আপনার নকশা স্কেল
মাল্টিমডাল ডিজাইন
Google I/O 2018-এ মাল্টিমডাল অ্যাকশন ডিজাইন করার বিষয়ে সাবা জাইদি এবং উলাস কিরাজসি
প্রতিক্রিয়ার শারীরস্থান
কথোপকথন উপাদান
কথোপকথনমূলক উপাদানগুলি কথ্য প্রম্পট, প্রদর্শন প্রম্পট এবং চিপগুলিতে বিষয়বস্তু রচনা করতে একত্রিত হয়।
কথোপকথনমূলক উপাদানগুলি (প্রম্পট এবং চিপস) প্রতিটি ডায়ালগ মোড়ের জন্য ডিজাইন করা উচিত।
| কথ্য প্রম্পট | আপনার অ্যাকশন ব্যবহারকারীর সাথে TTS বা পূর্ব-রেকর্ড করা অডিওর মাধ্যমে যে বিষয়বস্তু কথা বলে |
| প্রদর্শন প্রম্পট | স্ক্রীনে মুদ্রিত পাঠ্যের মাধ্যমে আপনার অ্যাকশন ব্যবহারকারীর কাছে যে বিষয়বস্তু লেখে |
| চিপস | ব্যবহারকারী কীভাবে কথোপকথন চালিয়ে যেতে বা পিভট করতে পারে তার জন্য পরামর্শ |

ভিজ্যুয়াল উপাদান
ভিজ্যুয়াল উপাদানগুলির মধ্যে কার্ড, ক্যারোসেল এবং অন্যান্য চাক্ষুষ সম্পদ অন্তর্ভুক্ত।
স্ক্যানিং এবং বিকল্পগুলির তুলনা করার জন্য উপযুক্ত, আপনি যদি বিস্তারিত তথ্য উপস্থাপন করেন তবে ভিজ্যুয়াল উপাদানগুলি উপযোগী—কিন্তু প্রতিটি ডায়ালগ মোড়ের জন্য তাদের প্রয়োজন হয় না ।
| মৌলিক কার্ড | ব্যবহারকারীদের কাছে একটি ছবি এবং পাঠ্য প্রদর্শন করতে মৌলিক কার্ড ব্যবহার করুন। |
| ক্যারোজেল ব্রাউজিং | ব্রাউজিং ক্যারোসেলগুলি ব্যবহারকারীদের অনেকগুলি আইটেমের মধ্যে একটি নির্বাচন করার অনুমতি দেওয়ার জন্য অপ্টিমাইজ করা হয়, যখন সেই আইটেমগুলি ওয়েব থেকে সামগ্রী হয়৷ |
| ক্যারোসেল | ক্যারোসেলগুলি ব্যবহারকারীদের অনেকগুলি আইটেমের মধ্যে একটি নির্বাচন করার অনুমতি দেওয়ার জন্য অপ্টিমাইজ করা হয়, যখন সেই আইটেমগুলিকে একটি চিত্র দ্বারা সবচেয়ে সহজে আলাদা করা হয়। |
| তালিকা | তালিকাগুলি ব্যবহারকারীদের অনেকগুলি আইটেমের মধ্যে একটি নির্বাচন করার অনুমতি দেওয়ার জন্য অপ্টিমাইজ করা হয়, যখন সেই আইটেমগুলি তাদের শিরোনাম দ্বারা সবচেয়ে সহজে আলাদা করা হয়। |
| মিডিয়া প্রতিক্রিয়া | মিডিয়া প্রতিক্রিয়াগুলি সঙ্গীত বা অন্যান্য মিডিয়ার মতো অডিও সামগ্রীর প্লেব্যাক প্লে এবং নিয়ন্ত্রণ করতে ব্যবহৃত হয়। |
| টেবিল | সহজে স্ক্যানযোগ্য বিন্যাসে ব্যবহারকারীদের স্ট্যাটিক ডেটা প্রদর্শন করতে টেবিলগুলি ব্যবহার করা হয়। |
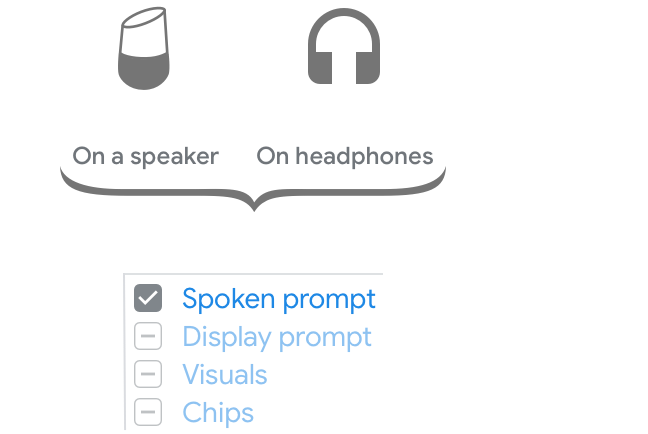
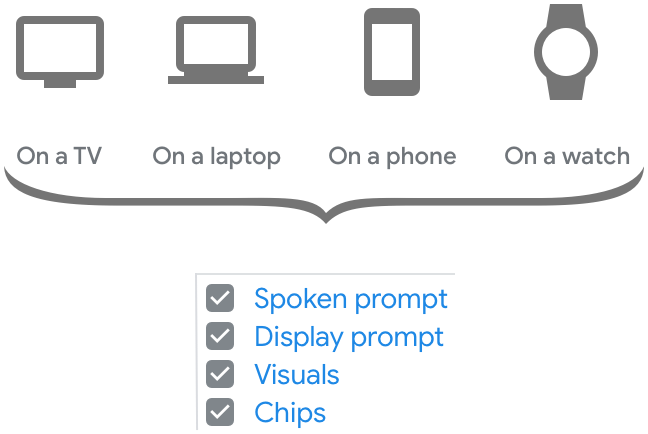
প্রতিক্রিয়ার জন্য ব্যবহৃত উপাদানগুলির দ্বারা ডিভাইসগুলিকে গ্রুপ করুন:

স্মার্ট স্পিকার বা হেডফোনে কথোপকথনের জন্য, কথ্য প্রম্পটগুলি পুরো কথোপকথন বহন করে এবং মূল বার্তাটি বহন করে।

গাড়িতে বা স্মার্ট ডিসপ্লেতে কথোপকথনের জন্য, স্ক্রিনটি সবসময় ব্যবহারকারীর কাছে উপলব্ধ নাও হতে পারে। অতএব, কথ্য প্রম্পটগুলিকে বেশিরভাগ কথোপকথন বহন করতে হবে এবং মূল বার্তাটি বহন করতে হবে। স্ক্রীনটি সম্পূরক ভিজ্যুয়াল তথ্যের পাশাপাশি কথোপকথন চালিয়ে যাওয়ার বা পিভট করার পরামর্শের জন্য ব্যবহার করা যেতে পারে।

একটি টিভি, ল্যাপটপ, ফোন বা ঘড়িতে কথোপকথনগুলি অডিও ইনপুট/আউটপুট এবং স্ক্রিন-ভিত্তিক ইন্টারঅ্যাকশনের জন্য সমানভাবে উপযুক্ত। ব্যবহারকারী কথোপকথন বা ভিজ্যুয়াল পদ্ধতিতে কথোপকথন চালিয়ে যেতে বেছে নিতে পারেন। অতএব, কথোপকথনটি বহন করতে এবং মূল বার্তাটি বহন করতে সমস্ত উপাদান একসাথে কাজ করে।
কথ্য থেকে মাল্টিমোডালে যান

