Karuzela
Przykład
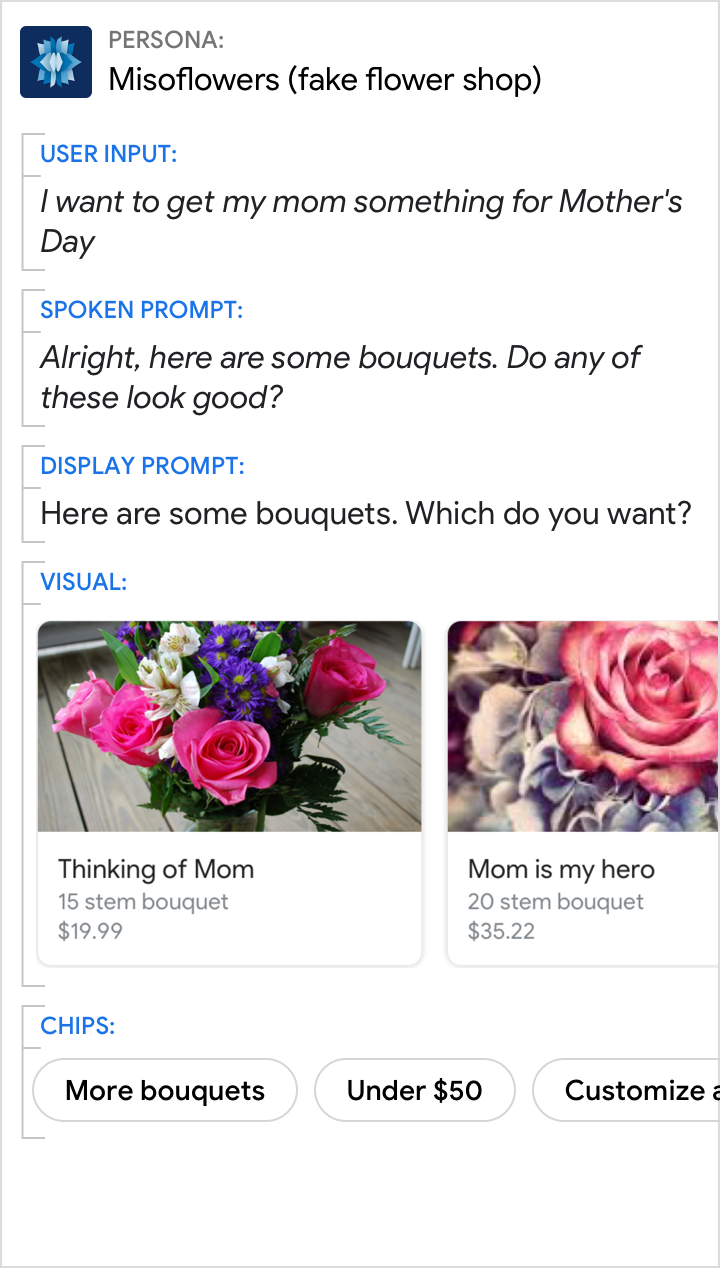
Ten przykład pokazuje, jak karuzela wygląda, gdy wszystkie wymagane i opcjonalne pola są wypełnione.

Wymagania
Ten komponent wizualny obsługuje obecnie dostosowanie.
