות פועלות היום ואחרי ההוצאה משימוש.
- מסרים מומלצים: הצעות לתזכורות שאפשר להוסיף לפעולות.
- נתיבי העברה פוטנציאליים: אפשרויות לשימור משתמשים אחרי הסגירה.
פוסטים פרואקטיביים בבלוג (אופציונלי)
כל פעולה, סוכנות ועסק הם שונים. בנוסף לעדכון של פעולות שקשורות למסרים שמומלצים במדריך הזה, כדאי לפרסם בלוג לפרסם באופן יזום ועונה על בעיות נפוצות של המשתמשים:
- מה קורה?
- מתי יהיה שינוי בחוויית השימוש?
- איך אפשר להמשיך לקבל פונקציונליות דומה?
מומלץ לכלול אפשרויות לנתיב ההעברה בכל הוצאה משימוש הודעות לכיתה. אפשר לשתף את הפוסט באימייל, בניוזלטר וברשתות החברתיות.
שלבי ההוצאה משימוש
בטבלה הבאה מוסבר איך תכונות השיחה מתנהגות היום ואיך הן מתנהגות ישתנו לאחר תאריך השקיעה, ועדכונים מומלצים שאפשר לבצע צריך ליידע את המשתמשים.
| לפני תאריך ההוצאה משימוש (13 ביוני 2023) | אחרי ההוצאה משימוש | |
|---|---|---|
| פעולת פעולה | חוויית הפעולה הקיימת | הפעלת הפעולה הושבתה |
| עדכונים מומלצים למפתחים | הוספת התראה על השקיעה לפעולות (המלצות) | לא רלוונטי |
| עדכונים של Google לגבי חוויית המשתמש | בהפעלה, Google עשויה לספק התראת טקסט לדיבור (TTS) הפעולה לא תהיה זמינה יותר אחרי תאריך הסגירה. | בהפעלה, Google מספקת TTS שמיידע את המשתמש שהפעולה הזו לא עוד לא זמינים. |
אם מחליטים לא להשבית באופן יזום את הפעולה לפני ההוצאה משימוש משתמשים שיפעילו אותו יקבלו התראת TTS ש-Google מספקת. הניסוח המדויק של ההתראה הזו עדיין מוגדר, אבל הניסוח הסופי לא יכיל מידע על ההעברה למשתמשים שלך.
מסרים מומלצים
הדרך הטובה ביותר להודיע למשתמשים על השקיעה הקרובה היא להודיע להם בכל פעם הם מניעים את הפעולה שלכם. אפשר גם לנצל את ההזדמנות הזו כדי ללמד אותם על נתיבי העברה לפונקציונליות דומה.
מטרת העברת ההודעות: כדי להודיע למשתמשים על השינוי המתקרב וליידע את המשתמשים מהם אפשרויות ההעברה הזמינות.
מסגרת הזמן של העברת הודעות: צריך להתחיל להודיע למשתמשים לפחות 30 יום לפני שהוצא משימוש (13 במאי 2022 עד 13 ביוני 2022).
טיפול בשאילתות לגבי הפסקת השימוש
כדי לענות באופן ספציפי על שאלות של המשתמשים בנושא הוצאה משימוש, צריך ליצור קהל בהתאמה אישית עם כוונת רכישה גלובלית שכולל את המלל המוצע הבא:
- "אנחנו משביתים את
Action Nameבתאריךdate. פרטים נוספים זמינים בדףshort link|migration path message".
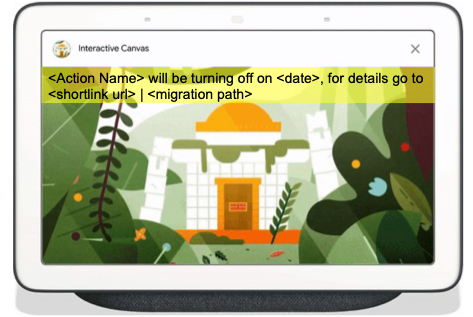
לוח שיתופי אינטראקטיבי

אם הפעולה משתמשת בלוח שיתופי אינטראקטיבי, מוסיפים באנר התראה דף הטעינה של בד ציור שמשתמש בניסוח הבא לדוגמה:
- '
Action Nameיושבת בתאריךdate. פרטים נוספים זמינים בכתובתshortlink url.' - "
Action Nameיושבת בתאריךdate,migration path message."
