Tasarımınızı ölçeklendirin
Çok modlu tasarım
Saba Zaidi ve Ulas Kirazci, Google I/O 2018'de çok modlu İşlemler tasarlama
Bir yanıtın anatomisi
Görüşme bileşenleri
Sözlü içerikler, görüntüleme istemleri ve çiplerde içerik oluşturmak için görüşme bileşenleri birleştirilir.
Görüşme bileşenleri (istemciler ve çipler) her iletişim kutusu sırası için tasarlanmalıdır.
| Sözlü istem | İşleminizin TTS veya önceden kaydedilmiş ses aracılığıyla kullanıcıya söylediği içerik |
| Ekran istemi | İşleminizin kullanıcıya basılı metin (ekranda basılı metin aracılığıyla) yazdığı içerik |
| Çipler | Kullanıcının görüşmeye nasıl devam edebileceği veya görüşmeyi nasıl yönlendirebileceğiyle ilgili öneriler |

Görsel bileşenler
Görsel bileşenler; kartlar, bantlar ve diğer görsel öğeler içerir.
Tarama ve karşılaştırma seçenekleri için mükemmel bir özellik olan görsel bileşenler, ayrıntılı bilgiler sunuyorsanız kullanışlıdır ancak her diyalog dönüşü için gerekli değildir.
| Temel kart | Kullanıcılara bir resim ve metin göstermek için temel kartları kullanma. |
| Göz atma bandı | Web'den içerik olan gezinme bantları, kullanıcıların birden fazla öğeden birini seçmesine olanak tanımak için optimize edilmiştir. |
| Bant | Rulolar, kullanıcıların resimlerden en kolay ayırt edilebilmesi için birçok öğeden birini seçmesine olanak tanır. |
| Listele | Listeler, kullanıcıların başlıklarına göre daha kolay ayırt edilebilmeleri için birçok öğeden birini seçebilmeleri amacıyla optimize edilmiştir. |
| Medya yanıtı | Medya yanıtları, müzik veya diğer medya gibi ses içeriklerinin oynatılmasını ve oynatılmasını kontrol etmek için kullanılır. |
| Tablo | Tablolar, kullanıcılara statik verileri kolayca taranabilen bir biçimde göstermek için kullanılır. |
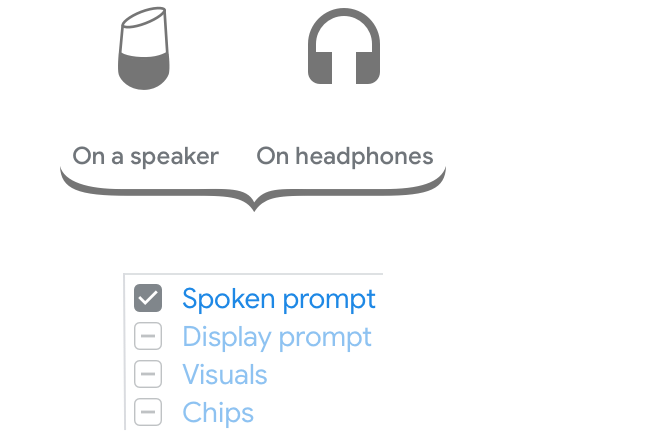
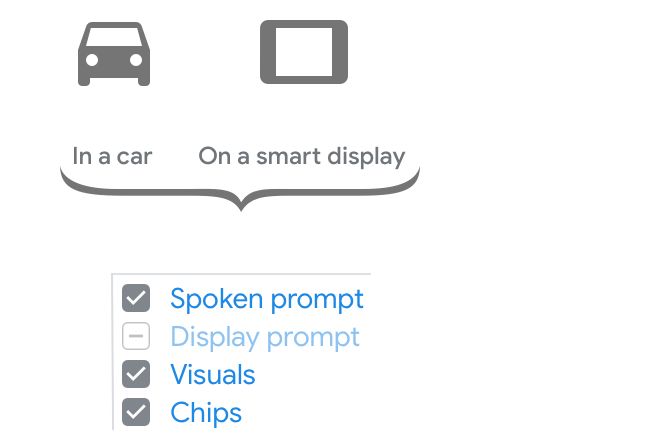
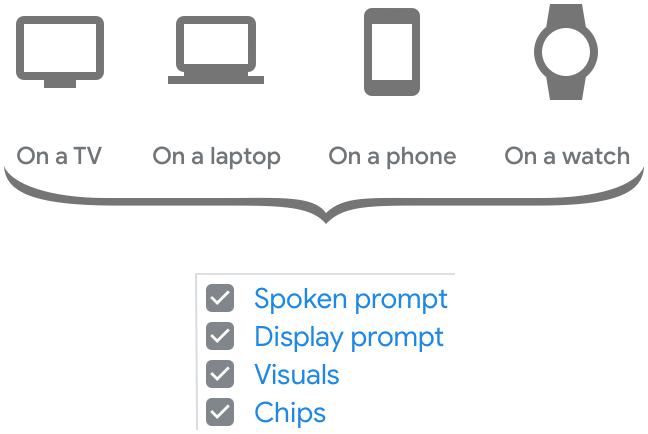
Cihazları yanıt için kullanılan bileşenlere göre gruplandırın:

Akıllı hoparlörler veya kulaklıklardaki sohbetlerde sesli istemler, görüşmenin tamamını taşır ve temel mesajı iletir.

Arabadaki veya akıllı ekrandaki görüşmelerde ekran her zaman kullanıcıya sunulmayabilir. Bu nedenle, konuşulan istemlerin görüşmenin çoğunu içermesi ve temel mesajı iletmesi gerekir. Ekran, destekleyici görsel bilgilerin yanı sıra iletişimi sürdürme veya özetleme önerileri için de kullanılabilir.

TV, dizüstü bilgisayar, telefon veya saatteki sohbetler, ses girişi/çıkışı ve ekran tabanlı etkileşimlere de eşit şekilde uygundur. Kullanıcı, görüşmeye sesli veya görsel modda devam etmeyi seçebilir. Bu nedenle, tüm bileşenler konuşmayı iletmek ve temel mesajı iletmek için birlikte çalışır.
Konuşmadan çok modluya geçiş

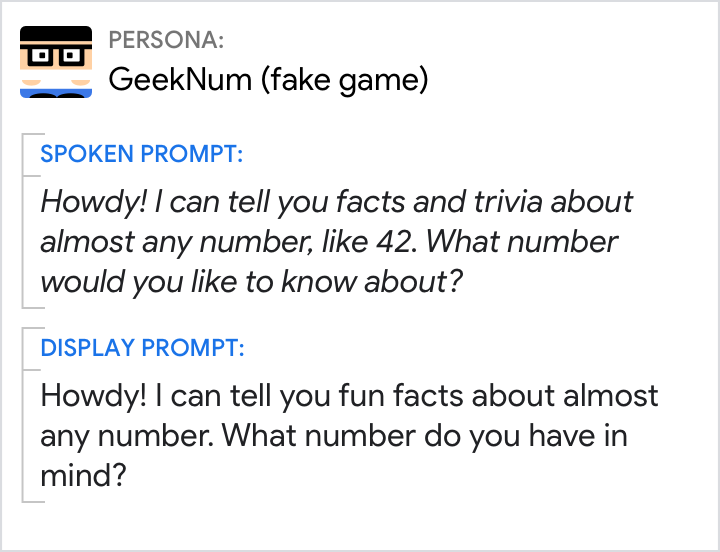
Örnek örnek iletişim kutusunda orijinal sesli komut istemiyle başlayın.

Çoğunlukla konuşmanın temelini aktarma ihtiyacı aynı olduğundan, akıllı ekranlar gibi cihazlarda aynı sesli istemi yeniden kullanabilirsiniz.
Görüşmenin bu aşamasında, kart veya bant gibi görsel bir bileşen için uygun herhangi bir içerik bulunmadığından bu kısım dahil edilmez.
Çip eklemeyi unutmayın. Kullanıcının en azından istemlerde sunulan tüm seçenekleri içermesi gerekir. Böylece kullanıcılar yanıt vermek için bu seçeneklere hızlıca dokunabilir.

