Список
Пример
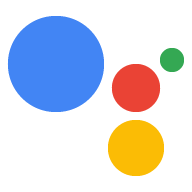
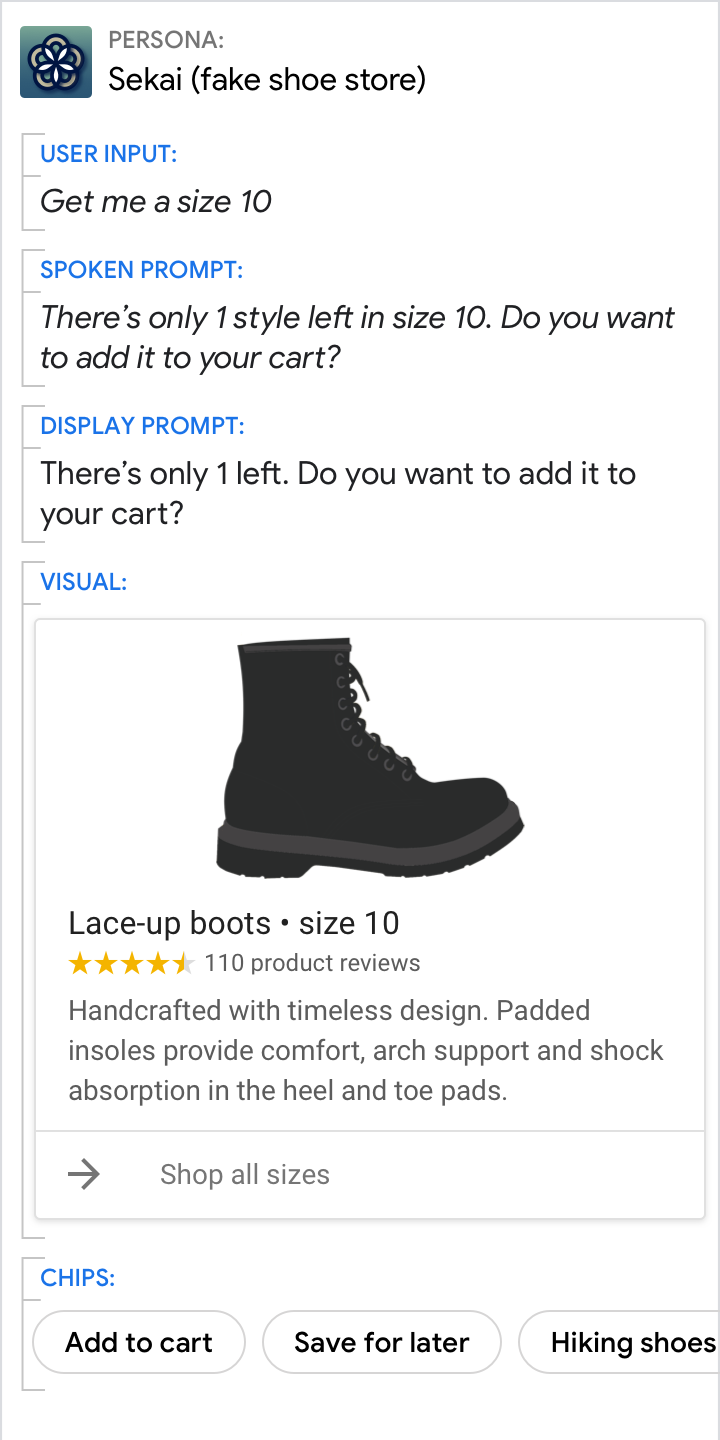
Вот пример того, как выглядит список, когда все обязательные и необязательные поля заполнены.

Требования
Этот визуальный компонент в настоящее время поддерживает настройку .
| Имя поля | Необходимый? | Ограничения/Настройки |
|---|---|---|
| Название списка | Нет |
|
| Основной текст | Да |
|
| Вторичный текст Также называется телом или форматированным текстом. | Нет |
|
| Изображение товара | Нет |
|
Количество предметов
- Максимум: 10
- Минимум: 2
Последовательность
Все элементы в карусели должны включать одни и те же поля — например, если один элемент содержит изображение, то все элементы в карусели должны включать изображения.
Интерактивность
- Проведите по экрану: проведите карусель, чтобы открыть разные карты.
- Касание: когда пользователи касаются элемента, название элемента принимается в качестве ввода пользователя, начиная следующий поворот в диалоговом окне.
- Голос/клавиатура: ответ с названием карты аналогичен выбору этого элемента.
Руководство
Списки в основном используются для просмотра и выбора заголовков. Хотя у вас может быть от 2 до 30 элементов списка, мы рекомендуем использовать от 2 до 10.
Используйте списки, чтобы помочь пользователю выбрать контент, который:
- можно наиболее осмысленно просматривать, просматривая короткие заголовки или описания (например, названия песен, имена контактов, названия событий, темы сеансов).
- пользователю может потребоваться сканировать и сравнивать во время просмотра (например, цены на акции)
Используйте заголовки, которые уникальны и удобны для общения.

