لوحة عرض دوّارة
مثال
في ما يلي مثال على الشكل الذي تظهر به لوحة العرض الدوّارة عند إكمال جميع الحقول المطلوبة والاختيارية.

المتطلبات
يتيح هذا المكوّن المرئي حاليًا التخصيص.
| اسم الحقل | مطلوبة أم لا؟ | القيود/التخصيصات |
|---|---|---|
| صورة السلعة | لا |
|
| خلفية البطاقة | لا |
|
| النص الأساسي | نعم |
|
|
النص الثانوي
ويُعرف أيضًا باسم النص الأساسي أو النص المنسَّق. |
لا |
|
عدد العناصر
- الحد الأقصى: 10
- الحد الأدنى: 2
الاتّساق
يجب أن تتضمّن جميع العناصر في لوحة العرض الدوّارة الحقول نفسها. على سبيل المثال، إذا تضمّنت سلعة واحدة صورة، يجب أن تتضمّن جميع العناصر في لوحة العرض الدوّارة صورًا.
التفاعل
- التمرير السريع: مرّر لوحة العرض الدوّارة لعرض بطاقات مختلفة.
- النقر: عندما ينقر المستخدمون على عنصر، يتم قبول عنوان العنصر كإدخال من المستخدم، وذلك بدءًا من المنعطف التالي في مربّع الحوار.
- الصوت/لوحة المفاتيح: الرد باستخدام عنوان البطاقة هو نفسه اختيار العنصر.
الإرشادات
تُستخدم لوحات العرض الدوّارة في الغالب للتصفّح والاختيار بين الصور.
ويمكنك استخدام لوحات عرض دوّارة لمساعدة المستخدم في الاختيار من بين المحتوى الذي:
- إمكانية تصفّحها بأفضل شكل من خلال الصور الممسوحة ضوئيًا (مثل ملصقات الأفلام وصورة الألبوم ووصفات الطعام والملابس)
- يمكن حظرها بشكل هادف على شكل أجزاء مستطيلة (مثل تغريدات وقصص إخبارية)
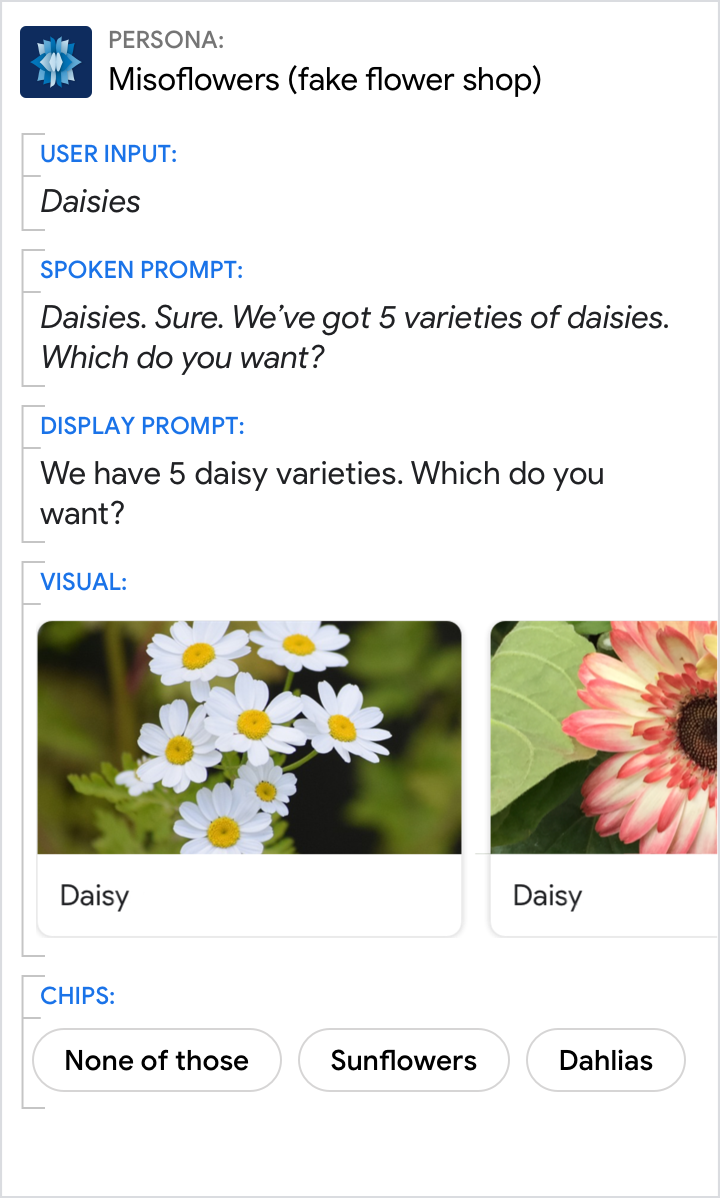
استخدِم عناوين فريدة ومناسبة للمحادثات.

