Carrossel
Exemplo
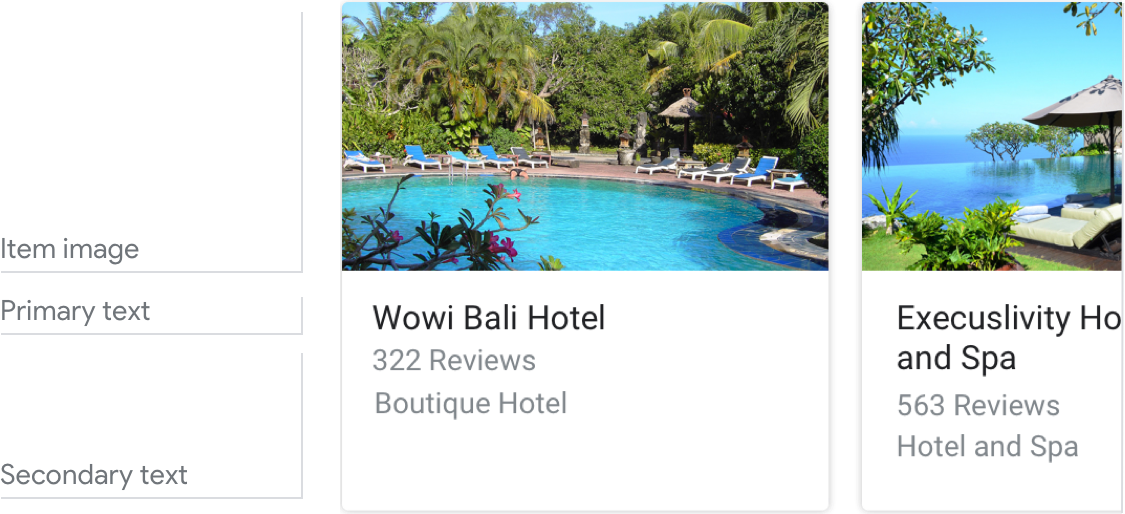
Veja um exemplo da aparência de um carrossel quando todos os campos obrigatórios e opcionais estão preenchidos.

Requisitos
No momento, esse componente visual é compatível com personalização.
| Nome do campo | Obrigatório? | Restrições/personalizações |
|---|---|---|
| Imagem do item | Não |
|
| Plano de fundo do cartão | Não |
|
| Texto principal | Sim |
|
|
Texto secundário
Também chamado de corpo ou texto formatado. |
Não |
|
Number of items
- Máximo: 10
- Mínimo: 2
Consistência
Todos os itens em um carrossel precisam incluir os mesmos campos. Por exemplo, se um item incluir uma imagem, todos os itens no carrossel precisarão incluir imagens.
Interatividade
- Deslize: deslize o carrossel para revelar diferentes cards.
- Tocar: quando os usuários tocam em um item, o título do item é aceito como entrada do usuário, começando na próxima vez na caixa de diálogo.