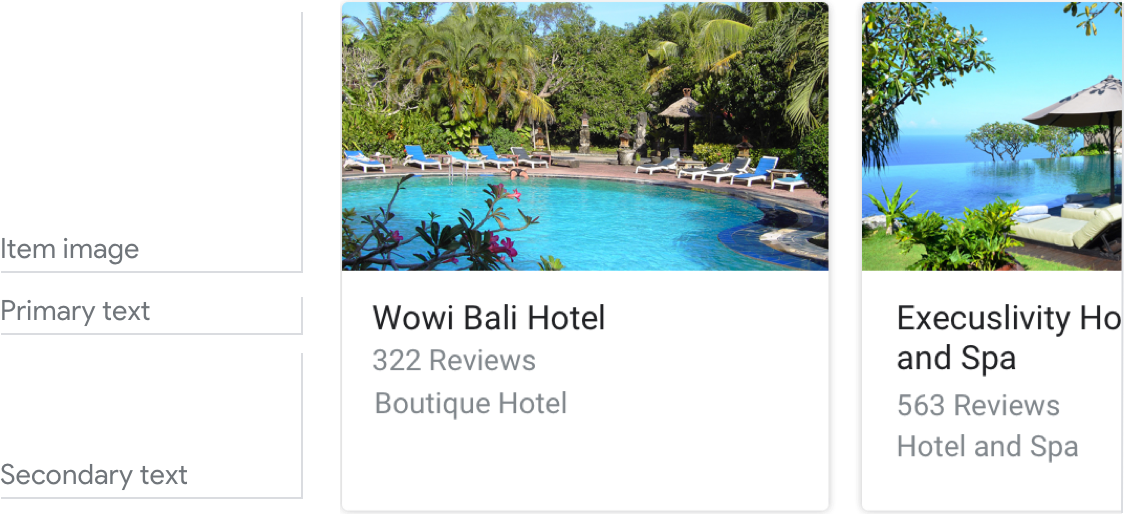
| Nazwa pola | Wymagana? | Ograniczenia/dostosowania |
|---|---|---|
| Zdjęcie produktu | Nie |
|
| Tło karty | Nie |
|
| Tekst główny | Tak |
|
|
Tekst dodatkowy
Inne nazwy. |
Nie |
|
Liczba elementów
- Maksimum: 10
- Minimum: 2
Spójność
Wszystkie elementy karuzeli muszą zawierać te same pola – np. jeśli jeden element zawiera obraz, pozostałe elementy karuzeli muszą też zawierać obrazy.
Interaktywność
- Przesuń palcem: przesuń karuzelę, aby wyświetlić różne karty.
- Kliknięcie: gdy użytkownik kliknie element, jego tytuł jest akceptowany jako dane wejściowe użytkownika, zaczynając od następnego zakrętu w oknie.
