کارت پایه
مثال
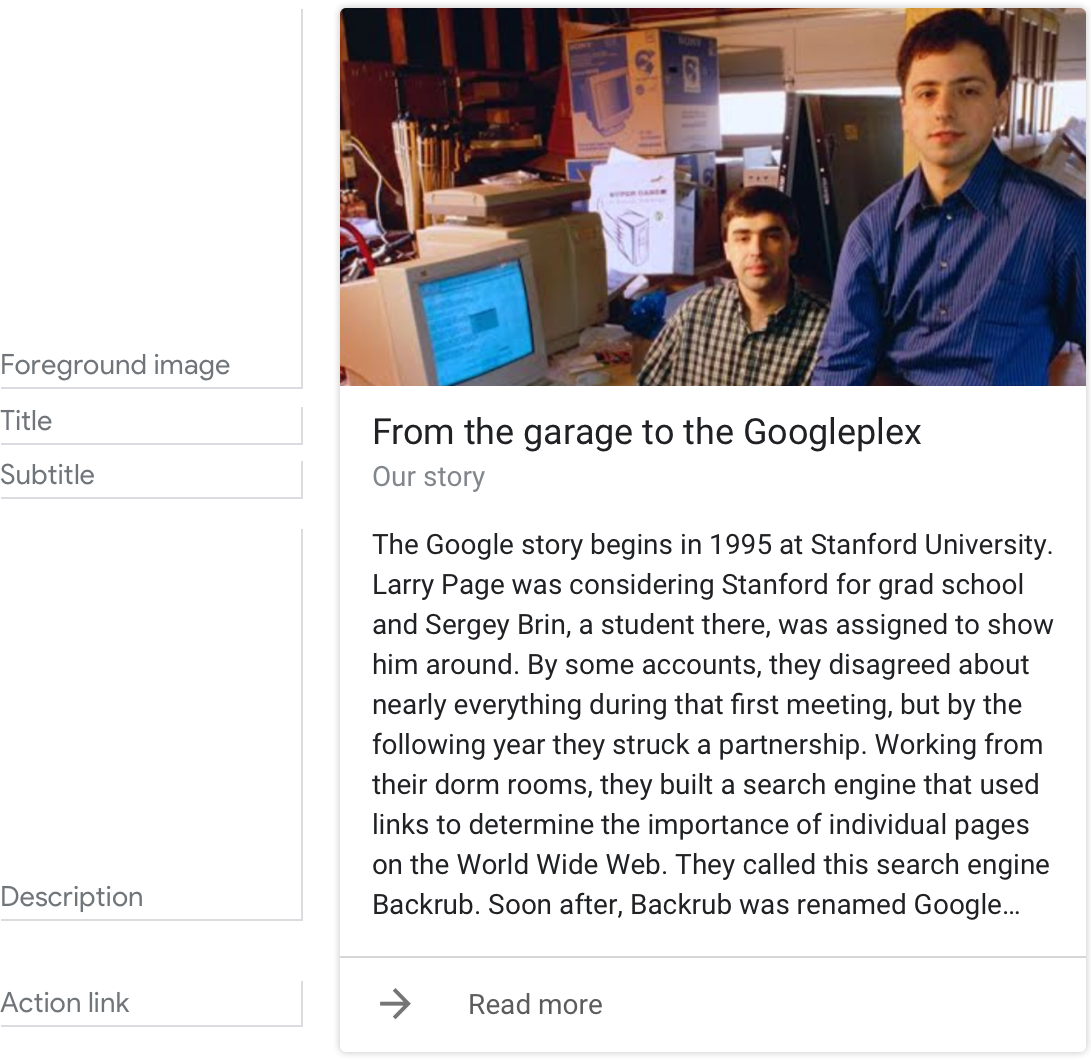
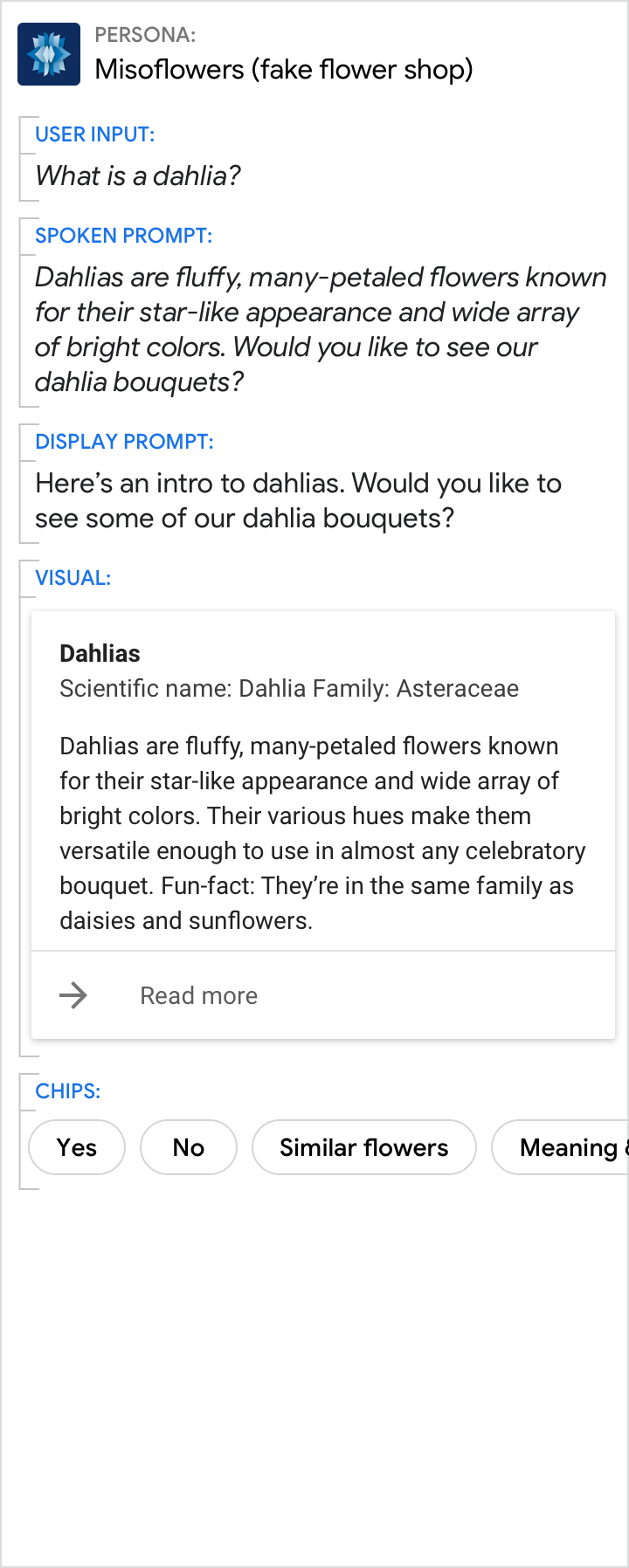
در اینجا نمونهای از این است که وقتی تمام فیلدهای ضروری و اختیاری تکمیل میشوند، یک کارت پایه چگونه به نظر میرسد.

الزامات
این جزء بصری در حال حاضر از سفارشی سازی پشتیبانی می کند.
| نام زمینه | ضروری؟ | محدودیت ها/سفارشی سازی ها |
|---|---|---|
| تصویر پیش زمینه | بله، در صورت عدم وجود توضیح ضروری است |
|
| پس زمینه کارت | خیر |
|
| عنوان | خیر |
|
| عنوان فرعی | خیر |
|
| شرح (همچنین به آن متن یا متن قالب بندی شده نیز گفته می شود) | بله، در صورت عدم وجود تصویر لازم است |
|
| لینک اقدام | خیر |
|
راهنمایی
خلاصه کردن اطلاعات برای کاربر

انجام دادن.
