Карусель
Пример
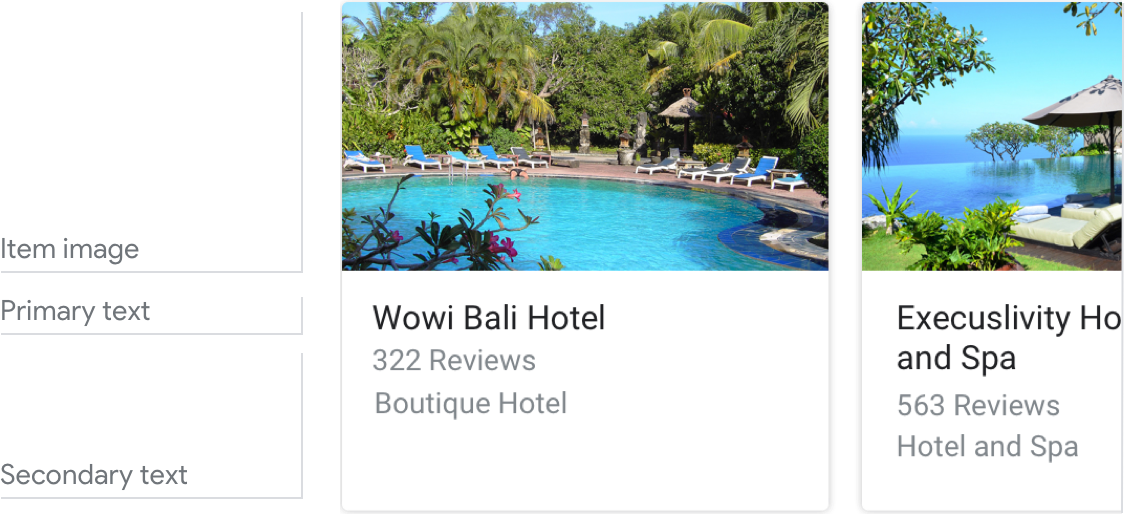
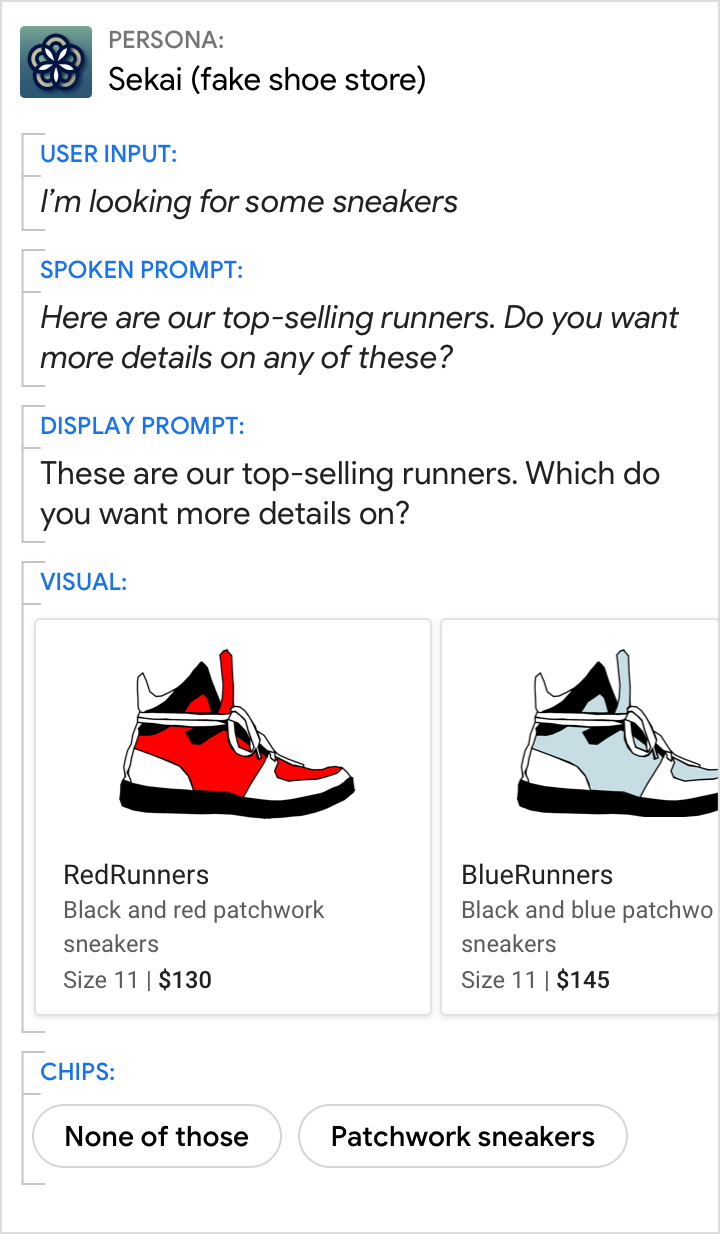
Вот пример того, как выглядит карусель, когда все обязательные и необязательные поля заполнены.