- Voz/teclado: responder com o título do cartão é o mesmo que selecionar o item.
Orientação
Os carrosséis são usados principalmente para navegar e selecionar imagens.
Use carrosséis para ajudar o usuário a selecionar conteúdo que:
- podem ser procuradas de maneira mais significativa por meio da digitalização de imagens (por exemplo, cartazes de filmes, capas de álbuns, receitas, roupas);
- podem ser significativamente bloqueados em blocos retangulares (por exemplo, tweets, notícias)
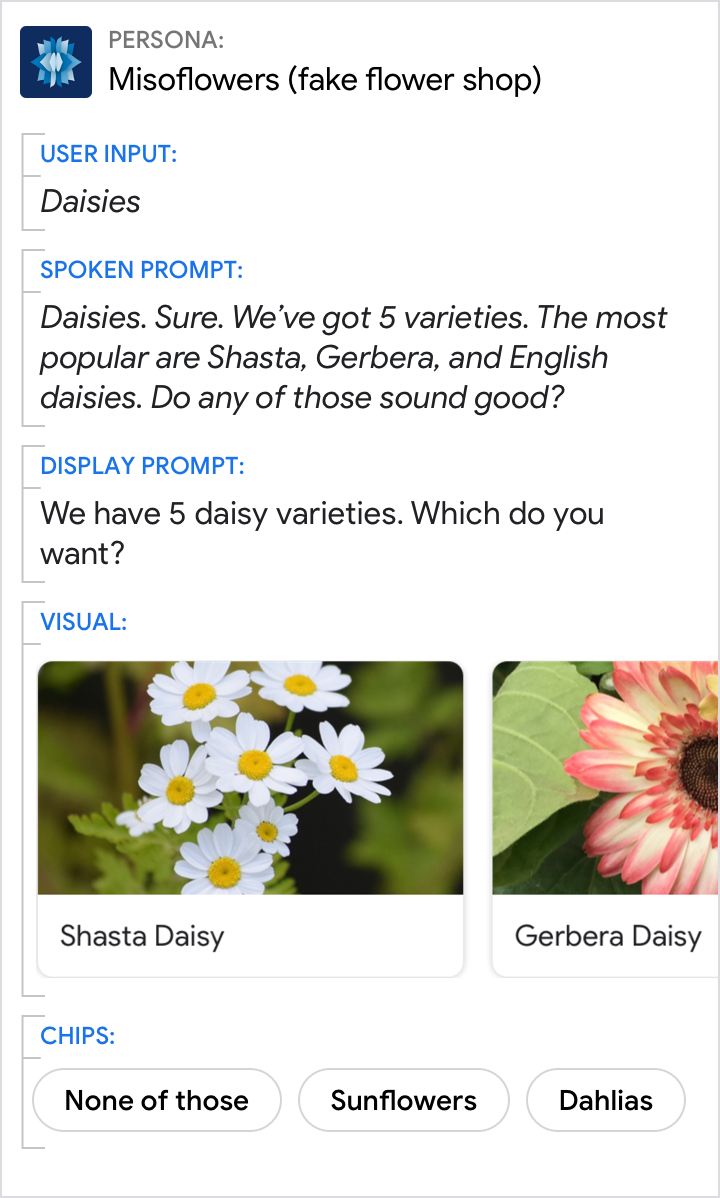
Use títulos únicos e adequados para conversas.

O que fazer:
O título de cada item deve ser o mais curto possível, mas diferente dos outros itens.

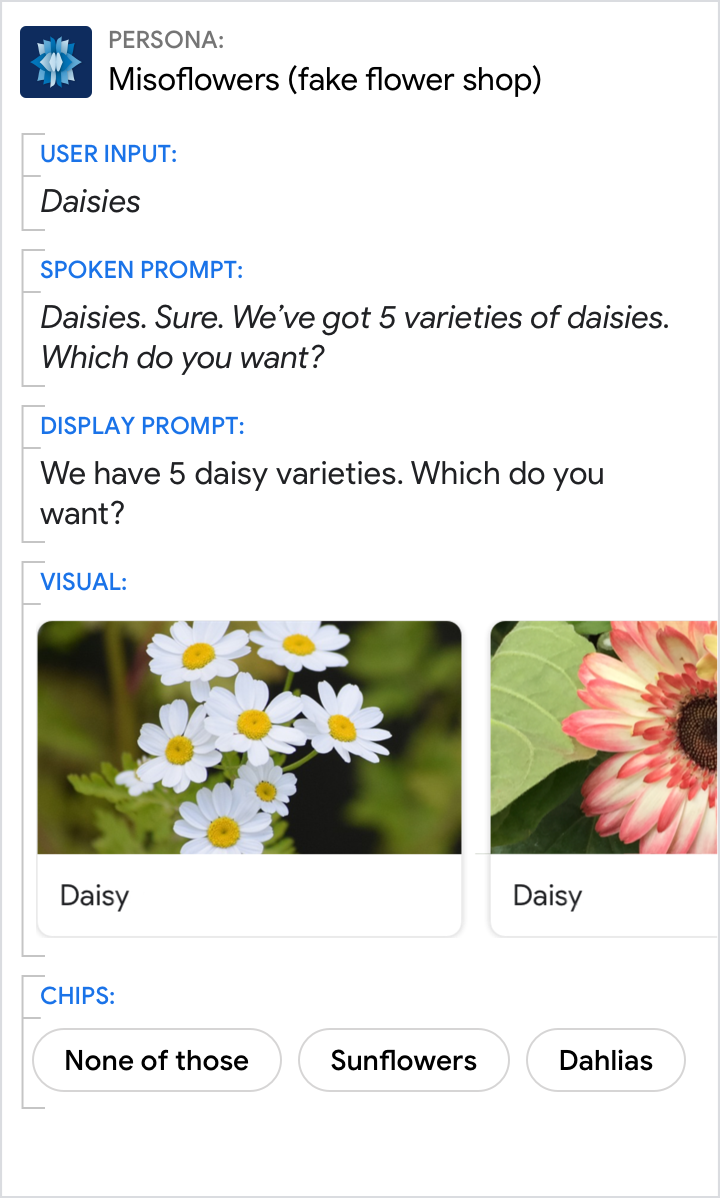
O que não fazer:
Nunca use o mesmo título para vários itens. E evite títulos muito semelhantes.