אפשרויות תקשורת
יש דרכים נוספות לעדכן את הפעולות הקיימות כדי להודיע למשתמשים על השינוי הקרוב. מומלץ להוסיף התראות על הוצאה משימוש להודעות קיימות הודעות פעולה:
- "
existing message. רק רצינו להזכיר לך שAction Name(מכבה | מתבצע כיבוי) ב-date". - "
existing message. רק רצינו להודיע לך שAction Nameיהיו (מכבה | מתבצע כיבוי) ב-date,migration path."
אתם יכולים גם להוסיף הערות לתכונות מיוחדות שהפעולה עשויה לבצע יישום:
הפעלות של קישורי עומק: הצגת כרטיס מידע בסיסי (דוגמה).
Last promptהודעות: ניתן להוסיף הודעתlast prompt(דוגמה) לכל אחד מסוגי ההנחיות הבאים:- כוונות מובנות (BII). רלוונטי ל-Play Games, לסיפורים אישיים מידע בנושא BII.
- הצעות לתרחישים.
- הודעות פתיחה.
יציאה מהצעות: אפשר גם להוסיף הודעת
last promptמיוחדת. (דוגמה) כדי לצאת מהנחיות (actions.intent.CANCEL).התראות: אפשר להוסיף את הניסוחים המוצעים הבאים לכל דחיפה התראות שנוצרו באמצעות Action Builder או Dialogflow:
- 'תזכורת:
Action Nameיוצא משימוש בתאריךdate. הפרטים מופיעים בכתובתshortlink url". - 'תזכורת: מערכת
Action Nameתושבת ב-date,migration path message.
- 'תזכורת:
מסלולי העברה אפשריים
יכול להיות שאין נתיב העברה מקביל לשיחות השיחה כדאי לשקול את האפשרויות הבאות, בהתאם לצורכי המשתמש ולאפשרויות הזמינות שלך למשאבים למפתחים.
תוכן מדיה
הפעלת פעולות במדיה למשתמשים לגלות את התוכן שלכם ב-Google Assistant ולהתחיל הפעלה של התוכן ישירות באפליקציה. יש לך אפשרות לעזור למשתמשים מעבר לפעולות מדיה באמצעות שימוש בדוגמה הבאה להעברת הודעות:
-
"תמיד אפשר להגיד לנו: Ok Google, play
Media Brand Name". -
"תמיד אפשר למצוא אותנו באמירת: Ok Google, Listen to 'song' on
Media Brand Name".
פעולות במדיה שונות מפעולות שיחה:
- בפעולות מדיה המשתמש לא מבצע "אינטראקציה" ישירות מול צד שלישי, אבל דרך Assistant לצד שלישי.
- פעולות במדיה אינן בממשק שיחה ותומכות ב"צילום יחיד" בלבד שאילתות.
אפליקציות ל-Android
עוזר/ת אישי/ת פעולות באפליקציה הן תכונה ל-Android שמאפשרת למשתמשים להפעיל מודעות ולשלוט בהן אפליקציות ל-Android באמצעות הקול, באמצעות Assistant. אפשר ללמד את המשתמשים לגבי הפעולות שלכם באפליקציה באמצעות הדוגמה הבאה להעברת הודעות:
-
"תמיד אפשר להגיד לנו "Ok Google, open"
App Name". -
"כדי לפתוח את האפליקציה ל-Android, צריך לומר "Ok Google,
BIIon"App Name". -
"כדי להתקין את האפליקציה שלנו ל-Android אפשר לומר "Ok Google, open"
App Name".
יש כמה הבדלים בין 'פעולות באפליקציה' לבין 'פעולות בממשק שיחה':
- ממשקי BII של פעולות באפליקציה מציעים תמיכה מוגבלת בשפה ובלוקאל.