Görsel bileşene uygun herhangi bir içerik olmadığından sözlü içeriğin dışına taşınabilecek içerik yoktur. Bu nedenle, orijinal içeriği yeniden kullanabilirsiniz.
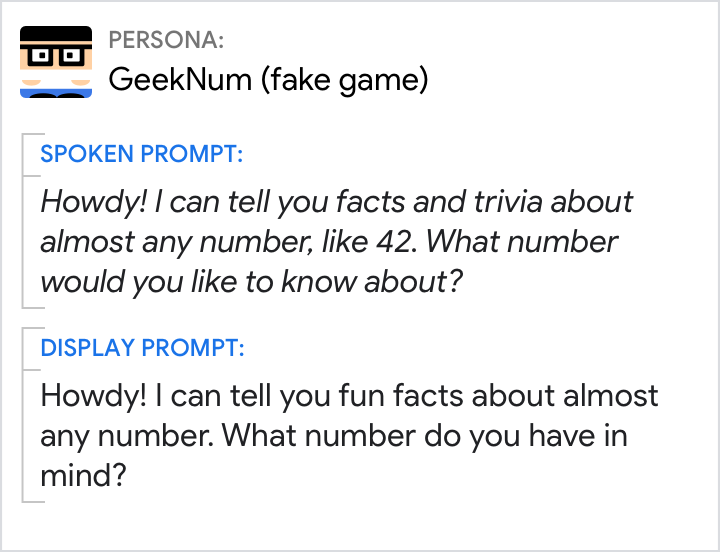
Ekran istemi, taranabilirlik için optimize edilmiş sözlü istemin sıkıştırılmış bir sürümü olmalıdır. Tüm yanıt seçeneklerini çiplere taşıyın, ancak soruyu her zaman eklediğinizden emin olun.
Yeni oluşturduğunuz çipleri yeniden kullanın.

Örnek örnek iletişim kutusunda orijinal sesli komut istemiyle başlayın.
Bilişsel yükü azaltmak için sesli listenin 6 (yalnızca 17) öğe ile sınırlı olduğunu unutmayın. Konular, bir konuyu diğerine tercih etmemek için rastgele hale getirilir.

Kullanıcının ekrana baktığını varsayamadığımız için aynı sesli istemi tekrar kullanabilirsiniz.
Tüm konuların yer aldığı görsel bir liste eklemek kullanıcının göz atmasına ve seçmesine yardımcı olur. 17 öğenin tamamının (sayfalara ayrılmış) görsel listesinin alfabetik sırada gösterildiğini ve kullanıcıların istedikleri konuyu aramasının en kolay olduğunu unutmayın.
Liste, seçilebilecek konuları zaten numaralandırdığından bunları çip olarak eklemenize gerek yoktur. Bunun yerine, kullanıcıya bir yol sunmak için "Bunların hiçbiri" gibi diğer seçenekleri ekleyin.

Burada kullanıcının sese ve ekrana eşit erişimi olduğunu varsayabiliriz. Görsel mod, listelere daha uygun olduğundan, kullanıcıyı bir konu seçmesi için ekrana yönlendirerek bu gücünden yararlanın. Bu sayede, sesli komutu basit bir listeye genel bakış ve soru şeklinde kısaltabiliriz.
Görüntüleme isteminde yalnızca sorunun korunması gerekir.
Yeni oluşturduğunuz çipi yeniden kullanın.
İstemler arasındaki ilişki
Genel olarak, sözlü istemler sözlü ileti dizileri için optimize edilir ve bu kurallara uyar. Görüntülü Reklam Ağı istemleri, yazılı iletişimlerin kurallarına uygun şekilde optimize edilir. Biraz farklı olsalar da aynı temel mesajı aktarmaları gerekir.
Hem kulak hem de göz için istemler tasarlayın. İnsanlardan insanla konuşurken ne diyebileceğini hayal edebilmenin en kolay yolu, önce söylenen istemi kullanmaktır. Ardından, görüntüleme istemini oluşturmak için kısaltın.
Aslında aynı şeyi

Yapın.
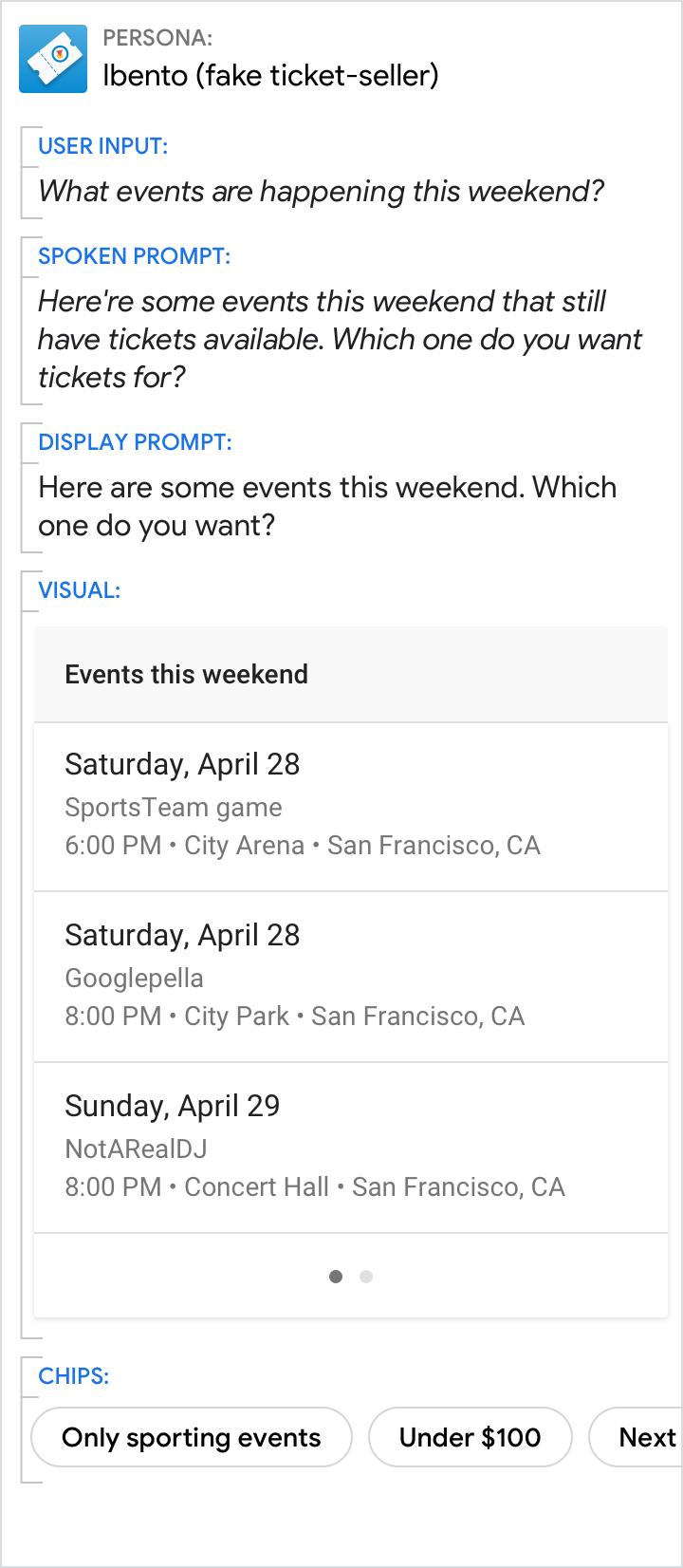
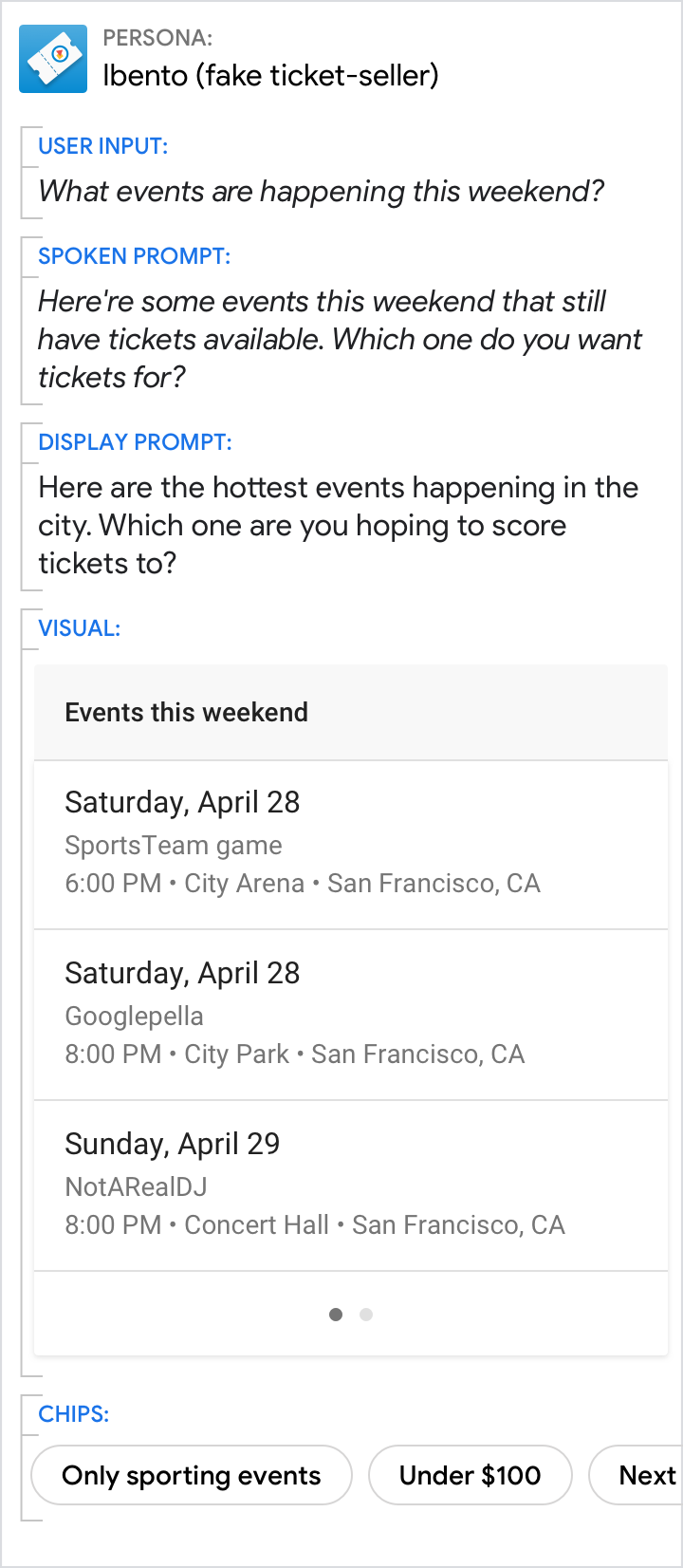
Sesli istemden görüntüleme istemine kadar aynı anlatımı sürdürün.

