لوحة عرض دوّارة للتصفّح
مثال
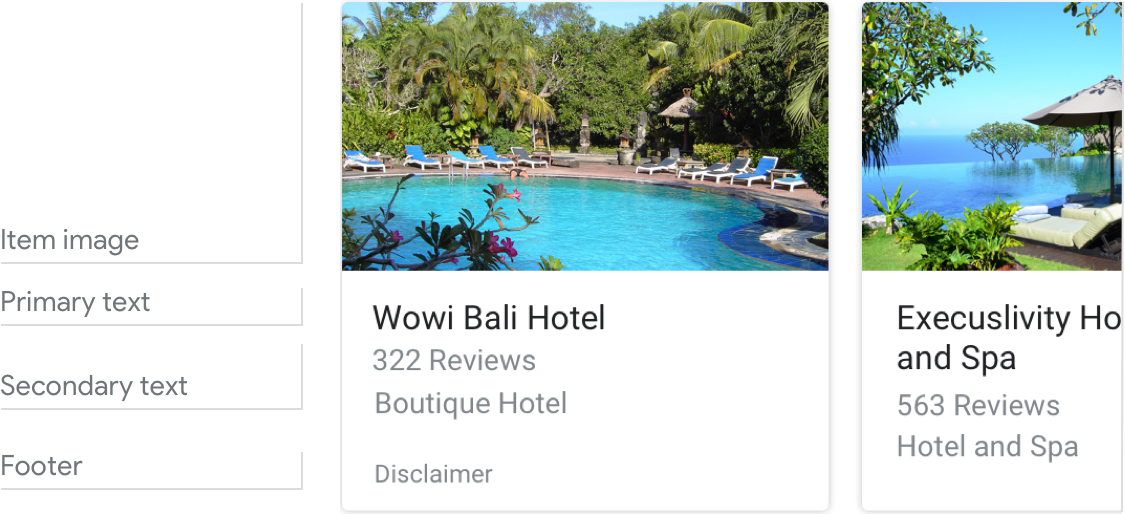
في ما يلي مثال على الشكل الذي تظهر به لوحة العرض الدوّارة للتصفّح عند إكمال جميع الحقول المطلوبة والاختيارية.

المتطلبات
| اسم الحقل | مطلوبة أم لا؟ | القيود/التخصيصات |
|---|---|---|
| URL | نعم |
|
| صورة السلعة | لا |
|
| النص الأساسي | نعم |
|
|
النص الثانوي
ويُعرف أيضًا باسم النص الأساسي أو النص المنسَّق. |
لا |
|
| تذييل | لا |
|
عدد العناصر
- الحد الأقصى: 10
- الحد الأدنى: 2
الاتّساق
يجب أن تتضمّن جميع العناصر في لوحة العرض الدوّارة الحقول نفسها. على سبيل المثال، إذا تضمّن عنصر واحد صورة، يجب أن تتضمّن جميع العناصر في لوحة العرض الدوّارة صورًا.
إذا كانت جميع العناصر مرتبطة بمحتوى AMP، سيتم نقل المستخدم إلى متصفح AMP يتضمن وظائف إضافية. وإذا كانت هناك أي عناصر تتضمّن رابطًا يؤدي إلى محتوى بتنسيق آخر غير AMP، ستوجّه جميع العناصر المستخدمين إلى متصفّح ويب.
التفاعل
- التمرير السريع: مرّر لوحة العرض الدوّارة لعرض بطاقات مختلفة.
- النقر: يؤدي النقر على عنصر إلى فتح متصفّح يعرض الصفحة المرتبطة.
- لا يُعاد فتح الميكروفون عند إرسال لوحة عرض دوّارة للتصفّح إلى المستخدم.
الإرشادات
تُستخدم لوحات العرض الدوّارة للتصفّح والاختيار من محتوى الويب.
وتأخذ منصّات العرض بعناصر متغيّرة في المتصفِّح المستخدمين خارج التفاعل التفاعلي المتعدد الوسائط مع الإجراء الذي تتّخذه، لذا عليك توضيح هذا الانتقال للمستخدمين. لن يتحدثوا أو يكتبون إلى "الإجراء" بعد ذلك، ولكنهم سينقرون بدلاً من ذلك على المحتوى من متصفّح الويب.
يتميز بالشفافية
أوضِح للمستخدم أنه يحتاج إلى اختيار عنصر عن طريق التفاعل مع الشاشة. ضَع توقّعات بأنّ ذلك سيؤدي إلى فتح صفحة ويب وتوجيهها من المحادثة.
لا يُعاد فتح الميكروفون عند إرسال منصّة عرض بعناصر متغيّرة للتصفّح إلى المستخدم، لذا لا تطرح على المستخدم سؤالاً لأنك لن تسمع رده.