- יש צורך באפליקציה ל-Android כדי להפעיל פעולות באפליקציה.
- במסכים חכמים אין תמיכה בפעולות באפליקציה.
- פעולות באפליקציה אינן בממשק שיחה ותומכות רק ב'צילום יחיד' שאילתות.
חומרה
אפשר להשתמש בבית החכם של Google למפתחים לאפשר הפעלה קולית של מכשירים באמצעות Assistant. אפשר ללמד את המשתמשים על הפעולות בבית החכם באמצעות הדוגמה הבאה:
-
"תמיד אפשר לדבר איתנו באמצעות
device name, זמין בכתובתstore" -
"אפשר לדבר איתנו דרך
device nameבאפליקציית Google Home"
יש את ההבדלים הבאים בין הבית החכם לבין הפעולות בשיחה:
- ניתן להוסיף בית חכם רק למכשירים תואמים.
- הבית החכם לא פועל בממשק שיחה. הוא תומך רק ב'צילום יחיד' שאילתות.
נציגי צ'אט
עבור דו-שיח עם משתמשים הלוך ושוב באמצעות צ'אט בוטים, המוצרים הבאים זמינים:
- Dialogflow CX מספקת סוג סוכן מתקדם למקרים גדולים ומורכבים נציגים. יש בה שילובים עם Dialogflow CX Phone Gateway, Dialogflow Messenger, Messenger מ-Facebook, LINE ועוד. לצפייה מלא רשימת שילוב.
- Dialogflow EX מספק סוג סוכן סטנדרטי שמתאים של נציגים קטנים ופשוטים יותר. היא כוללת שילובים עם Slack, Telegram, LINE , Messenger מ-Facebook, Workplace from Meta ועוד. צפייה המלא רשימת שילוב.
בדוגמה הבאה אפשר ללמד את המשתמשים על נציגי הצ'אט שליחת הודעות:
- "לקבלת תמיכה בעתיד, אפשר להתקשר למספר
support number." -
"לקבלת תמיכה בעתיד, אפשר להיכנס לאתר שלנו בכתובת
short link url". -
"כדי לקבל משוב בעתיד, אפשר לשוחח איתנו בצ'אט ב-
Company NameSlack channel."
יש כמה הבדלים בין שירותי נציגים של Chat לבין פעולות בשיחה:
- אין תמיכה בנציגים במסכים חכמים.
- נציגים לא יכולים לשלב את Assistant עם Assistant.
Customer Care
פתרו את הבעיות של הלקוחות נדרש מהר יותר עם צ'אט בוטים, בוטים קוליים מרכזי תמיכה טלפוניה, שכולם מובנים Contact Center AI כמו Agent Assist, ו-CCAI Insights. בדוגמה הזו אפשר ללמד את המשתמשים על אפשרויות שירות לקוחות שליחת הודעות:
- כדי לקבל תמיכה בעתיד, אפשר להתקשר למספר
support number." -
"לקבלת תמיכה בעתיד, אפשר להיכנס לאתר שלנו בכתובת
short link url." - כדי לקבל משוב בעתיד, אפשר להתכתב איתנו בצ'אט ב-Slack של 'שם החברה' ".
יש כמה הבדלים באפשרויות של שירות הלקוחות לעומת פעולות בשיחה:
- הן לא נתמכות במסכים חכמים.
- אי אפשר לשלב אותם עם Assistant.
אתרים
אתם יכולים להפנות את המשתמשים לפונקציונליות שהאתר שלכם יכול להציע. אפשר למדו את המשתמשים על אפשרויות האינטרנט באמצעות דוגמת המסר הבאה:
-
"כדי לקבל תמיכה בעתיד, אפשר להיכנס לאתר שלנו בכתובת
short link url."
קיימים ההבדלים הבאים בין אתרים לבין פעולות בממשק שיחה:
- במסכים חכמים אין תמיכה באתרים.