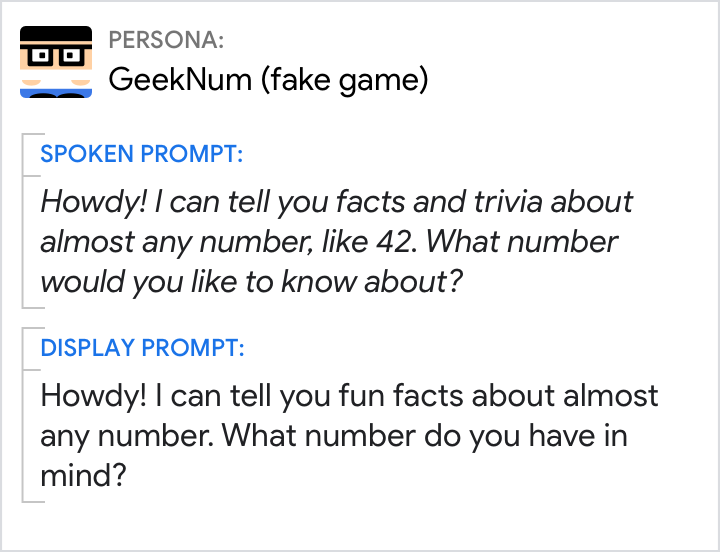
উদাহরণ নমুনা ডায়ালগ থেকে মূল কথ্য প্রম্পট দিয়ে শুরু করুন।

বেশিরভাগ সময়, আপনি স্মার্ট ডিসপ্লের মতো ডিভাইসে একই কথ্য প্রম্পট পুনরায় ব্যবহার করতে পারেন, যেহেতু কথোপকথনের মূলটি বোঝানোর প্রয়োজন একই থাকে।
কথোপকথনের এই মুহুর্তে, কার্ড বা ক্যারাউজেলের মতো একটি ভিজ্যুয়াল উপাদানে উপযুক্ত হবে এমন কোনও সামগ্রী নেই, তাই কোনওটি অন্তর্ভুক্ত করা হয়নি৷
চিপ যোগ করতে ভুলবেন না। সর্বনিম্ন, এতে প্রম্পটে দেওয়া যেকোনো বিকল্প অন্তর্ভুক্ত করা উচিত যাতে ব্যবহারকারী দ্রুত প্রতিক্রিয়া জানাতে তাদের ট্যাপ করতে পারেন।

যেহেতু এমন কোনো বিষয়বস্তু নেই যা একটি ভিজ্যুয়াল উপাদানে উপযুক্ত হবে, তাই এমন কোনো বিষয়বস্তু নেই যা কথ্য প্রম্পট থেকে সরানো যাবে। অতএব, মূলটি পুনরায় ব্যবহার করা ঠিক আছে।
ডিসপ্লে প্রম্পট কথ্য প্রম্পটের একটি ঘনীভূত সংস্করণ হওয়া উচিত, স্ক্যানযোগ্যতার জন্য অপ্টিমাইজ করা। যেকোনো প্রতিক্রিয়ার বিকল্পগুলিকে চিপগুলিতে সরান, তবে সর্বদা প্রশ্নটি অন্তর্ভুক্ত করতে ভুলবেন না।
আপনার তৈরি করা একই চিপগুলি পুনরায় ব্যবহার করুন।