- Głos/klawiatura: odpowiedź z tytułem karty jest taka sama jak wybranie tego elementu.
Wskazówki
Karuzele są najczęściej używane do przeglądania i wybierania zdjęć.
Za pomocą karuzeli możesz wybierać spośród treści, które:
- można najczęściej przeglądać, skanując zdjęcia (np. plakaty filmowe, okładki albumów, przepisy i ubrania)
- mogą być podzielone na prostokątne fragmenty (np. tweety, wiadomości);
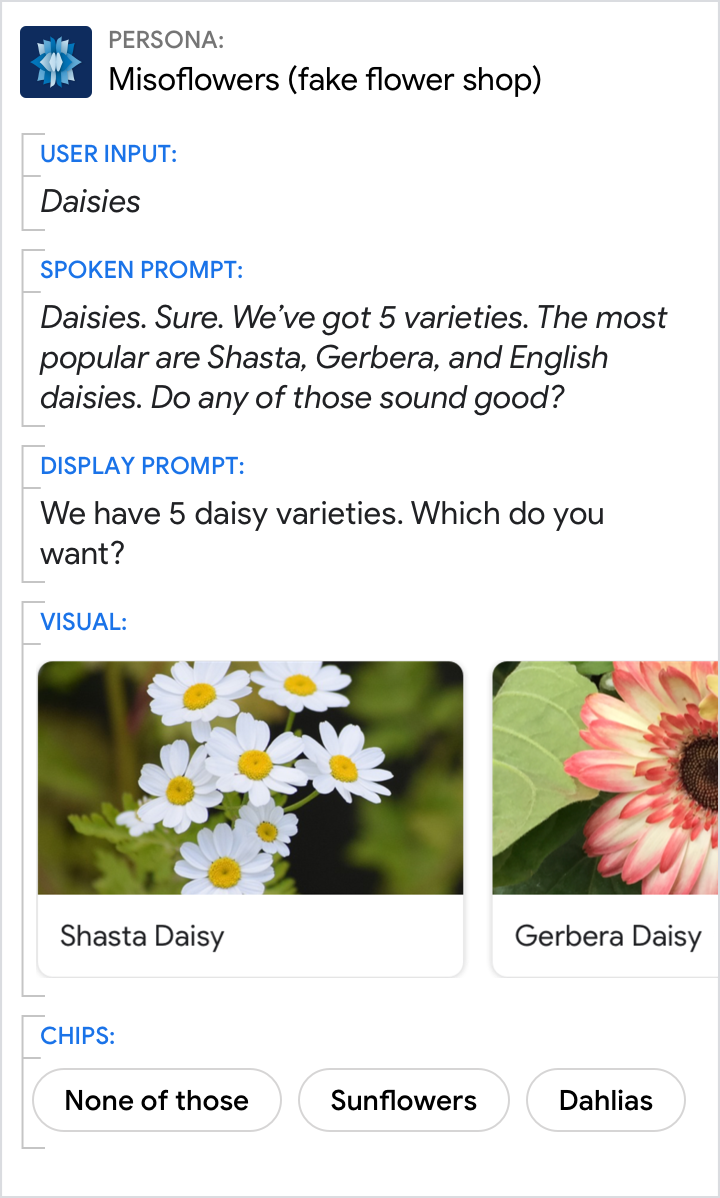
Używaj tytułów, które są unikalne i zachęcają do rozmowy.

Tak.
Każdy tytuł powinien być jak najkrótszy i jednocześnie nie odbiegać od pozostałych.

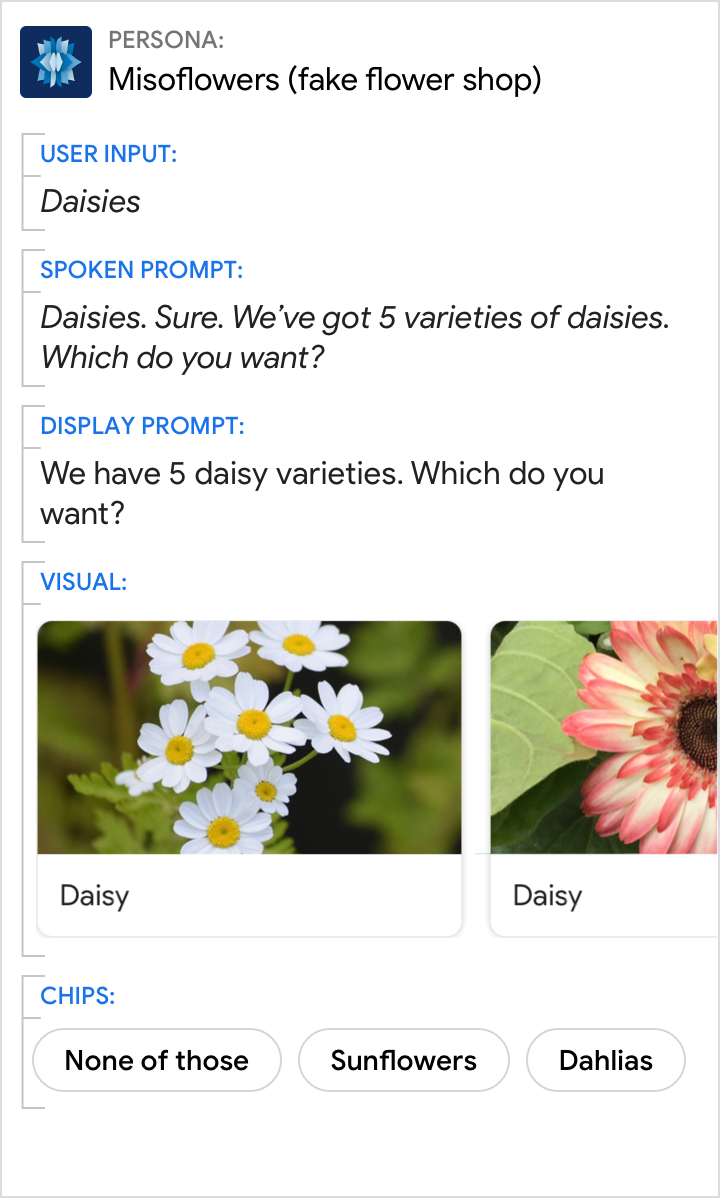
Nie.
