अपनी डिज़ाइन बेहतर बनाएं
मल्टीमोडल डिज़ाइन
Google I/O 2018 में मल्टीमोडल ऐक्शन को डिज़ाइन करने के बारे में जानकारी
किसी प्रतिक्रिया की गहराई से जांच करना
बातचीत के कॉम्पोनेंट
बातचीत वाले कॉम्पोनेंट को जोड़कर, बोलकर दिए जाने वाले निर्देशों के साथ-साथ डिसप्ले प्रॉम्प्ट और चिप में कॉन्टेंट बनाया जाता है.
हर डायलॉग को मोड़ने के लिए बातचीत के कॉम्पोनेंट (अनुरोध और चिप) डिज़ाइन किए जाने चाहिए.
| बोलकर दिया गया मैसेज | टीटीएस या पहले से रिकॉर्ड किए गए ऑडियो की मदद से, वह कॉन्टेंट जो आपकी कार्रवाई उपयोगकर्ता से बोलती है |
| डिसप्ले प्रॉम्प्ट | जिस कॉन्टेंट को उपयोगकर्ता आपकी कार्रवाई के लिए लिखता है वह स्क्रीन पर प्रिंट किए गए टेक्स्ट के ज़रिए होता है |
| चिप | उपयोगकर्ता को बातचीत जारी रखने या उसमें बदलाव करने के लिए सुझाव |

विज़ुअल कॉम्पोनेंट
विज़ुअल कॉम्पोनेंट में कार्ड, कैरसेल, और अन्य विज़ुअल एसेट शामिल होती हैं.
स्कैन करने और विकल्पों की तुलना करने के लिए, यह एक बेहतरीन विकल्प है. विज़ुअल जानकारी देने से, विज़ुअल कॉम्पोनेंट काम आते हैं. हालांकि, हर डायलॉग वाले मोड़ के लिए, इनकी ज़रूरत नहीं होती.
| सामान्य कार्ड | उपयोगकर्ताओं को इमेज और टेक्स्ट दिखाने के लिए, बेसिक कार्ड का इस्तेमाल करना. |
| ब्राउसिंग कैरसेल | ब्राउज़िंग कैरसेल को ऑप्टिमाइज़ किया जाता है, ताकि उपयोगकर्ता वेब पर मौजूद कॉन्टेंट में से, कोई एक आइटम चुन सकें. |
| कैरसेल | कैरसेल को ऑप्टिमाइज़ किया गया है, ताकि उपयोगकर्ताओं को कई आइटम में से किसी एक को चुनने की अनुमति मिल सके. ऐसा तब होता है, जब उन आइटम को इमेज की मदद से, आसानी से अलग-अलग किया जा सकता हो. |
| सूची | सूचियों को ऑप्टिमाइज़ किया जाता है, ताकि उपयोगकर्ता आसानी से कई आइटम में से किसी एक को चुन सकें. ऐसा तब होता है, जब उन आइटम को उनके शीर्षक से आसानी से अलग किया जा सकता हो. |
| मीडिया से मिलने वाला जवाब | मीडिया रिस्पॉन्स का इस्तेमाल, संगीत या दूसरे मीडिया जैसे ऑडियो कॉन्टेंट को चलाने और कंट्रोल करने के लिए किया जाता है. |
| टेबल | टेबल का इस्तेमाल करके, उपयोगकर्ताओं का स्टैटिक डेटा आसानी से स्कैन किया जा सकता है. |
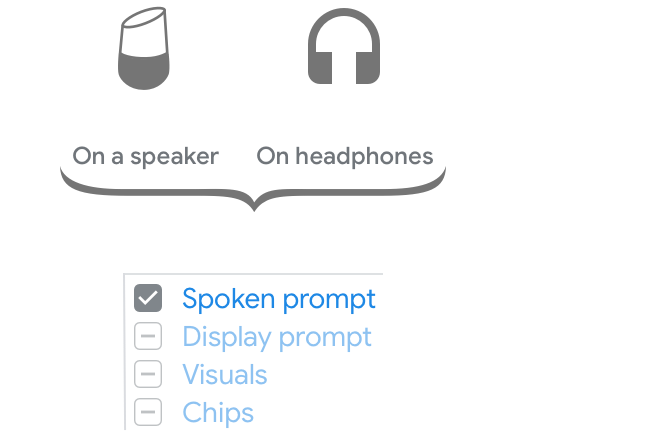
रिस्पॉन्स के लिए इस्तेमाल किए गए कॉम्पोनेंट के हिसाब से, डिवाइसों का ग्रुप बनाएं:

स्मार्ट स्पीकर या हेडफ़ोन पर होने वाली बातचीत में, बोलकर दिए जाने वाले निर्देश पूरी बातचीत को आगे ले जाते हैं और मुख्य मैसेज देते हैं.

