Karta podstawowa
Przykład
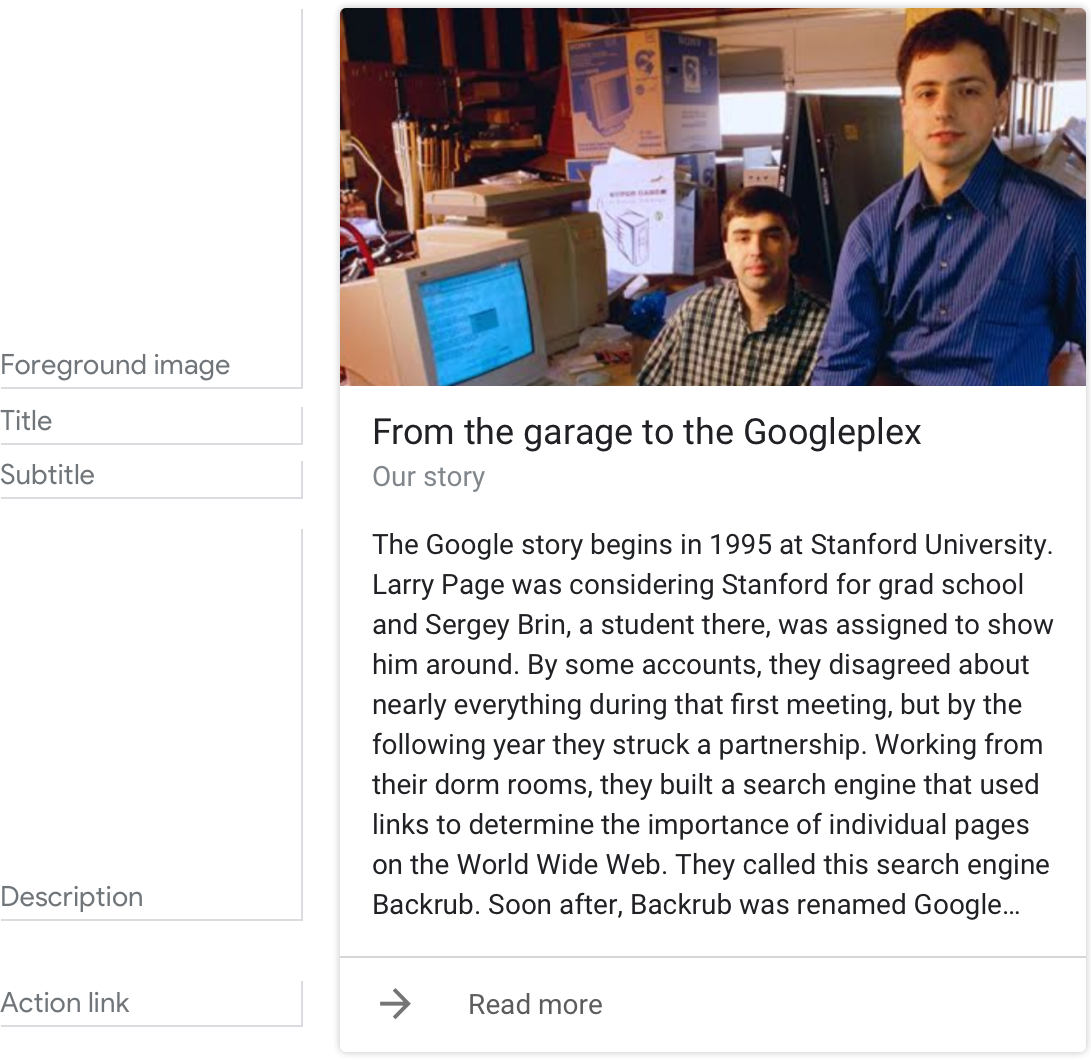
Oto przykład, jak wygląda podstawowa karta po wypełnieniu wszystkich wymaganych i opcjonalnych pól.

Wymagania
Ten komponent wizualny obsługuje obecnie dostosowanie.
| Nazwa pola | Wymagana? | Ograniczenia/dostosowania |
|---|---|---|
| Obraz na pierwszym planie | Tak (wymagane, jeśli nie ma opisu) |
|
| Tło karty | Nie |
|
| Tytuł | Nie |
|
| Subtitle | Nie |
|
|
Opis (inaczej treść lub tekst sformatowany) |
Tak, wymagane, jeśli nie ma obrazu |
|
| Link do działania | Nie |
|
Wskazówki
Podsumuj informacje o użytkowniku

Tak.
