Carrousel
Exemple
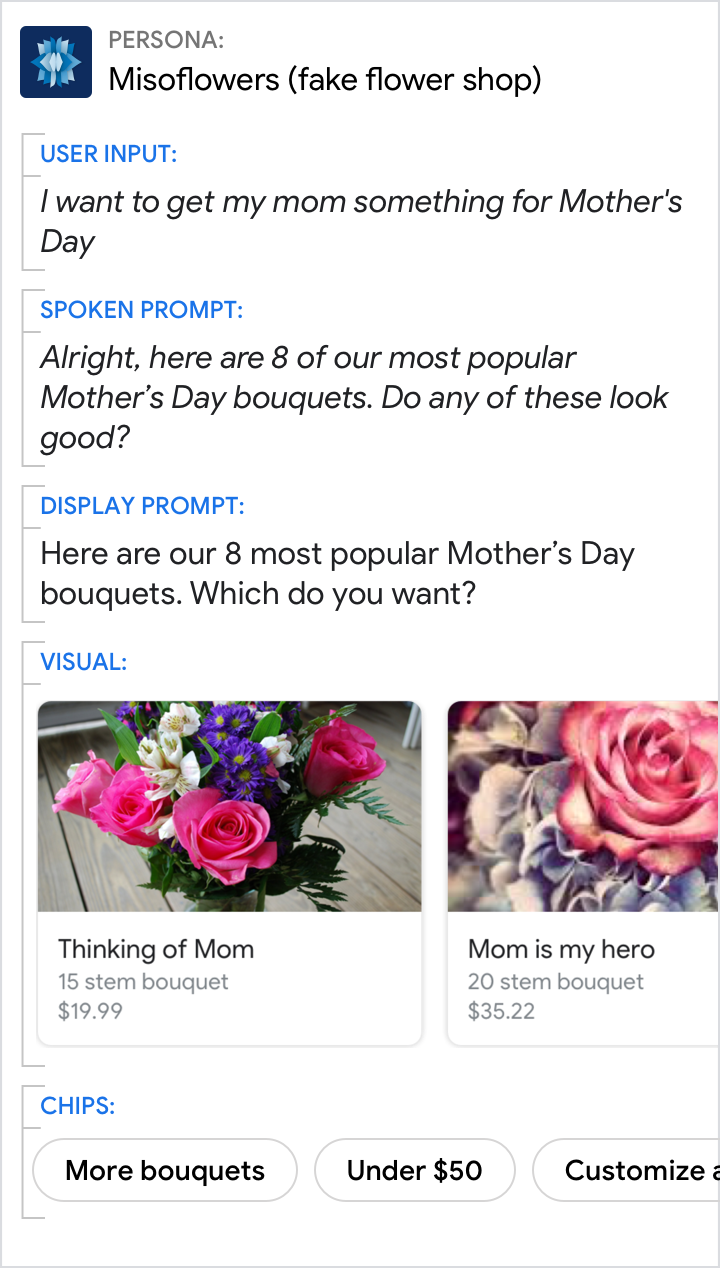
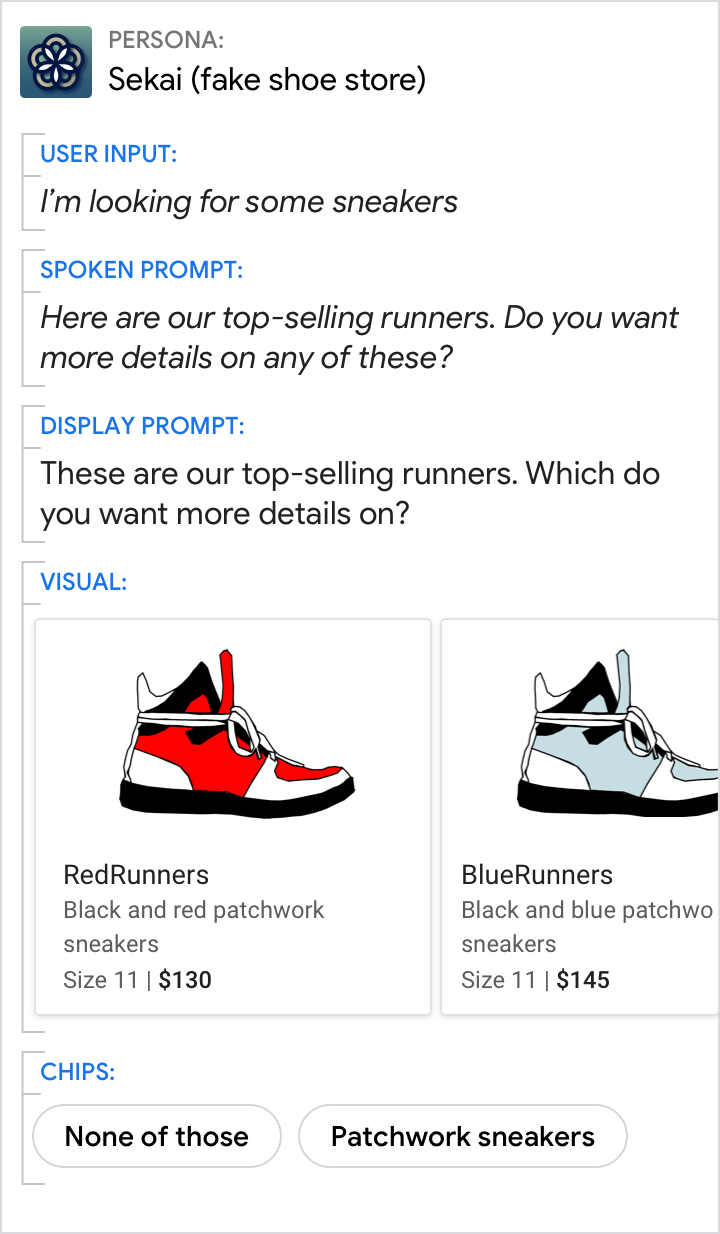
Voici un exemple de carrousel dont les champs obligatoires et facultatifs sont remplis.