हो सकता है कि कार या स्मार्ट डिसप्ले पर बातचीत के लिए, उपयोगकर्ता के लिए स्क्रीन हमेशा उपलब्ध न हो. इसलिए, बोले गए निर्देशों में बातचीत का ज़्यादातर हिस्सा शामिल होना चाहिए और उपयोगकर्ताओं को असल मैसेज के बारे में बताना चाहिए. स्क्रीन का इस्तेमाल बातचीत की जानकारी देने या उसे बदलने के लिए, विज़ुअल की जानकारी के साथ-साथ सुझाव के लिए भी किया जा सकता है.

टीवी, लैपटॉप, फ़ोन या स्मार्ट वॉच पर की जाने वाली बातचीत, ऑडियो इनपुट/आउटपुट और स्क्रीन पर होने वाले इंटरैक्शन के लिए एक जैसी होती हैं. उपयोगकर्ता या तो बोला गया या विज़ुअल मोडल में बातचीत जारी रखने का विकल्प चुन सकता है. इसलिए, सभी कॉम्पोनेंट एक साथ मिलकर काम करते हैं, ताकि बातचीत को आगे बढ़ाया जा सके और मुख्य मैसेज भेजा जा सके.
बोले गए से मल्टीमोडल पर जाएं

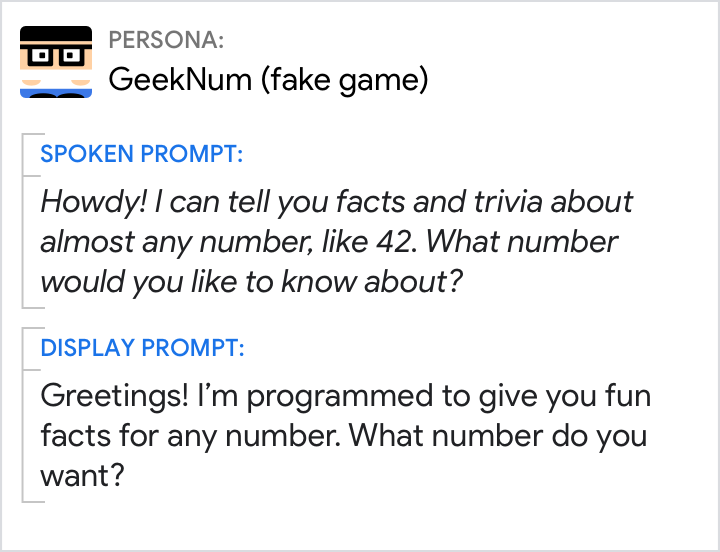
उदाहरण के तौर पर दिए गए डायलॉग के उदाहरण से शुरुआत में, बोले जाने वाले मूल मैसेज से शुरू करें.

ज़्यादातर मामलों में, स्मार्ट डिसप्ले जैसे डिवाइसों पर बोलकर दिए गए निर्देश का फिर से इस्तेमाल किया जा सकता है. ऐसा इसलिए, क्योंकि बातचीत को ज़्यादा से ज़्यादा लोगों तक पहुंचाने की ज़रूरत पड़ती है.
बातचीत में इस समय, कोई भी ऐसा कॉन्टेंट नहीं है जो किसी कार्ड या कैरसेल जैसे विज़ुअल कॉम्पोनेंट के लिए सही हो. इसलिए, किसी को भी शामिल न करें.
चिप्स जोड़ना न भूलें. कम से कम, इसमें प्रॉम्प्ट में दिए गए विकल्प शामिल होने चाहिए, ताकि उपयोगकर्ता जवाब देने के लिए उन पर तुरंत टैप कर सके.

ऐसा कोई कॉन्टेंट नहीं है जो विज़ुअल कॉम्पोनेंट के लिए सही हो. इसलिए, बोलकर दिए जाने वाले अनुरोध से, कोई भी कॉन्टेंट बाहर नहीं ले जाया जा सकता. इसलिए, ओरिजनल मैसेज का फिर से इस्तेमाल किया जा सकता है.
डिसप्ले प्रॉम्प्ट, बोले जाने वाले प्रॉम्प्ट का छोटा वर्शन होना चाहिए, जिसे स्कैन करने की सुविधा के लिए ऑप्टिमाइज़ किया गया हो. जवाब के किसी विकल्प को चिप में ले जाएं, लेकिन सवाल हमेशा शामिल करना न भूलें.
अभी बनाए गए चिप का फिर से इस्तेमाल करें.

