Carte de base
Exemple
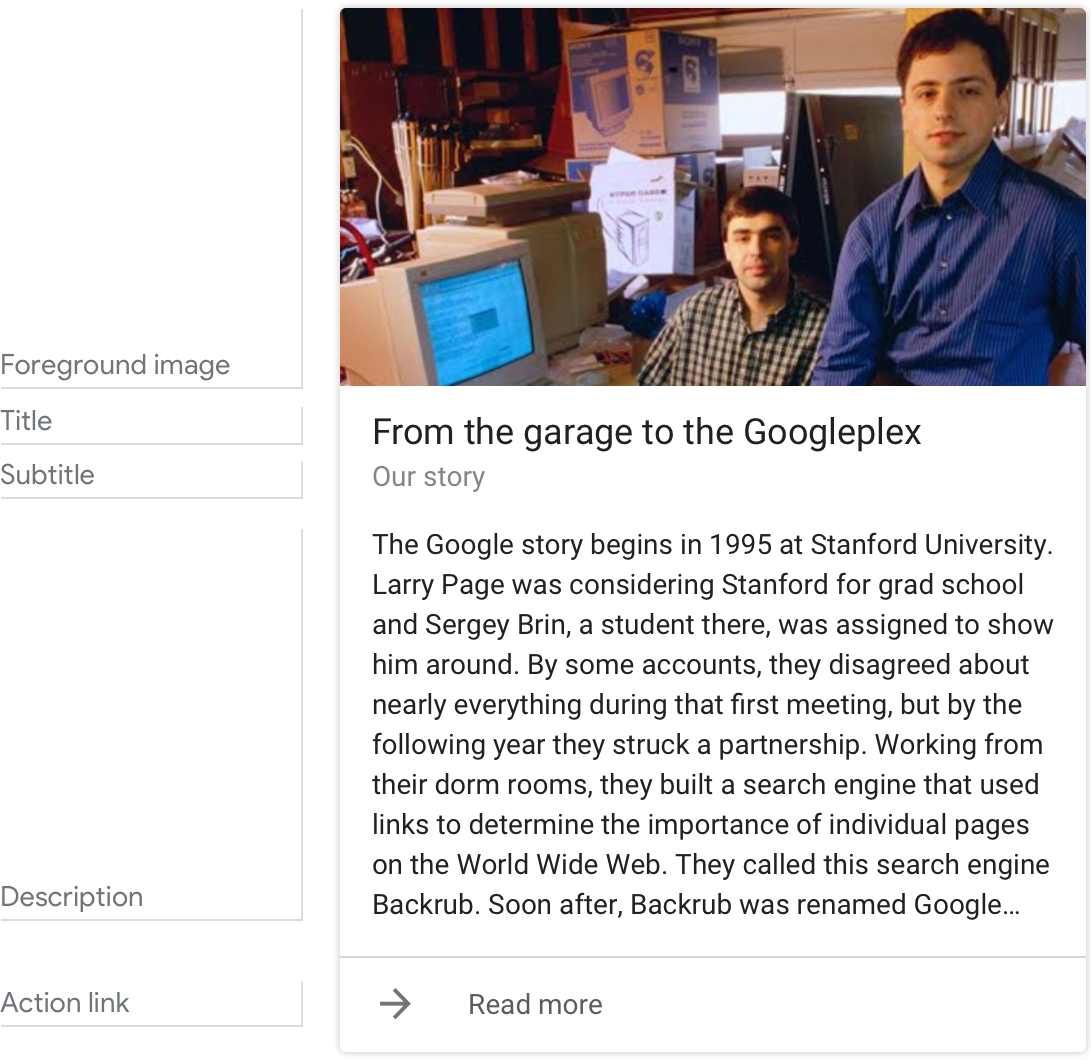
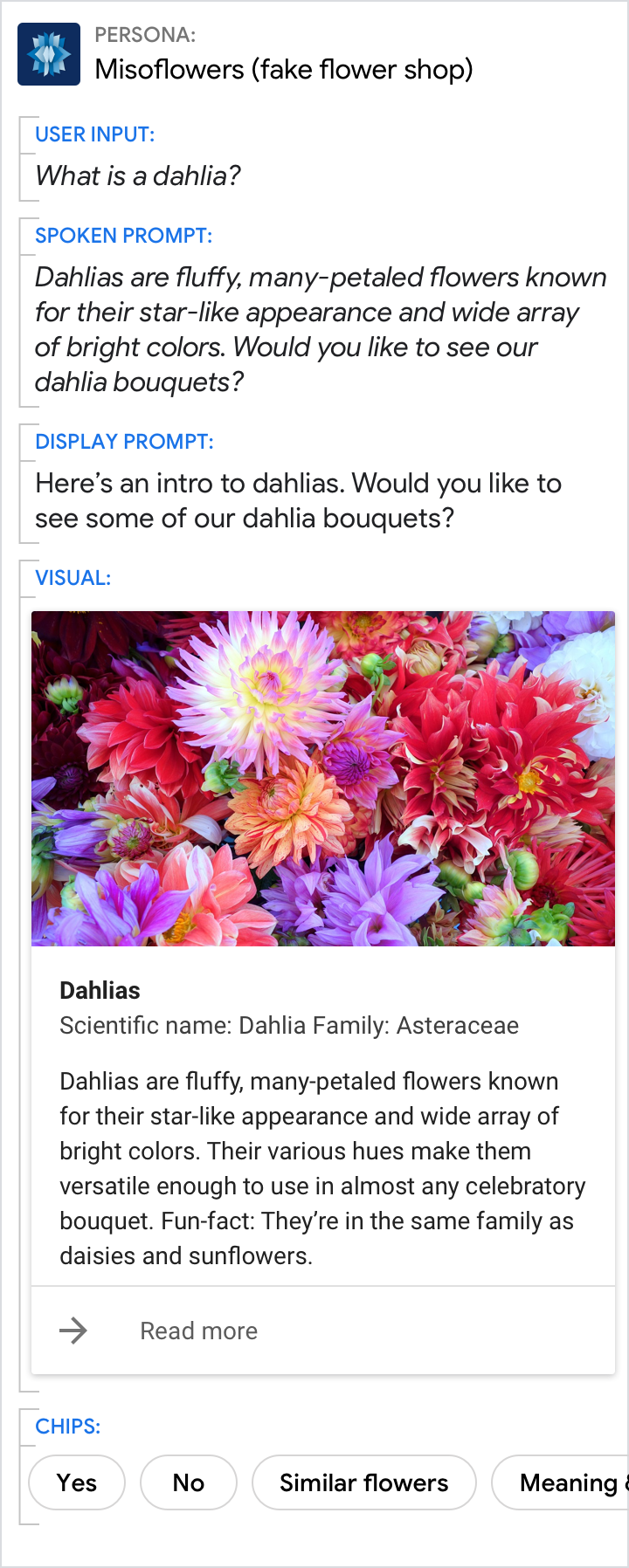
Voici un exemple de fiche de base lorsque tous les champs obligatoires et facultatifs sont remplis.