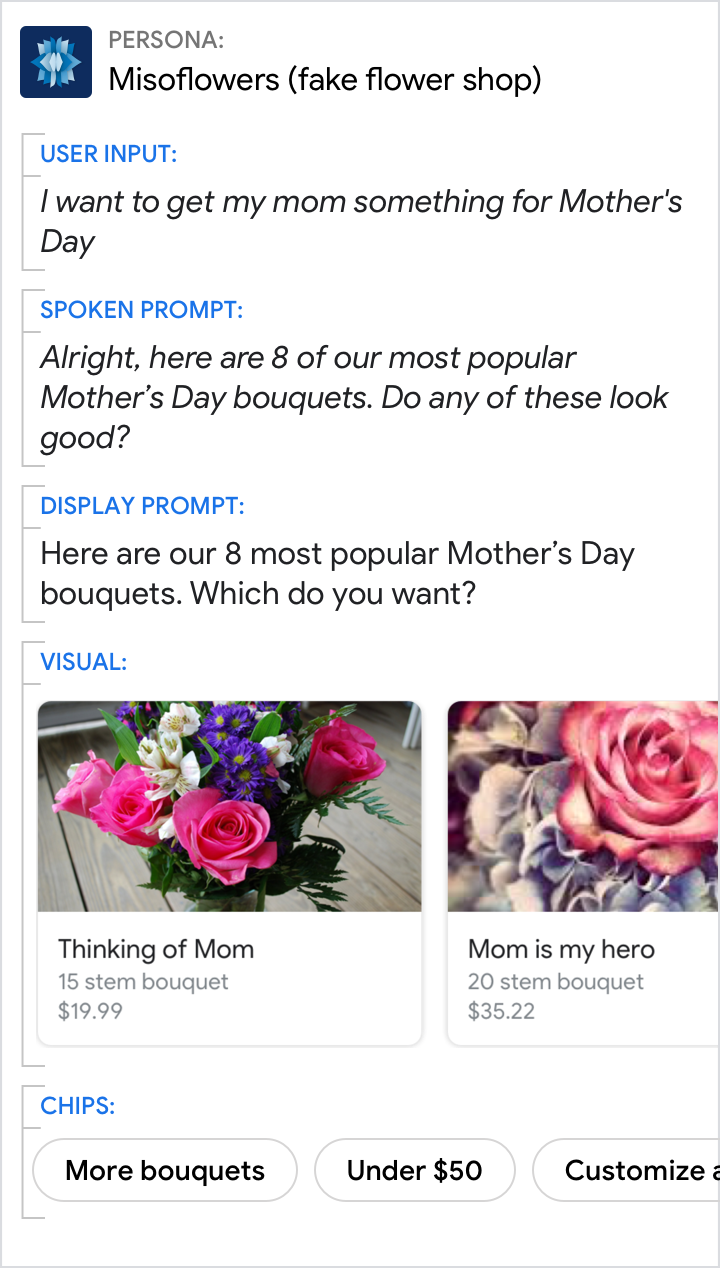
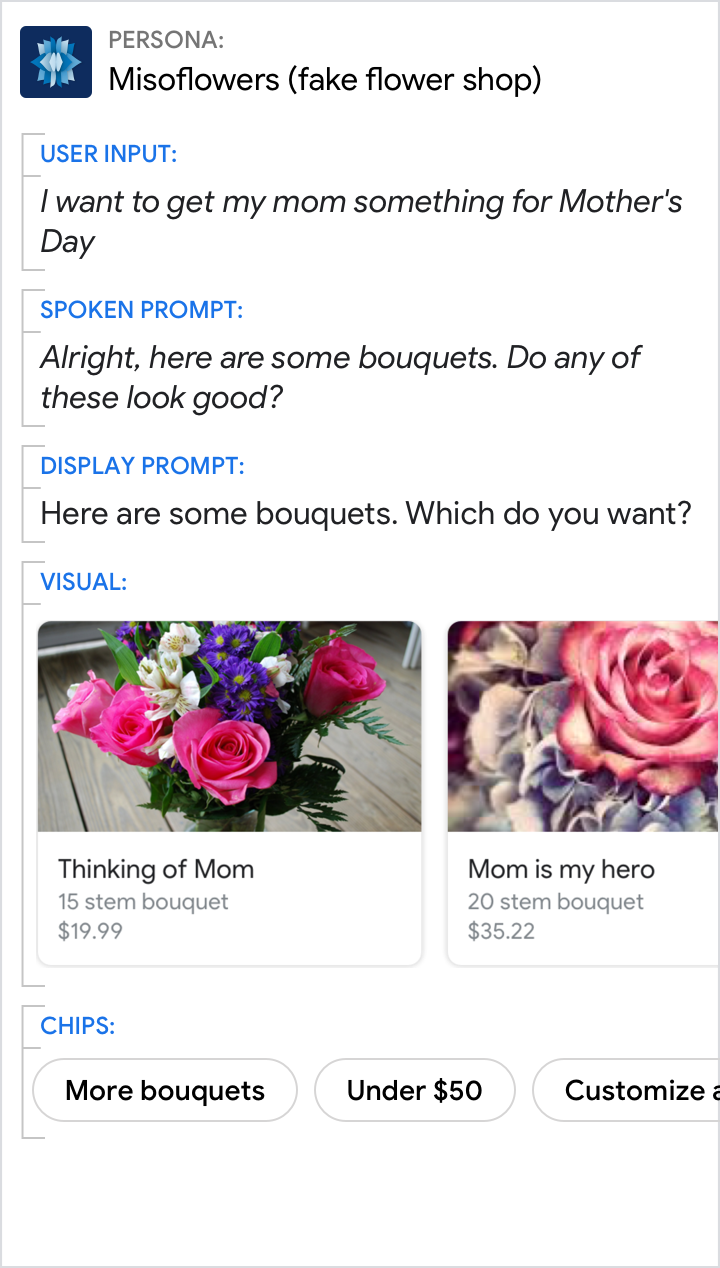
Apresente o carrossel com uma breve visão geral.
- Quantos itens há no carrossel (por exemplo, "Há sete itens na sua lista de desejos.")
- Por que esses itens foram escolhidos (por exemplo, "Aqui estão nossos buquês mais populares.")
- Qualquer critério de seleção ativado para os itens (por exemplo, "shows neste fim de semana")