Şunu yapmayın:
Kullanıcıyı farklı bir konuya veya kollara ayırma deneyimine yönlendirmeyin.
Ekran istemleri, sözlü eşdeğerlerinin sıkıştırılmış sürümleri olmalıdır

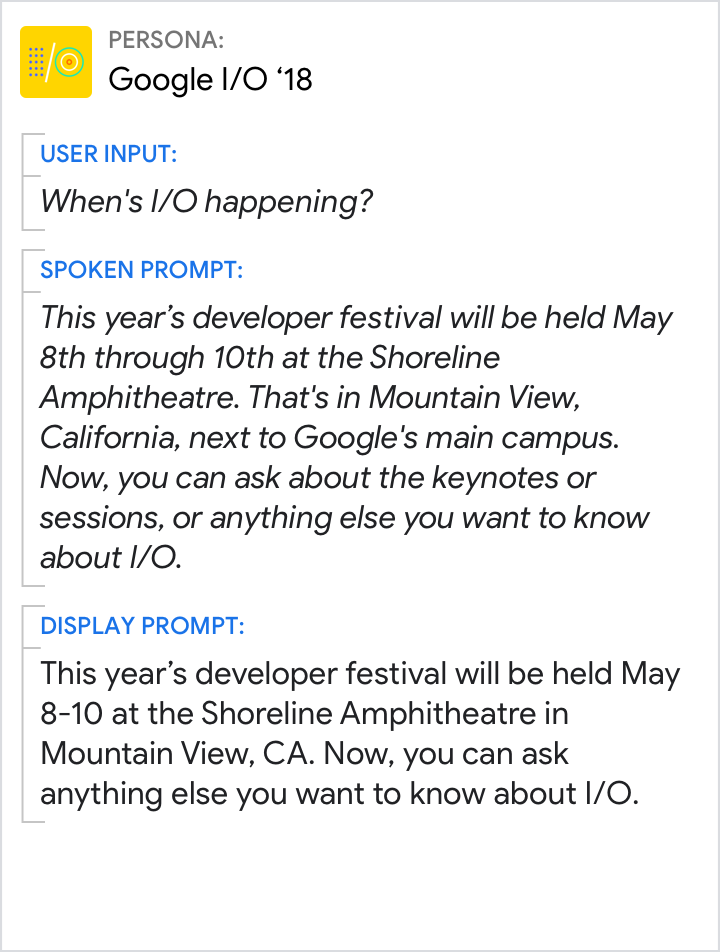
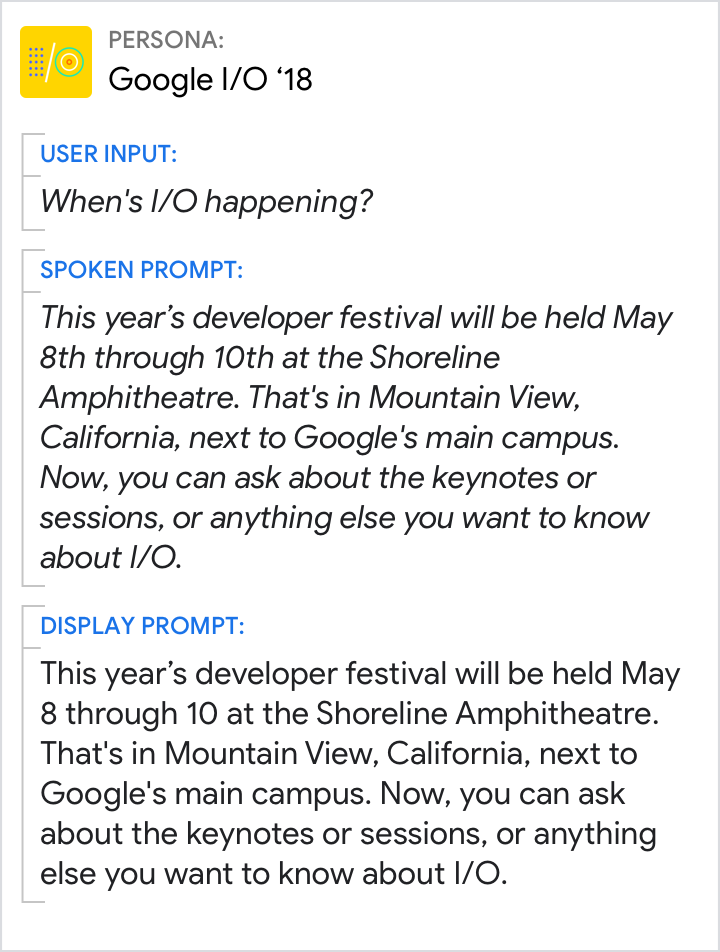
Yapın.
Sıkıştırılmış görüntüleme istemleri kullanma.