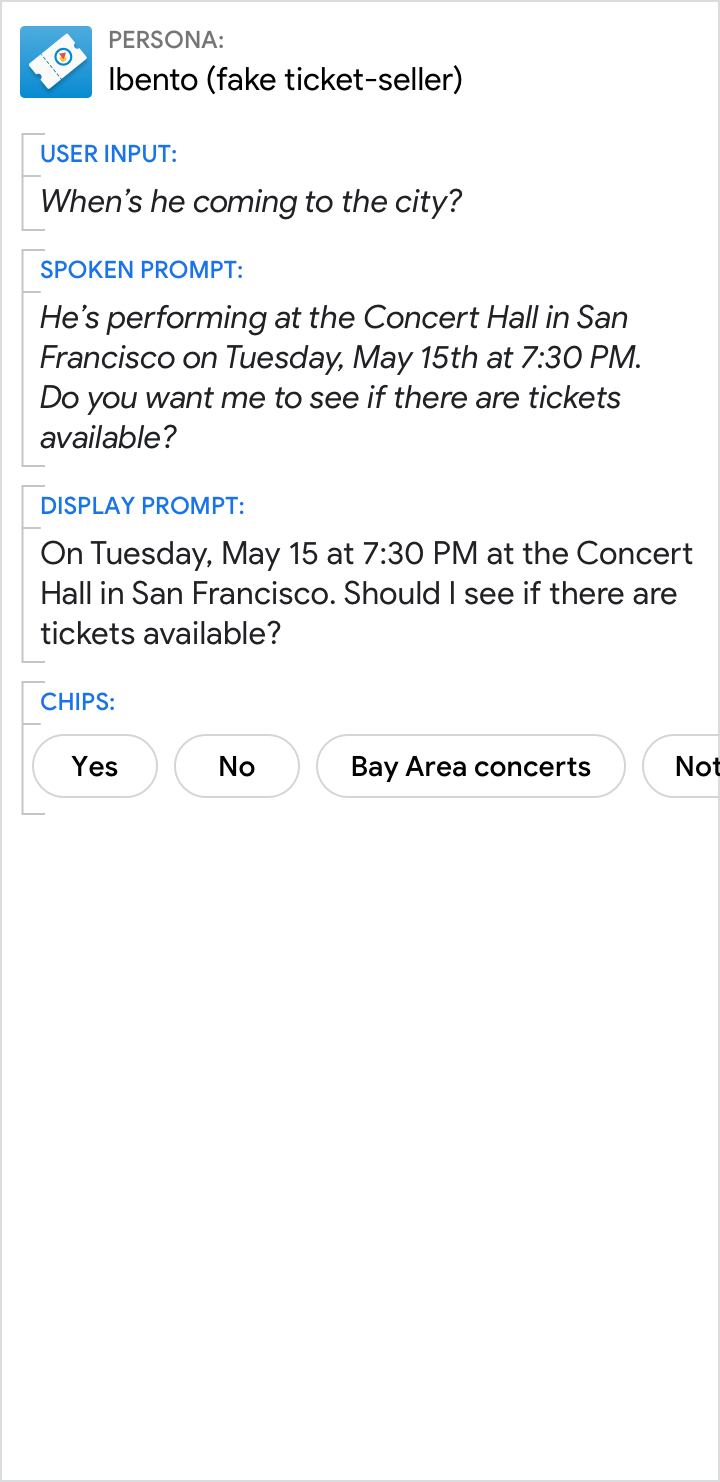
مواردی مانند جزئیات رویداد را با استفاده از یک کارت اصلی خلاصه کنید. این به کاربران اجازه می دهد تا به سرعت آن را برای اطلاعاتی که می خواهند اسکن کنند.

نکن.