Podsumuj szczegóły wydarzenia za pomocą karty podstawowej. Dzięki temu użytkownicy mogą szybko znaleźć potrzebne informacje.

Nie.
Informacje w postaci szczegółów wydarzenia, takie jak szczegóły wydarzenia, są mniej efektywne.
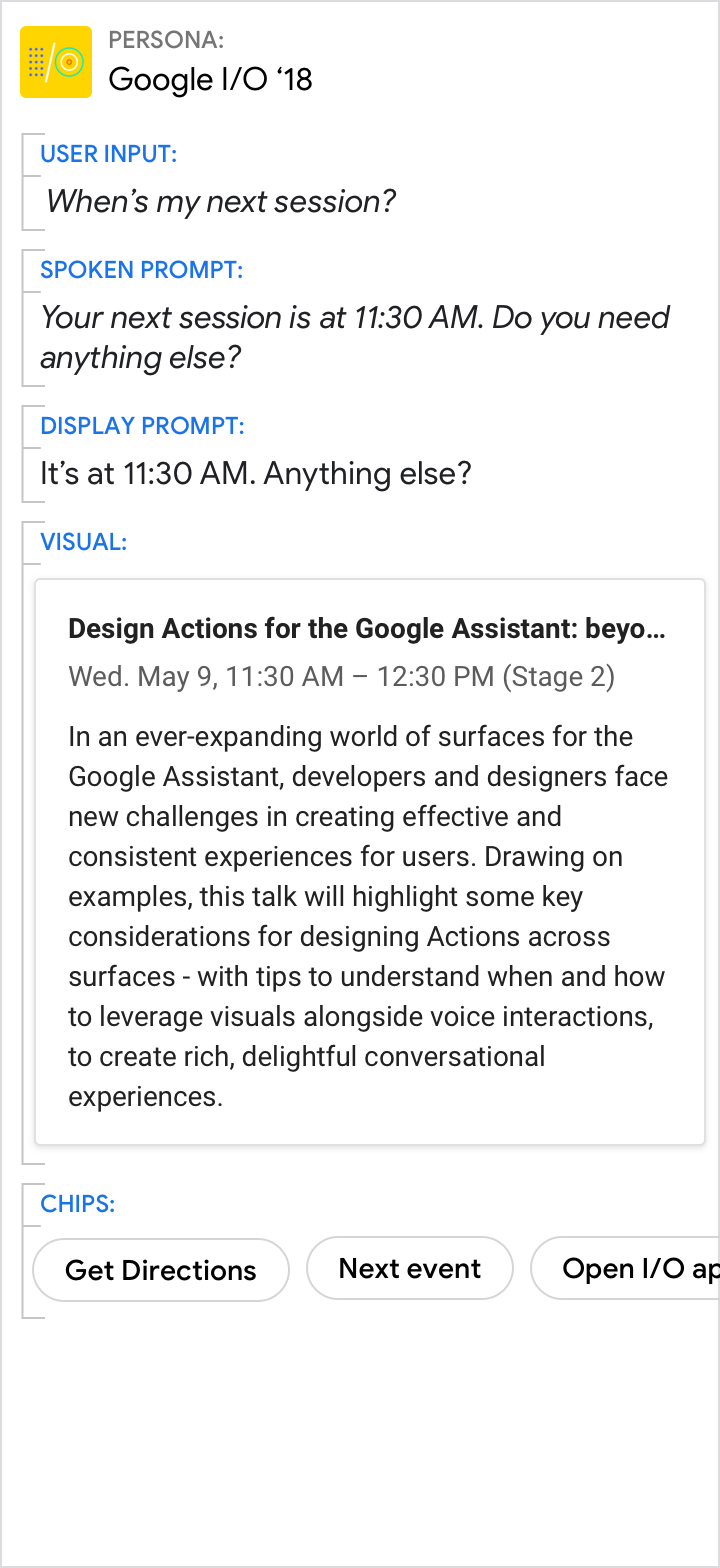
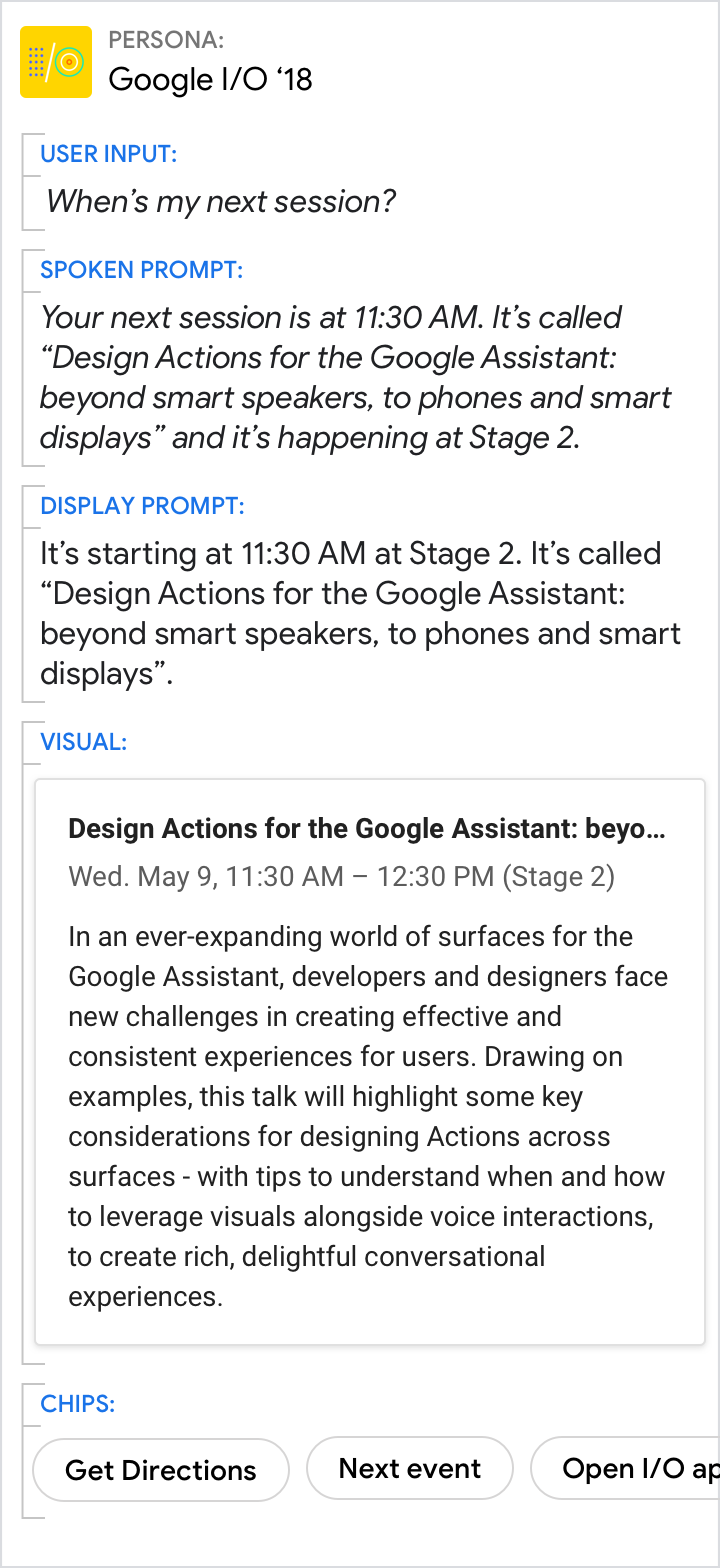
Krótka odpowiedź w prośbie i powiązane dane na karcie

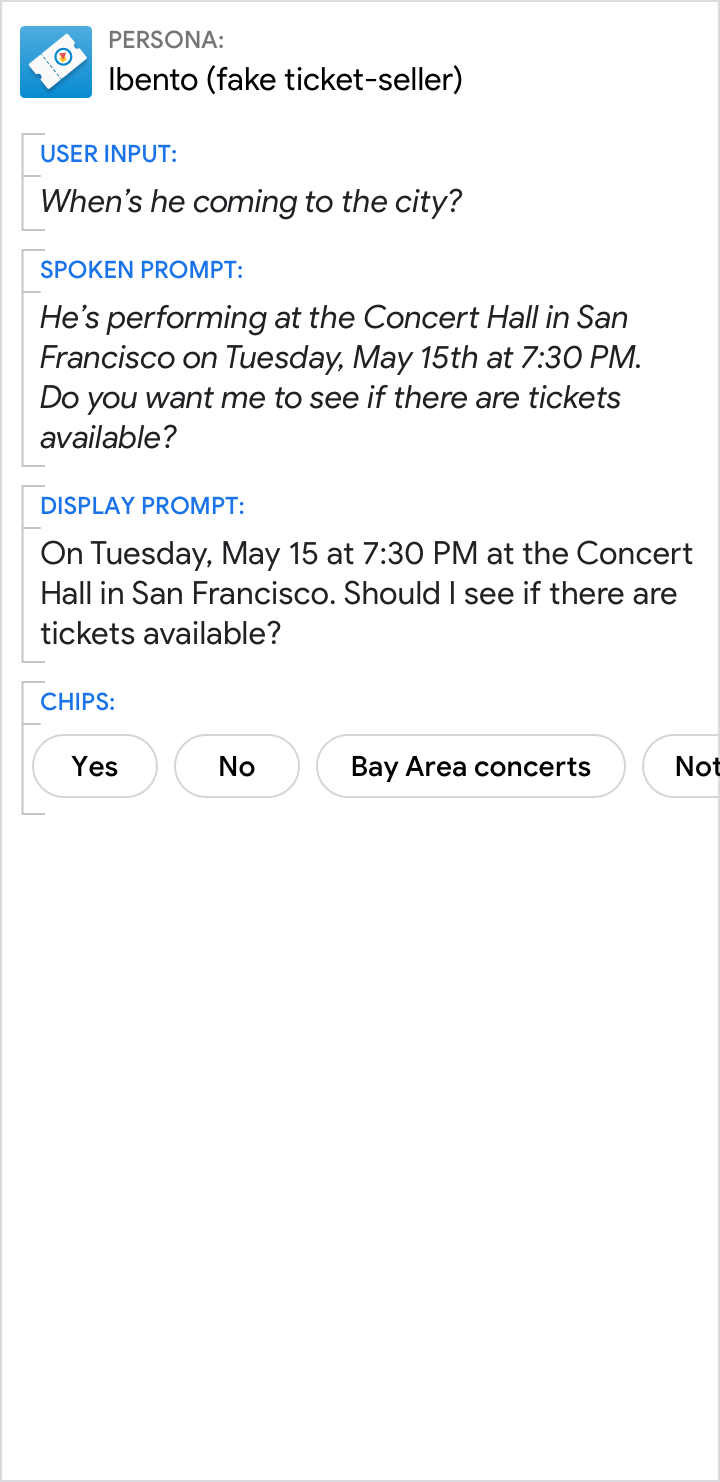
