Băng chuyền
Ví dụ
Dưới đây là ví dụ về hình thức của băng chuyền khi hoàn tất tất cả các trường bắt buộc và không bắt buộc.

Yêu cầu
Thành phần hình ảnh này hiện hỗ trợ tuỳ chỉnh.
| Tên trường | Bắt buộc? | Hạn chế/tùy chỉnh |
|---|---|---|
| Hình ảnh của mặt hàng | Không |
|
| Nền thẻ | Không |
|
| Văn bản chính | Có |
|
|
Văn bản phụ
Còn được gọi là nội dung hoặc văn bản được định dạng. |
Không |
|
Số lượng mặt hàng
- Tối đa: 10
- Tối thiểu: 2
Sự đều đặn
Tất cả các mục trong băng chuyền phải bao gồm các trường giống nhau. Ví dụ: nếu một mục bao gồm một hình ảnh, thì tất cả các mục trong băng chuyền phải bao gồm hình ảnh.
Khả năng tương tác
- Vuốt: Trượt băng chuyền để hiển thị các thẻ khác.
- Nhấn: Khi người dùng nhấn vào một mục, tiêu đề của mục đó được chấp nhận làm dữ liệu người dùng nhập vào, bắt đầu từ lượt rẽ tiếp theo trong hộp thoại.
- Giọng nói/Bàn phím: Trả lời bằng tiêu đề thẻ giống như chọn mục đó.
Hướng dẫn
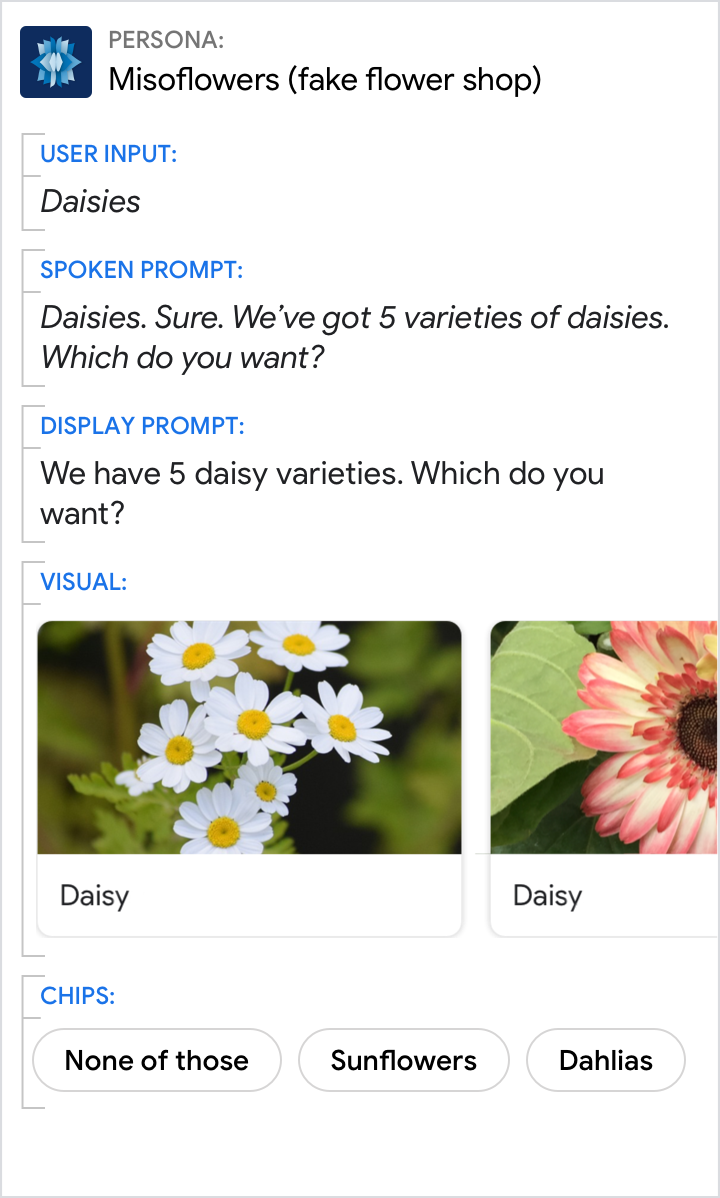
Băng chuyền chủ yếu dùng để duyệt qua và chọn trong số các hình ảnh.
Sử dụng băng chuyền để giúp người dùng chọn từ nội dung:
- có thể duyệt qua một cách có ý nghĩa nhất qua hình ảnh quét (ví dụ: áp phích phim, ảnh bìa đĩa nhạc, công thức nấu ăn, quần áo)
- có thể bị chặn thành các khối hình chữ nhật (ví dụ: tweet, tin bài)
Sử dụng tiêu đề độc đáo và thân thiện với cuộc trò chuyện.