Nigdy nie używaj tego samego tytułu w przypadku wielu elementów. Unikaj też bardzo podobnych tytułów.
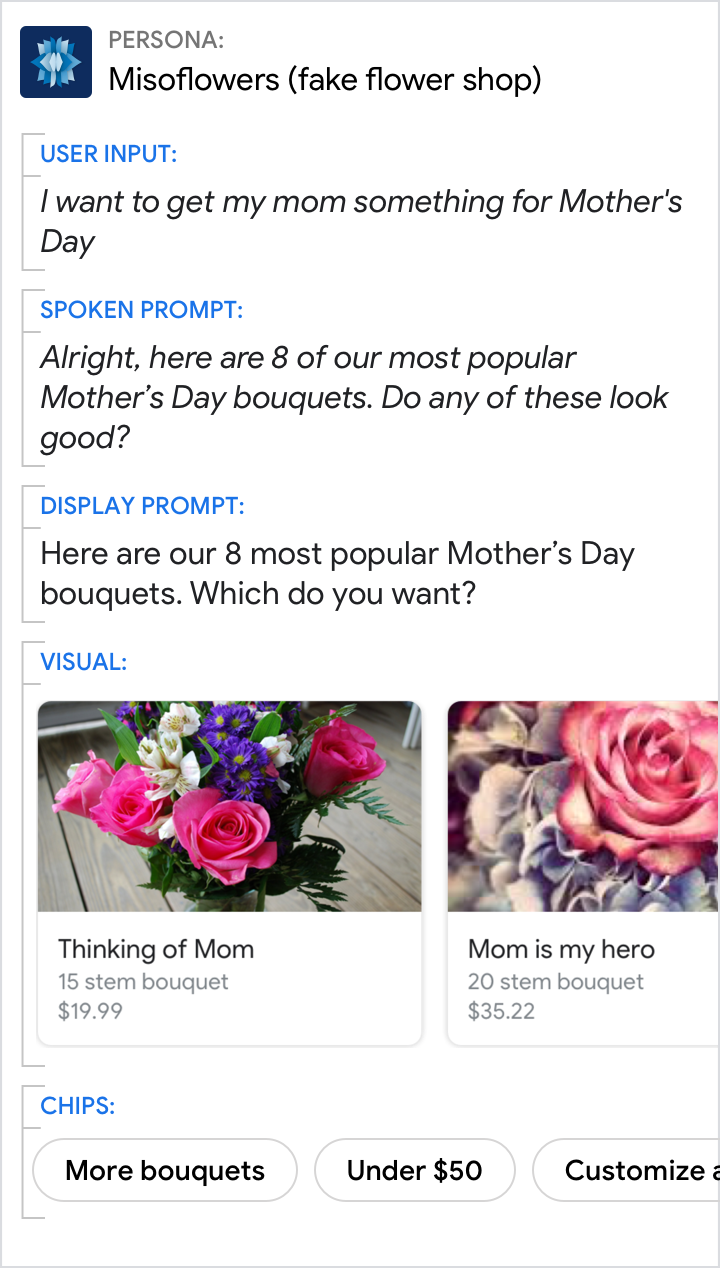
Przedstaw karuzelę w formie krótkiego omówienia.
- Liczba elementów w karuzeli (np. „Na Twojej liście życzeń jest 7 produktów”).