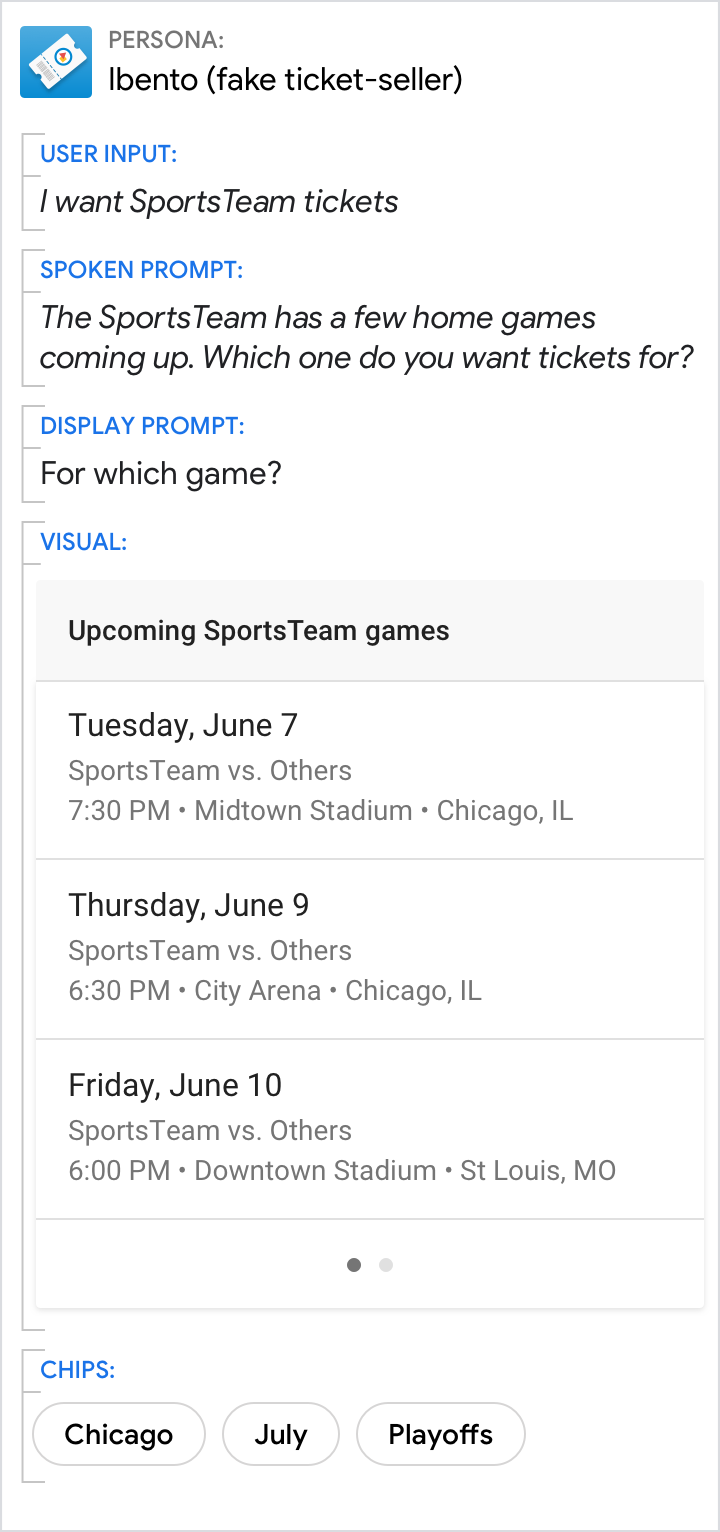
उदाहरण के तौर पर दिए गए डायलॉग के उदाहरण से शुरुआत में, बोले जाने वाले मूल मैसेज से शुरू करें.
ध्यान दें कि सीखने-समझने में लगने वाले समय को कम करने के लिए, बोलकर दी गई सूची में कुल छह आइटम (कुल 17 में से) ही इस्तेमाल किए जा सकते हैं. विषयों को बिना किसी क्रम के रखा गया है, ताकि एक विषय को दूसरे के ऊपर प्राथमिकता न दी जाए.