Nên.
Mỗi tiêu đề mục càng ngắn càng tốt, đồng thời vẫn tách biệt với các mục khác.

Không nên.
Không bao giờ sử dụng cùng một tiêu đề cho nhiều mặt hàng. Và tránh sử dụng các tiêu đề rất giống nhau.
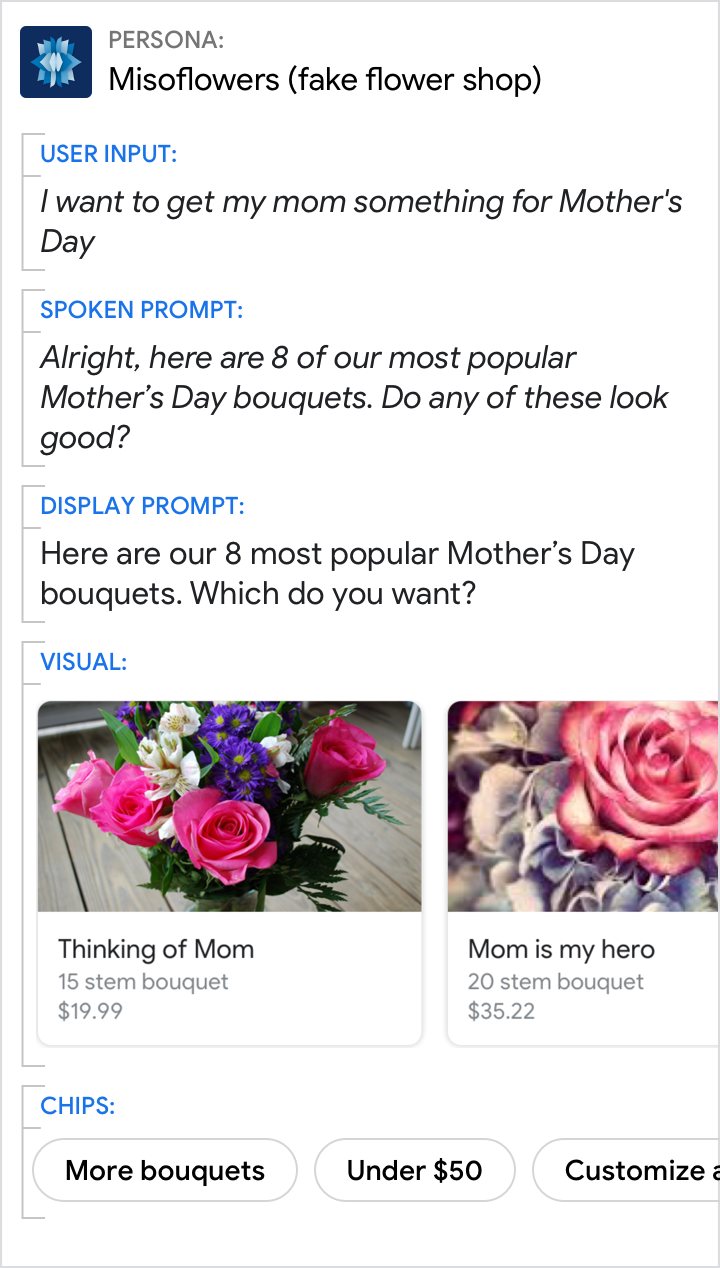
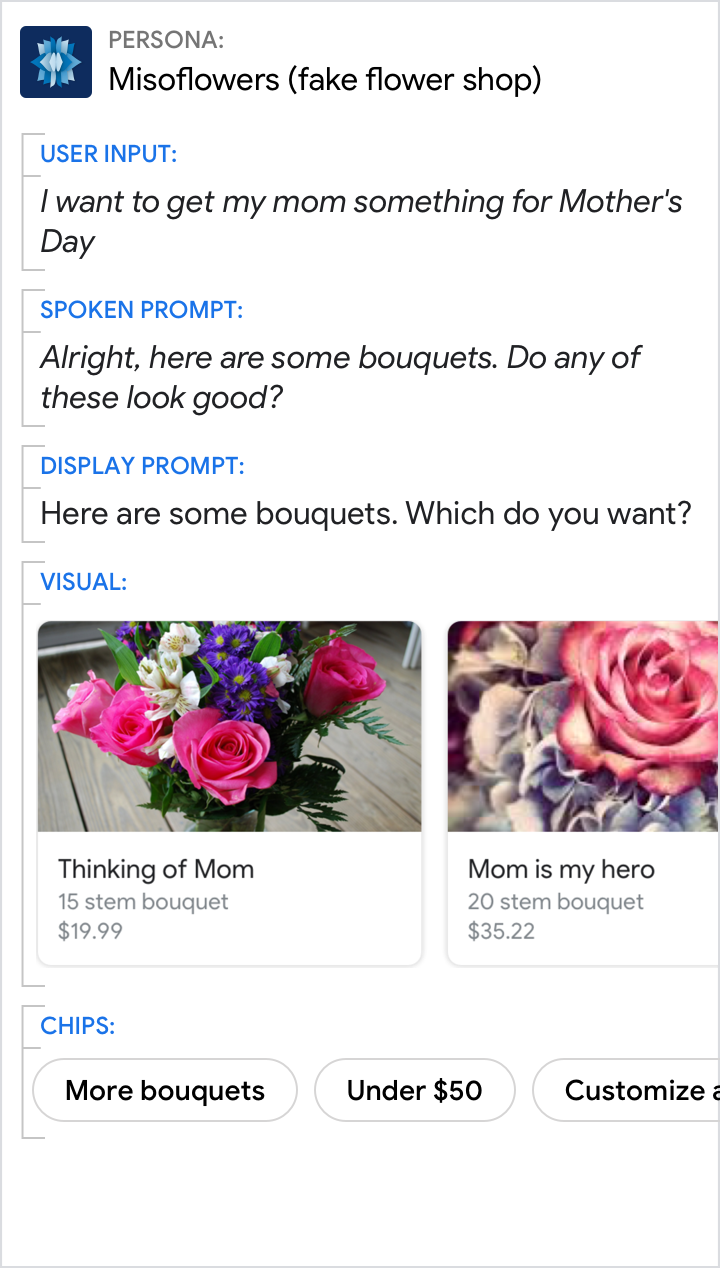
Giới thiệu băng chuyền kèm theo thông tin tổng quan ngắn.
- Số lượng mục trong băng chuyền (ví dụ: "Có 7 mục trong danh sách mong muốn của bạn.")
- Tại sao các mục này được chọn (ví dụ: “Dưới đây là những bó hoa phổ biến nhất của chúng tôi”.)
- Bất kỳ tiêu chí lựa chọn nào cho các mặt hàng (ví dụ: “buổi hòa nhạc cuối tuần này”)
- Thứ tự sắp xếp các mục (ví dụ: “bắt đầu với đơn đặt hàng gần đây nhất” nếu trình tự thời gian đảo ngược)

