Lista
Przykład
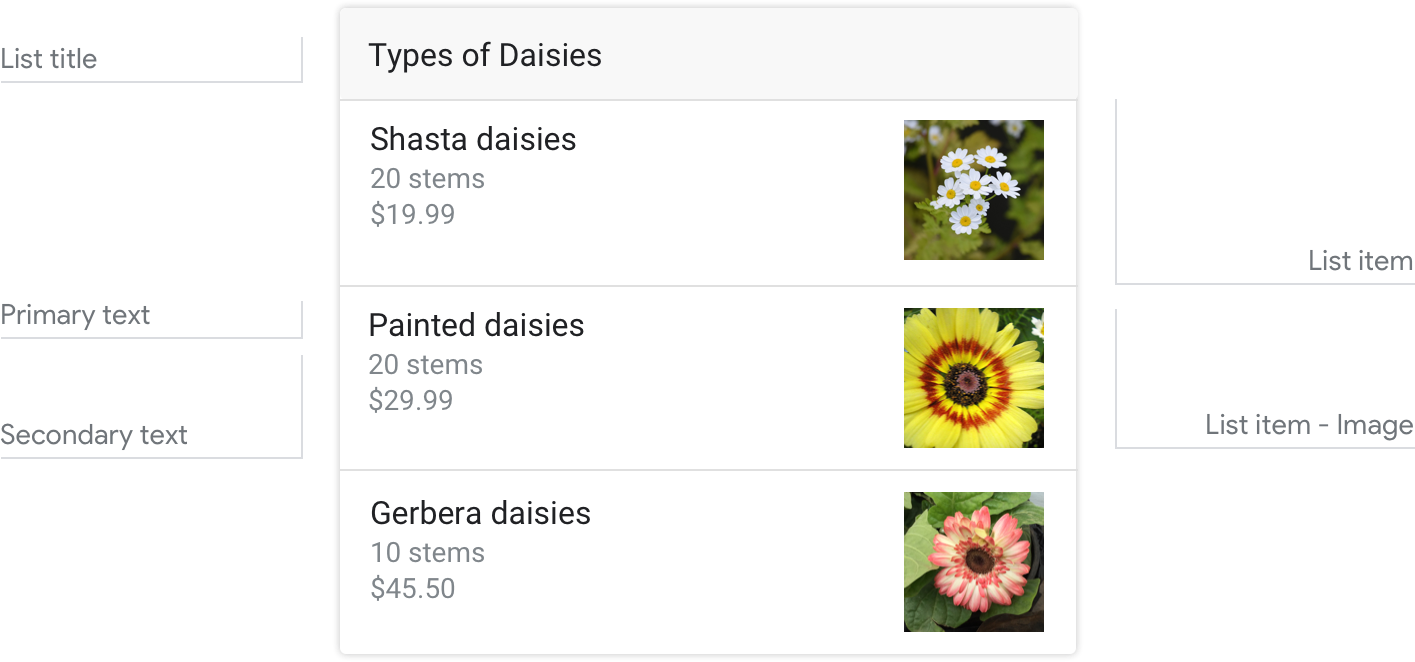
Oto przykład, jak lista będzie wyglądać po wypełnieniu wszystkich wymaganych i opcjonalnych pól.

Wymagania
Ten komponent wizualny obsługuje obecnie dostosowanie.
| Nazwa pola | Wymagana? | Ograniczenia/dostosowania |
|---|---|---|
| Tytuł listy | Nie |
|
| Tekst główny | Tak |
|
|
Tekst dodatkowy
Inne nazwy. |
Nie |
|
| Zdjęcie produktu | Nie |
|
Liczba elementów
- Maksimum: 10
- Minimum: 2
Spójność
Wszystkie elementy karuzeli muszą zawierać te same pola – np. jeśli jeden element zawiera obraz, pozostałe elementy karuzeli muszą też zawierać obrazy.
Interaktywność
- Przesuń palcem: przesuń karuzelę, aby wyświetlić różne karty.
- Kliknięcie: gdy użytkownik kliknie element, jego tytuł jest akceptowany jako dane wejściowe użytkownika, zaczynając od następnego zakrętu w oknie.
- Głos/klawiatura: odpowiedź z tytułem karty jest taka sama jak wybranie tego elementu.
Wskazówki
Listy służą najczęściej do przeglądania i wybierania tytułów. Możesz mieć od 2 do 30 elementów, ale zalecamy użycie od 2 do 10.
Używaj list, aby ułatwić użytkownikom wybranie treści:
- najlepiej przeglądać, skanując krótkie tytuły lub opisy (np. tytuły utworów, kontakty, nazwy wydarzeń, tematy sesji)
- użytkownik może być zmuszony zeskanować i porównać wyniki podczas przeglądania (np. ceny akcji)
Używaj tytułów, które są unikalne i zachęcają do rozmowy.