- Dlaczego te produkty zostały wybrane (np. „Oto nasze najpopularniejsze bukiety”.
- Wszystkie kryteria wyboru produktów włączone (np. „koncerty w ten weekend”).
- W jakiej kolejności znajdują się produkty (np. „zaczynając od ostatniego zamówienia”, jeśli jest odwrotne chronologicznie).

Tak.
Poinformuj użytkownika, dlaczego sugerujesz konkretne produkty.

Nie.
Nie pozwól, aby użytkownik zastanawiał się, dlaczego dane działanie odnosi się do konkretnego elementu.

Tak.
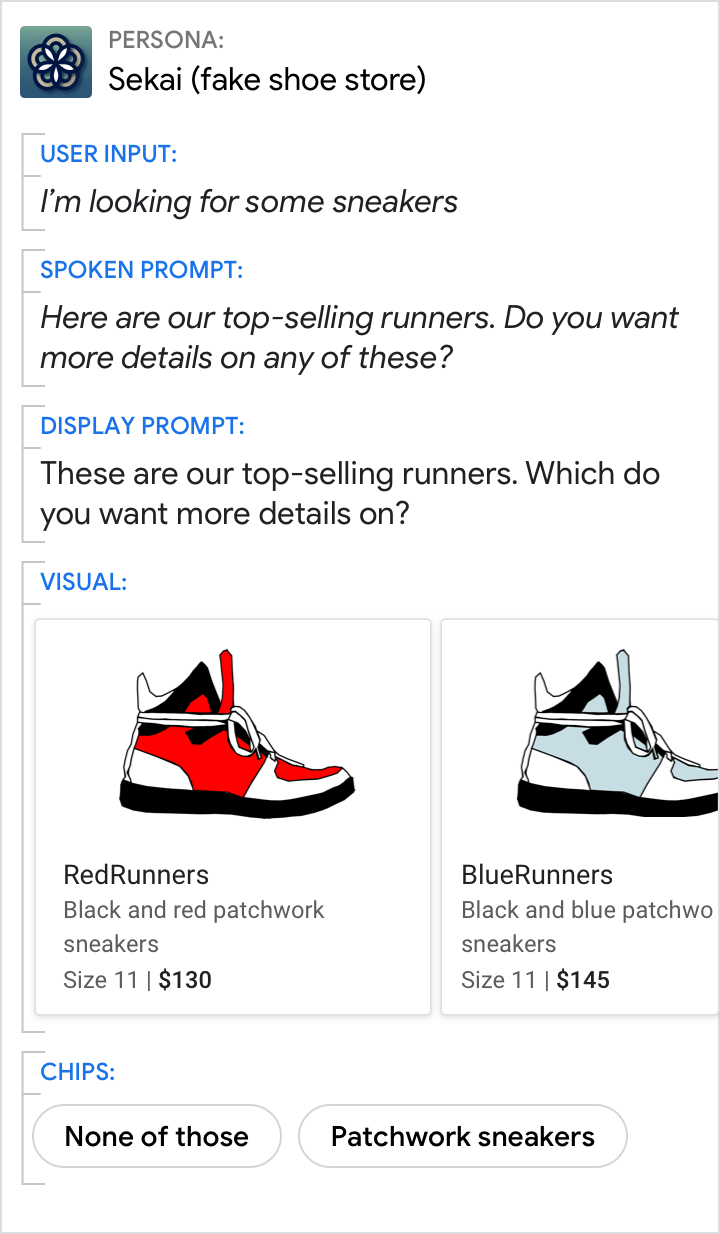
Wyraźnie poinformuj użytkownika, że musi wybrać coś w karuzeli. Na tym etapie użytkownik może wybrać „Żadna z tych opcji” lub zawęzić wyniki (np. wyświetlając tylko „trampki”).

Nie.
Nie pokazuj po prostu karuzeli. Zadaj im pytanie w sposób, który jasno określa, co się stanie, jeśli wybiorą produkt.

