Băng chuyền duyệt web
Ví dụ
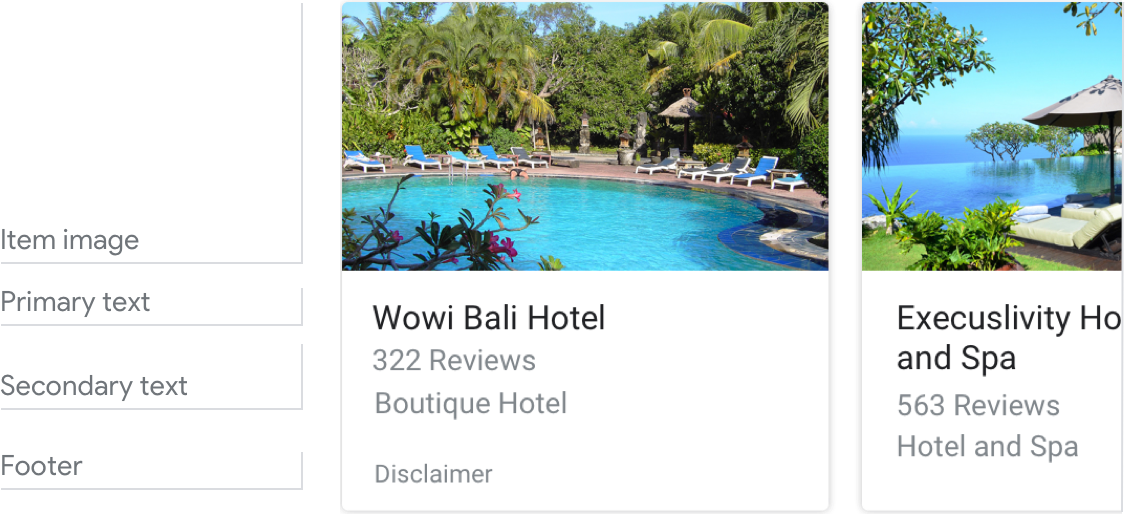
Dưới đây là ví dụ về hình thức của một băng chuyền duyệt web khi tất cả các trường bắt buộc và không bắt buộc đều đã hoàn thành.

Yêu cầu
| Tên trường | Bắt buộc? | Hạn chế/tùy chỉnh |
|---|---|---|
| URL | Có |
|
| Hình ảnh của mặt hàng | Không |
|
| Văn bản chính | Có |
|
|
Văn bản phụ
Còn được gọi là nội dung hoặc văn bản được định dạng. |
Không |
|
| Chân trang | Không |
|
Số lượng mặt hàng
- Tối đa: 10
- Tối thiểu: 2
Sự đều đặn
Tất cả các mục trong băng chuyền duyệt web phải bao gồm các trường giống nhau. Ví dụ: nếu một mục bao gồm một hình ảnh, thì tất cả các mục trong băng chuyền phải bao gồm hình ảnh.
Nếu tất cả các mục đều liên kết đến nội dung có hỗ trợ AMP, người dùng sẽ được đưa đến một trình duyệt AMP có chức năng bổ sung. Nếu có mục nào liên kết đến nội dung không phải AMP, thì tất cả các mục đó sẽ chuyển hướng người dùng đến một trình duyệt web.
Khả năng tương tác
- Vuốt: Trượt băng chuyền để hiển thị các thẻ khác.
- Nhấn: Nhấn vào một mục sẽ mở trình duyệt, hiển thị trang được liên kết.
- Micrô không mở lại khi băng chuyền duyệt web được gửi tới người dùng.
Hướng dẫn
Băng chuyền duyệt web được dùng để duyệt và chọn từ nội dung web.
Băng chuyền duyệt web đưa người dùng ra khỏi tương tác trò chuyện đa phương thức với Hành động của bạn, vì vậy, hãy chuyển đổi này cho người dùng thấy rõ. Họ sẽ không còn nói/nhập vào Hành động của bạn mà thay vào đó sẽ nhấn/đọc nội dung từ trình duyệt web.
Minh bạch
Thông báo rõ ràng với người dùng rằng họ cần chọn một mục bằng cách tương tác với màn hình. Đặt kỳ vọng rằng thao tác này sẽ mở một trang web và đưa họ ra khỏi cuộc trò chuyện.
Micrô không mở lại khi băng chuyền duyệt web được gửi tới người dùng, vì vậy đừng đặt câu hỏi cho người dùng vì bạn sẽ không nghe thấy trả lời của họ.

