Carrusel de navegación
Ejemplo
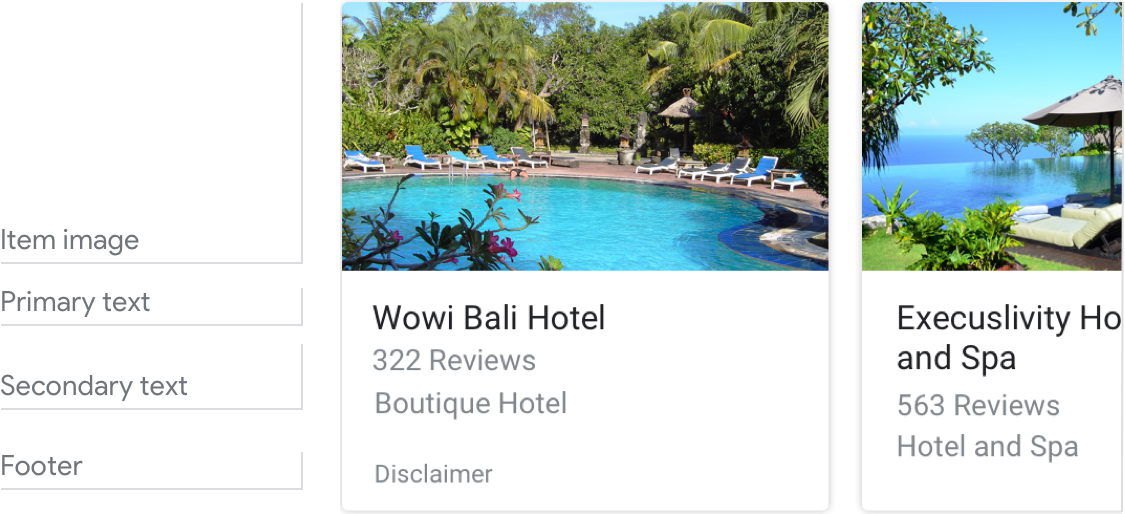
Este es un ejemplo de cómo se ve un carrusel de navegación cuando se completan todos los campos obligatorios y opcionales.

Requisitos
| Nombre del campo | ¿Es obligatoria? | Restricciones/personalizaciones |
|---|---|---|
| URL | Sí |
|
| Imagen del artículo | No |
|
| Texto principal | Sí |
|
|
Texto secundario
También se denomina cuerpo o texto con formato. |
No |
|
| Pie de página | No |
|
Cantidad de artículos
- Máximo: 10
- Mínimo: 2
Constancia
Todos los elementos de un carrusel de navegación deben incluir los mismos campos (p.ej., si un elemento incluye una imagen), todos los elementos del carrusel deben incluir imágenes.
Si todos los elementos están vinculados a contenido habilitado para AMP, se redireccionará al usuario a un navegador de AMP con funciones adicionales. Si algún elemento se vincula con contenido que no es de AMP, todos los elementos dirigirán a los usuarios a un navegador web.
Interactividad
- Deslizar: Desliza el carrusel para revelar las diferentes tarjetas.
- Presionar: Si presionas un elemento, se abre un navegador que muestra la página vinculada.
- El micrófono no se vuelve a activar cuando se envía un carrusel de navegación al usuario.
Orientación
Los carruseles de navegación se usan para explorar y seleccionar contenido web.
Los carruseles de navegación quitan a los usuarios de la interacción conversacional multimodal con tu acción, por lo que esta transición debe resultar clara para los usuarios. Ya no hablarán ni escribirán en tu acción, sino que deberán presionar o leer contenido desde un navegador web.
Sé transparente
Explícale al usuario que debe interactuar con la pantalla para seleccionar un elemento. Establece que se abrirá una página web y se sacará a la persona de la conversación.
El micrófono no se vuelve a activar cuando se envía un carrusel de navegación, por lo que no debes hacerle preguntas, ya que no escucharás su respuesta.

