Respons media
Contoh
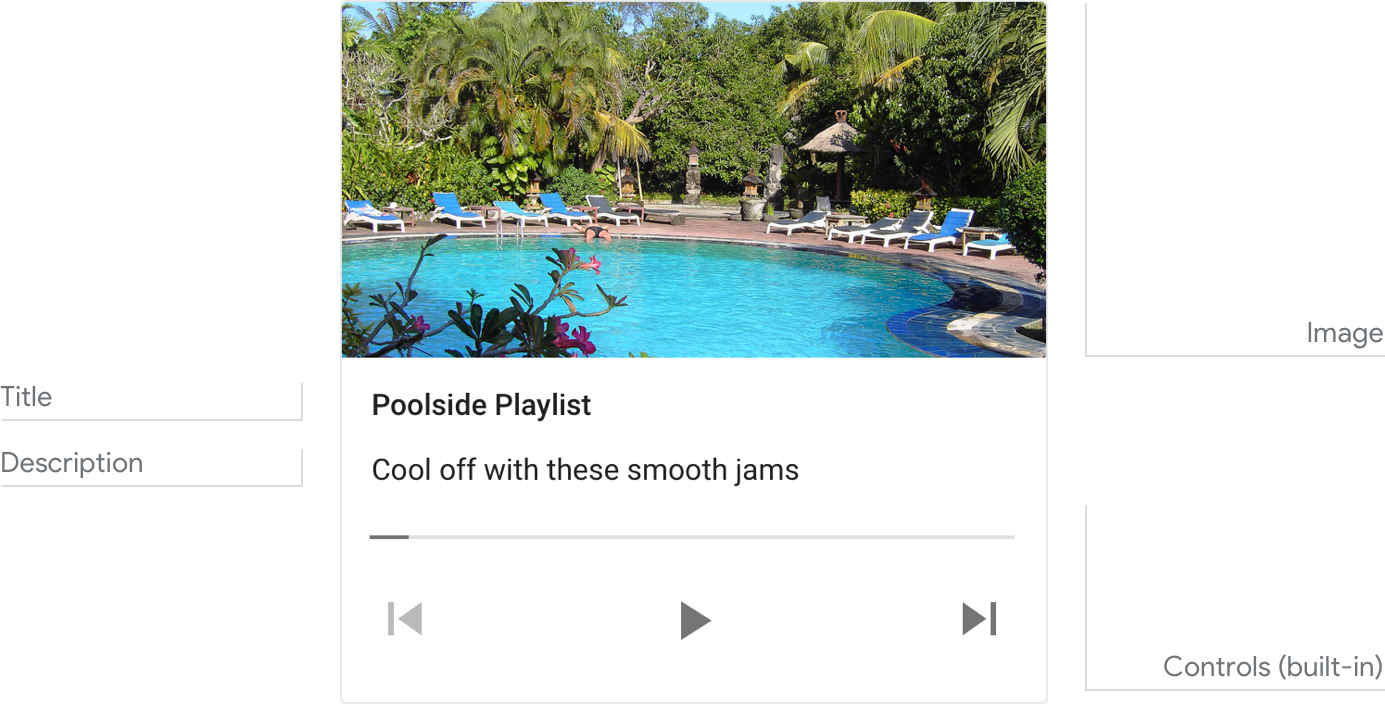
Berikut adalah contoh tampilan respons media.