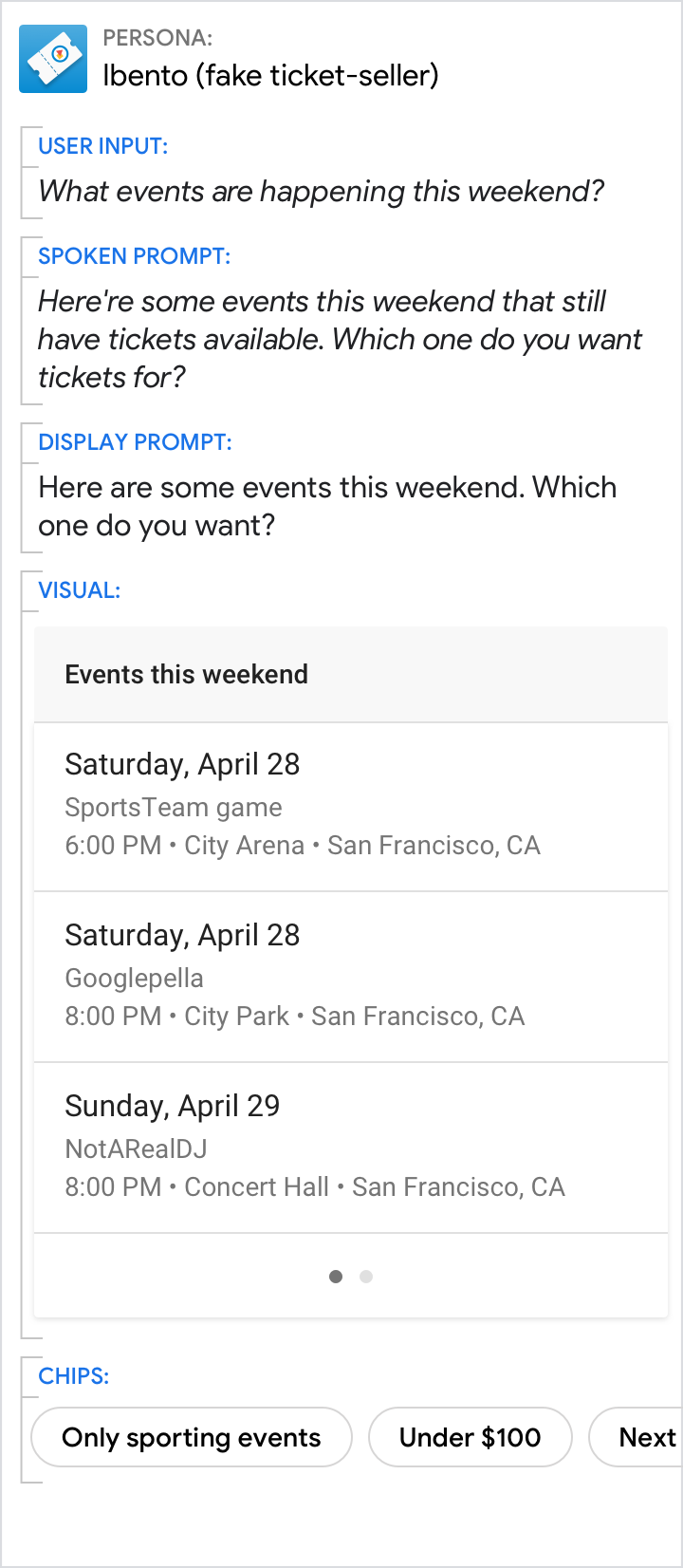
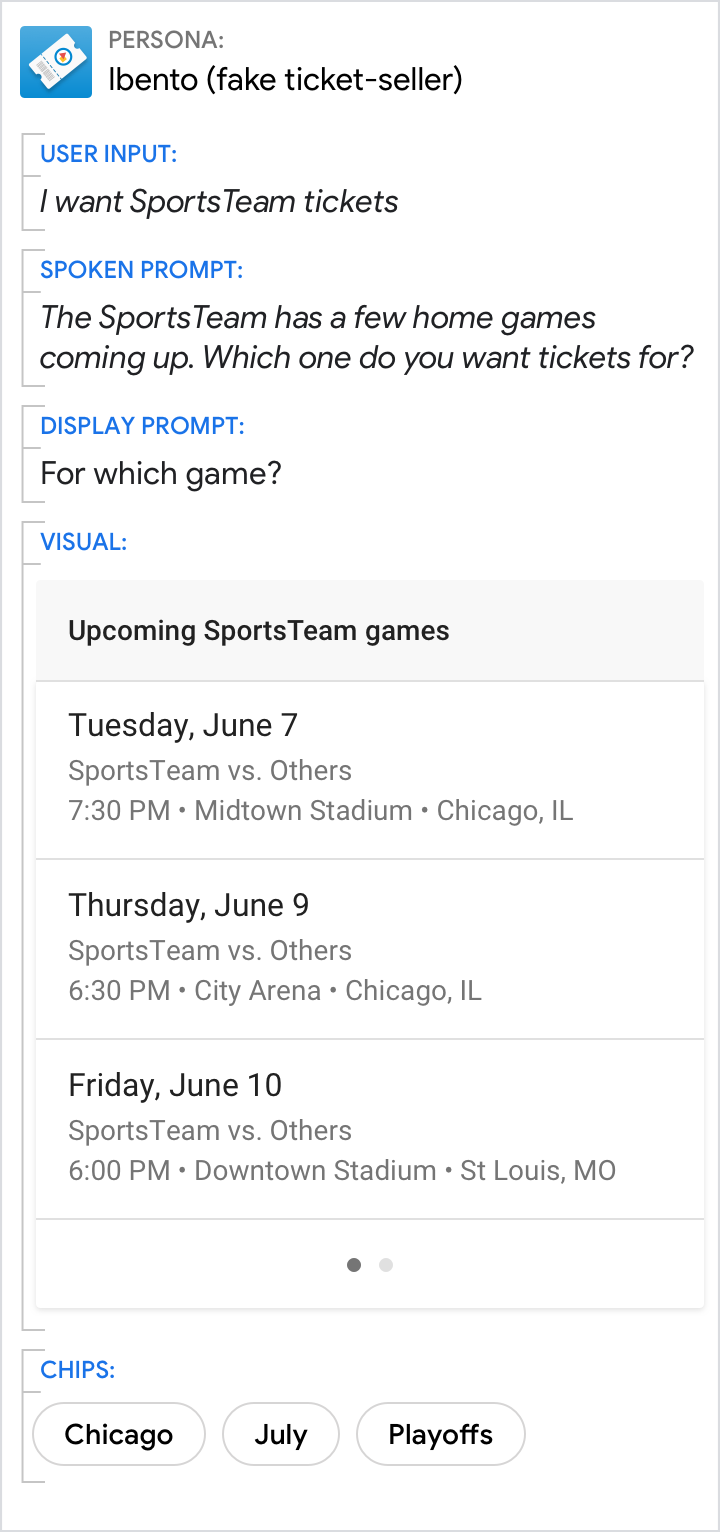
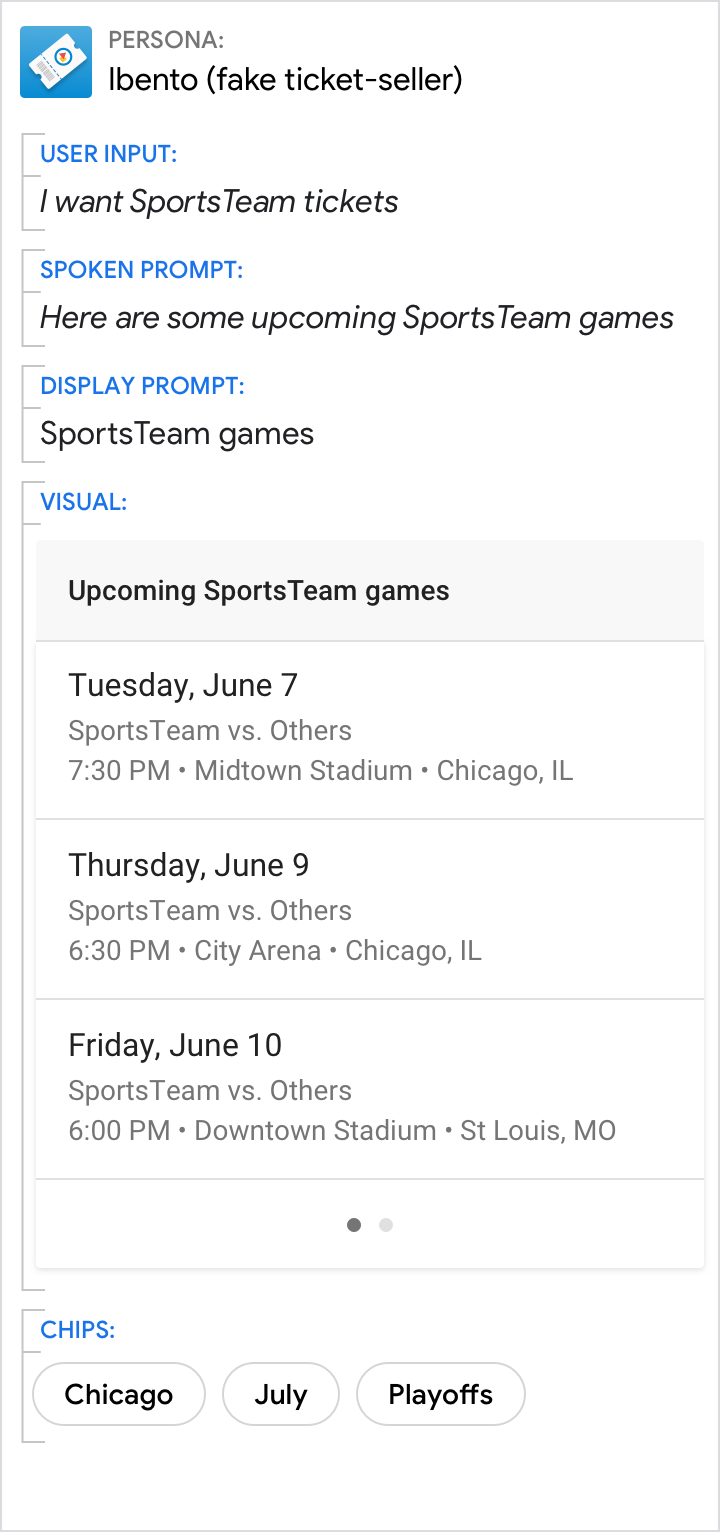
উদাহরণ নমুনা ডায়ালগ থেকে মূল কথ্য প্রম্পট দিয়ে শুরু করুন।
মনে রাখবেন কগনিটিভ লোড কমানোর জন্য কথ্য তালিকাটি 6টি আইটেমের (মোট 17টির মধ্যে) সীমাবদ্ধ। টপিকগুলো এলোমেলো করা হয়েছে যাতে একটি টপিক অন্য টপিককে পছন্দ না করে।

আবার, একই কথ্য প্রম্পট পুনরায় ব্যবহার করা ঠিক আছে, যেহেতু আমরা অনুমান করতে পারি না যে ব্যবহারকারী স্ক্রিনের দিকে তাকিয়ে আছে।
সমস্ত বিষয়ের একটি ভিজ্যুয়াল তালিকা সহ ব্যবহারকারীকে ব্রাউজ করতে এবং নির্বাচন করতে সহায়তা করে। নোট করুন যে সমস্ত 17টি আইটেমের ভিজ্যুয়াল তালিকা (পৃষ্ঠায় স্থান) বর্ণানুক্রমিক ক্রমে দেখানো হয়েছে, যা ব্যবহারকারীদের জন্য তাদের পছন্দের বিষয় অনুসন্ধান করা সবচেয়ে সহজ।
যেহেতু তালিকাটি ইতিমধ্যেই বেছে নেওয়া যেতে পারে এমন বিষয়গুলিকে গণনা করে, সেগুলিকে চিপ হিসাবে অন্তর্ভুক্ত করার দরকার নেই৷ পরিবর্তে, ব্যবহারকারীকে একটি উপায় অফার করার জন্য অন্যান্য বিকল্পগুলি অন্তর্ভুক্ত করুন যেমন "এর মধ্যে কেউ নয়"।