Требования
Этот визуальный компонент в настоящее время поддерживает настройку .
| Имя поля | Необходимый? | Ограничения/Настройки |
|---|---|---|
| Изображение товара | Нет |
|
| Фон карты | Нет |
|
| Основной текст | Да |
|
| Вторичный текст Также называется телом или форматированным текстом. | Нет |
|
Количество предметов
- Максимум: 10
- Минимум: 2
Последовательность
Все элементы в карусели должны включать одни и те же поля — например, если один элемент содержит изображение, то все элементы в карусели должны включать изображения.
Интерактивность
- Проведите по экрану: проведите карусель, чтобы открыть разные карты.
- Касание: когда пользователи касаются элемента, название элемента принимается в качестве ввода пользователя, начиная следующий поворот в диалоговом окне.
- Голос/клавиатура: ответ с названием карты аналогичен выбору этого элемента.
Руководство
Карусели в основном используются для просмотра и выбора изображений.
Используйте карусели, чтобы помочь пользователю выбрать контент, который:
- можно наиболее осмысленно просматривать с помощью сканирования изображений (например, постеры фильмов, обложки альбомов, рецепты, одежда)
- могут быть осмысленно разделены на прямоугольные фрагменты (например, твиты, новости)
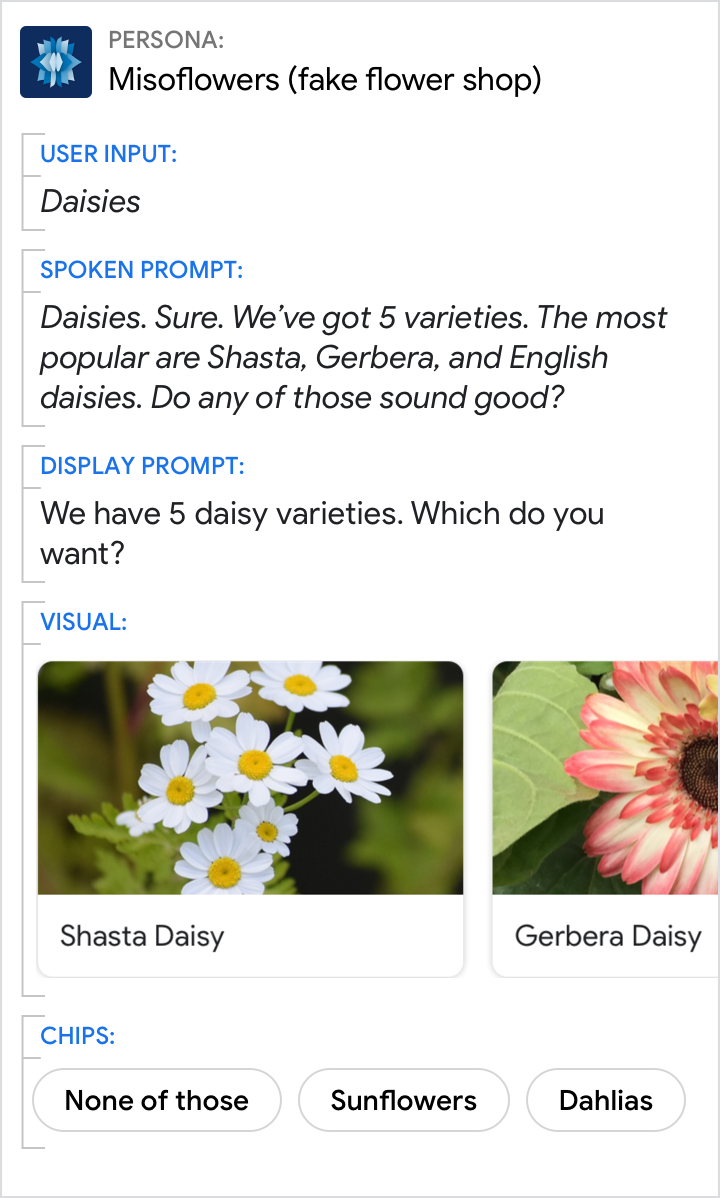
Используйте заголовки, которые уникальны и удобны для общения.