Persyaratan
| Nama kolom | Wajib diisi? | Batasan/Penyesuaian |
|---|---|---|
| Image | Tidak |
Ada 2 opsi gambar: 1) thumbnail persegi kecil di sebelah kanan, atau 2) gambar besar di bagian atas (yang membentang sesuai lebar lebar kartu). Kecil
Besar
|
| Judul | Ya |
Teks biasa. Font dan ukuran telah diperbaiki. Maks. 2 baris. Karakter tambahan akan dipotong dengan elipsis. |
|
Deskripsi (juga disebut isi atau teks atau sub-teks yang diformat) |
Tidak |
Teks biasa. Font dan ukuran telah diperbaiki. Maks. 2 baris. Karakter tambahan akan dipotong dengan elipsis. |
| File media | Ya |
Audio untuk pemutaran harus dalam format file .mp3 yang diformat dengan benar. Live streaming tidak didukung. Untuk persyaratan yang lebih detail, lihat dokumentasi developer. |
Interaktivitas
Ketuk kartu:
- Tombol Putar/Jeda
- Tombol mulai ulang
- Tombol maju 30 detik
- Tombol Kembali 10 detik
Suara/Keyboard:
- Putar
- Jeda
- Hentikan
- Mulai dari awal
Status
- Waktu berlalu ditampilkan di sisi kiri, format HH:MM:SS dengan kolom jam dihapus setiap kali 0
- Total waktu ditampilkan di sisi kanan, dengan format HH:MM:SS
- Status progres
Panduan
Respons media digunakan untuk memberi visibilitas ke trek audio. Misalnya, nama, panjang, gambar terkait opsional, dan kontrol Putar/Jeda jalur. Kartu ini digunakan untuk menyajikan satu audio kepada pengguna.
Praktik terbaik:
- Untuk playlist lagu, Judul harus berupa nama lagu dan Deskripsi adalah nama artis.
- Gambar branding harus menggunakan gambar kecil, bukan gambar besar.
Perkenalkan media secara singkat, dan biarkan pengguna beralih ke hal lain

Lakukan.
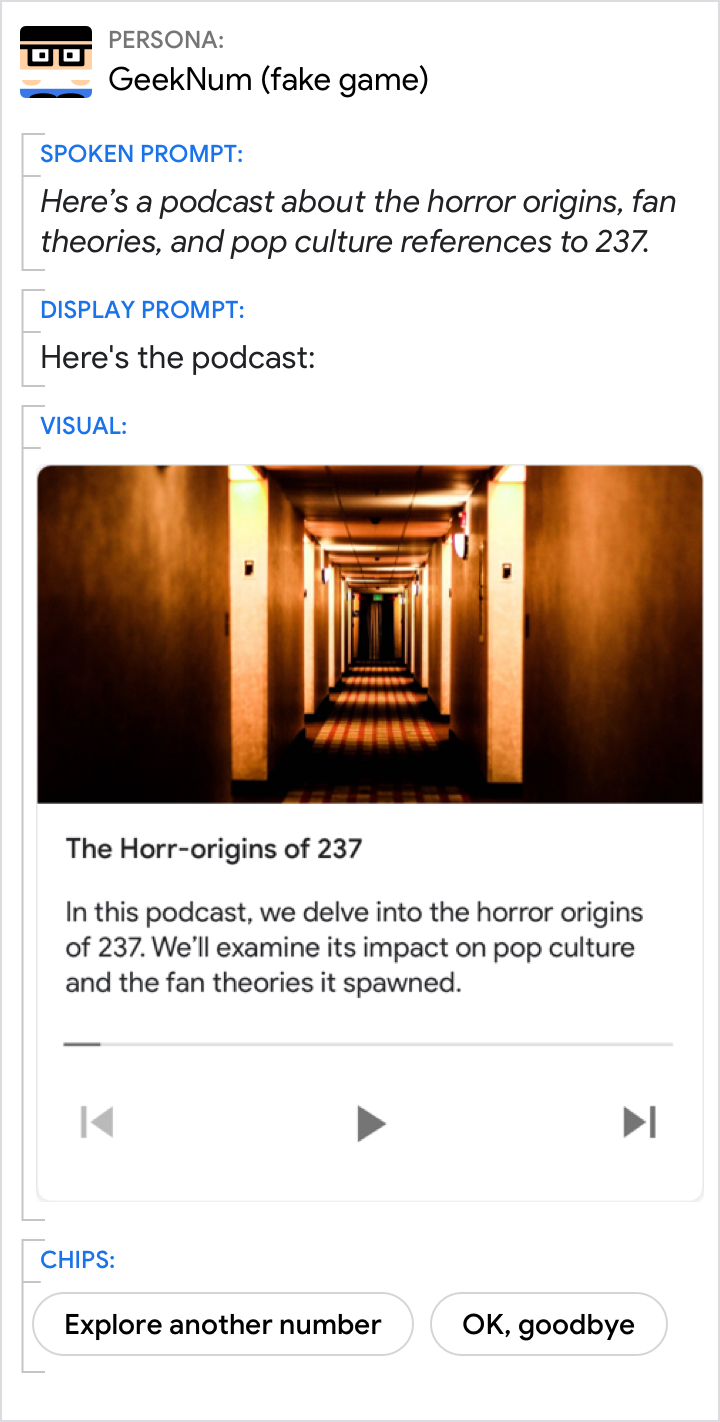
Saat memutar audio, selalu sertakan chip bagi pengguna untuk beralih ke beberapa tindakan lain atau progres alur.