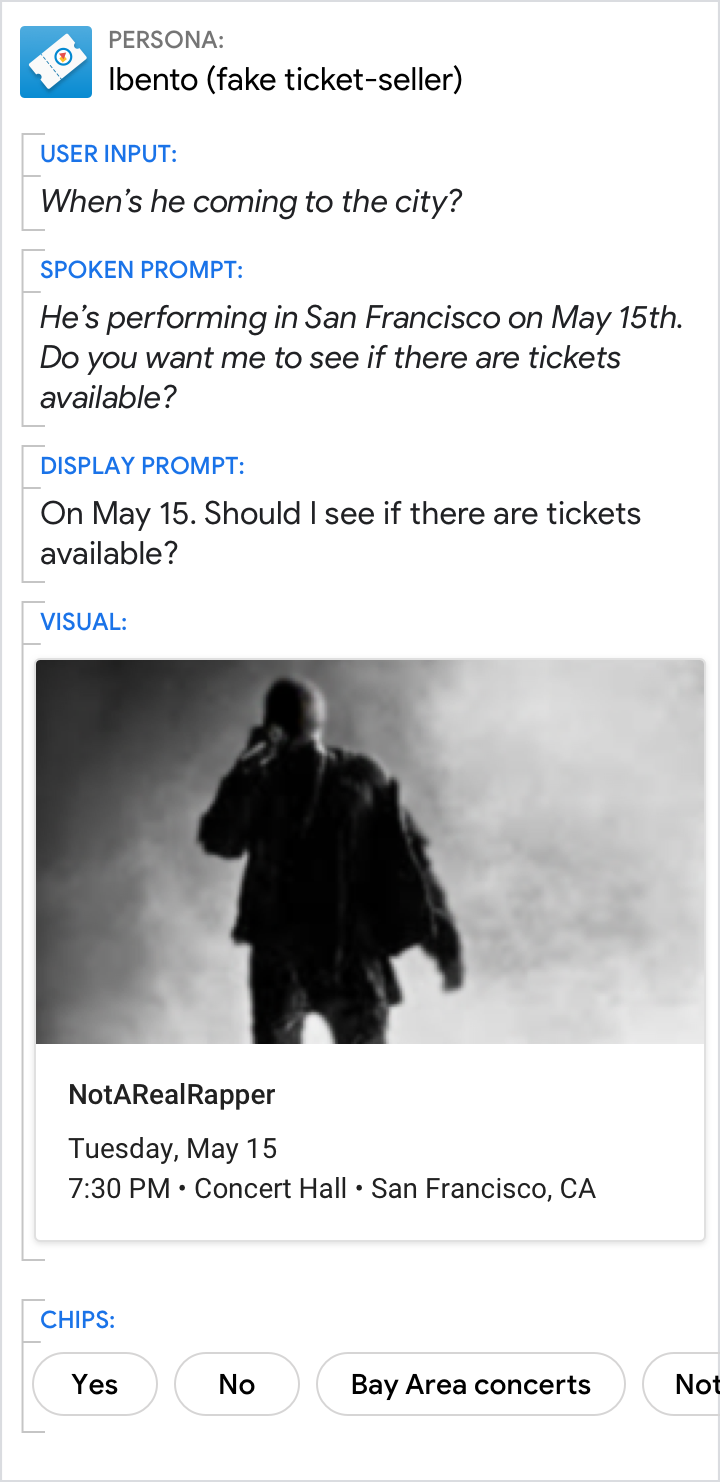
ارائه اطلاعاتی مانند جزئیات رویداد در اعلان ها کارایی کمتری دارد.
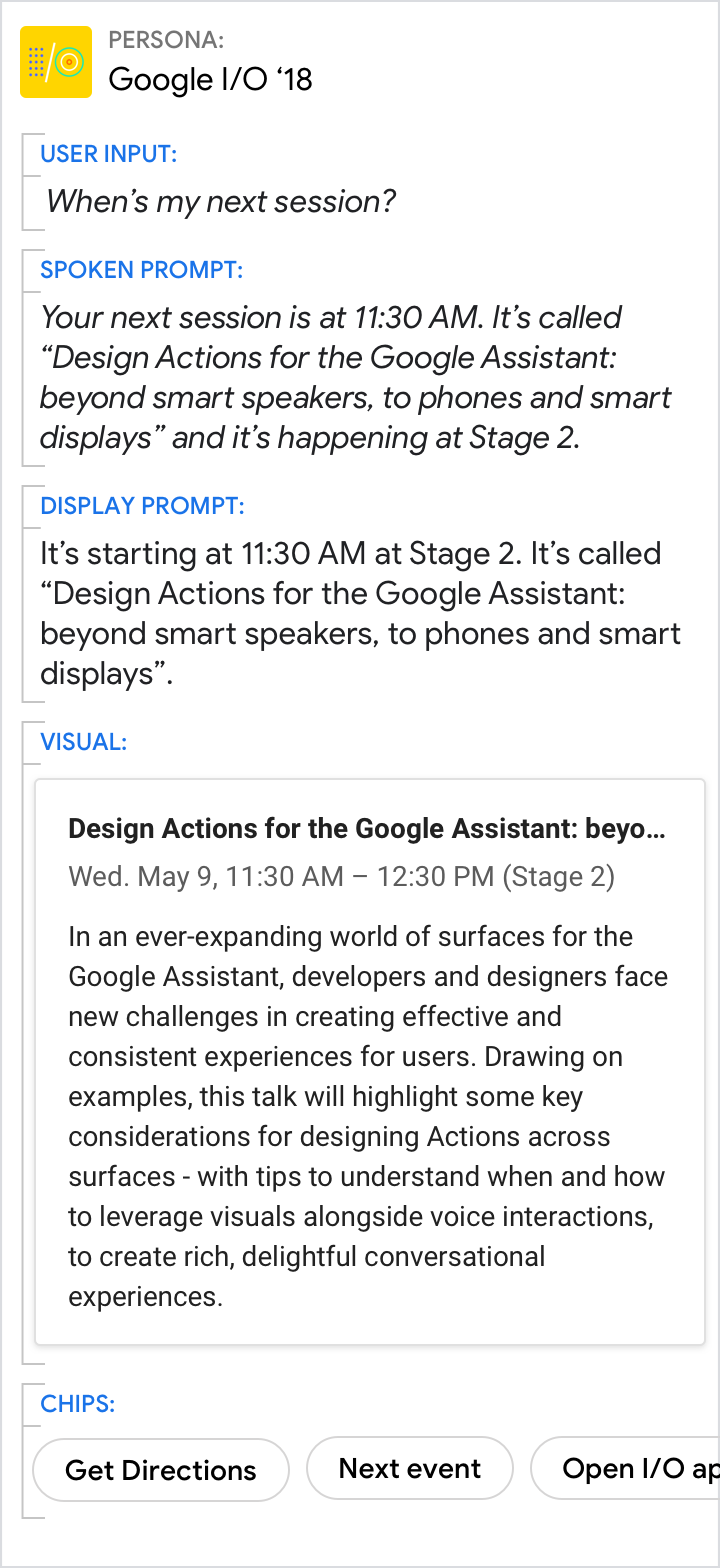
پاسخ کوتاه را در اعلانات و جزئیات مربوطه را در کارت بدهید

انجام دادن.