Tak.
Każdy tytuł powinien być jak najkrótszy i jednocześnie nie odbiegać od pozostałych.

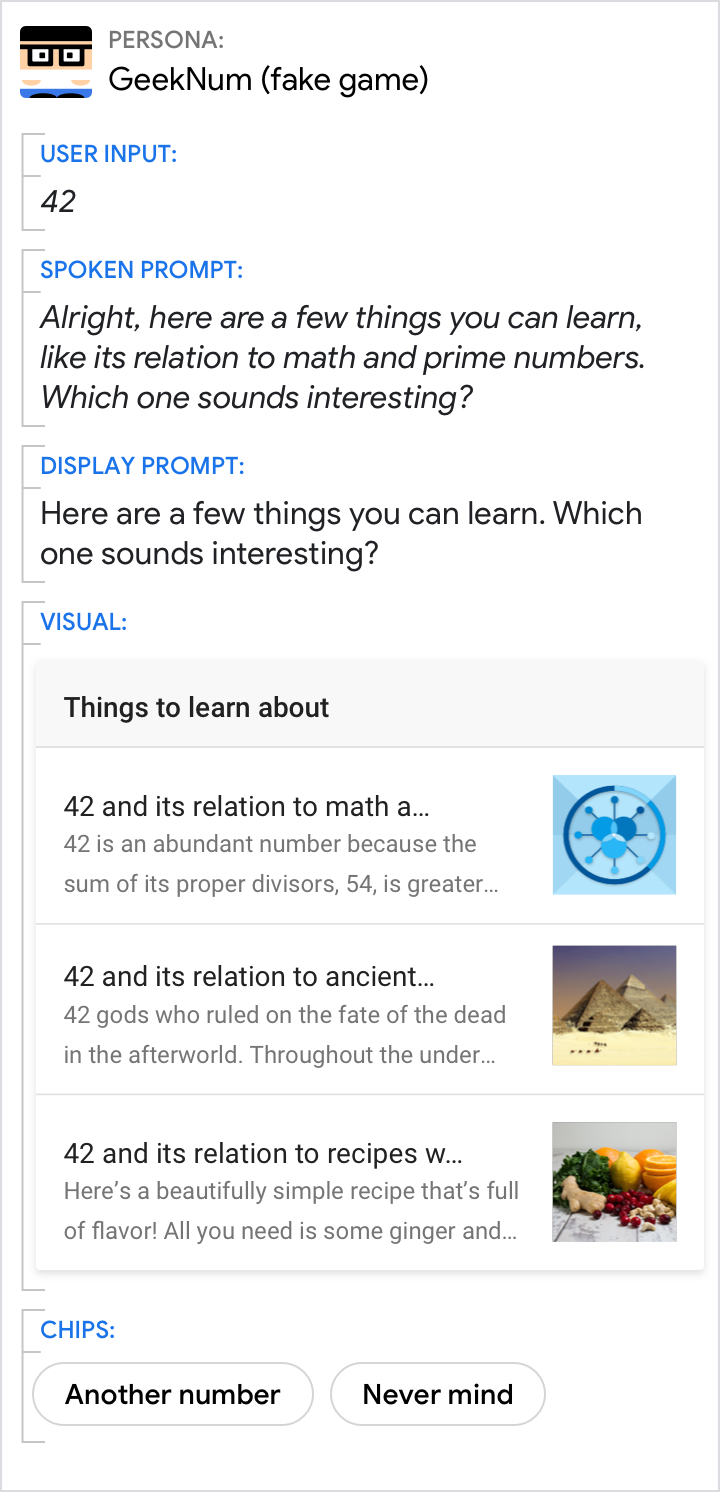
Nie.
Nie powtarzaj słów ani wyrażeń w tytułach, np. „42 i jego związek z...”. Nie pomagają jednoznacznie zidentyfikować produktu, a tytuł jest zbyt długi, aby zmieścił się na ekranie
Opisy powinny być zwięzłe, ponieważ zawierają tylko przydatne informacje.