الإجراءات التي يُنصح بها
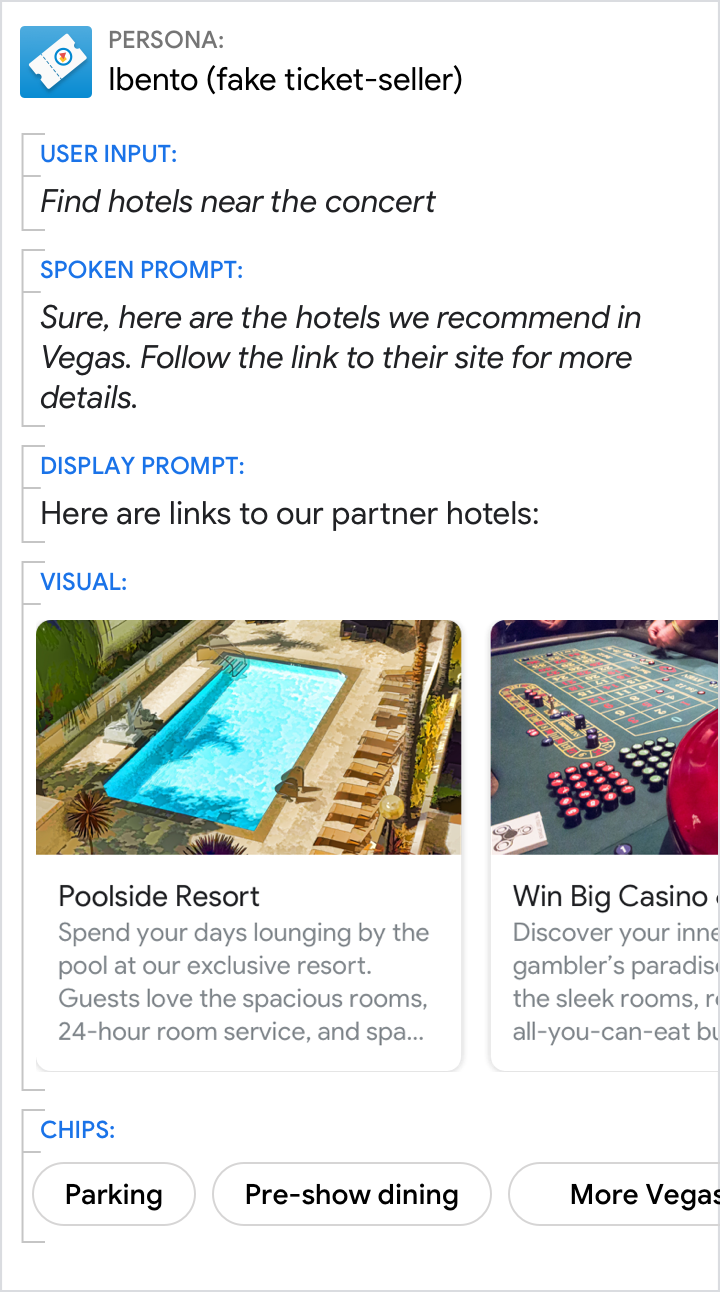
السماح للمستخدمين بمعرفة أن اختيار عنصر سينقلهم خارج الإجراء.

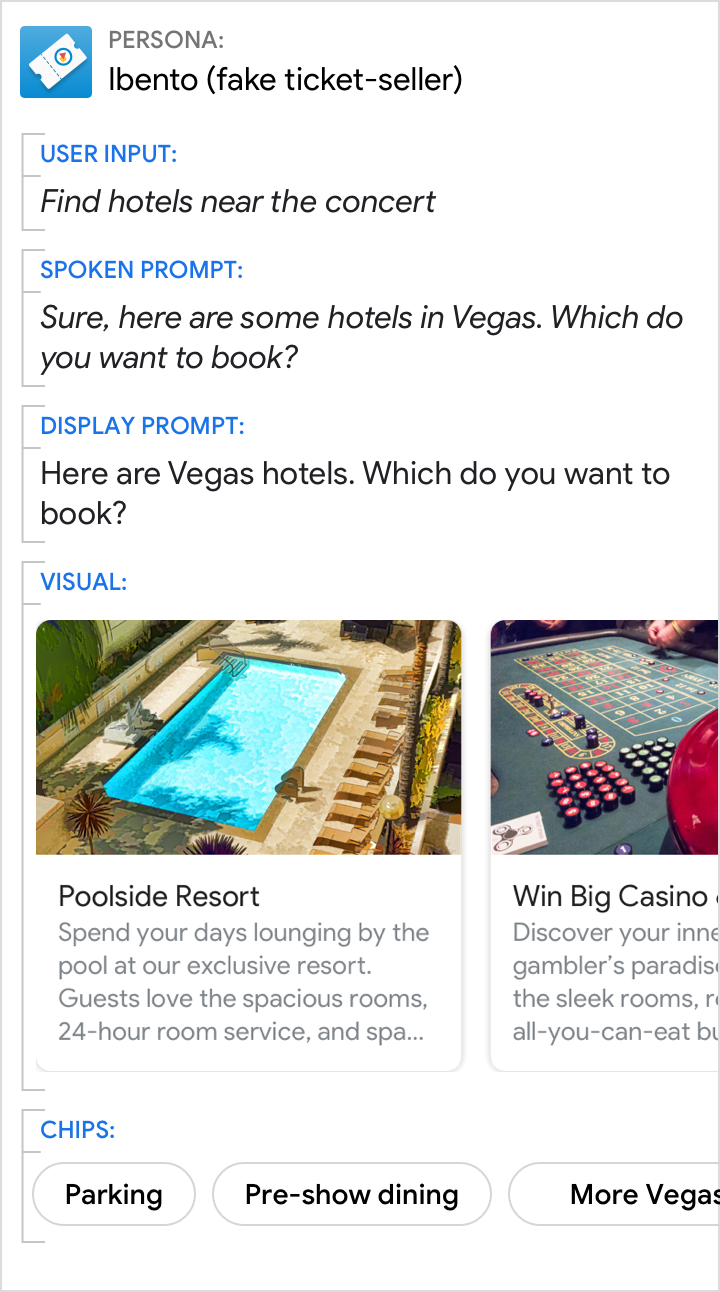
لا تفعل ذلك.
لا تطرح سؤالاً عند إغلاق الميكروفون، ولا تضلل المستخدمين. من هنا، لا يتضح للمستخدم أنه إذا اختار فندقًا، لن يتحدث بعد ذلك إلى "إيبنتو" وسيتم توجيهه إلى صفحة الويب الخاصة بالفندق.