Делать.
Название каждого элемента должно быть как можно короче, но при этом оставаться отличным от других элементов.

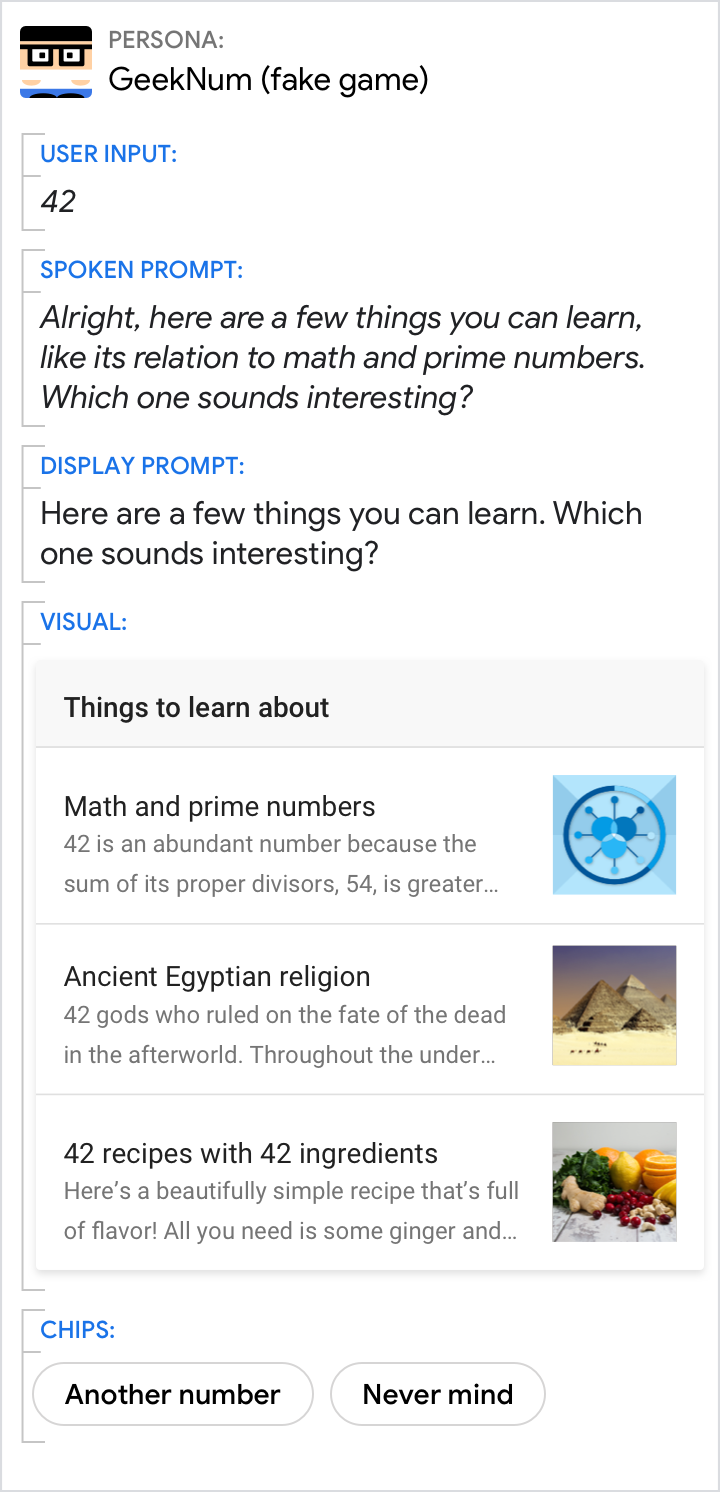
Не.
Не повторяйте слова или фразы в заголовках, например, «42 и его отношение к…». Они не помогают однозначно идентифицировать элемент, а заголовок будет слишком длинным, чтобы уместиться на экране.
Делайте описания краткими, включая только полезную и актуальную информацию.