एक बार फिर, बोले गए उसी संकेत का फिर से इस्तेमाल करना ठीक है, क्योंकि हम यह नहीं मान सकते कि उपयोगकर्ता स्क्रीन की ओर देख रहा है.
सभी विषयों की विज़ुअल सूची शामिल करने से, उपयोगकर्ता को ब्राउज़ करने और चुनने में मदद मिलती है. ध्यान दें कि सभी 17 आइटम (पेज पर नंबर डालना) की विज़ुअल सूची, वर्णमाला के क्रम में दिखाई जाती है. इससे उपयोगकर्ताओं को अपने पसंद के विषय पर खोज करने में आसानी होती है.
इस सूची में, पहले से ही उन विषयों की जानकारी दी गई है जिन्हें चुना जा सकता है. इसलिए, उन्हें चिप के तौर पर शामिल करने की ज़रूरत नहीं है. इसके बजाय, लोगों को ऐप्लिकेशन उपलब्ध कराने का विकल्प देने के लिए, “इनमें से कोई नहीं” जैसे दूसरे विकल्प शामिल करें.

यहां हम यह मान सकते हैं कि उपयोगकर्ता के पास ऑडियो और स्क्रीन के बराबर ऐक्सेस हैं. विज़ुअल मोडिटी, सूचियों के लिए बेहतर होती है. इसलिए, इस खूबियों का फ़ायदा पाने के लिए उपयोगकर्ता को स्क्रीन पर कोई विषय चुनें. इससे हम बोले गए संकेत को आसान बनाने के लिए एक आसान सूची की खास जानकारी और सवाल कर सकते हैं.
डिसप्ले प्रॉम्प्ट में सिर्फ़ सवाल का रखरखाव करना ज़रूरी है.
अभी बनाए गए चिप का फिर से इस्तेमाल करें.
प्रॉम्प्ट के बीच संबंध
आम तौर पर, बोलकर दिए जाने वाले अनुरोध, बातचीत के लिए ऑप्टिमाइज़ किए जाते हैं. साथ ही, बातचीत के तरीकों का पालन किया जाता है. डिसप्ले प्रॉम्प्ट, बातचीत के लिए तय किए गए समय के हिसाब से ऑप्टिमाइज़ होते हैं. हालांकि, इनका फ़ॉर्मैट थोड़ा अलग होता है, लेकिन इनसे एक ही तरह का मुख्य मैसेज मिलता है.
कान और आंख, दोनों के लिए डिज़ाइन बनाएं. सीधे तौर पर, लोगों से बातचीत शुरू करना सबसे आसान है. इसके लिए, पहले से बनी हुई किसी बातचीत को ध्यान में रखें. इसके बाद, इसे छोटा करके डिसप्ले प्रॉम्प्ट बनाएं.
बिलकुल, एक ही बात कहें

करें.
स्क्रीन पर दिखने वाले प्रॉम्प्ट को उसी तरह रखें जैसे बोला गया मैसेज दिखाया जाता है.

यह न करें.
उपयोगकर्ता को किसी दूसरे विषय या ब्रांचिंग अनुभव पर न ले जाएं.
डिसप्ले प्रॉम्प्ट, बोले गए अपने जैसे वर्शन के छोटे वर्शन होने चाहिए

करें.
छोटे किए गए डिसप्ले प्रॉम्प्ट का इस्तेमाल करें.

यह न करें.
सिर्फ़ बोले गए निर्देशों को डुप्लीकेट न करें.
आवाज़ और टोन को एक जैसा रखें

करें.
पर्सोना में बने रहें.

यह न करें.
ऐसी सूचनाएं डिज़ाइन करने से बचें जिससे ऐसा लगे कि ये अलग-अलग पर्सोना से आ रही हैं.
बोले गए को डिसप्ले करना और प्रॉम्प्ट दिखाना, ताकि उन्हें अलग-अलग समझा जा सके

करें.
अगर कोई सवाल पूछा जा रहा है, तो पक्का करें कि यह दोनों निर्देशों के साथ दिखे. इससे उपयोगकर्ता को पता चलता है कि आगे क्या करना है.