Şunu yapmayın:
Sesli istemlerin kopyasını oluşturmakla yetinmeyin.
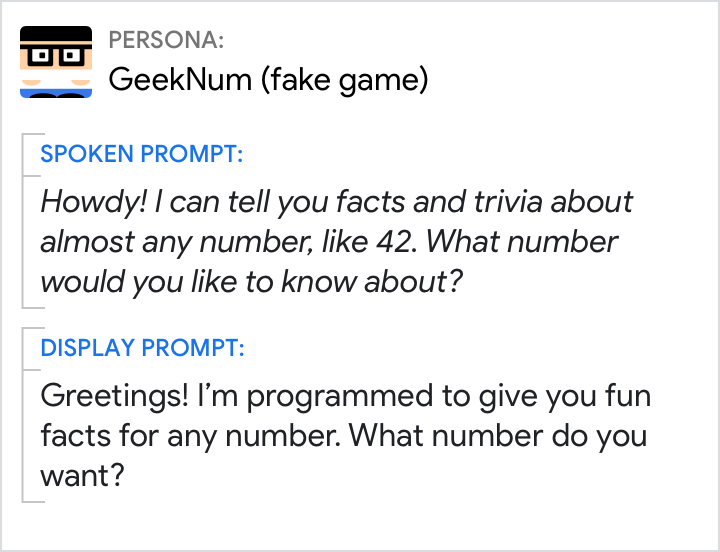
Sesi ve üslubu tutarlı tutun

Yapın.
Karakterinizi koruyun.

Şunu yapmayın:
Farklı karakterlerden geliyormuş gibi hissettiren istemler tasarlamaktan kaçının.
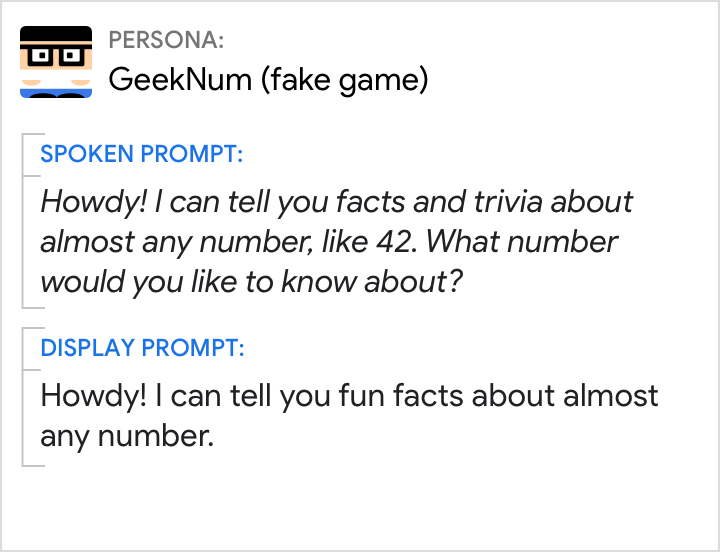
Sesli ve görüntülü istemleri bağımsız olarak anlaşılabilecek şekilde tasarlayın

Yapın.
Bir soru soruyorsanız kullanıcının bir sonraki adımda ne yapacağını bilmesi için sorunun iki istemde de göründüğünden emin olun.

