Carrousel de navigation
Exemple
Voici un exemple de carrousel de navigation une fois que tous les champs obligatoires et facultatifs ont été remplis.

Conditions requises
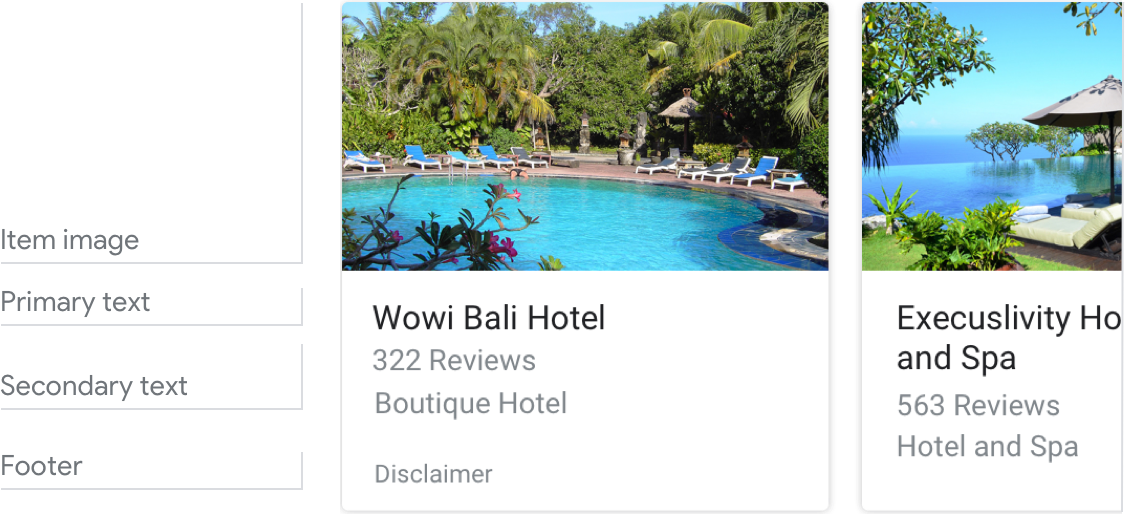
| Nom du champ | Obligatoire ? | Restrictions/Personnalisations |
|---|---|---|
| URL | Oui |
|
| Image de l'article | Non |
|
| Texte principal | Oui |
|
|
Texte secondaire
Également appelé "corps" ou "texte mis en forme". |
Non |
|
| Pied de page | Non |
|
Nombre d'articles
- Maximum : 10
- Minimum : 2
Régularité
Tous les éléments d'un carrousel de navigation doivent comporter les mêmes champs. Par exemple, si un élément contient une image, tous les éléments du carrousel doivent inclure des images.
Si tous les éléments renvoient vers des contenus AMP, l'utilisateur est redirigé vers un navigateur AMP doté de fonctionnalités supplémentaires. Si des éléments renvoient vers des contenus standards, tous les éléments redirigent les utilisateurs vers un navigateur Web.
L'interactivité
- Balayez l'écran: faites glisser le carrousel pour afficher différentes fiches.
- Appuyer: appuyez sur un élément pour ouvrir le navigateur et afficher la page liée.