यह न करें.
बातचीत को आगे ले जाने के लिए, सिर्फ़ बोलकर दिए जाने वाले निर्देशों पर भरोसा न करें. अगर उपयोगकर्ता उन्हें सुन न सके, तो यह सक्रिय हो सकता है. अगर उपयोगकर्ता ने अपने डिवाइस को म्यूट किया हुआ है, तो उसे यह जवाब सुनाई नहीं देगा.
कॉम्पोनेंट के बीच संबंध
याद रखें कि सभी कॉम्पोनेंट एक ही यूनिफ़ाइड रिस्पॉन्स देने के लिए बने हैं.
आम तौर पर, शुरुआत में इन चीज़ों का इस्तेमाल करना सबसे आसान होता है. शुरुआत में, इन किरदारों की जगह कोई आवाज़ नहीं सुनाई जाती. ऐसे में, एक व्यक्ति से दूसरे व्यक्ति की बातचीत में, इन बातों को ध्यान में रखा जाता है. इसके बाद, सोचें कि अगर मीटिंग में हिस्सा लेने वाला कोई व्यक्ति टचस्क्रीन की मदद ले रहा होता, तो बातचीत कैसे बदल जाती. अब बातचीत के कॉम्पोनेंट से कौनसी जानकारी हटाई जा सकती है? आम तौर पर, डिसप्ले प्रॉम्प्ट काफ़ी कम हो जाते हैं. ऐसा इसलिए, क्योंकि उपयोगकर्ता विज़ुअल में दी गई जानकारी को उतनी ही आसानी से समझ सकता है जितना कि डिसप्ले प्रॉम्प्ट में है. जानकारी को इस तरह से ग्रुप में बांटें कि उपयोगकर्ता को बार-बार डिसप्ले प्रॉम्प्ट और विज़ुअल के बीच में न देखना पड़े.
सवालों को हमेशा निर्देशों में शामिल करें

करें.
कोई सवाल पूछकर, कॉल-टू-ऐक्शन को साफ़ तौर पर बताएं.

यह न करें.
इस डिज़ाइन के साथ पेश किए जाने पर, कई उपयोगकर्ताओं ने अपनी बारी नहीं बदली.
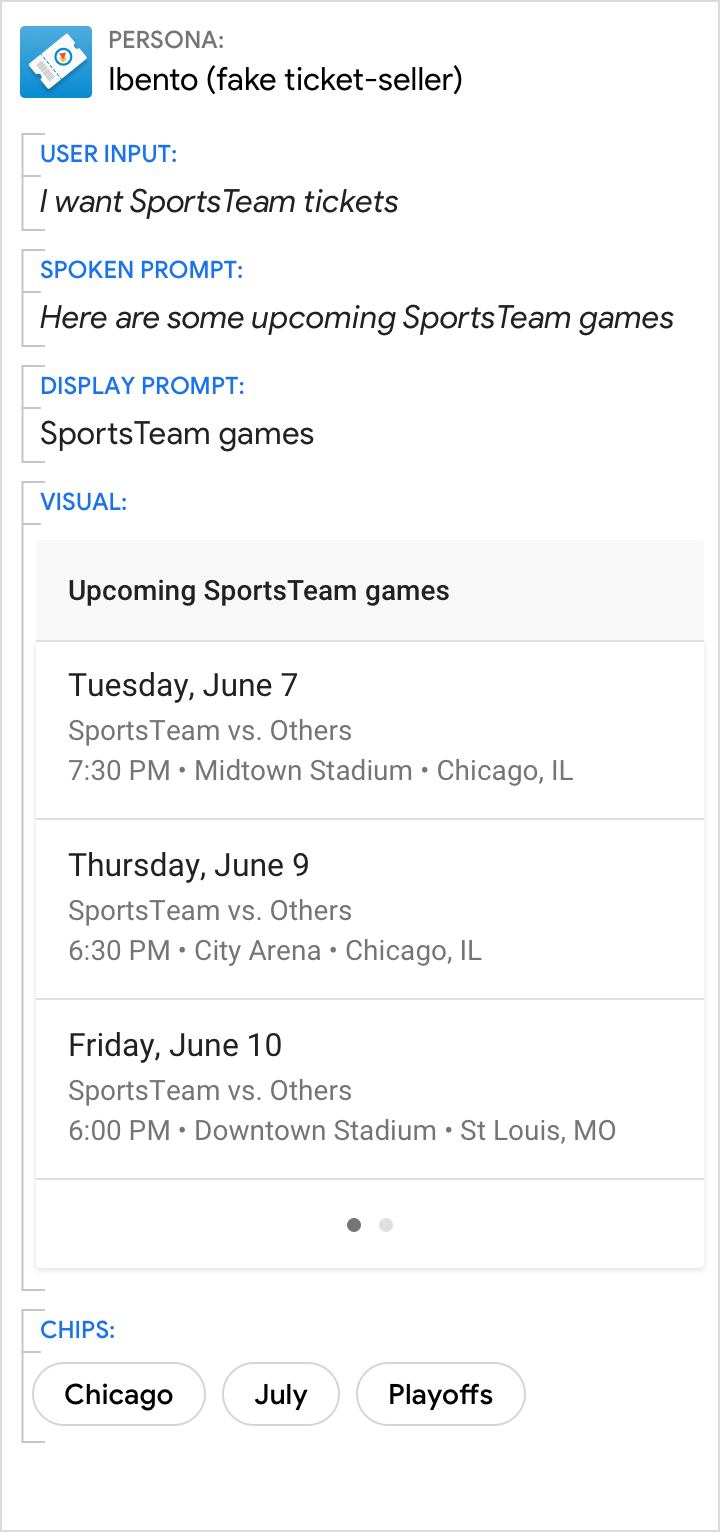
रिडंडंसी से बचें