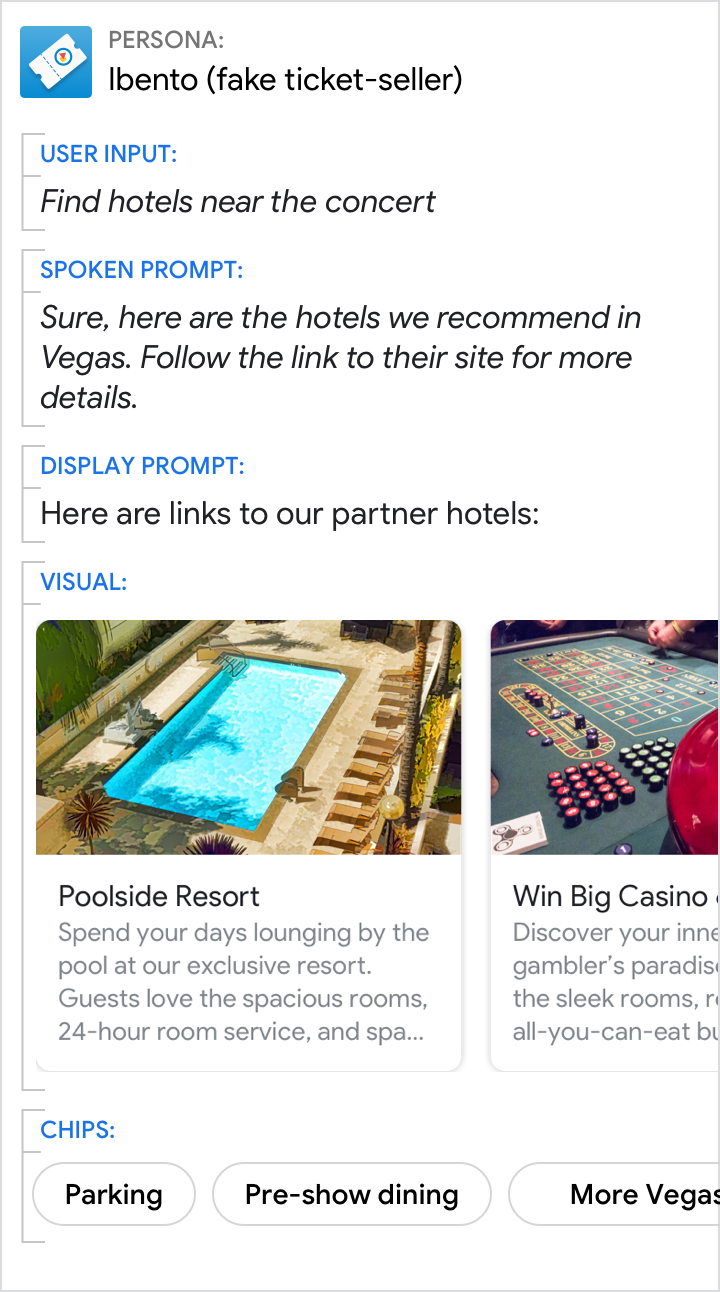
Nên.
Cho người dùng biết rằng việc chọn một mục sẽ đưa họ ra ngoài Hành động.

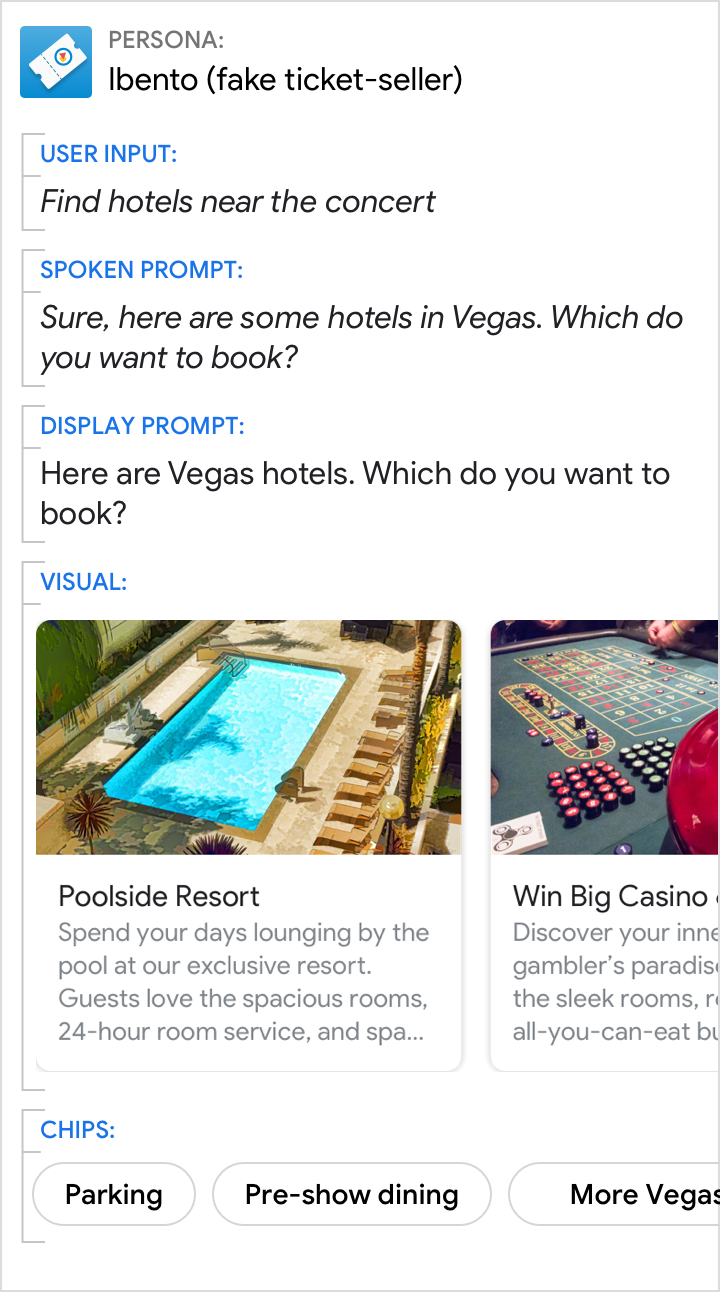
Không nên.
Không đặt câu hỏi khi micrô tắt và không gây hiểu lầm cho người dùng. Ở đây, người dùng không biết rõ rằng nếu họ chọn một khách sạn, họ sẽ không nói chuyện với Ibento nữa và sẽ được đưa đến trang web của khách sạn.