Personalização
Visão geral
Quando a personalização de tema, ou tema, é usada corretamente, ela pode ajudar a diferenciar sua ação. As escolhas que você faz ao personalizar os componentes visuais da sua ação (como cards básicos, carrosséis, listasetc.) ajudam a transmitir sua marca de forma eficaz.
O design do Assistente está em constante evolução para ajudar os usuários em qualquer lugar e dispositivo. Por isso, projetamos as diretrizes nesta seção para evoluir junto com elas. Nossa meta é permitir que você expresse a identidade de sua empresa de modo que 1) pareça natural na interação geral do sistema, 2) concentre-se nas maiores oportunidades para a expressão da marca e 3) escalone em todos os dispositivos principais (por exemplo, telefones e smart displays) sem trabalho adicional.
O tema de superfície padrão do Google Assistente será aplicado ao componente visual da ação se você não especificar detalhes de tema. Você pode acessar o Console do Actions para personalizar seu tema de ação.
Cor
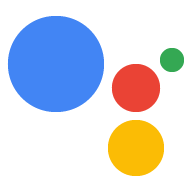
A cor é um identificador de marca forte. É possível personalizar as cores primária e de plano de fundo para representar sua marca. A cor principal é usada para destacar componentes importantes na superfície visual, como o título do card e qualquer botão de ação. Essa cor deve ser a mais associada à sua marca.
Cores primárias e de fundo podem trabalhar juntas para aprimorar a expressão de sua marca.

Escolha uma cor primária primeiro.

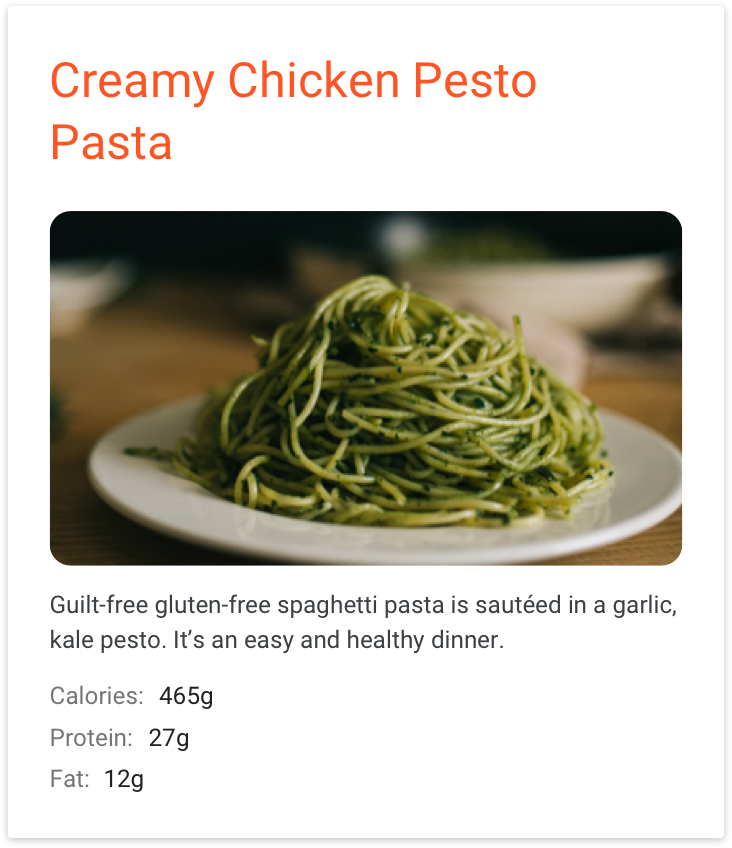
Depois de escolher a cor principal, escolha uma cor de plano de fundo que combine com a cor primária e a cor secundária do texto.
A escolha de cores primárias e de plano de fundo da mesma família de cores pode tornar sua ação mais coesa.

A cor de fundo pode ser uma versão mais clara da cor principal.
Escolher uma cor complementar para o plano de fundo pode destacar ainda mais a cor principal.

A cor do plano de fundo pode ser uma cor complementar.
Imagem de plano de fundo
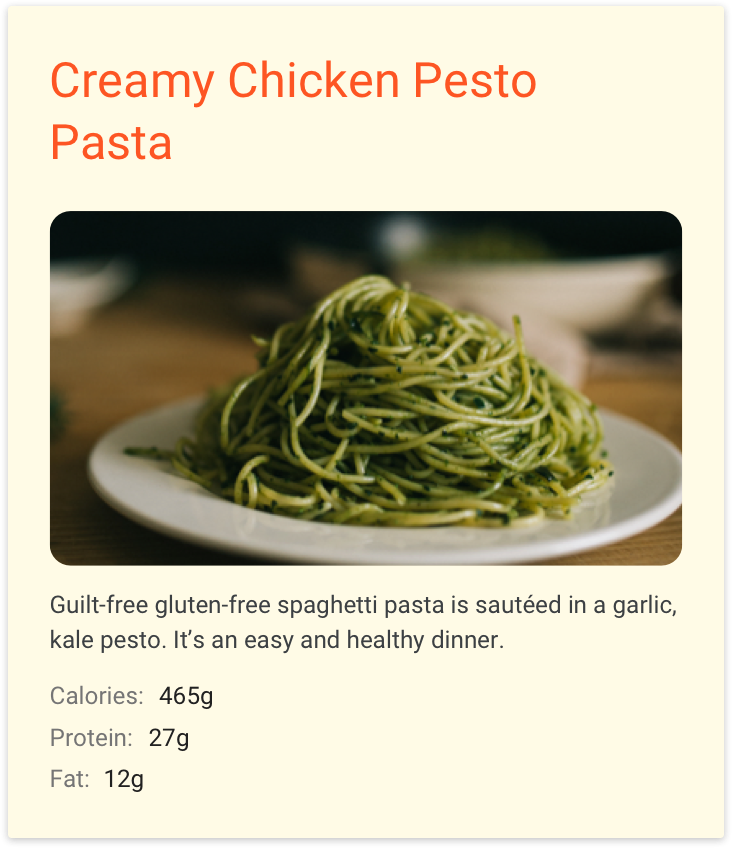
Escolha uma imagem de plano de fundo que tenha contexto sem distrair a conversa.