करें.
डिसप्ले प्रॉम्प्ट और विज़ुअल कॉम्पोनेंट के बीच जानकारी फैलाएं.

यह न करें.
विज़ुअल कॉम्पोनेंट से लेकर प्रॉम्प्ट में मौजूद हर चीज़ में बदलाव न करें. सिर्फ़ अहम जानकारी पर ध्यान दें.
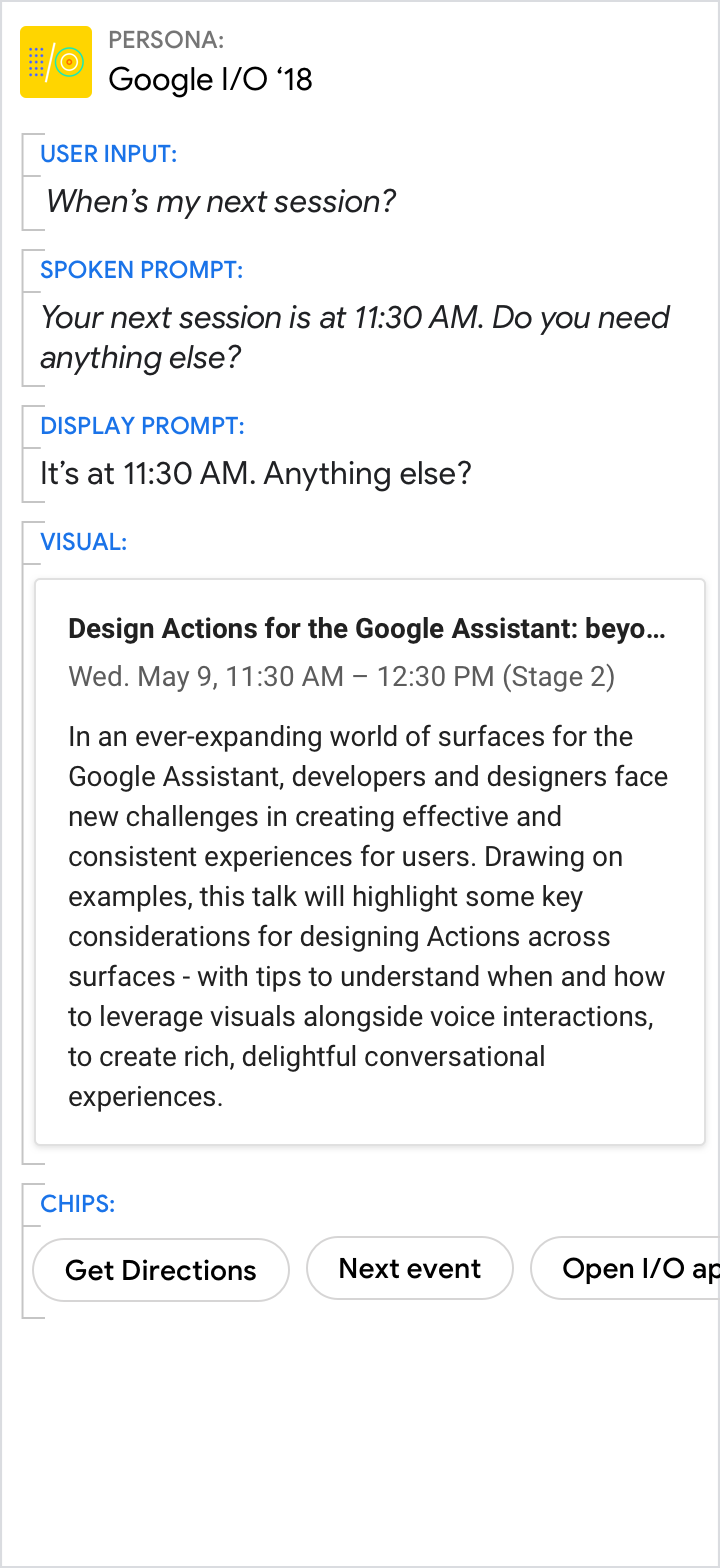
निर्देशों में कम शब्दों में जवाब दें और विज़ुअल में जानकारी दें