Conditions requises
Ce composant visuel est actuellement compatible avec la personnalisation.
| Nom du champ | Obligatoire ? | Restrictions/Personnalisations |
|---|---|---|
| Image de premier plan | Oui, obligatoire s'il n'y a pas de description |
|
| Arrière-plan de la fiche | Non |
|
| Title | Non |
|
| Subtitle | Non |
|
|
Description (également appelé corps ou texte mis en forme) |
Oui, obligatoire en l'absence d'image |
|
| Lien d'action | Non |
|
Conseils
Synthétiser les informations pour l'utilisateur

Oui.
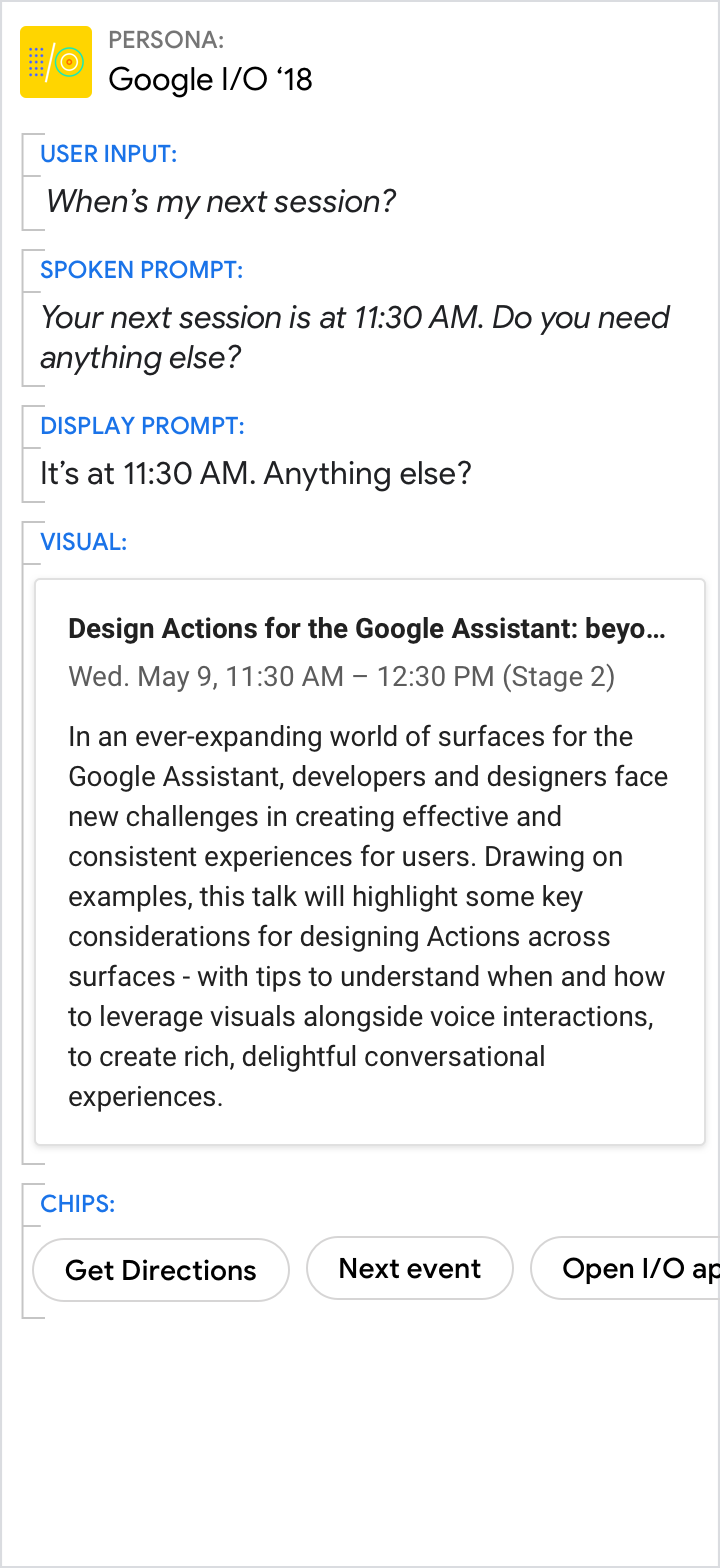
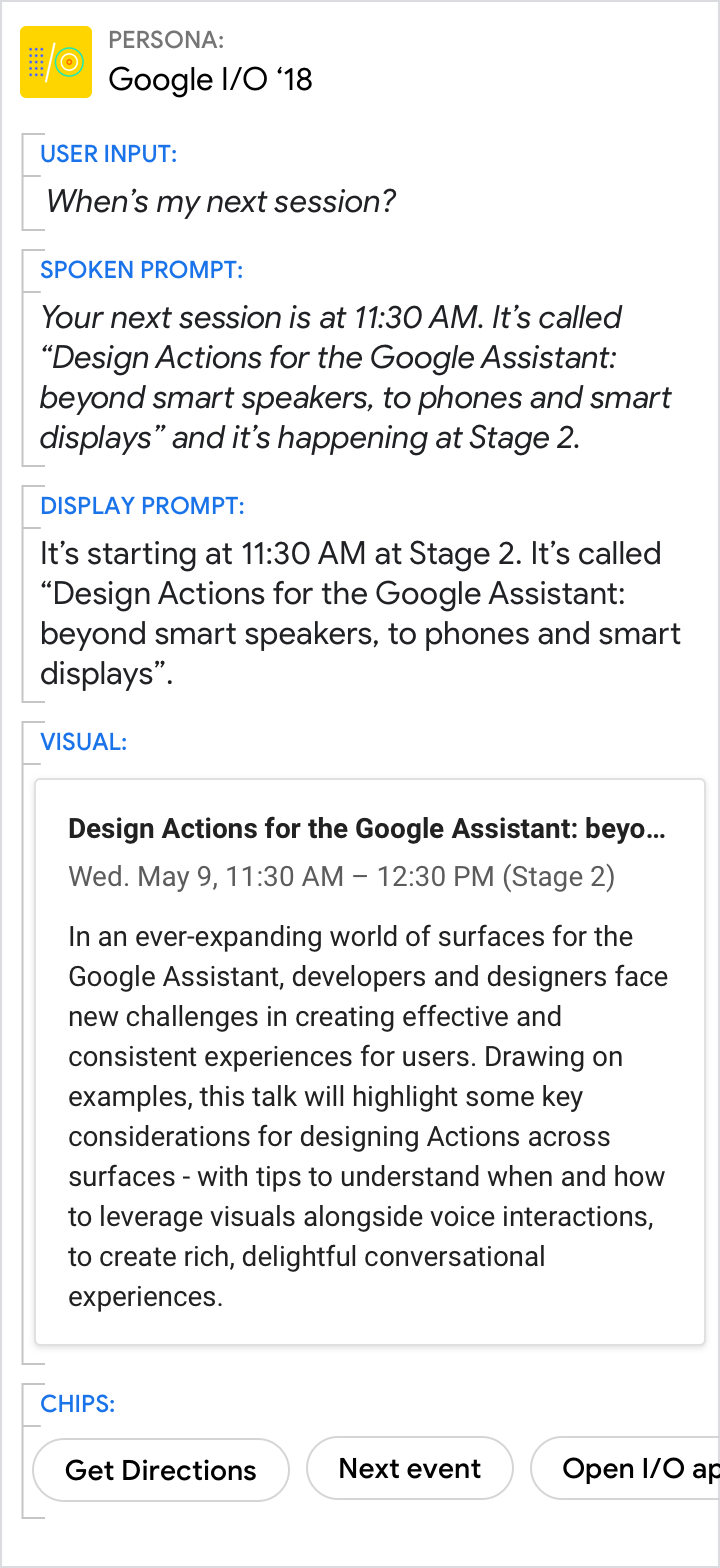
Résumez les détails de l'événement à l'aide d'une fiche de base, par exemple. Les utilisateurs peuvent ainsi parcourir rapidement les informations qu'ils recherchent.

Non.
Il est moins efficace de présenter des informations telles que des détails d'événement dans les invites.
Fournissez une réponse courte dans les invites et les informations associées sur la fiche.

Oui.
Utilisez les invites orales et vocales pour répondre précisément à la question de l'utilisateur (11h30 dans cet exemple). Utilisez les visuels pour consulter des informations associées.

Non.
Évitez la redondance entre l'invite vocale, l'invite d'affichage et les visuels.
Une image vaut mieux qu'un long discours

Oui.
Parfois, une image est le meilleur moyen de transmettre des informations à l'utilisateur.

Non.
Bien que la description soit agréable, une image aurait été plus appropriée.