এখানে, আমরা অনুমান করতে পারি যে ব্যবহারকারীর অডিও এবং স্ক্রিনে সমান অ্যাক্সেস রয়েছে। যেহেতু ভিজ্যুয়াল পদ্ধতিটি তালিকার জন্য আরও উপযুক্ত, তাই একটি বিষয় বাছাই করার জন্য ব্যবহারকারীকে স্ক্রিনে নির্দেশ করে এই শক্তির সুবিধা নিন। এটি আমাদের একটি সাধারণ তালিকা ওভারভিউ এবং প্রশ্নে কথ্য প্রম্পটকে ছোট করতে দেয়।
প্রদর্শন প্রম্পটে শুধুমাত্র প্রশ্ন বজায় রাখা প্রয়োজন।
আপনার তৈরি করা একই চিপ পুনরায় ব্যবহার করুন।
প্রম্পট মধ্যে সম্পর্ক
সাধারণভাবে, কথ্য প্রম্পটগুলি কথ্য কথোপকথনের নিয়মাবলীর জন্য অপ্টিমাইজ করা হয় এবং অনুসরণ করে। ডিসপ্লে প্রম্পট লিখিত কথোপকথনের নিয়মাবলীর জন্য অপ্টিমাইজ করা হয় এবং অনুসরণ করে। যদিও সামান্য ভিন্ন, তাদের এখনও একই মূল বার্তা জানানো উচিত।
কান এবং চোখ উভয়ের জন্য ডিজাইন প্রম্পট। মানুষ থেকে মানুষে কথোপকথনে আপনি কী বলতে পারেন তা কল্পনা করে কথ্য প্রম্পট দিয়ে শুরু করা সবচেয়ে সহজ। তারপর, ডিসপ্লে প্রম্পট তৈরি করতে এটিকে ঘনীভূত করুন।
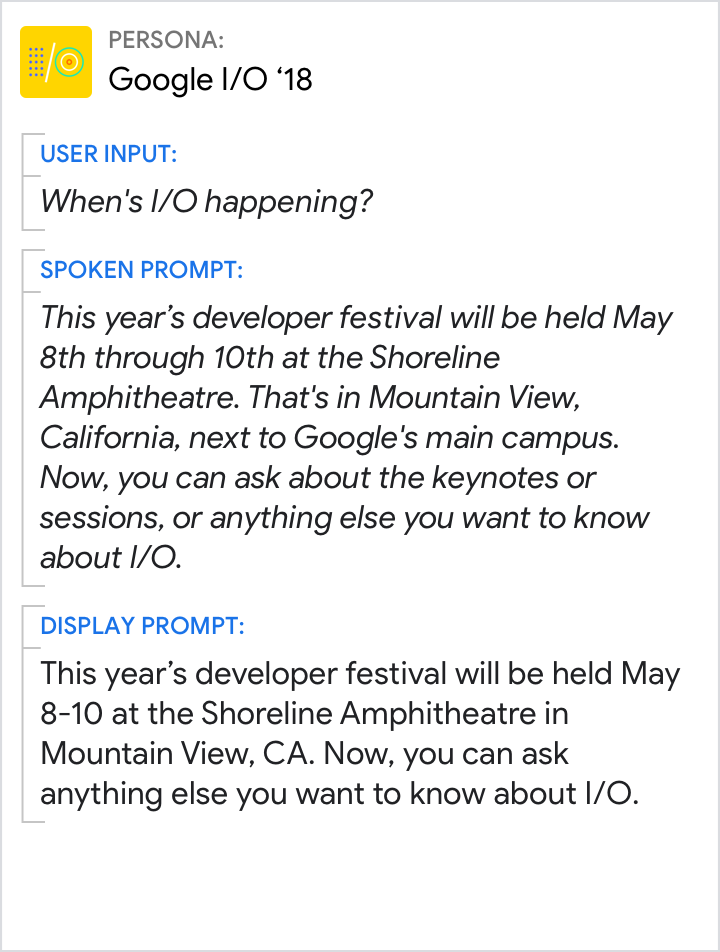
বলুন, মূলত, একই জিনিস

করবেন।
স্পোকেন প্রম্পট থেকে ডিসপ্লে প্রম্পটে একই বর্ণনা রাখুন।

করবেন না।
ব্যবহারকারীকে ভিন্ন বিষয় বা শাখার অভিজ্ঞতার দিকে নিয়ে যাবেন না।
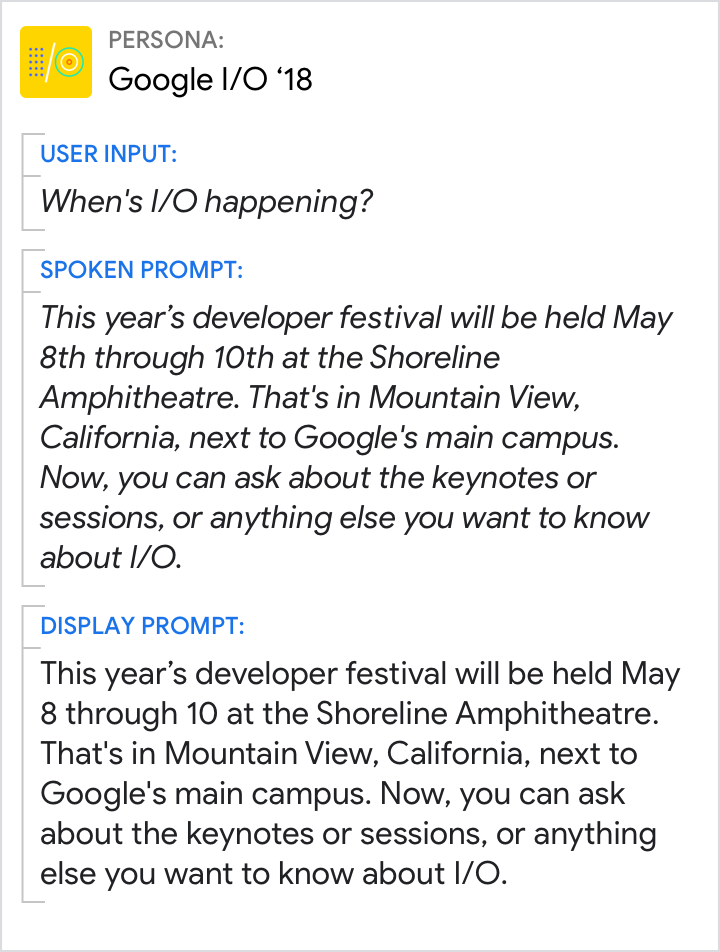
ডিসপ্লে প্রম্পটগুলি তাদের কথ্য প্রতিরূপগুলির ঘনীভূত সংস্করণ হওয়া উচিত

করবেন।
ঘনীভূত প্রদর্শন প্রম্পট ব্যবহার করুন।

করবেন না।
শুধু কথ্য প্রম্পট নকল করবেন না।
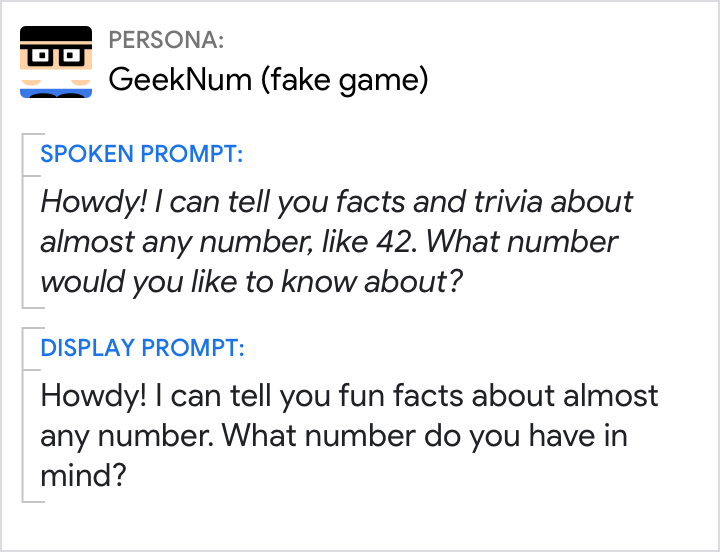
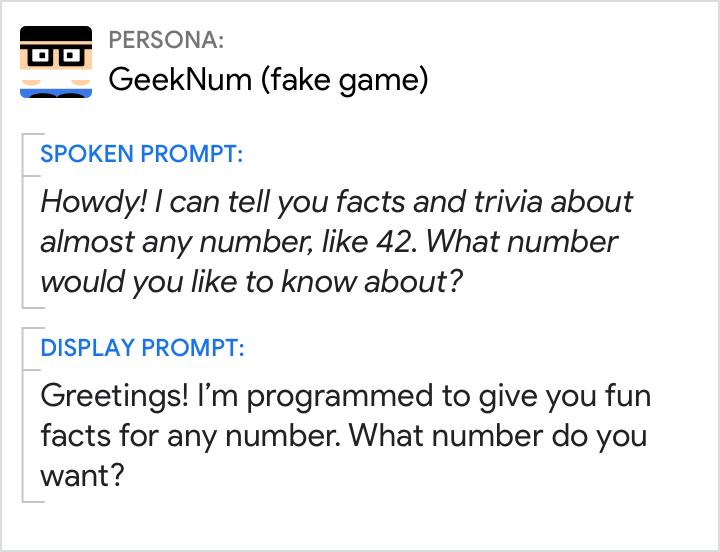
কণ্ঠ এবং সুর সামঞ্জস্যপূর্ণ রাখুন