करें.
उपयोगकर्ता के डायरेक्ट सवाल (इस उदाहरण में सुबह 11:30 बजे) का खास जवाब देने के लिए, बोले गए और डिसप्ले प्रॉम्प्ट का इस्तेमाल करें. मिलती-जुलती जानकारी के लिए विज़ुअल का इस्तेमाल करें.

यह न करें.
बोलकर दिए जाने वाले अनुरोध, डिसप्ले प्रॉम्प्ट, और विज़ुअल के बीच ज़रूरत से ज़्यादा पाबंदी न लगाएं.
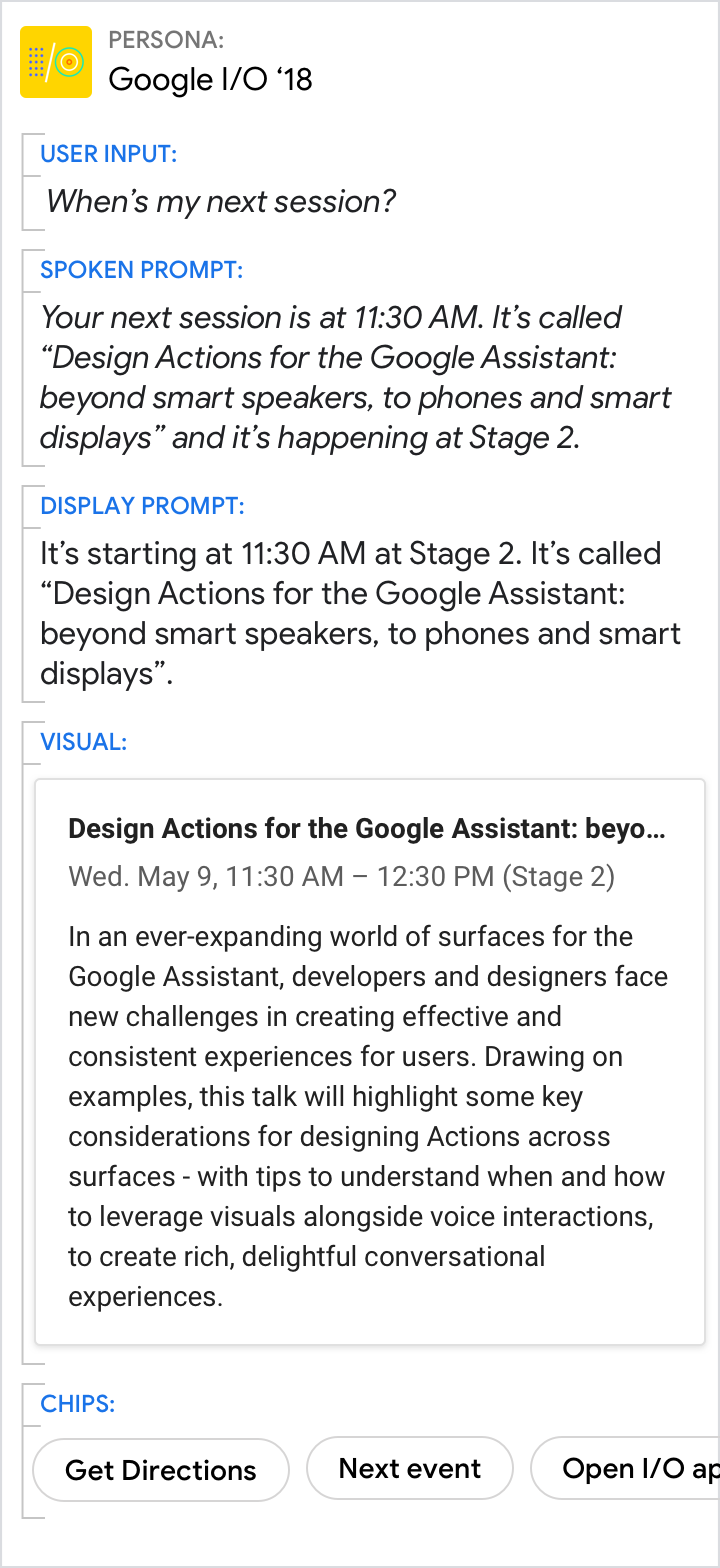
भले ही विज़ुअल, सबसे अच्छे जवाब दें, लेकिन पक्का करें कि प्रॉम्प्ट में अब भी मैसेज का मुख्य हिस्सा है

करें.
खास जानकारी देने के लिए निर्देशों का इस्तेमाल करें. ज़्यादा जानकारी देने के लिए विज़ुअल का इस्तेमाल करें.