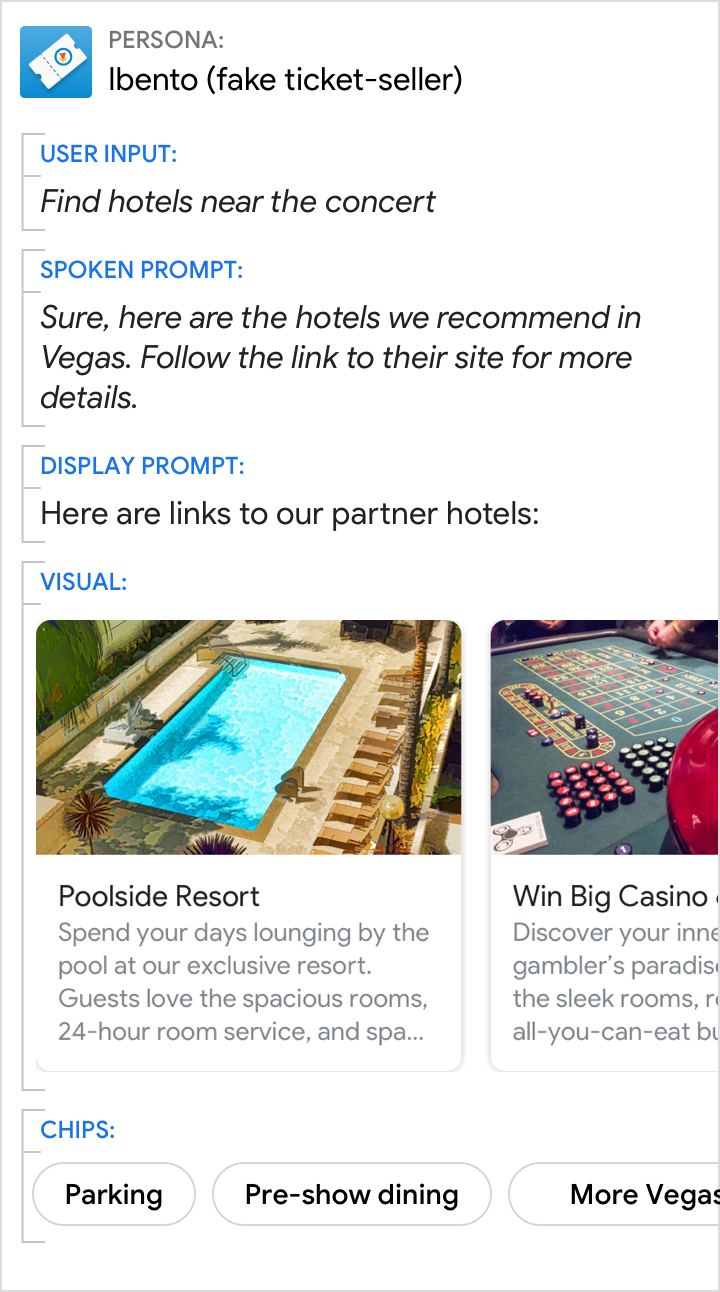
Qué debes hacer:
Infórmales a los usuarios que, si seleccionan un elemento, quedarán fuera de la acción.

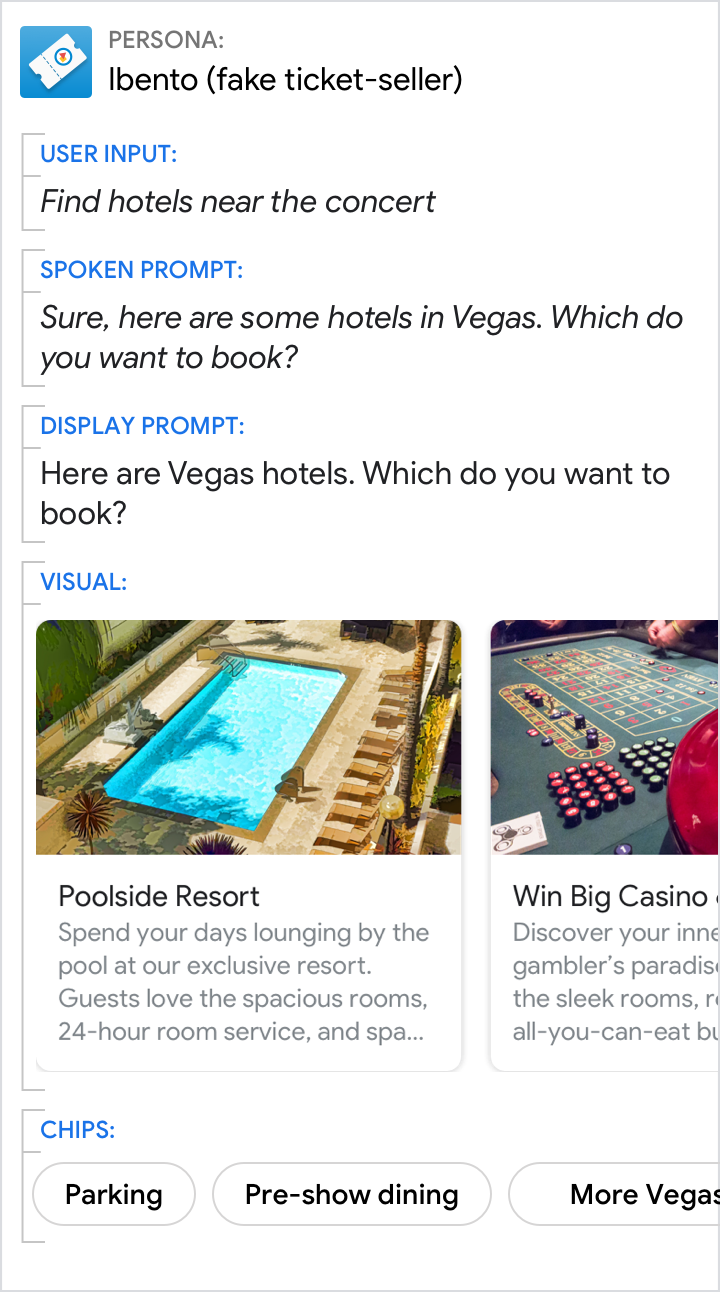
Qué no debes hacer:
No hagas preguntas cuando el micrófono esté apagado y no engañes a los usuarios. Aquí no está claro para el usuario que, si selecciona un hotel, dejará de hablar con Ibento y se lo redireccionará a la página web del hotel.