- Le micro ne se réactive pas lorsqu'un carrousel de navigation est envoyé à l'utilisateur.
Conseils
Les carrousels de navigation sont utilisés pour naviguer et sélectionner des contenus Web.
Les carrousels de navigation permettent aux utilisateurs de ne plus utiliser l'interaction conversationnelle multimodale avec votre action. Veillez donc à ce que cette transition soit claire. Il ne parle plus à votre action, mais il appuie sur le contenu d'un navigateur Web.
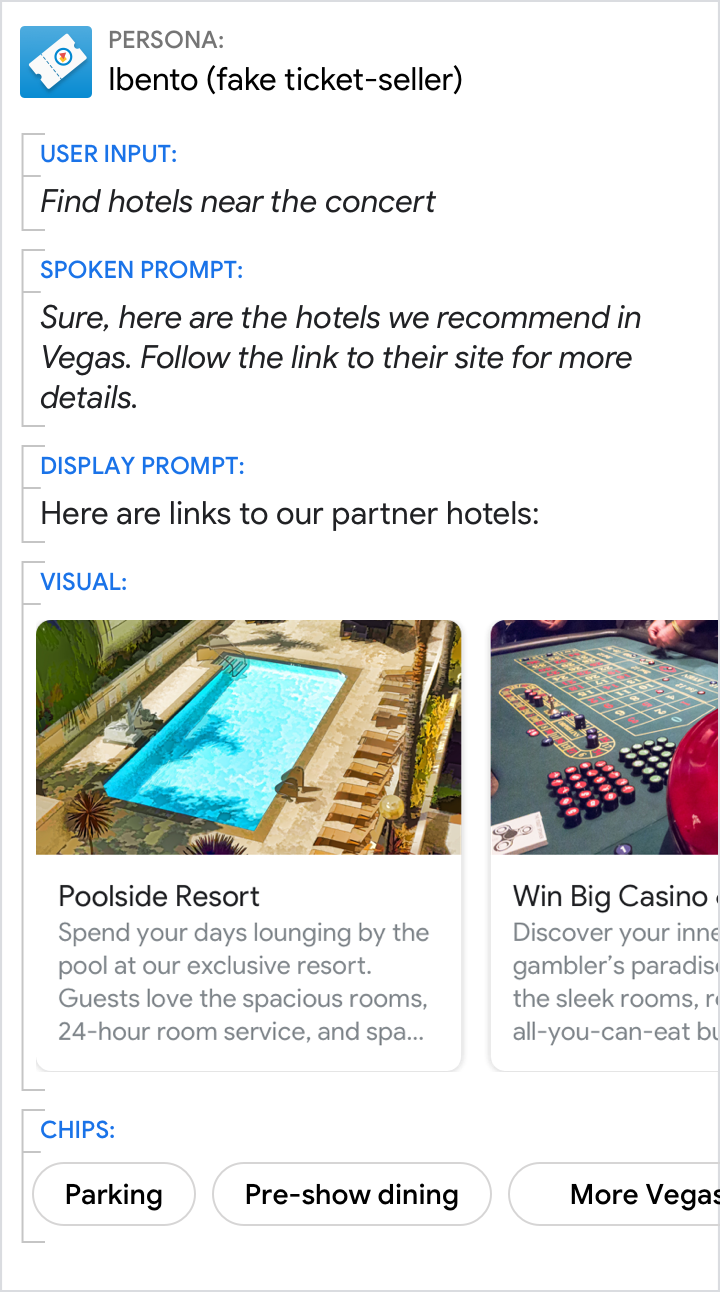
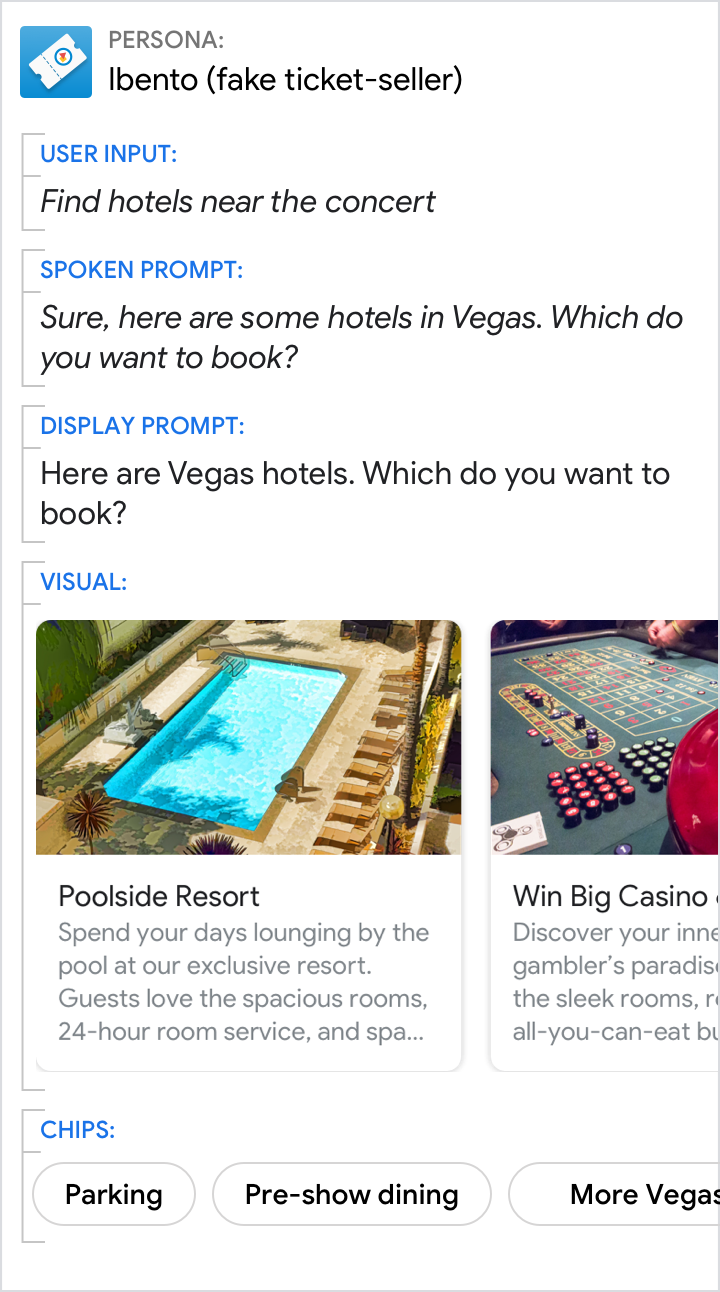
Assurer la transparence
Expliquez clairement à l'utilisateur qu'il doit sélectionner un élément en interagissant avec l'écran. Expliquez-lui qu'elle ouvre une page Web et la fait sortir de la conversation.
Le micro ne se rouvre pas lorsqu'un carrousel de navigation est envoyé à l'utilisateur. Par conséquent, ne lui posez pas de question, car vous n'entendrez pas sa réponse.

Oui.
Informez les utilisateurs que la sélection d'un élément les emmènera en dehors de l'action.

Non.
Ne posez pas de question lorsque le micro est fermé et ne tromper pas les utilisateurs. Ici, l'utilisateur ne sait pas exactement s'il sélectionne un hôtel, s'il ne parle plus à Ibento, il sera redirigé vers la page Web de l'hôtel.