Tak.
Opisy elementów listy powinny zawierać tylko te informacje, które je odróżniają od siebie i są istotne w kontekście prośby użytkownika o działanie.

Nie.
Unikaj podawania nietrafnych informacji w opisach elementów listy. Dzięki temu użytkownik nie będzie musiał podejmować istotnych decyzji.
Jeśli na liście znajdują się tylko 2 elementy, zastanów się, czy wystarczy prosta odpowiedź lub pytanie, które pomogą użytkownikowi podjąć decyzję.

Tak.
Jeśli prezentujesz tylko 2 opcje, wystarczy, że zadasz pytanie. Może to być najlepszy sposób, aby pomóc użytkownikowi w podjęciu decyzji.

Nie.
W takim przypadku treści wizualne nie są niezbędne do prezentowania ważnych informacji. Chipsy pomagają użytkownikowi odpowiadać, gdy potrzebują sugestii.
Unikaj list zawierających 1 element.

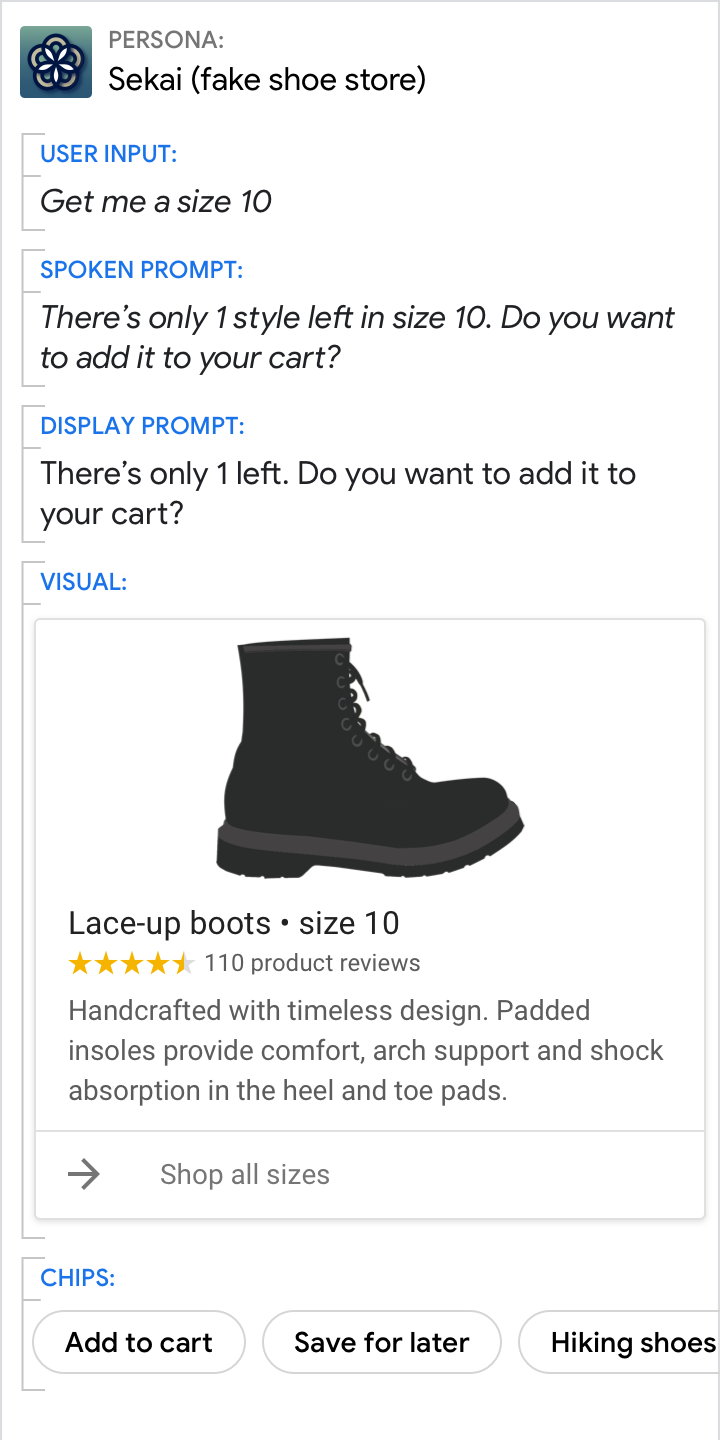
Tak.
Zamiast listy zawierającej 1 produkt, przekaż użytkownikowi więcej informacji o 1 dostępnej opcji.