Şunu yapmayın:
Görüşmeyi yalnızca sesli olarak yapmak zorunda kalmayın. Bu seçenek, kullanıcı duymadığı zaman ters tepebilir. Burada, cihazının sesi kapatıldığında kullanıcı soruyu duymaz.
Bileşenler arasındaki ilişki
Tüm bileşenlerin tek bir birleşik yanıt sağlama amacı taşıdığını unutmayın.
Çoğunlukla en kolay yöntem, ekransız bir deneyim için istemler yazmaktır. Tekrar, gerçek kişiler tarafından yapılan bir konuşmada neler söyleyebileceğinizi düşünün. Ardından, katılımcılardan birinin dokunmatik ekranı olsaydı görüşmenin nasıl değişeceğini düşünün. Hangi ayrıntılar artık görüşme bileşenlerinden çıkarılabilir? Kullanıcı görseldeki bilgileri ekran isteminde olduğu gibi kolayca anlayabileceğinden, görüntüleme istemi genellikle önemli ölçüde azalır. Bilgileri, kullanıcının görüntüleme istemi ile görsel arasında tekrar tekrar kontrol etmek zorunda kalmayacağı şekilde gruplandırın.
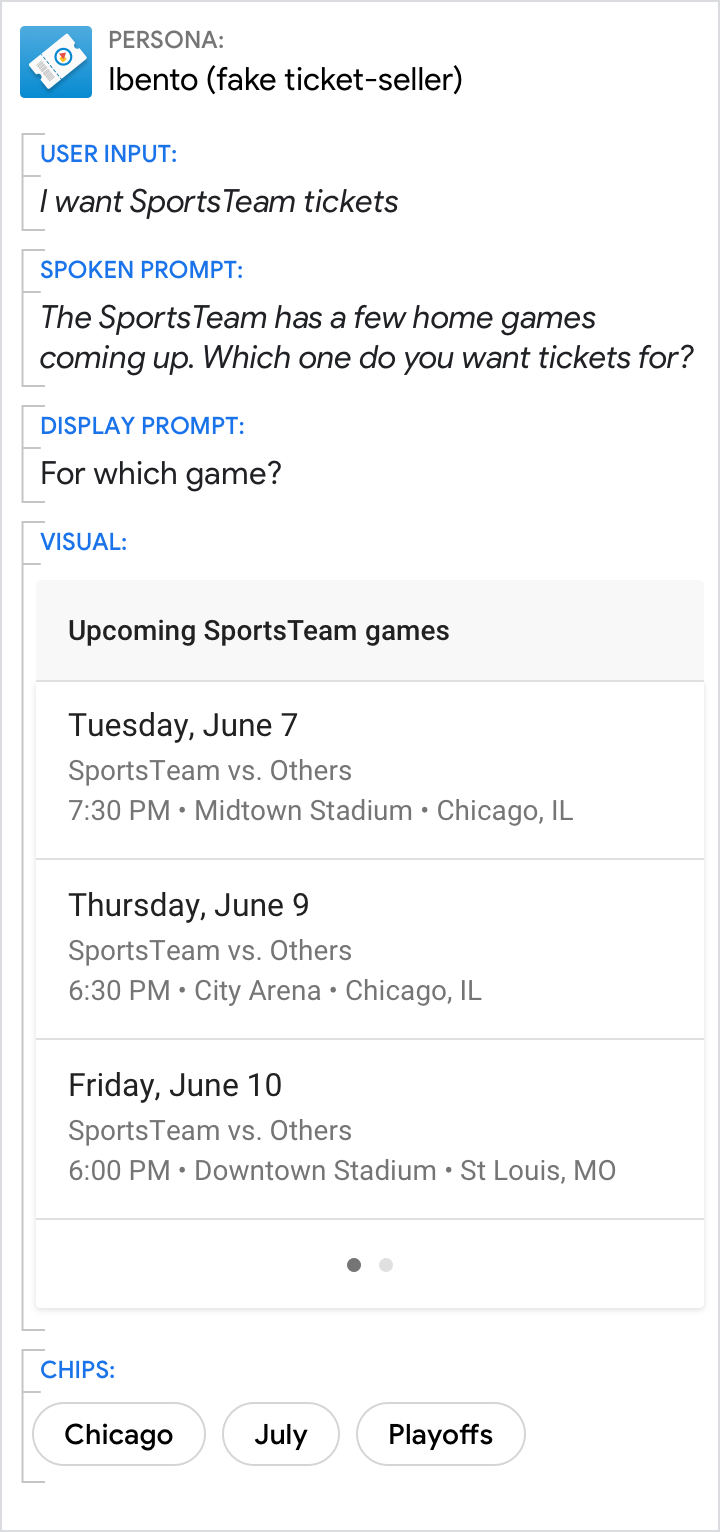
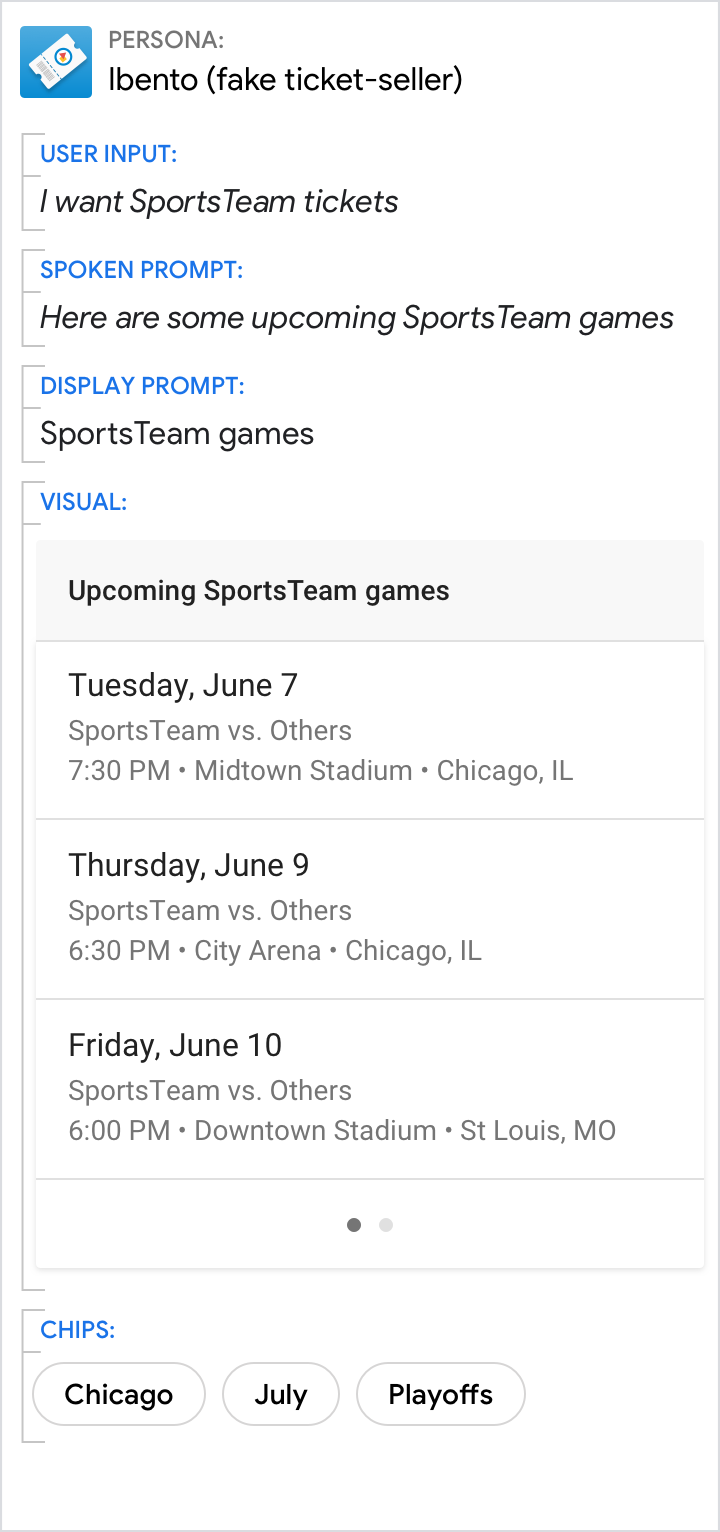
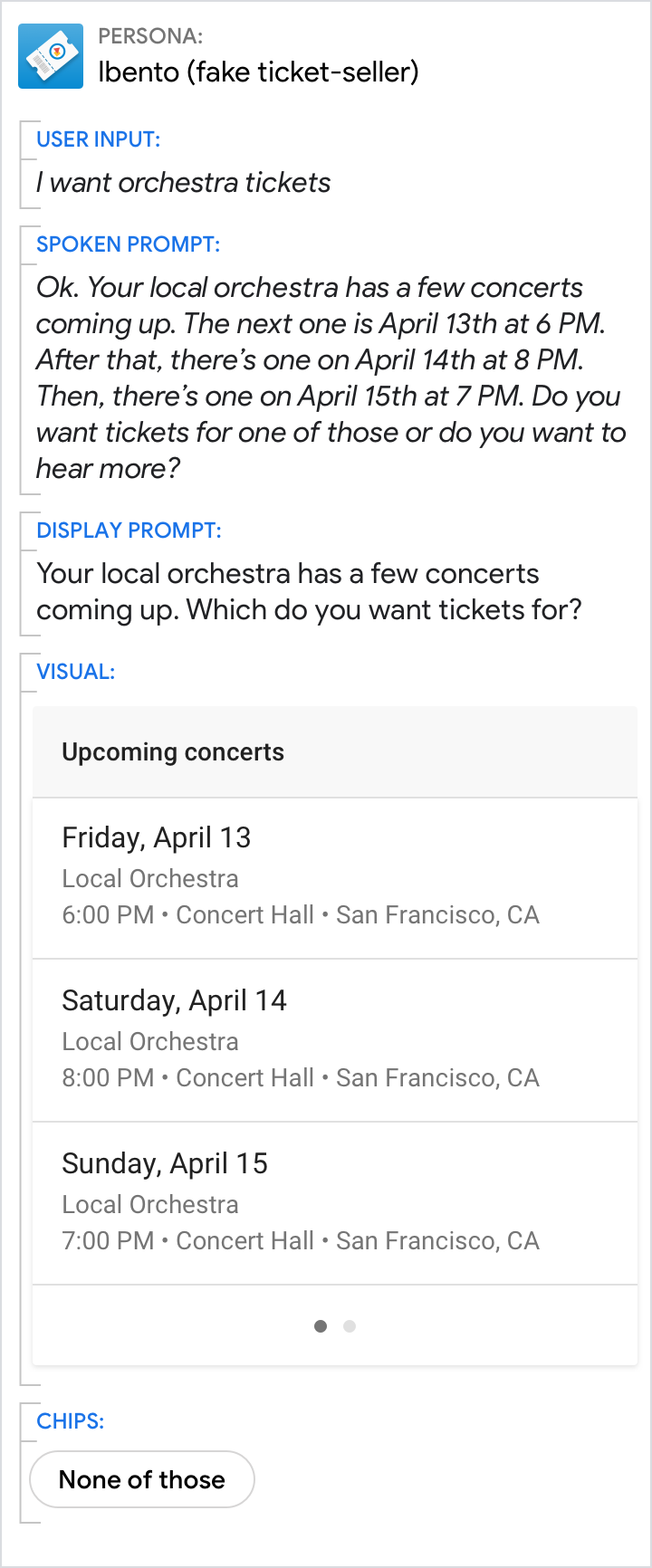
Soruyu her zaman istemlere ekle

Yapın.
Bir soru sorarak harekete geçirici mesajı netleştirin.