করবেন।
ব্যক্তিত্বে থাকুন।

করবেন না।
প্রম্পট ডিজাইন করা এড়িয়ে চলুন যা মনে হয় যে তারা বিভিন্ন ব্যক্তিত্ব থেকে আসছে।
স্পোকন এবং ডিসপ্লে প্রম্পট ডিজাইন করুন যাতে সেগুলি স্বাধীনভাবে বোঝা যায়

করবেন।
আপনি যদি একটি প্রশ্ন জিজ্ঞাসা করছেন, নিশ্চিত করুন যে এটি উভয় প্রম্পটে প্রদর্শিত হয়, যাতে ব্যবহারকারী জানে পরবর্তীতে কী করতে হবে৷

করবেন না।
কথোপকথন চালানোর জন্য একা উচ্চারিত প্রম্পটের উপর নির্ভর করবেন না। ব্যবহারকারী যখন তাদের শুনতে পায় না তখন এটি ব্যাকফায়ার করতে পারে। এখানে, ব্যবহারকারীর ডিভাইসটি নিঃশব্দ থাকলে, তারা প্রশ্নটি শুনতে পাবে না।
উপাদানগুলির মধ্যে সম্পর্ক
মনে রাখবেন যে সমস্ত উপাদান একটি একক ইউনিফাইড প্রতিক্রিয়া প্রদানের উদ্দেশ্যে।
স্ক্রীনহীন অভিজ্ঞতার জন্য প্রম্পট লিখে শুরু করা প্রায়শই সহজ, আবার কল্পনা করে আপনি মানুষ থেকে মানুষে কথোপকথনে কী বলতে পারেন। তারপর, কল্পনা করুন কিভাবে কথোপকথন পরিবর্তন হবে যদি অংশগ্রহণকারীদের মধ্যে একজন একটি টাচস্ক্রিন ধরে থাকে। কথোপকথন উপাদান থেকে এখন কি বিবরণ বাদ দেওয়া যেতে পারে? সাধারণত, ডিসপ্লে প্রম্পটটি উল্লেখযোগ্যভাবে হ্রাস পায় কারণ ব্যবহারকারী ভিজ্যুয়াল তথ্যগুলি যতটা সহজেই ডিসপ্লে প্রম্পটে উপলব্ধি করতে পারে। তথ্যগুলিকে এমনভাবে গোষ্ঠীবদ্ধ করুন যাতে ব্যবহারকারীকে বারবার ডিসপ্লে প্রম্পট এবং ভিজ্যুয়ালের মধ্যে পিছনে ফিরে তাকাতে না হয়।
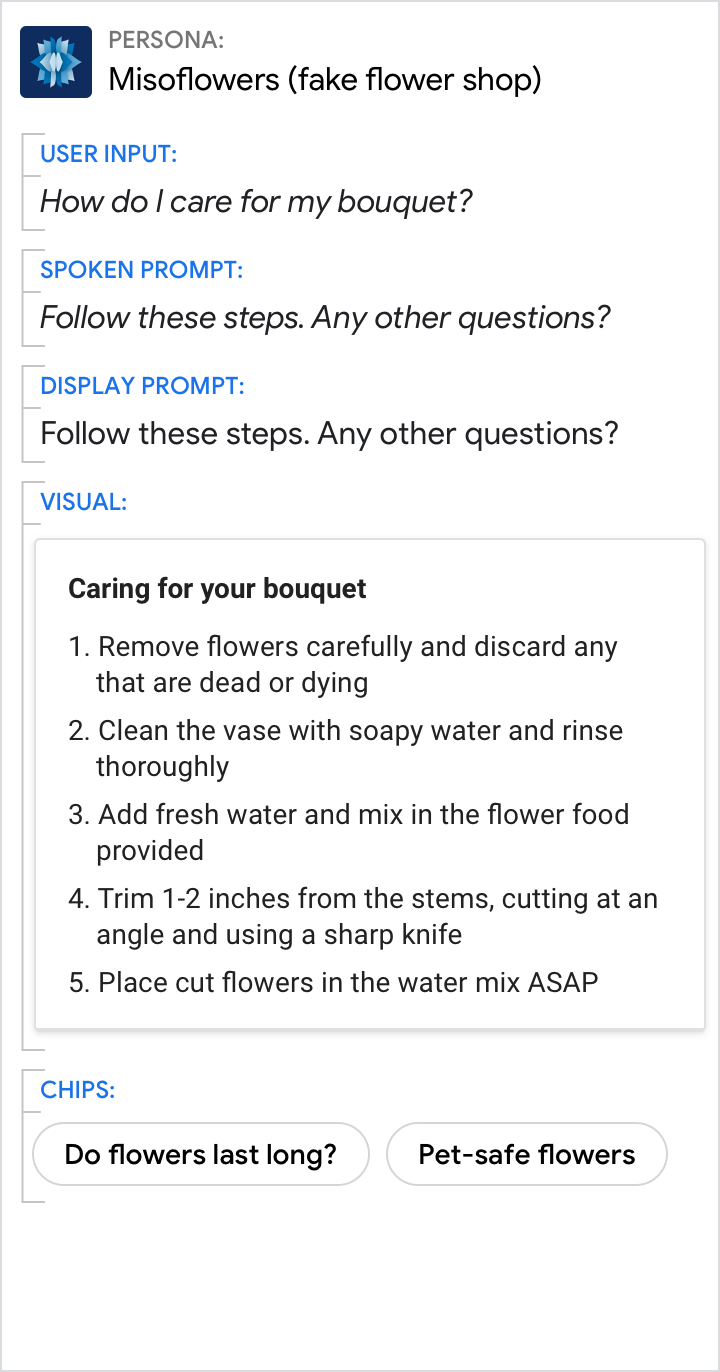
সর্বদা প্রম্পটে প্রশ্নটি অন্তর্ভুক্ত করুন