- אי אפשר לשלב אתרים ישירות עם Assistant
דוגמאות קוד
כדאי להשתמש בדוגמאות הקוד האלה כדי לבנות תגובות שקשורות לשקיעה פעולות בשיחות.
דוגמה לכרטיס בסיסי
YAML
candidates:
- first_simple:
variants:
- speech: >-
We are turning off on . For more details check out
text: >-
We are turning off on . For more details check out
content:
card:
title: Turning Off
subtitle:
text: >-
`We are turning off on . For more details check out .`
button:
name: Learn more
open:
url:
JSON
{
"candidates": [
{
"first_simple": {
"variants": [
{
"speech": "We are turning off on . For details, check out .",
"text": "We are turning off on . For details, check out ."
}
]
},
"content": {
"card": {
"title": "Turning Off ",
"subtitle": "",
"text": "`We are turning off on . For details, check out .`",
"button": {
"name": "Learn more",
"open": {
"url": ""
}
}
}
}
}
]
}
Node.js
app.handle('Card', conv => {
conv.add('We are turning off on . For details, check out .');
conv.add(new Card({
"title": "Turning Off ",
"subtitle": "",
"text": "Card Content",
"button": new Link({
name: 'Learn more',
open: {
url: '',
},
})
}));
});
JSON
{
"responseJson": {
"session": {
"id": "session_id",
"params": {}
},
"prompt": {
"override": false,
"content": {
"card": {
"title": "Turning Off ",
"subtitle": "",
"text": "We are turning off on . For, details check out .",
"button": {
"name": "Learn more",
"open": {
"url": ""
}
}
}
},
"firstSimple": {
"speech": "We are turning off on . For details, check out .",
"text": "We are turning off on . For details, check out ."
}
}
}
}
דוגמה להנחיה האחרונה
YAML
candidates:
- first_simple:
variants:
- speech:
text:
last_simple:
variants:
- speech: Also, just reminding you that will be turning off on
text: Also, just reminding you that will be turning off on
JSON
{
"candidates": [
{
"first_simple": {
"variants": [
{
"speech": "",
"text": ""
}
]
},
"last_simple": {
"variants": [
{
"speech": "Also, just reminding you that will be turning off on ",
"text": "Also, just reminding you that will be turning off on "
}
]
}
}
]
}
Node.js
app.handle('Simple', conv => {
conv.add(new Simple({
speech: '',
text: ''
}));
conv.add(new Simple({
speech: 'Also, just reminding you that will be turning off on ',
text: 'Also, just reminding you that will be turning off on '
}));
});
JSON
{
"responseJson": {
"session": {
"id": "session_id",
"params": {}
},
"prompt": {
"override": false,
"firstSimple": {
"speech": "",
"text": ""
},
"lastSimple": {
"speech": "Also, just reminding you that will be turning off on ",
"text": "Also, just reminding you that will be turning off on "
}
}
}
}
דוגמה להנחיה האחרונה (יציאה/ביטול)
YAML
candidates:
- first_simple:
variants:
- speech:
text:
last_simple:
variants:
- speech: Also, just reminding you that will be turning off on . Bye.
text: Also, just reminding you that will be turning off on . Bye.
JSON
{
"candidates": [
{
"first_simple": {
"variants": [
{
"speech": "",
"text": ""
}
]
},
"last_simple": {
"variants": [
{
"speech": "Also, just reminding you that will be turning off on . Bye.",
"text": "Also, just reminding you that will be turning off on . Bye."
}
]
}
}
]
}
Node.js
app.handle('Simple', conv => {
conv.add(new Simple({
speech: '',
text: ''
}));
conv.add(new Simple({
speech: 'Also, just reminding you that will be turning off on . Bye.',
text: 'Also, just reminding you that will be turning off on . Bye.'
}));
});
JSON
{
"responseJson": {
"session": {
"id": "session_id",
"params": {}
},
"prompt": {
"override": false,
"firstSimple": {
"speech": "",
"text": ""
},
"lastSimple": {
"speech": "Also, just reminding you that will be turning off on . Bye.",
"text": "Also, just reminding you that will be turning off on . Bye."
}
}
}
}