Personnalisation
Présentation
Lorsque la personnalisation (ou thème) de thème est utilisée correctement, cela peut aider à différencier votre action. Les choix que vous faites lorsque vous personnalisez les composants visuels de votre action (comme les fiches de base, les carrousels, les listes, etc.) vous aideront à transmettre efficacement votre marque.
La conception de l'Assistant évolue constamment pour aider les utilisateurs où qu'ils soient, sur n'importe quel appareil. Nous avons donc conçu les sections de cette section en même temps que celles-ci. Notre objectif est de vous permettre d'exprimer l'identité de votre entreprise de manière à 1) être naturelle dans l'interaction globale du système, 2) se concentrer sur les principales opportunités d'expression de la marque et 3) faire évoluer toute la gamme d'appareils principale (par exemple, les téléphones et les écrans connectés) sans effort supplémentaire.
Le thème de surface de l'Assistant par défaut est appliqué à votre composant visuel d'action si vous ne spécifiez pas de détails de thématisation. Vous pouvez accéder à la console Actions pour personnaliser votre thème d'action.
Couleur
La couleur est un identifiant de marque efficace. Vous pouvez personnaliser les couleurs principales et d'arrière-plan pour représenter votre marque. La couleur principale permet de mettre en évidence les composants importants de la surface visuelle, tels que le titre de la fiche et les boutons d'action. Cette couleur doit être la plus souvent associée à votre marque.
Les couleurs principales et d'arrière-plan peuvent fonctionner ensemble pour améliorer l'expression de votre marque.

Choisissez d'abord une couleur principale.

Après avoir choisi une couleur principale, choisissez une couleur d'arrière-plan qui correspond à la couleur principale et à la couleur secondaire du texte.
Choisissez des couleurs primaires et d'arrière-plan dans la même famille afin de créer une action cohérente.

La couleur d'arrière-plan peut être une version plus claire de la couleur principale.
Choisissez une couleur complémentaire pour votre arrière-plan afin de la mettre encore plus en valeur.

La couleur de l'arrière-plan peut être complémentaire.
Image de fond
Choisissez une image de fond qui donne du contexte sans distraire la conversation.

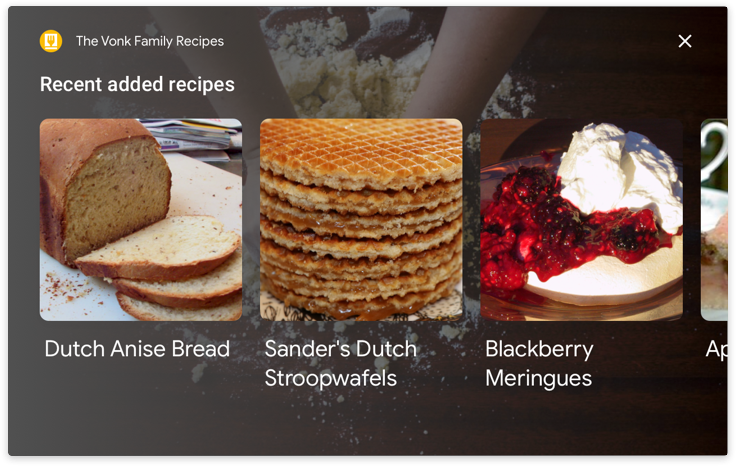
Cette fiche simple utilise une image de fond. Une image de fond remplacera n'importe quelle couleur d'arrière-plan. Vous devez donc choisir l'option qui représente le mieux votre marque.
Si votre action comporte plusieurs rotations de boîte de dialogue, choisissez une image de fond compatible avec différents changements de boîte de dialogue.

L'image doit être assez neutre pour conserver l'apparence souhaitée en changeant de boîte de dialogue. Ici, la même image de fond s'applique à la fois à la fiche de base et à la fiche du carrousel.
Typographie
La typographie peut exprimer votre marque tout en attirant l'utilisateur sur les informations les plus importantes. Pour avoir un impact maximal, vous pouvez personnaliser le texte le plus grand, comme le titre, de chaque fiche de votre action. À cet endroit, une police de caractères expressive, telle qu'une police serif, une police de style script ou une police plus lourde, peut attirer l'attention et contraster avec le texte secondaire. Pour obtenir des conseils généraux sur la typographie, veuillez consulter la Material Design Foundation.
Choisissez une police qui convient au texte secondaire.