- A ordem dos itens (por exemplo, “começando com a ordem mais recente” se a ordem cronológica inversa)

O que fazer:
Informe ao usuário por que você sugeriu esses itens específicos.

O que não fazer:
Não deixe o usuário se perguntar por que sua ação está mostrando esses itens específicos.
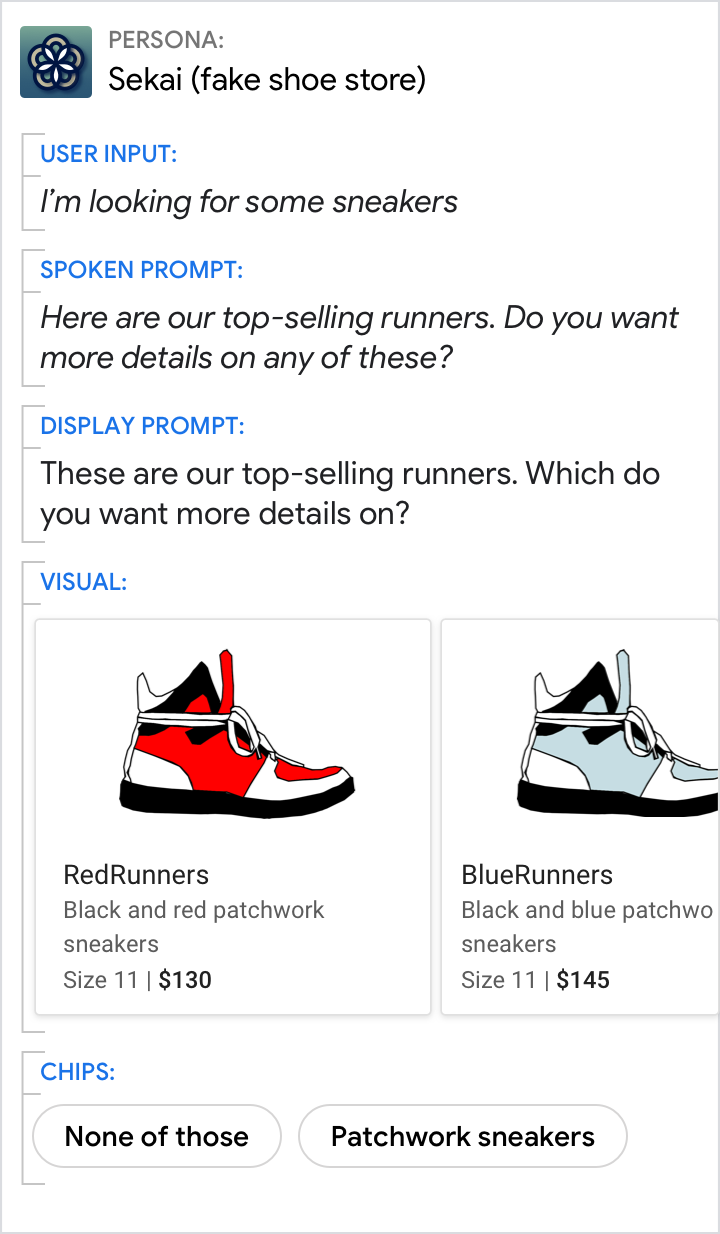
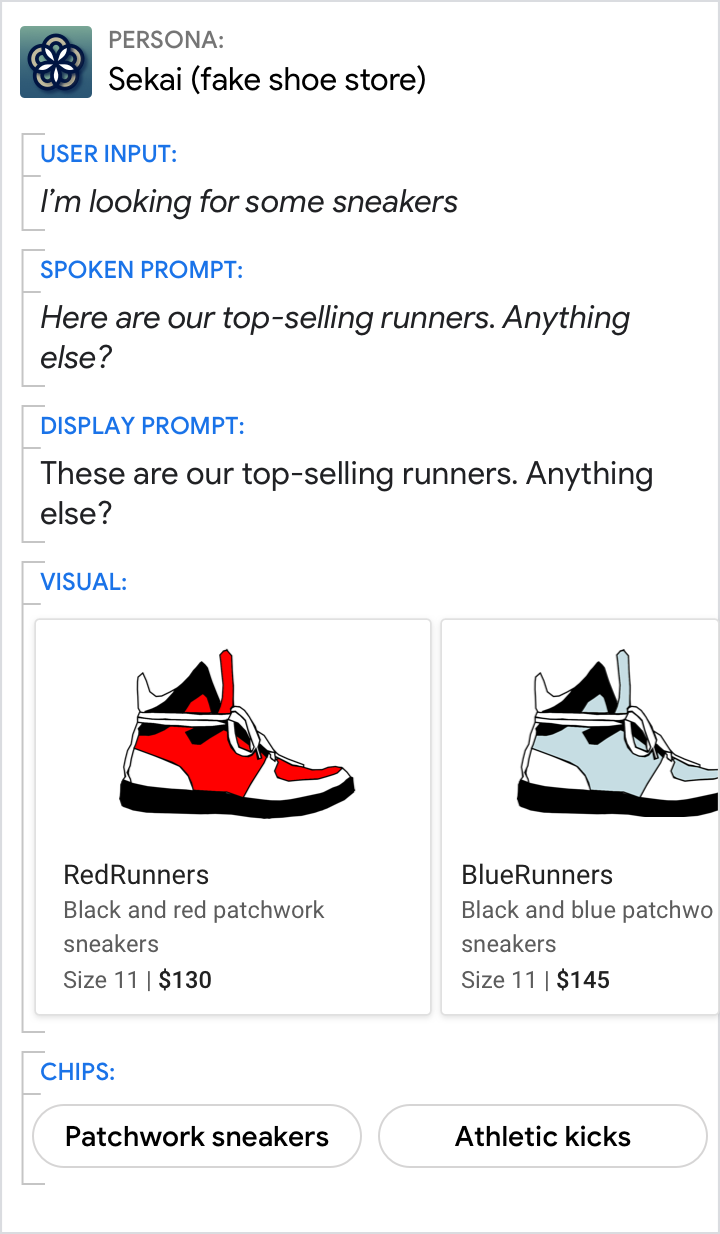
Incentive o usuário a escolher um dos itens do carrossel, mas não obrigue-o a escolher um.

O que fazer:
Deixe claro para o usuário que ele precisa selecionar algo no carrossel. Aqui, os ícones permitem escolher "nenhuma delas" ou refinar os resultados (por exemplo, mostrando apenas "tênis de patchwork").

O que não fazer:
Não basta mostrar um carrossel ao usuário. Faça uma pergunta que deixe claro o que acontece se eles escolherem um item.