Şunu yapmayın:
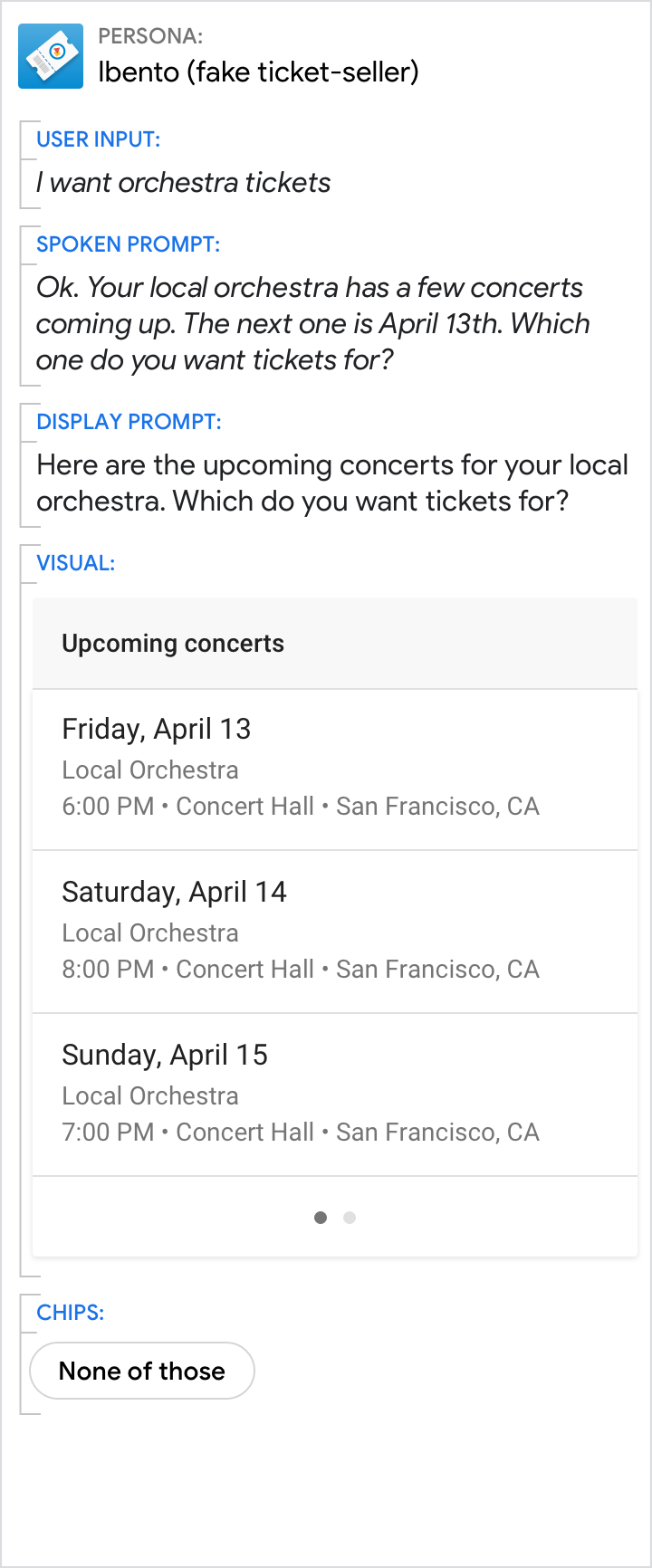
Bu tasarım sunulduğunda, birçok kullanıcı sıraya girmemiştir.
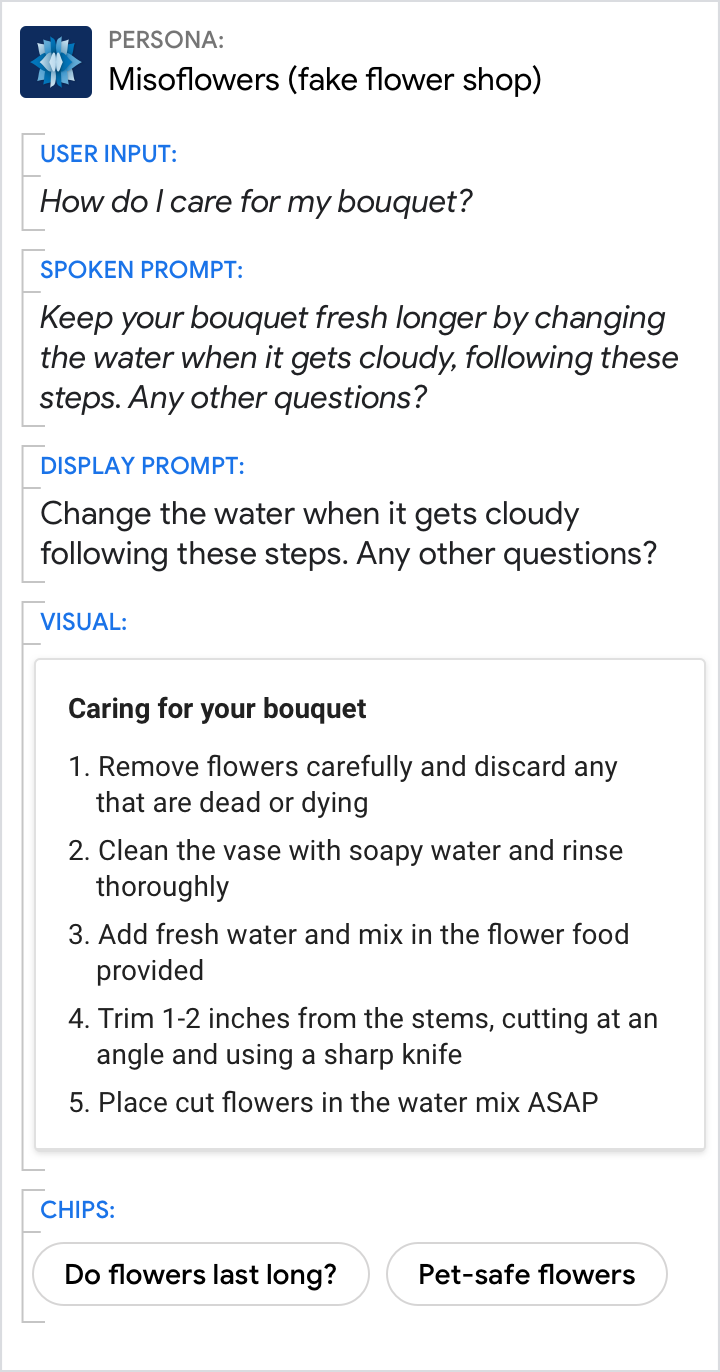
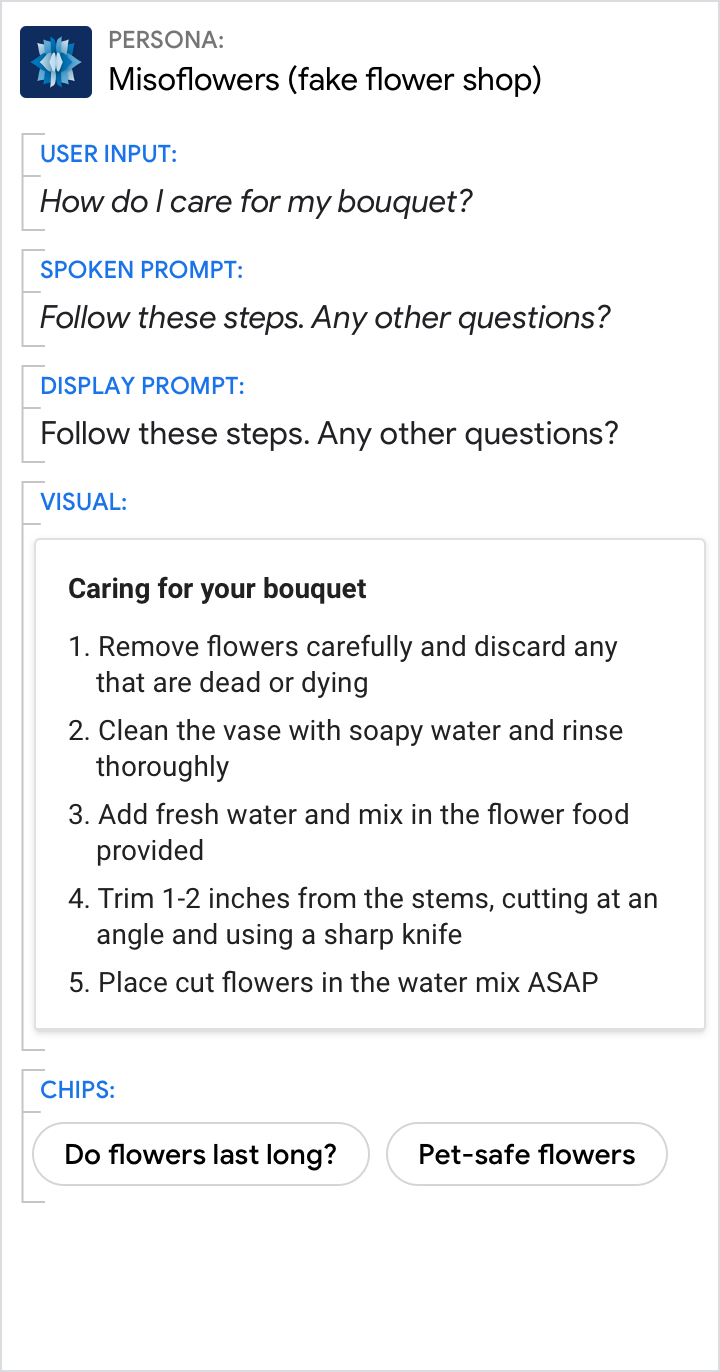
Fazlalıklardan kaçınma

Yapın.
Bilgileri ekran isteminde ve görsel bileşende dağıtın.