Делать.
Описания элементов списка должны содержать только ту информацию, которая отличает их друг от друга и актуальна в контексте запроса пользователя на ваше Действие.

Не.
Избегайте предоставления ненужной информации в описаниях элементов вашего списка; это отнимает драгоценное место от информации, которая действительно нужна пользователю, чтобы сделать выбор.
Если в вашем списке всего два пункта, подумайте, достаточно ли простого вопроса «или/или», чтобы помочь пользователю принять решение.

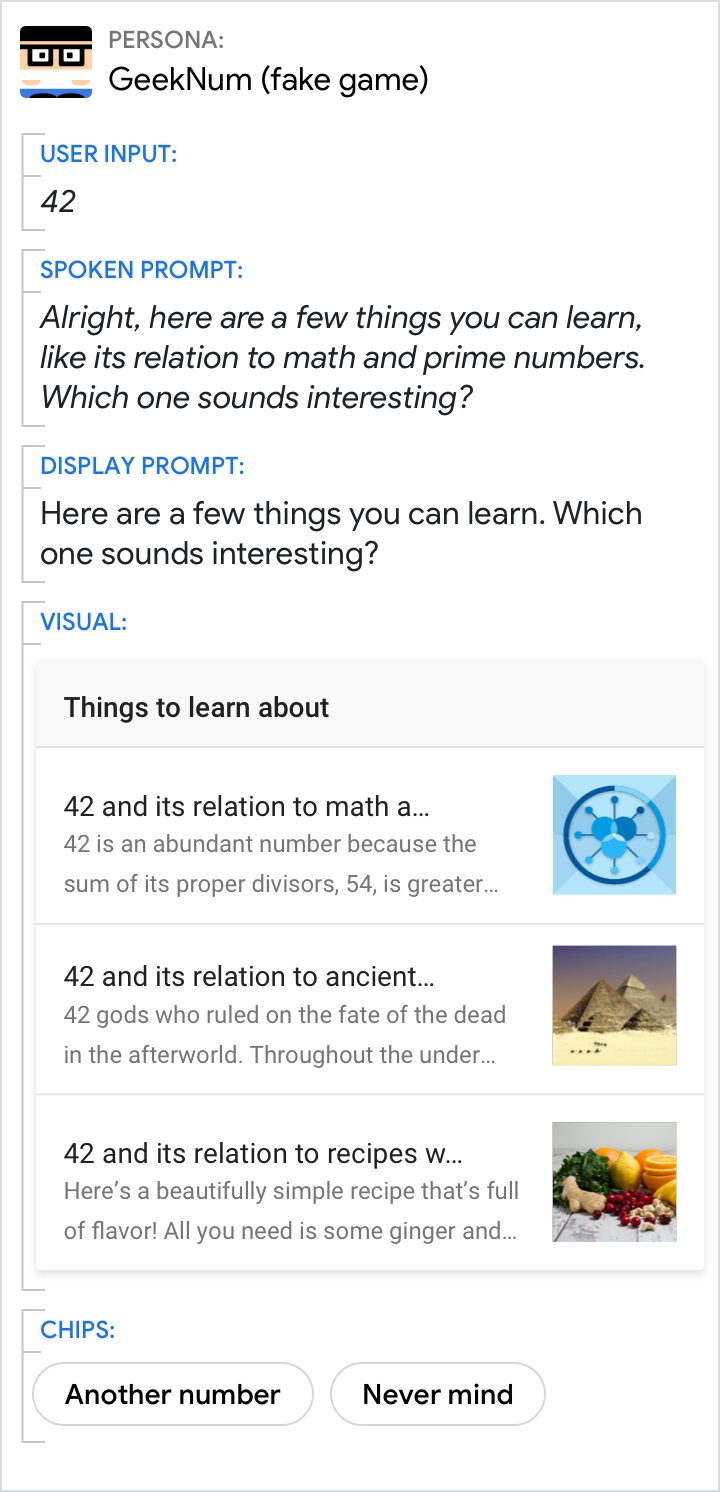
Делать.
Если вы предлагаете только два варианта, просто задать вопрос может быть лучшим способом помочь пользователю принять решение.

Не.
В этом случае визуальные эффекты не нужны для представления важной информации. Чипы помогут пользователю ответить, если ему нужны предложения.
Избегайте списков из 1 пункта.

Делать.
Вместо списка из 1 элемента предоставьте пользователю дополнительную информацию о 1 доступном для него варианте.

Не.
Не заставляйте пользователя выбирать, когда есть только один вариант.