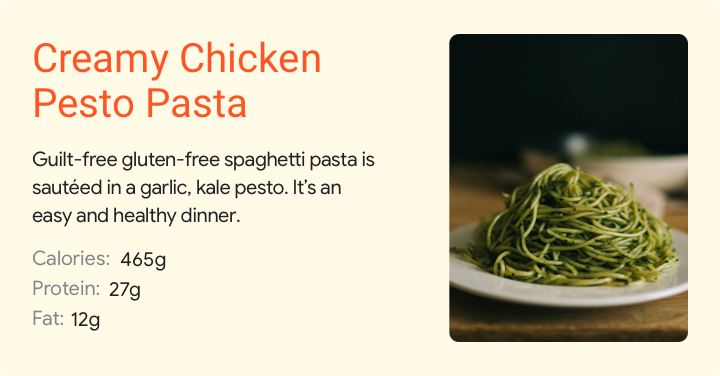
Este cartão básico usa uma imagem de plano de fundo. Uma imagem de plano de fundo substituirá qualquer cor de plano de fundo, portanto, escolha a opção que melhor representa sua marca.
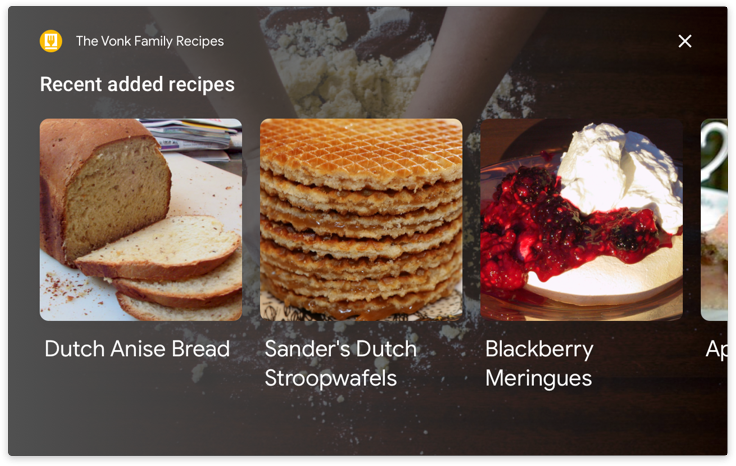
Se a ação tiver várias rodadas de diálogo, escolha uma imagem de plano de fundo que funcione com diferentes voltas de caixa de diálogo.

A imagem precisa ser neutra o suficiente para manter a aparência desejada por meio de várias rodadas de diálogo. Aqui, a mesma imagem de plano de fundo se aplica ao cartão básico acima e a este cartão de carrossel.
Tipografia
A tipografia pode expressar sua marca e, ao mesmo tempo, direcionar a atenção do usuário para as informações mais importantes. Para o maior impacto, você pode personalizar o maior texto, como o título, em cada card do Action. Nesse caso, uma fonte tipográfica expressiva, como uma fonte com serifa, uma fonte com estilo de script ou uma fonte mais pesada, pode chamar atenção e dar contraste ao texto secundário. Para orientações gerais sobre tipografia, consulte a Material Design Foundation.
Escolha uma fonte que funcione bem com texto secundário.

O que fazer:
Com fonte arrojada e cor brilhante, essa fonte se destaca do fundo e atrai a atenção para o título do cartão.

O que não fazer:
Sem um peso maior, essa fonte é difícil de ler e não consegue chamar a atenção para o título antes do texto.
Forma
Formato da imagem
De acordo com os componentes do Material Foundation, o formato das imagens oferece outra dimensão para maior expressividade. No momento, é possível escolher entre formas angulares e curvas para imagens em componentes visuais. Escolha um formato de imagem adequado ao estilo geral da sua marca.
Use cantos angulares se sua marca tiver bordas nítidas e linhas limpas.

Seu logotipo é um bom lugar para procurar orientação sobre qual forma escolher. Neste exemplo, o logotipo é nítido e angular, portanto, os cantos angulares estão alinhados com a marca.
Use cantos curvos se eles se ajustarem ao estilo geral da sua marca.

Outros componentes também podem orientar você na sua decisão. Aqui, as bordas arredondadas do botão de ação e o logotipo correspondem aos cantos curvos da imagem.