করবেন।
একটি প্রশ্ন জিজ্ঞাসা করে কর্মের কলটি পরিষ্কার করুন।

করবেন না।
এই নকশাটি উপস্থাপন করার সময়, অনেক ব্যবহারকারী তাদের পালা নেননি।
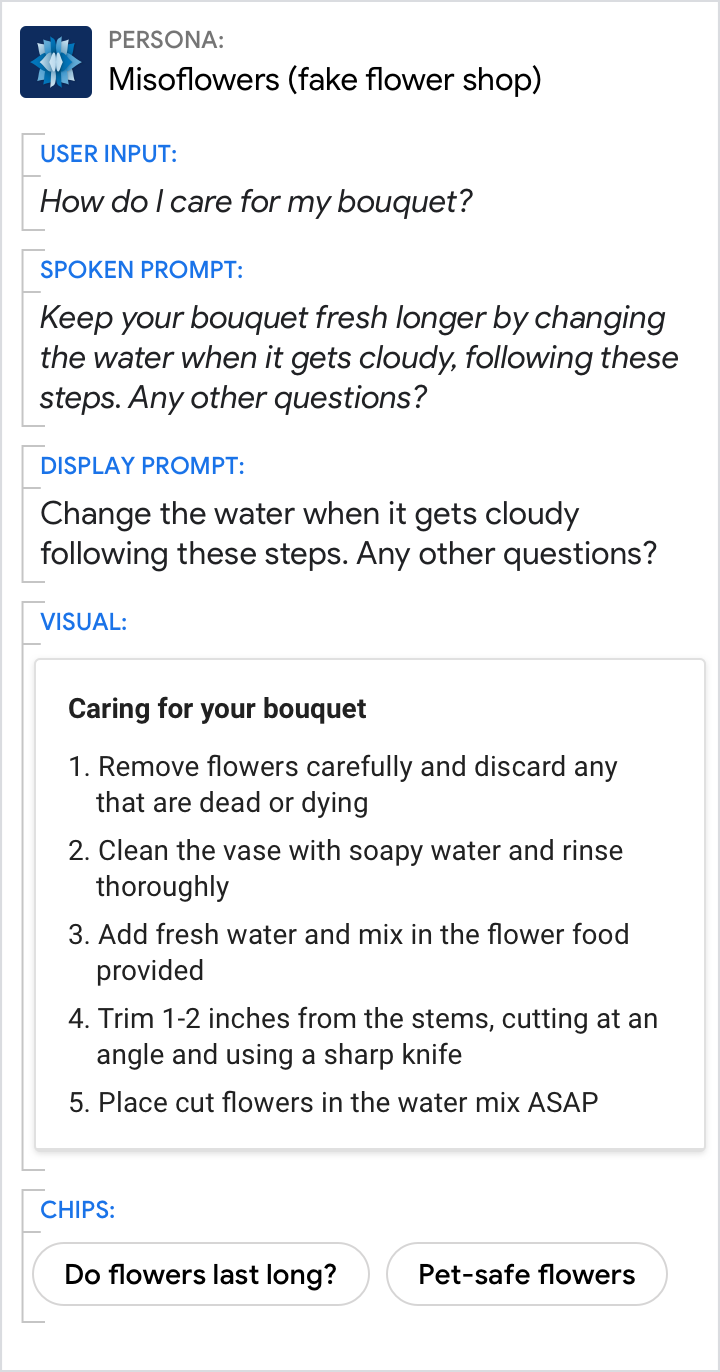
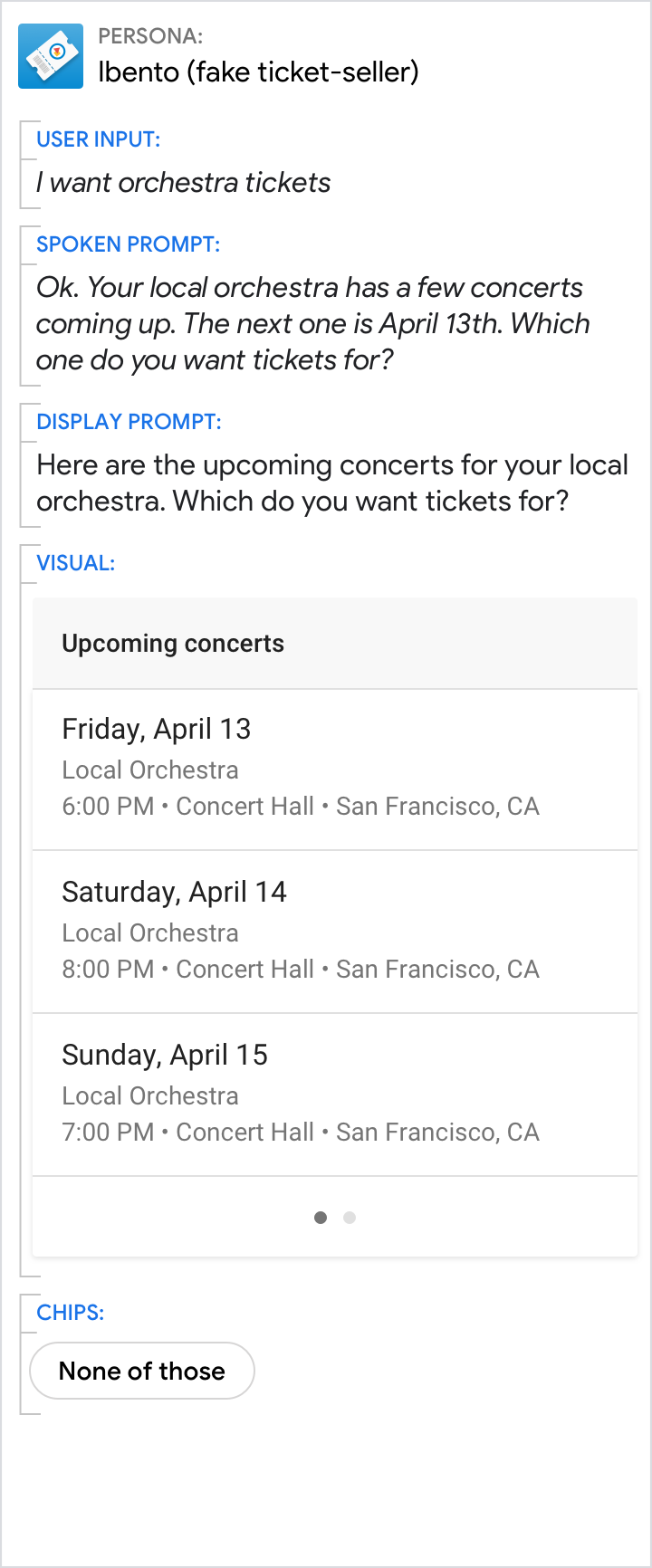
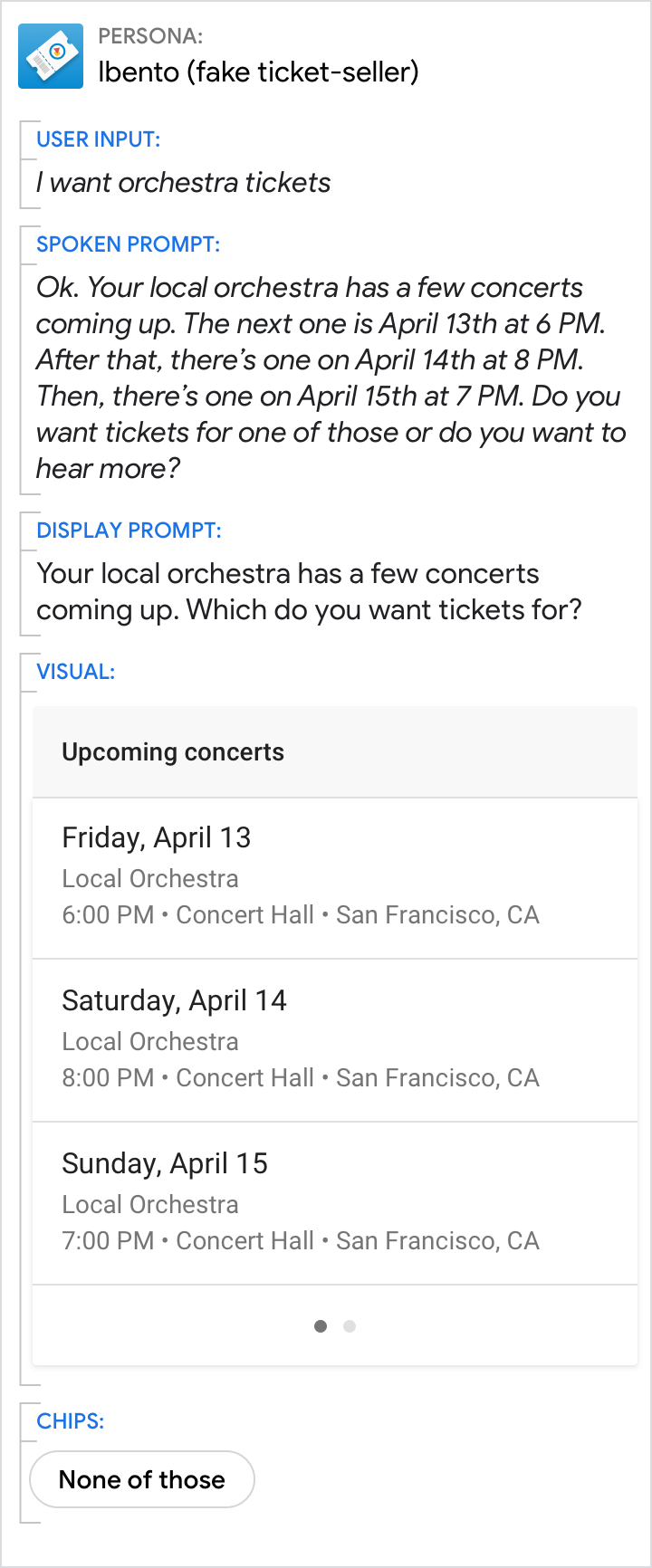
অপ্রয়োজনীয়তা এড়িয়ে চলুন