Nên.
Cho người dùng biết lý do bạn đề xuất những mục cụ thể này.

Không nên.
Đừng để người dùng tự hỏi tại sao Hành động của bạn hiển thị những mục cụ thể này.

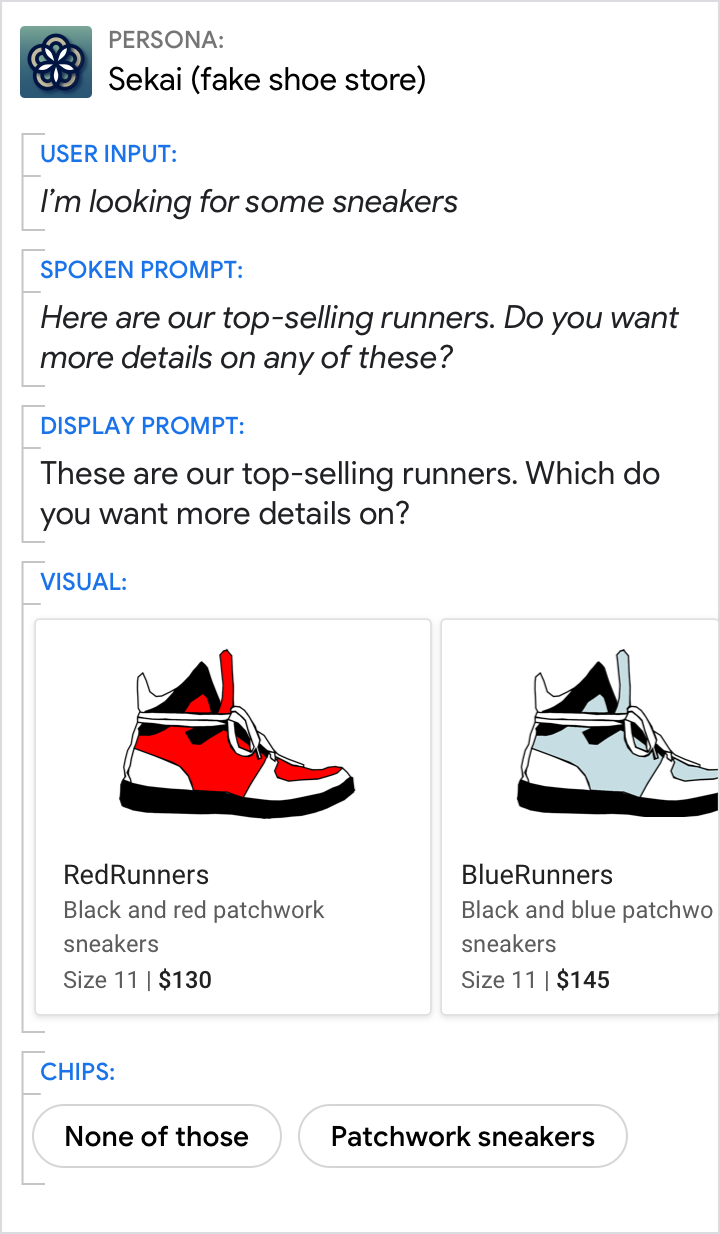
Nên.
Thông báo rõ ràng với người dùng rằng họ cần chọn nội dung nào đó từ băng chuyền. Ở đây, các khối cho phép họ chọn “không có gì trong số này” hoặc để tinh chỉnh kết quả (ví dụ: bằng cách chỉ hiển thị “giày chơi quần vợt đế mềm”).