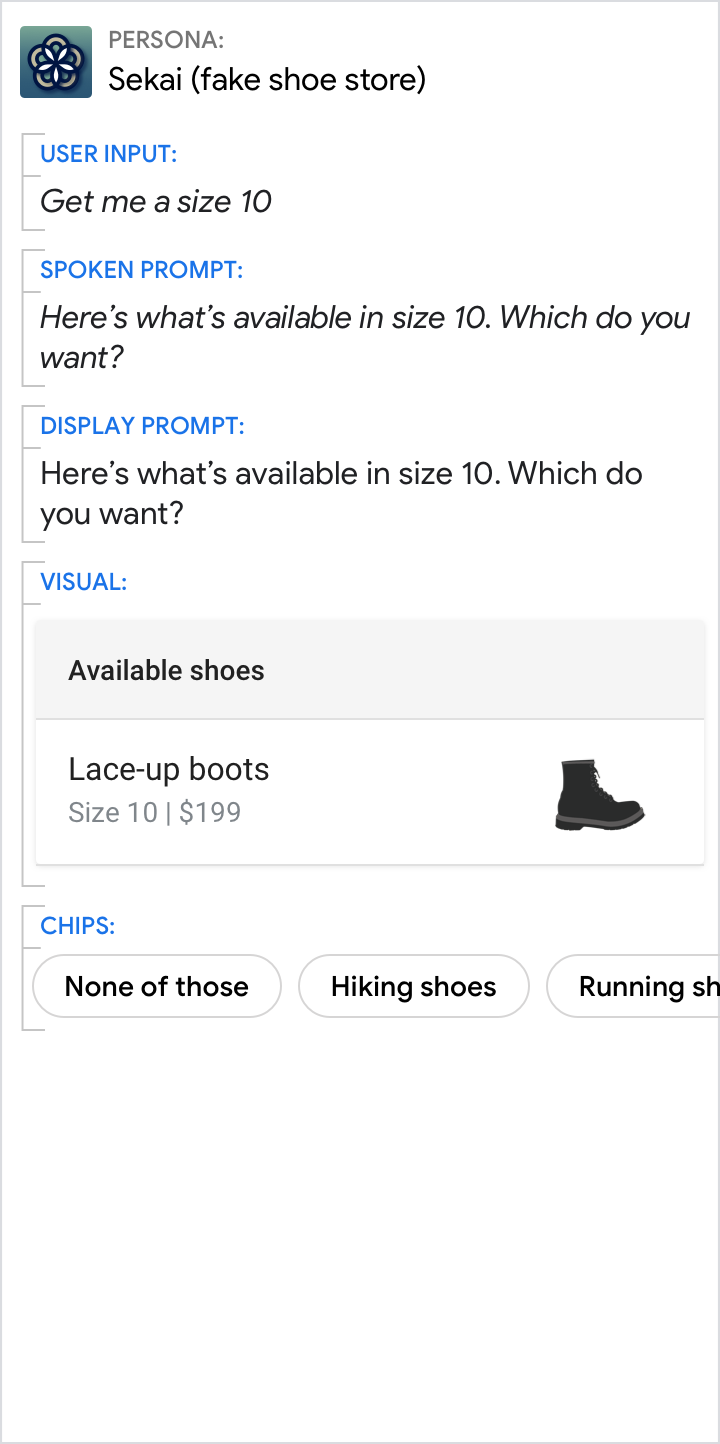
Nie.
Nie wybieraj ustawienia, jeśli użytkownik ma tylko 1 opcję.