Tak.
Użyj komunikatów głosowych i wyświetlanych, aby udzielić odpowiedzi na zadane pytanie użytkownika (w tym przykładzie o 11:30). Aby uzyskać powiązane szczegóły, użyj treści wizualnych.

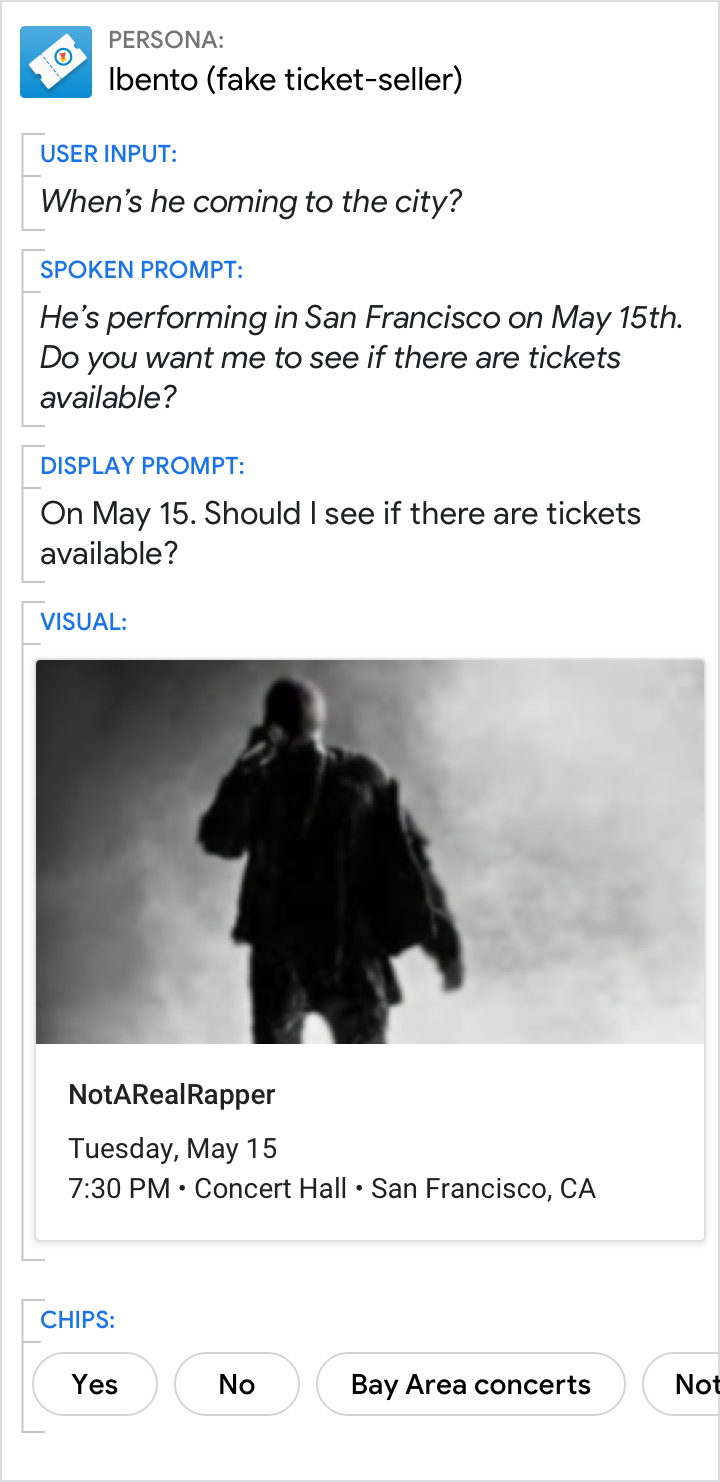
Nie.
Unikaj nadmiarowości między komunikatem głosowym, wyświetlaczem i elementami wizualnymi.
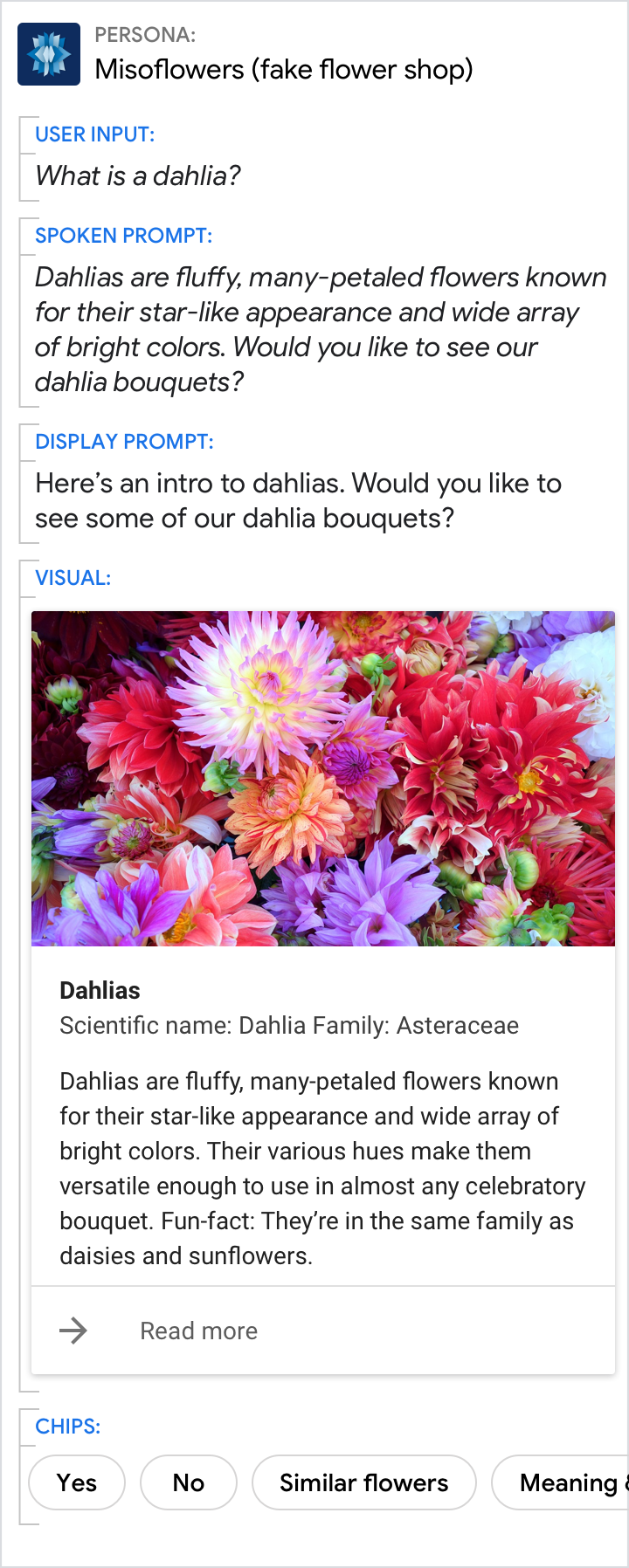