الإجراءات التي يُنصح بها
يجب أن يكون كل عنوان للسلعة قصيرًا قدر الإمكان مع تمييزه عن العناصر الأخرى.

لا تفعل ذلك.
لا تستخدم العنوان نفسه أبدًا لعناصر متعددة. وتجنَّب استخدام العناوين المتشابهة.
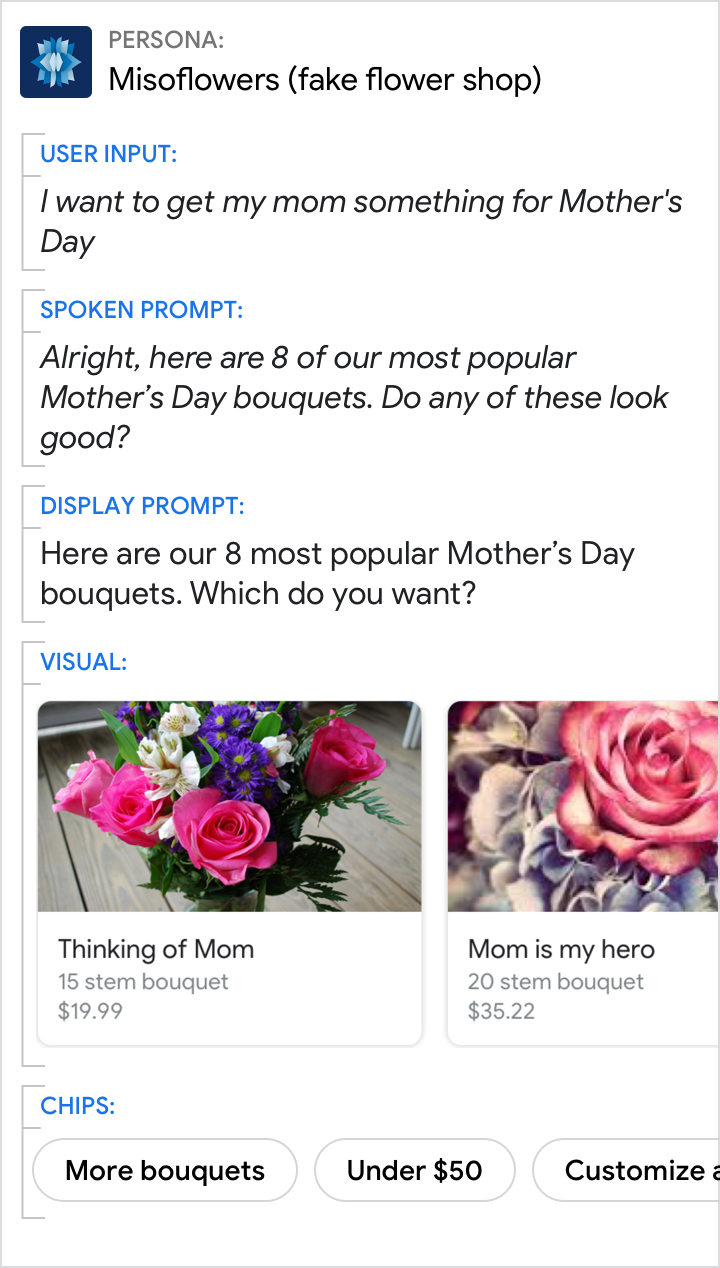
قدِّم لوحة العرض الدوّارة من خلال نظرة عامة قصيرة.
- عدد العناصر الواردة في لوحة العرض الدوّارة (على سبيل المثال، "تتضمّن قائمة الأمنيات 7 سلع".
- سبب اختيار هذه العناصر (على سبيل المثال، "إليك باقاتنا الأكثر رواجًا".
- أي معايير اختيار للعناصر (مثل "الحفلات الموسيقية في نهاية هذا الأسبوع"
- ترتيب السلع (على سبيل المثال، "بدءًا من أحدث ترتيب" إذا كان التسلسل العكسيًا