করবেন।
ডিসপ্লে প্রম্পট এবং ভিজ্যুয়াল কম্পোনেন্ট জুড়ে তথ্য ছড়িয়ে দিন।

করবেন না।
চাক্ষুষ উপাদান থেকে প্রম্পট মধ্যে সবকিছু ক্র্যাম করবেন না. শুধু মূল তথ্য ফোকাস.
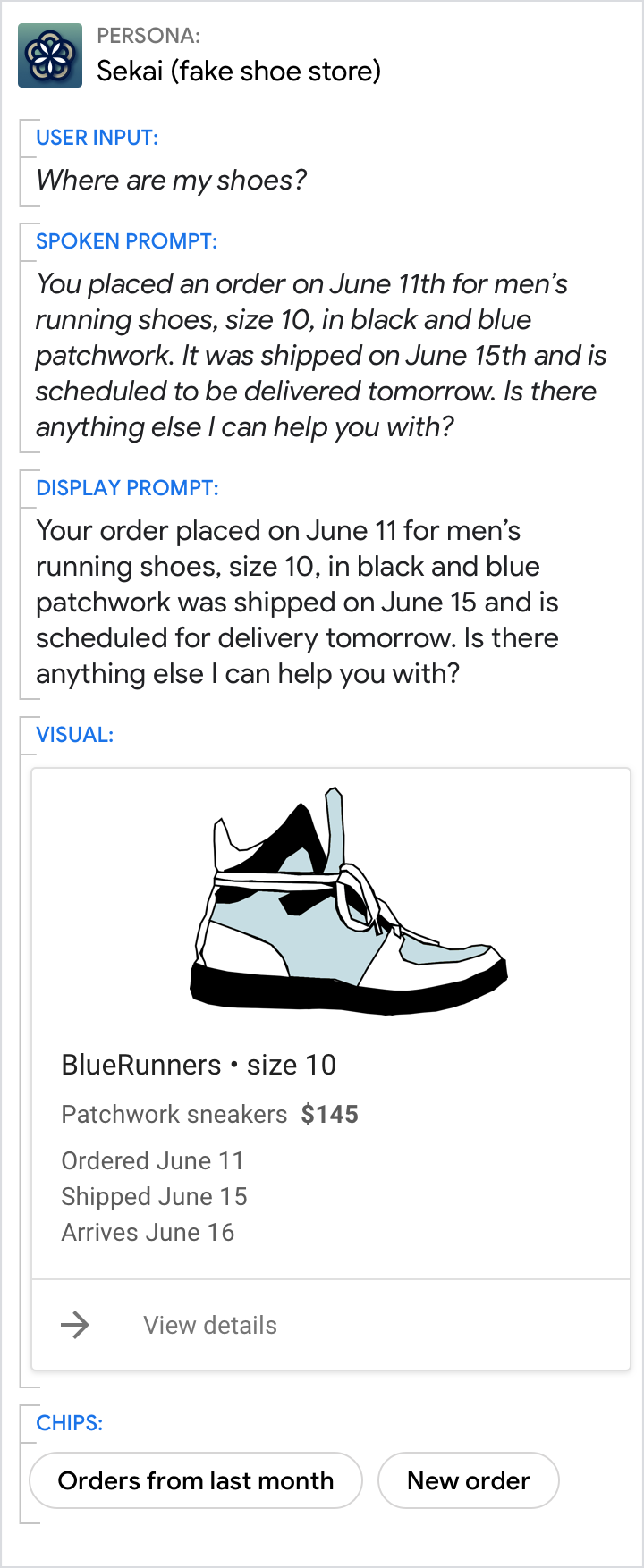
প্রম্পটে সংক্ষিপ্ত উত্তর এবং ভিজ্যুয়ালে বিশদ বিবরণ দিন

করবেন।
ব্যবহারকারীর নির্দেশিত প্রশ্নের নির্দিষ্ট উত্তর দিতে কথ্য এবং প্রদর্শন প্রম্পট ব্যবহার করুন (এই উদাহরণে 11:30 AM)। সম্পর্কিত বিবরণের জন্য ভিজ্যুয়াল ব্যবহার করুন.