از دستورات گفتاری و نمایش برای دادن پاسخ خاص به سوال کاربر استفاده کنید (در این مثال 11:30 صبح). از تصاویر برای جزئیات مرتبط استفاده کنید.

نکن.
از افزونگی بین اعلان گفتاری، درخواست نمایش و تصاویر بصری اجتناب کنید.
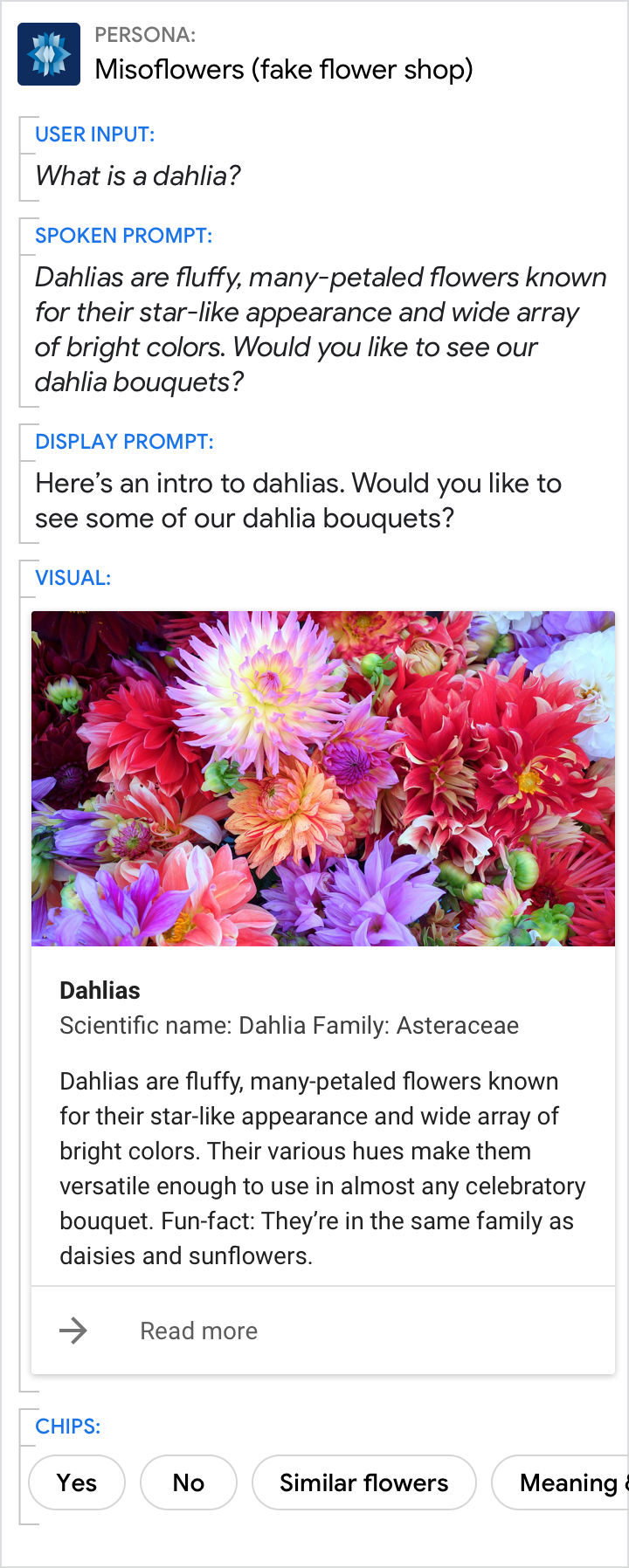
یک عکس ارزش هزار کلمه را دارد

انجام دادن.