यह न करें.
पाठक को उसे पढ़ने और पढ़ने के लिए मजबूर न करें. आपके पर्सोना से उपयोगकर्ता को काम की ज़रूरत कम हो जानी चाहिए, जिसमें पूरी जानकारी के साथ स्कैन करने की कोशिश भी शामिल है.
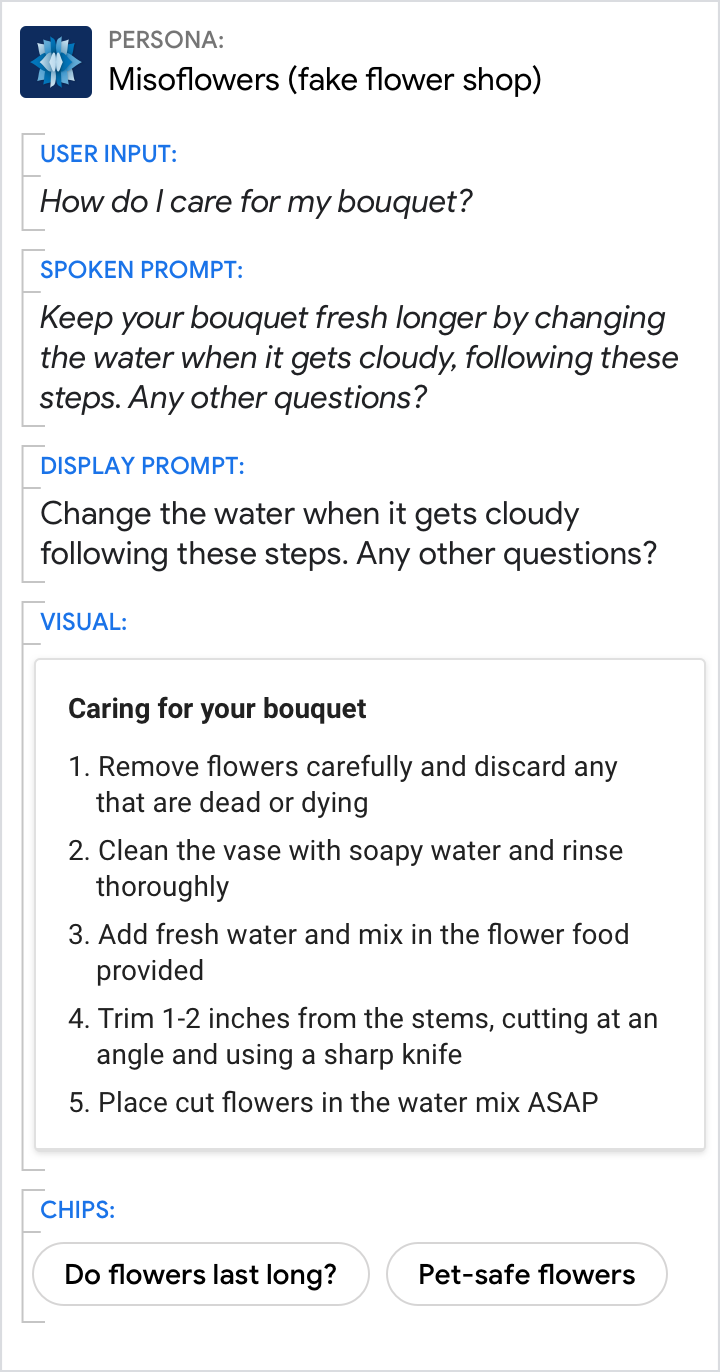
उपयोगकर्ताओं को सूचियों या कैरसेल में से चुनने के लिए बढ़ावा दें. साथ ही, उन्हें अपनी आवाज़ से आगे बढ़ने की अनुमति दें

करें.
उपयोगकर्ता को सूची देखने के लिए प्रोत्साहित करें.

यह न करें.
पूरी सूची को फिर से इस्तेमाल न करें.