Hindari.
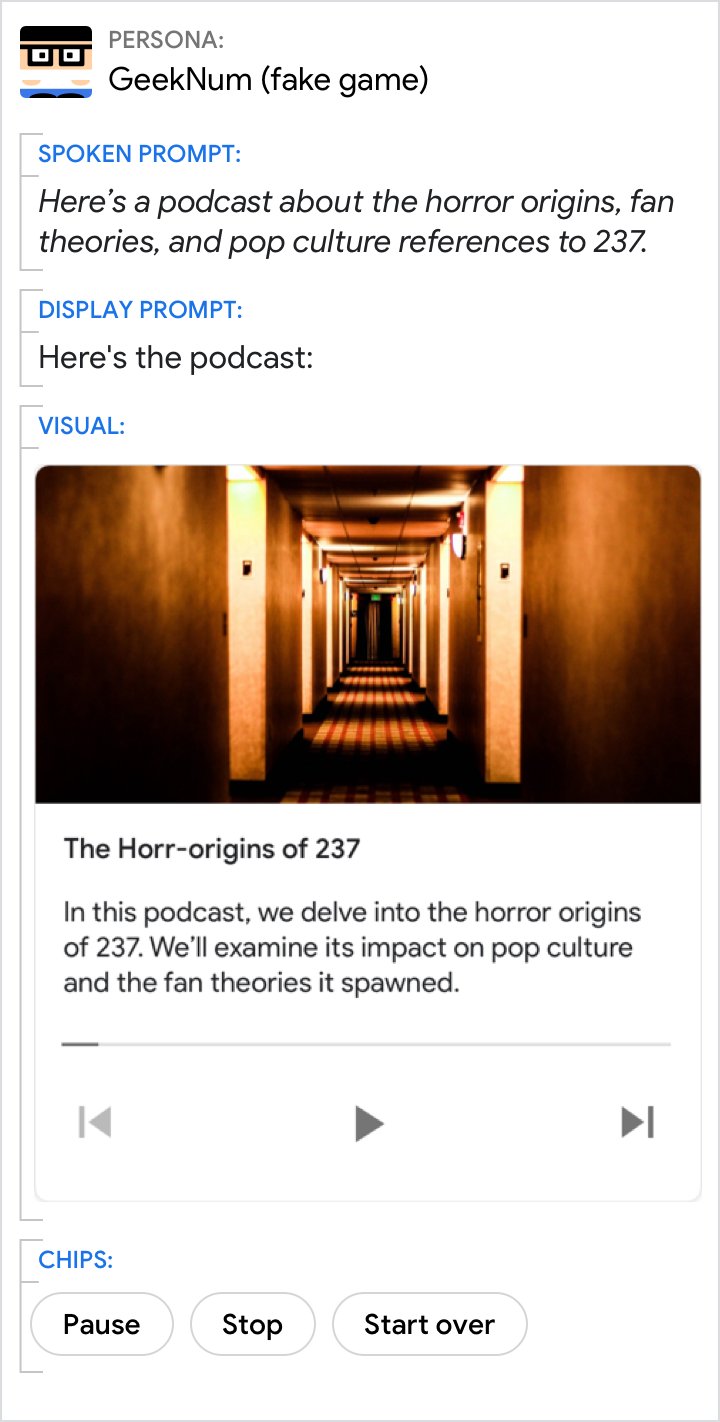
Jangan sertakan kontrol media sebagai chip.