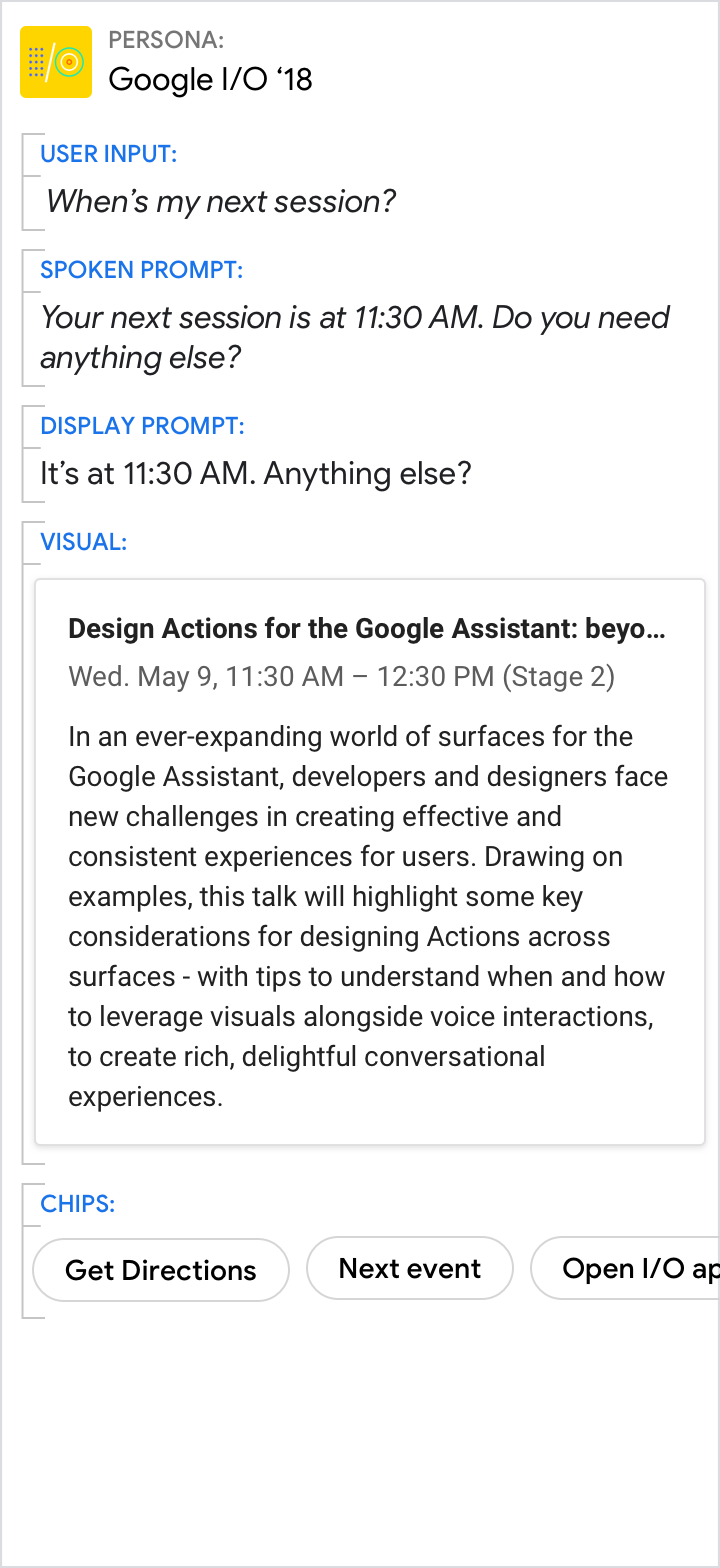
گاهی اوقات یک تصویر بهترین راه برای انتقال اطلاعات به کاربر است.

نکن.
اگرچه توضیحات خوب است، یک عکس بهتر بود.