Şunu yapmayın:
Görsel bileşenden istemlere her şeyi yüklemeyin. Yalnızca önemli bilgilere odaklanın.
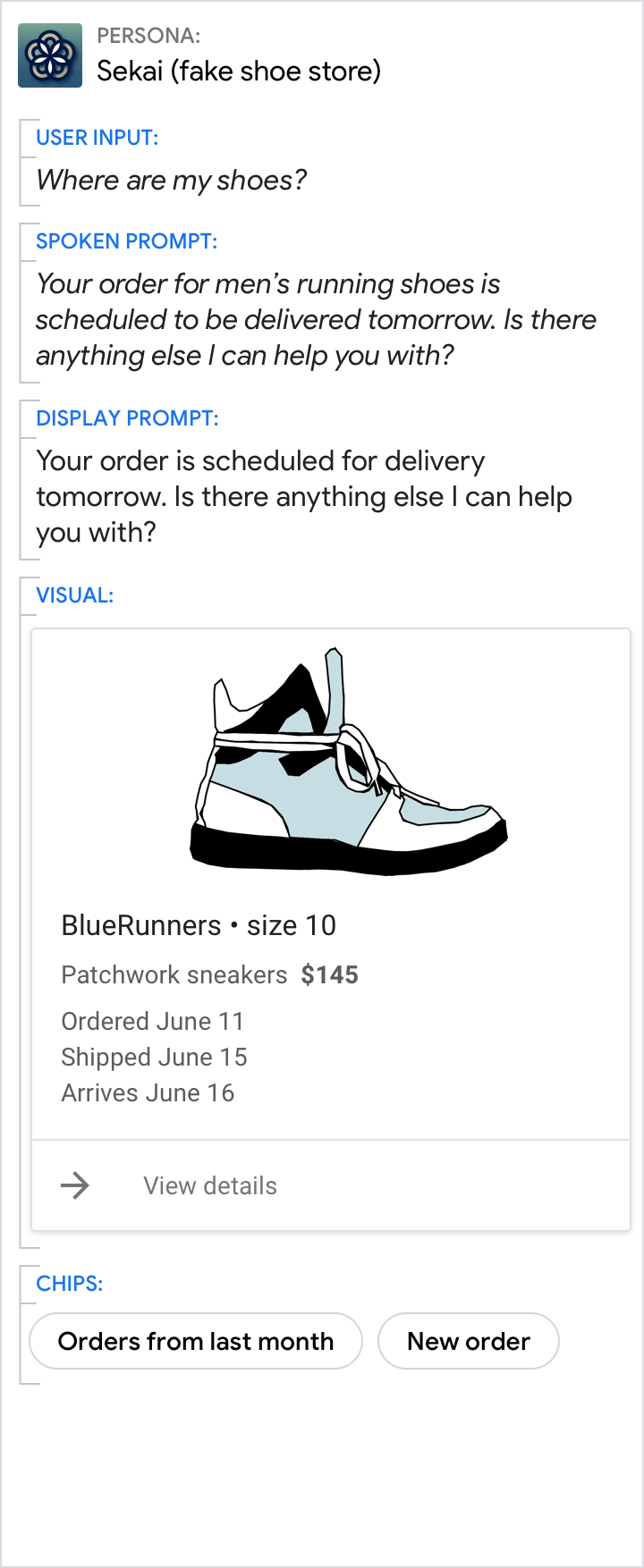
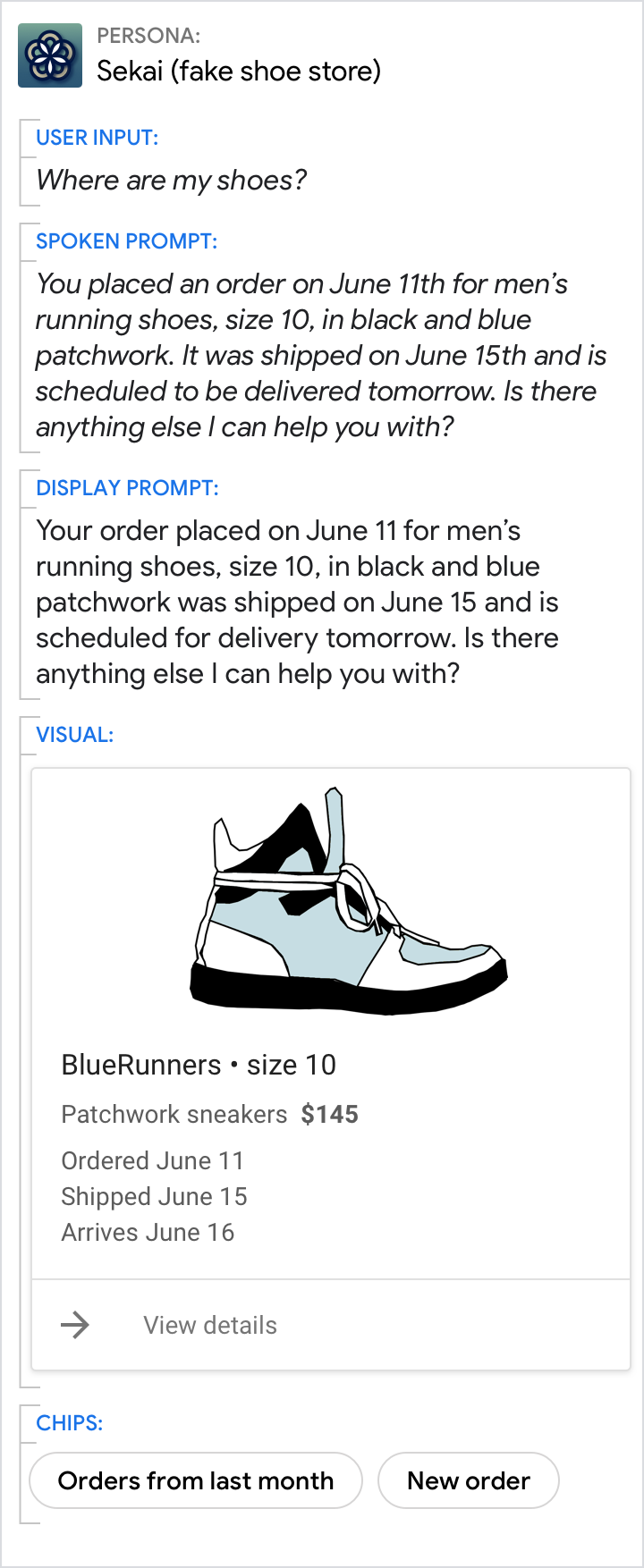
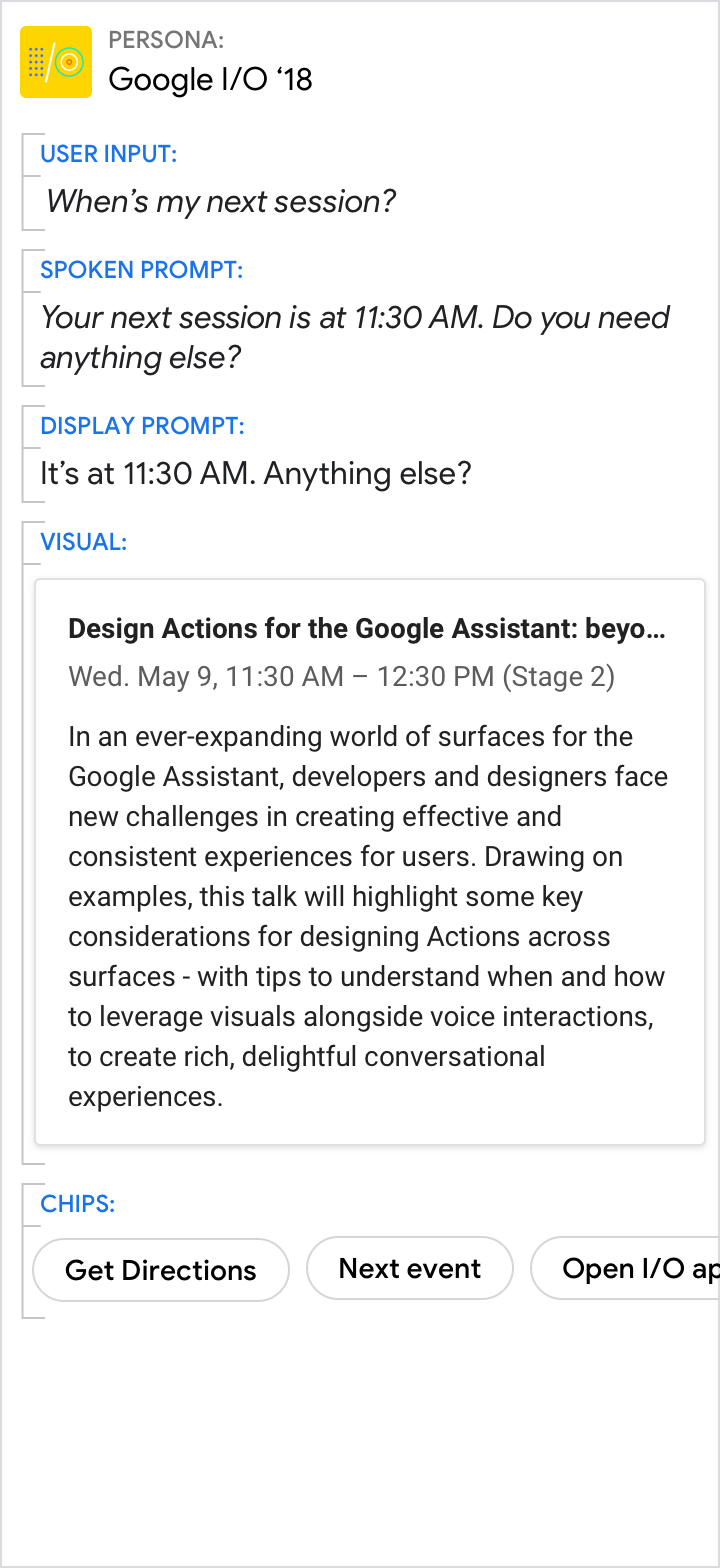
İstemlerde kısa yanıt verin ve görsellerde ayrıntılara yer verin