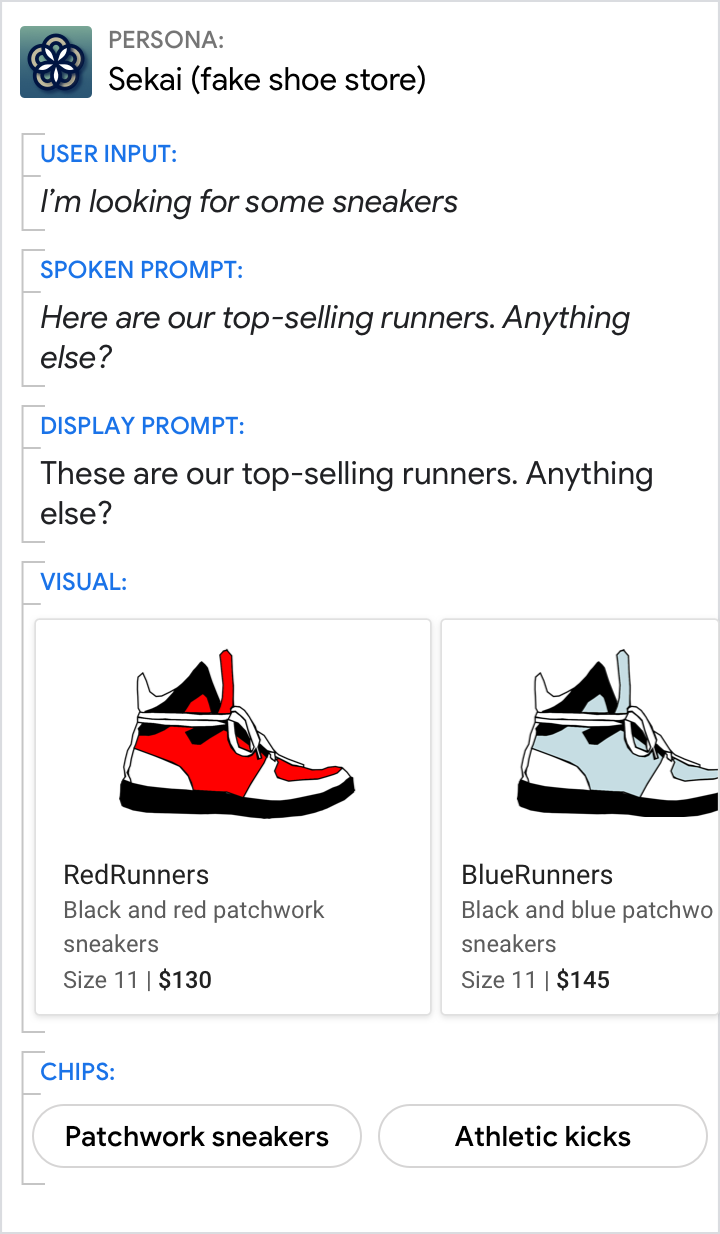
Không nên.
Đừng chỉ hiển thị băng chuyền cho người dùng. Hãy đưa ra câu hỏi theo cách giúp người dùng biết rõ điều gì sẽ xảy ra nếu họ chọn một mục.