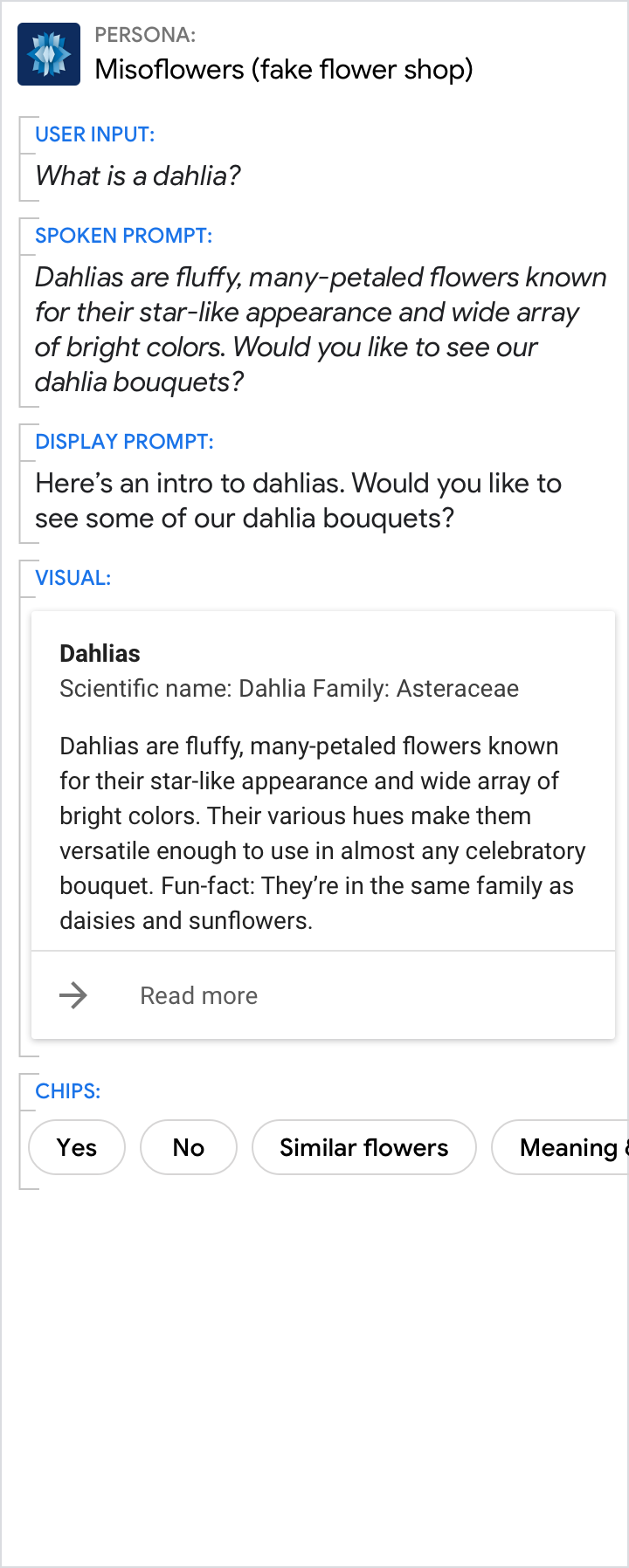
Obraz wart jest tysiąc słów

Tak.
Czasami najlepszym sposobem na przekazanie informacji użytkownikowi jest obraz.

Nie.
Choć opis jest miły, obraz byłby lepszy.