Yapın.
Kullanıcının sorduğu soruya (bu örnekte 11:30) spesifik bir yanıt vermek için sesli ve görüntülü reklam istemlerini kullanın. İlgili ayrıntılar için görselleri kullanın.

Şunu yapmayın:
Sesli komut, ekran istemi ve görseller arasında gereksiz ifadelerden kaçının.
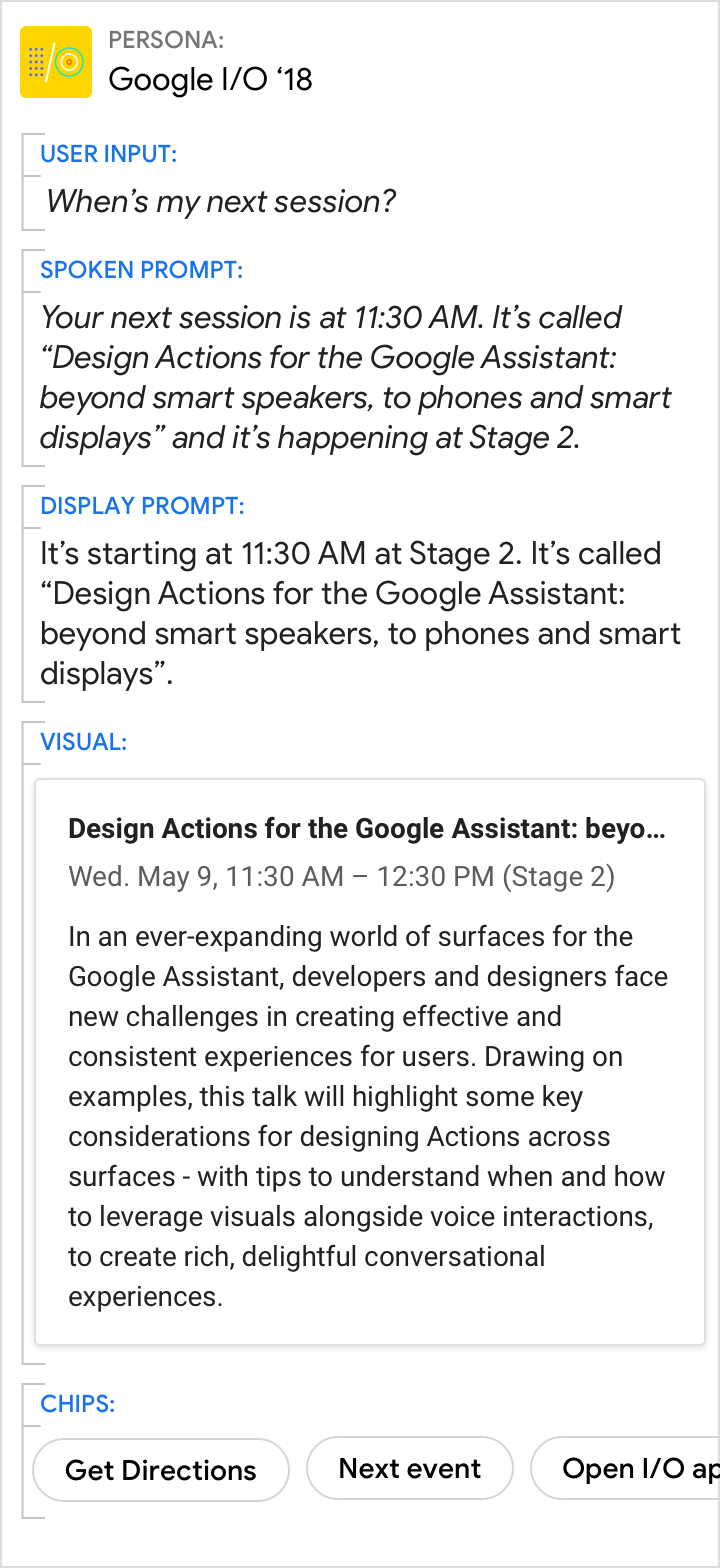
Görsel en iyi yanıtı sağlasa bile istemlerin mesajın temelini hâlâ yansıttığından emin olun

Yapın.
Genel bir fikir vermek için istemleri kullanın. Ek ayrıntılar sunmak için görselleri kullanın.

Şunu yapmayın:
Okuyucuyu taramaya ve okumaya zorlamayın. Karakteriniz, kullanıcının yapması gereken işi azaltmalıdır. Buna, ayrıntılı bilgileri tarama çabası da dahildir.
Kullanıcıları listelerden veya bantlardan seçmeye teşvik edin ancak seslerini kullanmaya devam etmelerini sağlayın

Yapın.
Kullanıcıyı listeye bakmaya teşvik edin.

Şunu yapmayın:
Listenin tamamını karıştırmayın.