الإجراءات التي يُنصح بها
السماح للمستخدم بمعرفة سبب اقتراحك هذه العناصر المحدّدة

لا تفعل ذلك.
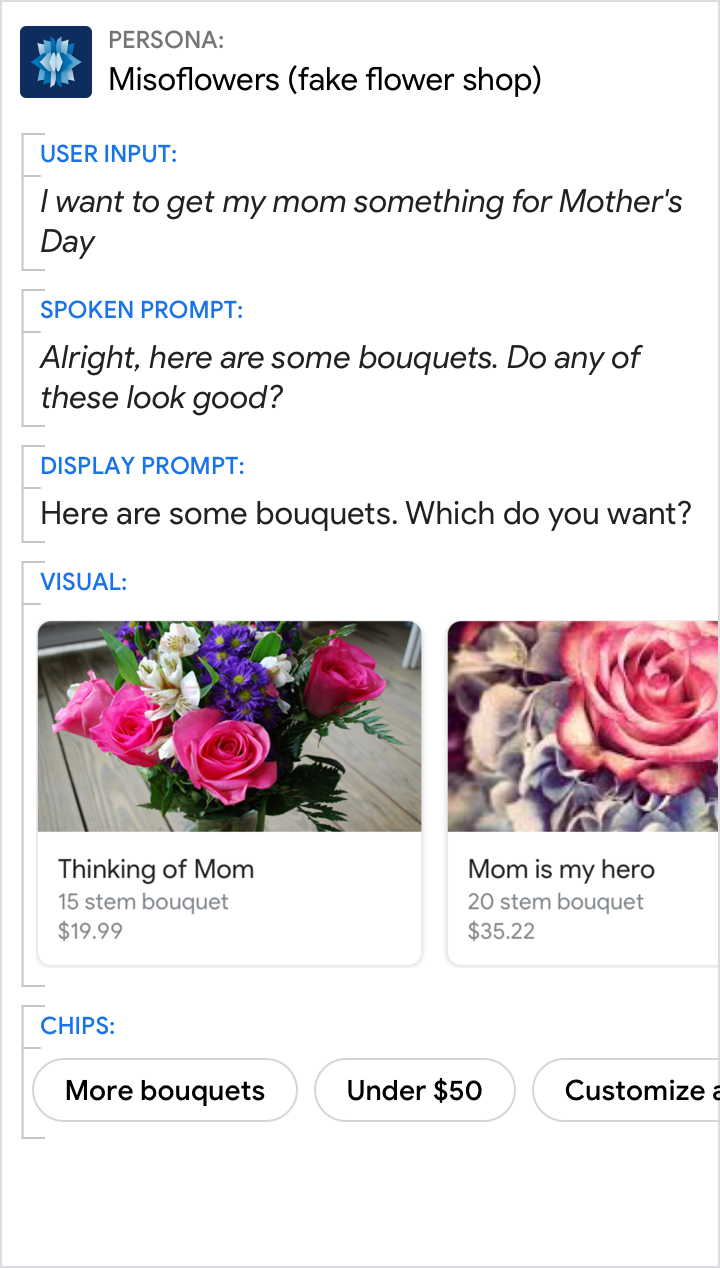
لا تدّع المستخدم يتساءل عن سبب عرض الإجراء لهذه العناصر المحددة.

