Karuzela przeglądania
Przykład
Ten przykład pokazuje, jak wygląda karuzela przeglądania, gdy wszystkie wymagane i opcjonalne pola są wypełnione.

Wymagania
| Nazwa pola | Wymagana? | Ograniczenia/dostosowania |
|---|---|---|
| Adres URL | Tak |
|
| Zdjęcie produktu | Nie |
|
| Tekst główny | Tak |
|
|
Tekst dodatkowy
Inne nazwy. |
Nie |
|
| Stopka | Nie |
|
Liczba elementów
- Maksimum: 10
- Minimum: 2
Spójność
Wszystkie produkty w karuzeli przeglądania muszą zawierać te same pola – np. jeśli jeden element zawiera obraz, pozostałe elementy karuzeli muszą też zawierać obrazy.
Jeśli wszystkie elementy prowadzą do treści obsługujących AMP, użytkownik zostanie przekierowany do przeglądarki AMP z dodatkowymi funkcjami. Jeśli któryś element prowadzi do treści innych niż AMP, wszystkie będą kierować użytkowników do przeglądarki.
Interaktywność
- Przesuń palcem: przesuń karuzelę, aby wyświetlić różne karty.
- Kliknięcie: kliknięcie elementu powoduje otwarcie przeglądarki i wyświetlenie powiązanej strony.
- Mikrofon nie otwiera się ponownie, gdy karuzela przeglądarki jest wysyłana do użytkownika.
Wskazówki
Karuzele przeglądania służą do przeglądania i wybierania treści z internetu.
Karuzele przeglądania przenoszą użytkowników z wielomodnej interakcji konwersacyjnej z akcją, więc pamiętaj, aby przejście było jasne dla użytkowników. Nie będą więcej rozmawiać z Twoją akcją ani ich pisać, a jedynie klikać i czytać treści w przeglądarce.
przejrzystość
Wyraźnie poinformuj użytkownika, że musi wybrać element, korzystając z ekranu. Ustal, że w ten sposób otworzy się strona internetowa i wyjdziesz z rozmowy.
Mikrofon nie otwiera się ponownie po wysłaniu do użytkownika karuzeli przeglądania, więc nie zadawaj mu pytania, ponieważ nie usłyszysz jego odpowiedzi.

Tak.
Poinformuj użytkowników, że wybranie elementu spowoduje przeniesienie go poza akcję.

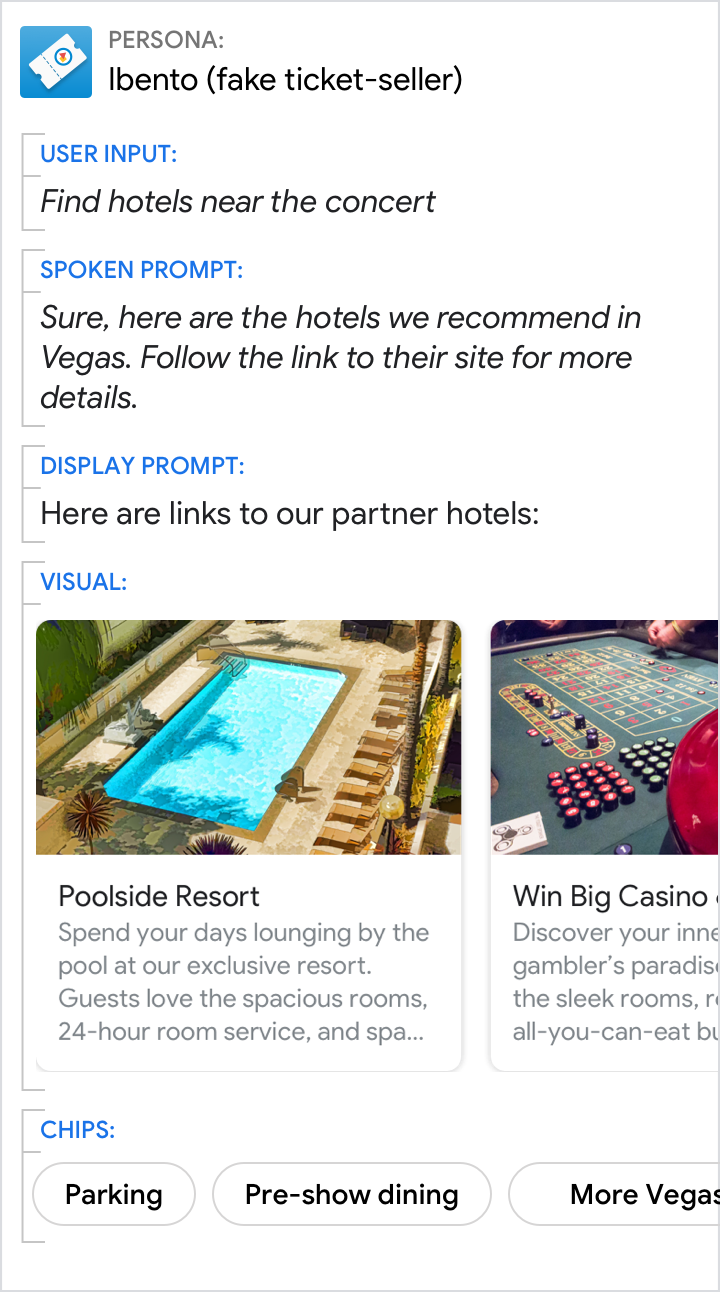
Nie.
Nie zadawaj pytań po zamknięciu mikrofonu ani nie wprowadzaj użytkowników w błąd. W tym przypadku nie jest dla użytkownika jasne, że po wybraniu hotelu przestanie on rozmawiać z Ibento i zostanie przekierowany na stronę hotelu.