Conditions requises
Ce composant visuel est actuellement compatible avec la personnalisation.
| Nom du champ | Obligatoire ? | Restrictions/Personnalisations |
|---|---|---|
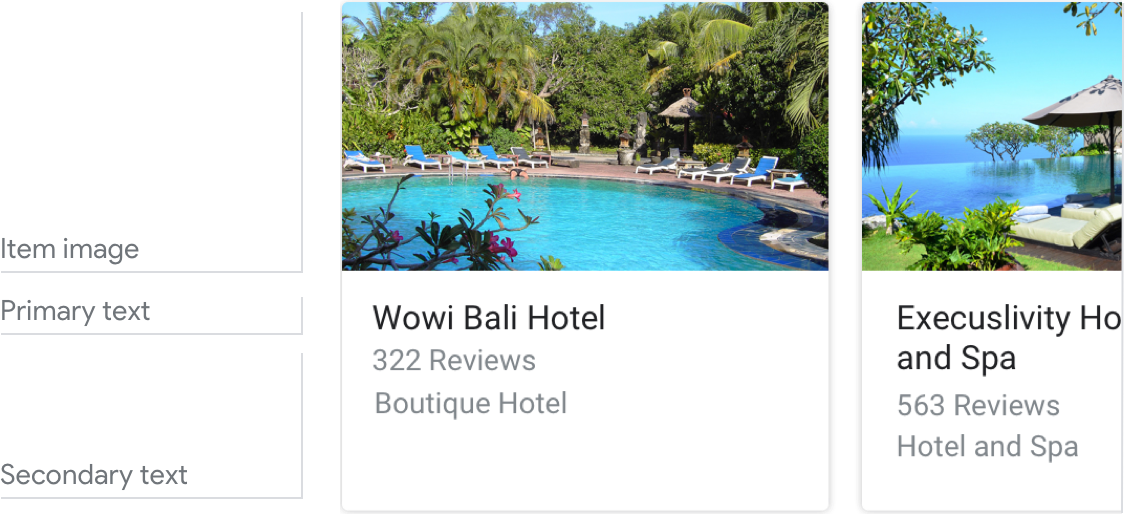
| Image de l'article | Non |
|
| Arrière-plan de la fiche | Non |
|
| Texte principal | Oui |
|
|
Texte secondaire
Également appelé "corps" ou "texte mis en forme". |
Non |
|
Nombre d'articles
- Maximum : 10
- Minimum : 2
Régularité
Tous les éléments d'un carrousel doivent inclure les mêmes champs. Par exemple, si un élément inclut une image, tous les éléments du carrousel doivent inclure des images.
L'interactivité
- Balayez l'écran: faites glisser le carrousel pour afficher différentes fiches.
- Appuyer: lorsque l'utilisateur appuie sur un élément, son titre est accepté comme entrée utilisateur, à partir du prochain passage de la boîte de dialogue.
- Voix/Clavier: répondre avec le titre de la carte revient à sélectionner cet élément.
Conseils
Les carrousels sont principalement utilisés pour parcourir et sélectionner des images.
Utilisez des carrousels pour aider les utilisateurs à sélectionner des contenus qui:
- peuvent être parcourus de façon plus pertinente en scannant des images (affiches de films, pochette d'album, recettes, vêtements, etc.).
- peuvent être bloquées de façon significative dans des blocs rectangulaires (tweets, articles d'actualités, etc.) ;
Utilisez des titres uniques et conviviaux pour les conversations.

Oui.
Le titre de chaque article doit être aussi court que possible, tout en restant distinct des autres.

Non.
N'utilisez jamais le même titre pour plusieurs éléments. Et évitez les titres très similaires.
Présentez le carrousel avec une courte présentation.
- Nombre d'éléments dans le carrousel (par exemple, "Il y a sept articles sur votre liste de souhaits.")
- Pourquoi ces éléments ont été choisis (ex. "Voici nos bouquets les plus populaires."
- Tous les critères de sélection des articles (par exemple, "concerts ce week-end")
- Dans quel ordre les articles sont-ils commandés (par exemple, "commençant par le plus récent" si la liste est la plus ancienne)

Oui.
Indiquez à l'utilisateur pourquoi vous avez suggéré ces éléments spécifiques.

Non.
Ne laissez pas l'utilisateur se demander pourquoi votre action affiche ces éléments spécifiques.
Encouragez l'utilisateur à choisir l'un des éléments du carrousel, sans le forcer à en choisir un.

Oui.
Indiquez clairement à l'utilisateur qu'il doit sélectionner un élément dans le carrousel. Ici, ces chips leur permettent de choisir "aucun" ou d'affiner les résultats (par exemple, en affichant uniquement "baskets patchwork").

Non.
Ne vous contentez pas d'afficher un carrousel. Posez-leur une question de manière à indiquer clairement ce qui se passe s'ils choisissent un article.