الإجراءات التي يُنصح بها
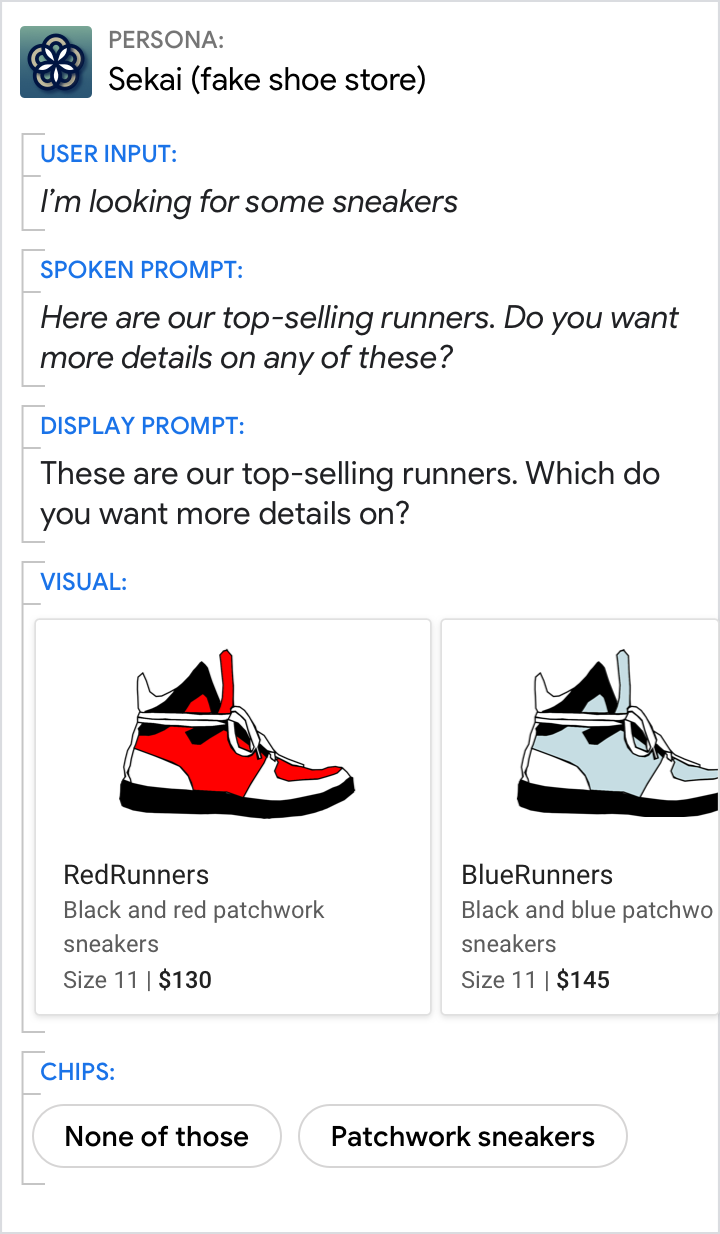
وضِّح للمستخدم أنّه بحاجة إلى اختيار عنصر من لوحة العرض الدوّارة. تتيح لهم شرائح الشرائح اختيار "لا شيء من هذه" أو تحسين النتائج (على سبيل المثال، من خلال عرض "الأحذية الرياضية" فقط).

لا تفعل ذلك.
لا تعرض ببساطة للمستخدم لوحة عرض دوّارة. اطرح سؤالاً بطريقة واضحة لتوضيح ما يحدث عند اختيار عنصر.