করবেন না।
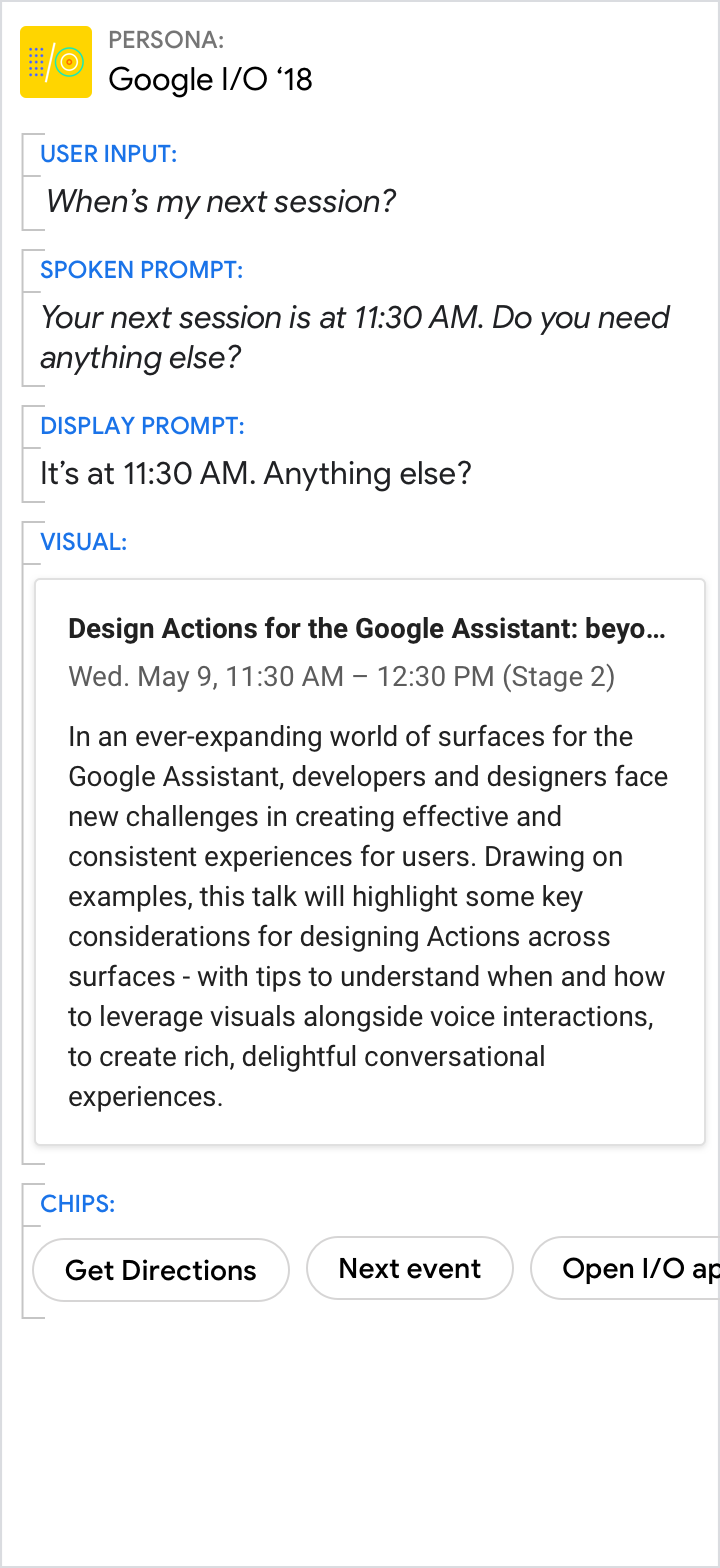
কথ্য প্রম্পট, প্রদর্শন প্রম্পট এবং ভিজ্যুয়ালগুলির মধ্যে অপ্রয়োজনীয়তা এড়িয়ে চলুন।
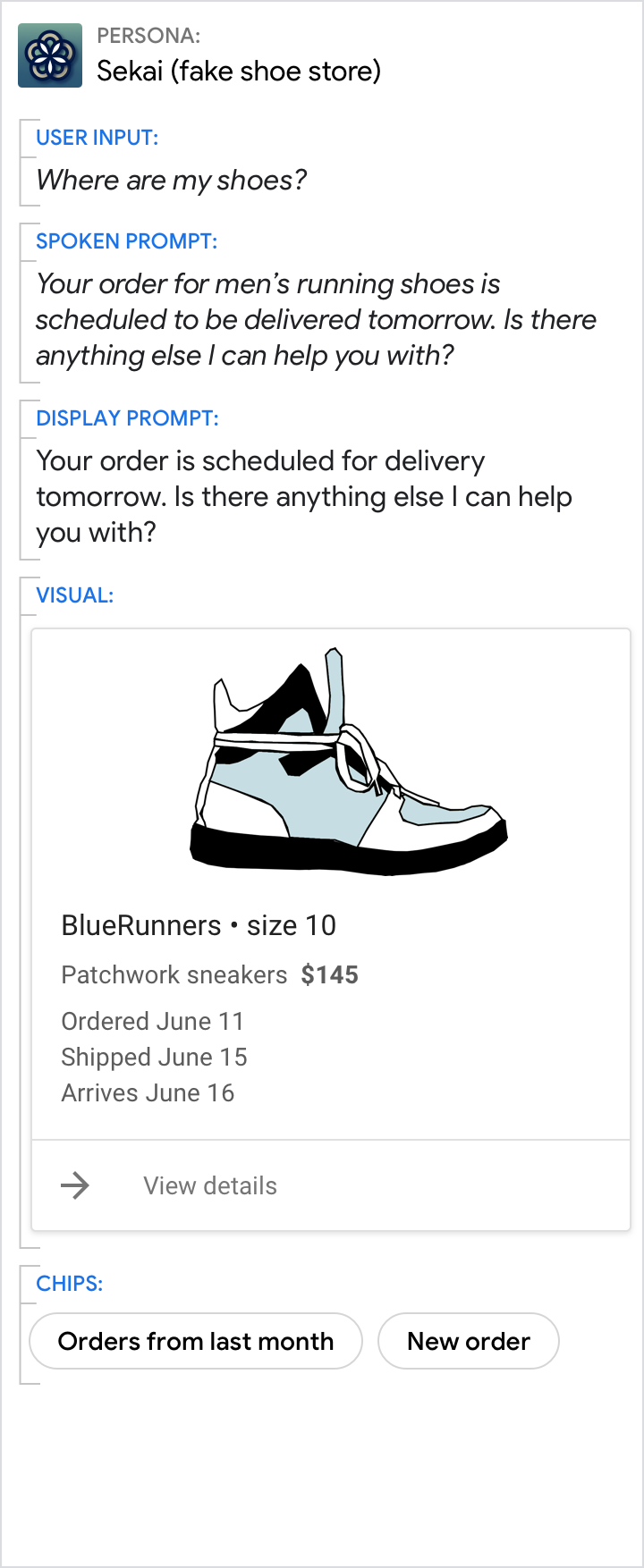
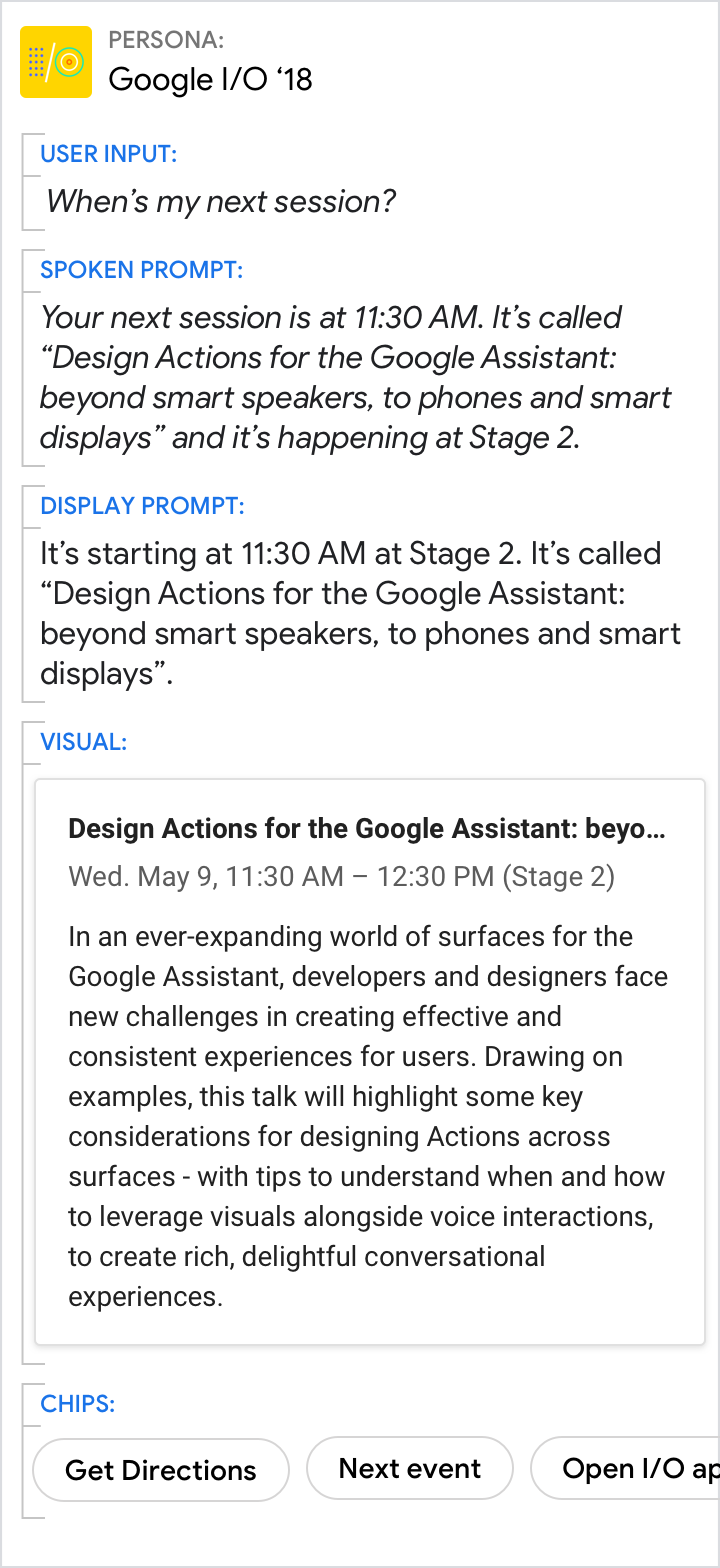
এমনকি যখন ভিজ্যুয়ালগুলি সর্বোত্তম উত্তর দেয়, নিশ্চিত করুন যে প্রম্পটগুলি এখনও বার্তাটির মূল বহন করে

করবেন।
একটি ওভারভিউ দিতে প্রম্পট ব্যবহার করুন. অতিরিক্ত বিবরণ প্রদান করতে ভিজ্যুয়াল ব্যবহার করুন.

করবেন না।
পাঠককে স্ক্যান করে পড়তে বাধ্য করবেন না। আপনার ব্যক্তিত্ব ব্যবহারকারীকে যে কাজটি করতে হবে তা হ্রাস করা উচিত, যার মধ্যে বিস্তারিত তথ্যের মাধ্যমে স্ক্যান করার প্রচেষ্টা অন্তর্ভুক্ত রয়েছে।
ব্যবহারকারীদের তালিকা বা ক্যারোসেল থেকে নির্বাচন করতে উত্সাহিত করুন, কিন্তু তাদের ভয়েস দিয়ে চালিয়ে যেতে দিন

করবেন।
ব্যবহারকারীকে তালিকাটি দেখতে উত্সাহিত করুন।

করবেন না।
সম্পূর্ণ তালিকা আউট হট্টগোল না.