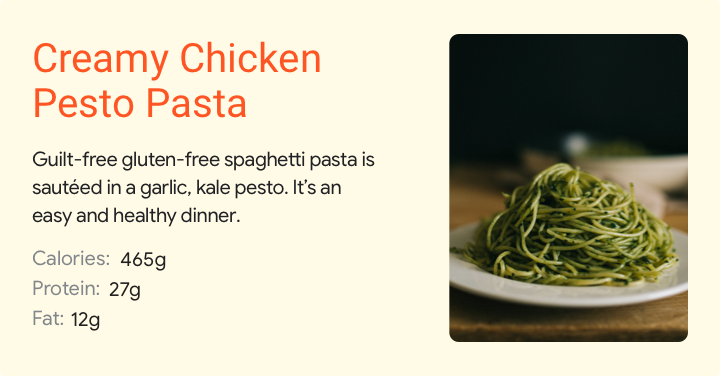
Oui.
Avec sa police audacieuse et ses couleurs vives, cette police se détache sur l'arrière-plan et attire l'attention sur le titre de la carte.

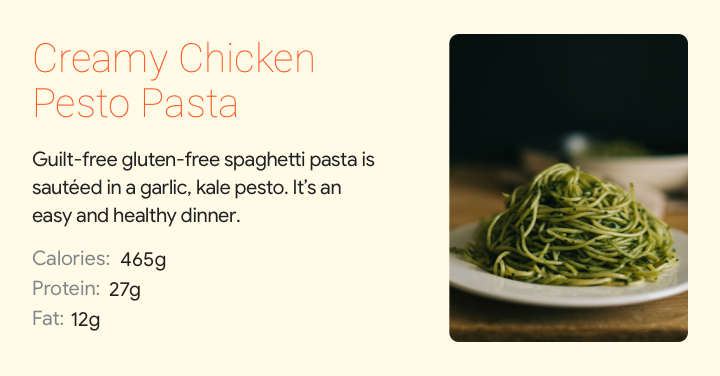
Non.
Sans cette épaisseur, cette police est difficile à lire et ne parvient pas à attirer l'attention sur le titre avant le corps du texte.
Forme
Forme de l'image
Conformément aux composants de Material Foundation, la forme de vos images offre une autre dimension pour l'expressivité. Pour le moment, vous pouvez choisir entre des formes incurvées et incurvées pour les images des composants visuels. Choisissez une forme d'image adaptée au style général de votre marque.
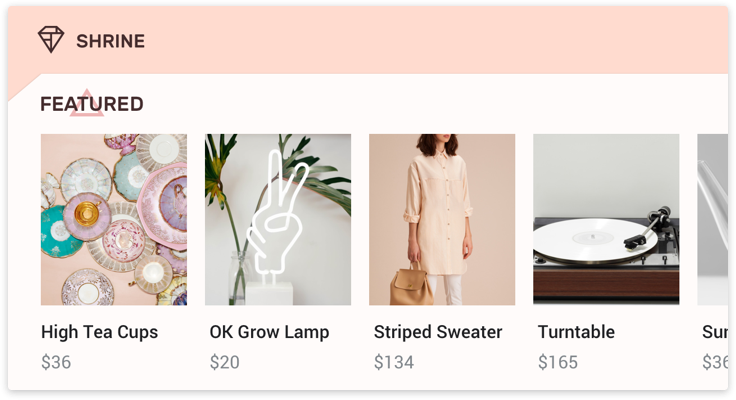
Utilisez des angles inclinés si votre marque intègre des bords nets et des lignes propres.

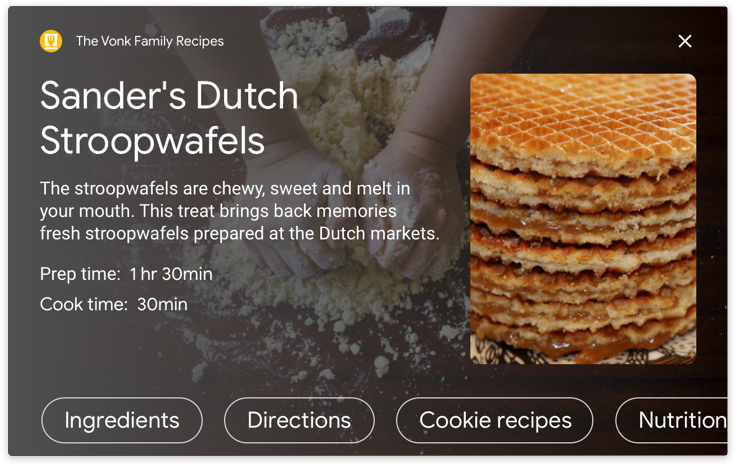
Votre logo est l'endroit idéal pour savoir quelle forme choisir. Dans cet exemple, le logo est net et angulaire, de sorte que les angles inclinés correspondent à la marque.
Utilisez des angles incurvés s'ils correspondent au style global de votre marque.

D'autres composants peuvent également vous aider dans votre décision. Ici, les bords arrondis et le logo du bouton d'action correspondent tous deux aux angles incurvés de l'image.