Делать.
Название каждого элемента должно быть как можно короче, но при этом оставаться отличным от других элементов.

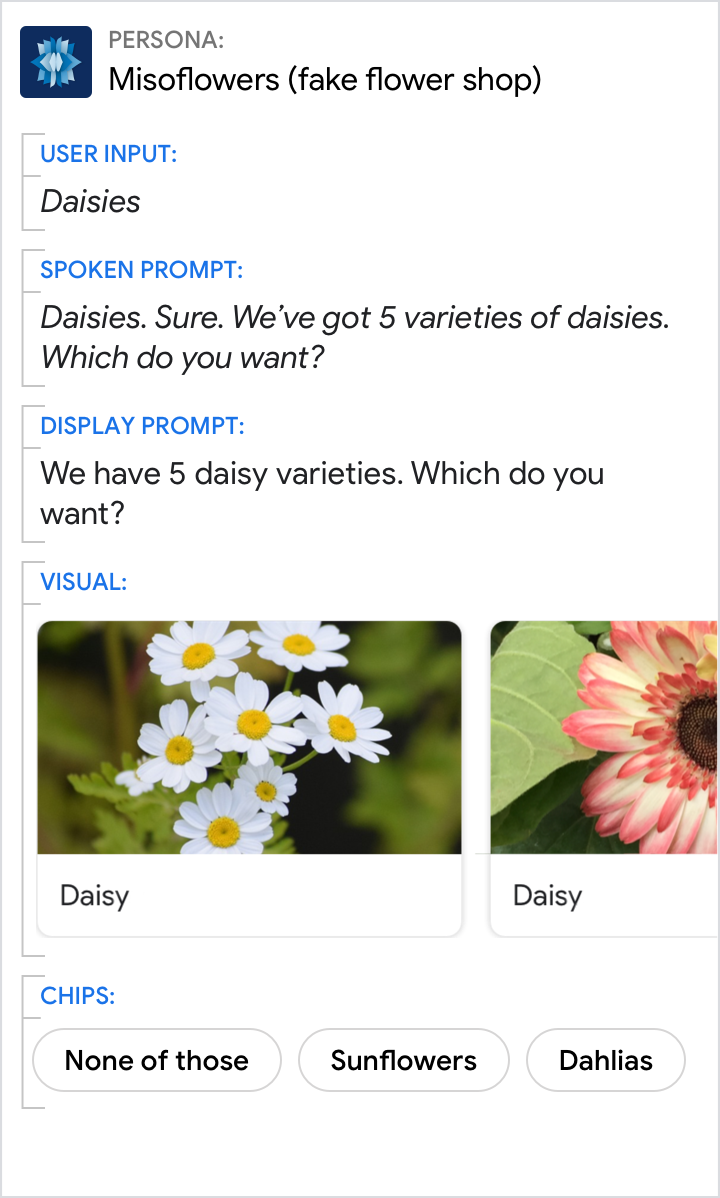
Не.
Никогда не используйте одно и то же название для нескольких элементов. И избегайте названий, которые очень похожи.
Представьте карусель с кратким обзором .
- Сколько предметов в карусели (например, «В вашем списке желаний 7 предметов».)
- Почему были выбраны именно эти товары (например, «Вот наши самые популярные букеты»).
- Любые критерии выбора элементов (например, «концерты на этих выходных»)
- В каком порядке расположены элементы (например, «начиная с самого последнего порядка», если в обратном хронологическом порядке)

Делать.
Сообщите пользователю, почему вы предложили именно эти элементы.

Не.
Не оставляйте пользователя в недоумении, почему ваше действие показывает именно эти элементы.

Делать.
Дайте пользователю понять, что ему нужно выбрать что-то из карусели. Здесь чипы позволяют им выбрать «ничего из этого» или уточнить результаты (например, показывая только «лоскутные кроссовки»).

Не.
Не показывайте пользователю карусель. Задайте им вопрос таким образом, чтобы было ясно, что произойдет, если они выберут предмет.