Tabela
Use uma tabela para exibir dados estáticos aos usuários em um formato facilmente verificável.
Os usuários podem apenas visualizar (não interagir com) as informações em uma tabela. Se você quiser que os usuários interajam, use uma lista.
Exemplo
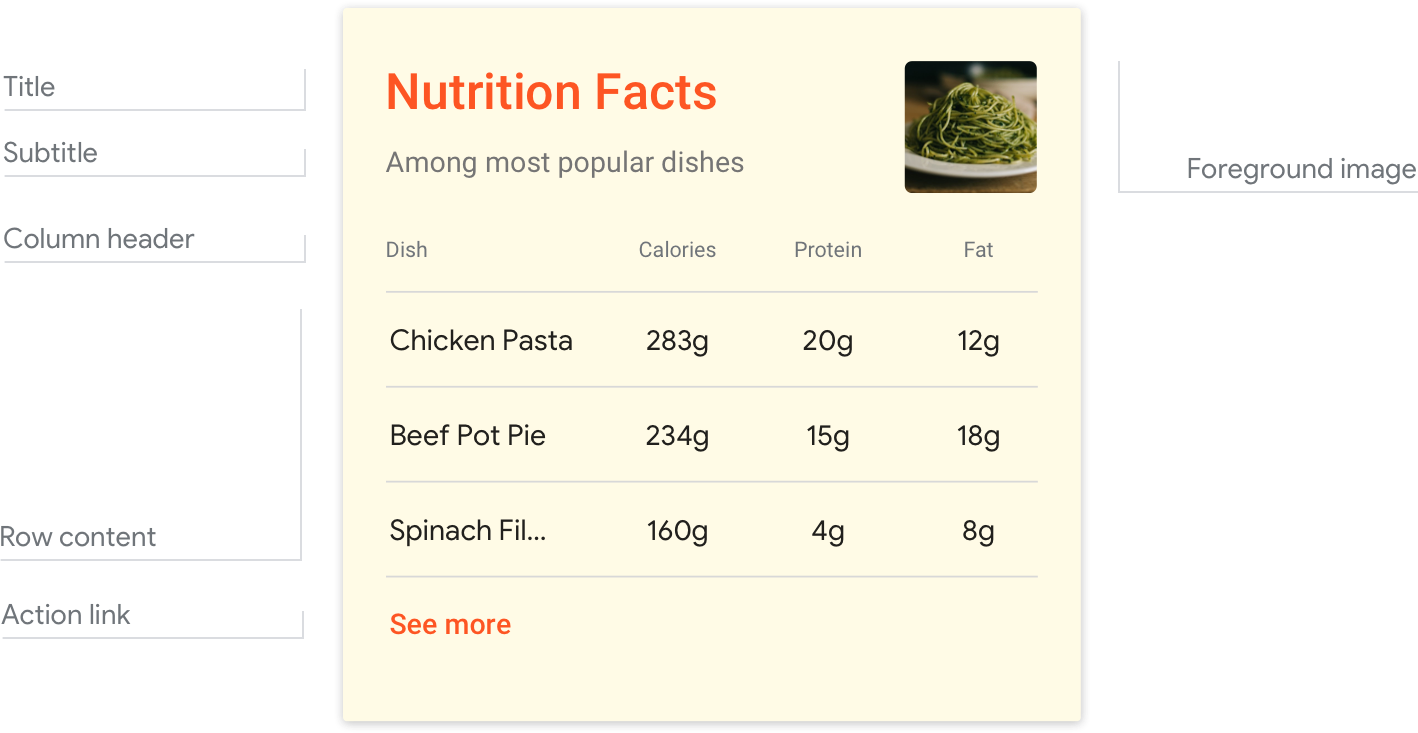
Veja um exemplo de tabela.

Requisitos
No momento, esse componente visual é compatível com personalização.
| Nome do campo | Obrigatório? | Restrições/personalizações |
|---|---|---|
| Título da tabela | Não |
Família de cores personalizável. Limite de uma linha (caracteres adicionais serão cortados). A altura do card será recolhida se nenhum título for especificado. |
| Subtitle | Não |
Texto simples. Fonte, cor e tamanho fixos. Limite de uma linha (caracteres adicionais serão cortados). Não será exibido sem título. A altura do card será recolhida se nenhuma legenda for especificada. |
| Imagem em primeiro plano | Não |
Forma de imagem personalizável (cantos angulares ou arredondados). |
| Plano de fundo do cartão | Não |
Imagem ou cor personalizável. |
| Cabeçalho da coluna | Sim |
Texto simples. Fonte, cor e tamanho fixos. Alinhamento de texto personalizável para cabeçalho e conteúdo (esquerda, direita ou centralizado). Priorização de colunas personalizável (as três primeiras são exibidas). Não há limite de caracteres, mas superfícies menores podem truncar em vez de envolver. |
| Conteúdo da linha | Sim |
Texto simples. Fonte, cor e tamanho fixos. Priorização de linhas personalizável (três primeiras exibições garantidas). Máximo de 20 caracteres (caracteres adicionais serão cortados). |
| Link de ação | Não |
1 link permitido. Cor de link personalizável. |
Interatividade
- O cartão de tabela não tem interação sem um link de ação. Ele apresenta apenas informações.
- Com um link de ação adicionado, os usuários podem tocar nele para ver o conteúdo da Web ou avançar a caixa de diálogo.
Orientação
As tabelas são otimizadas para exibir dados tabulares (por exemplo, classificações esportivas, resultados eleitorais ou voos). Use de três a cinco colunas e linhas. Dependendo do tamanho da tela, pelo menos três serão exibidas. Portanto, priorize as informações mais relevantes nas três primeiras colunas e linhas.
Use tabelas para transmitir informações estáticas que não precisam de muita explicação. Essas informações devem estar limpas e de fácil visualização, evitando a aparência de uma planilha ocupada. Portanto, verifique se seus dados estão identificados de forma clara e concisa. O objetivo é fornecer informações, e não ajudar os usuários a fazer uma seleção. Para isso, use uma lista.
Os dados devem ser breves, essenciais e fáceis de entender.
Conseguir o equilíbrio certo entre detalhes e concisão é fundamental. Ofereça detalhes suficientes para que o usuário diferencie itens de tabela, mas não tanto quanto seja cansativo.

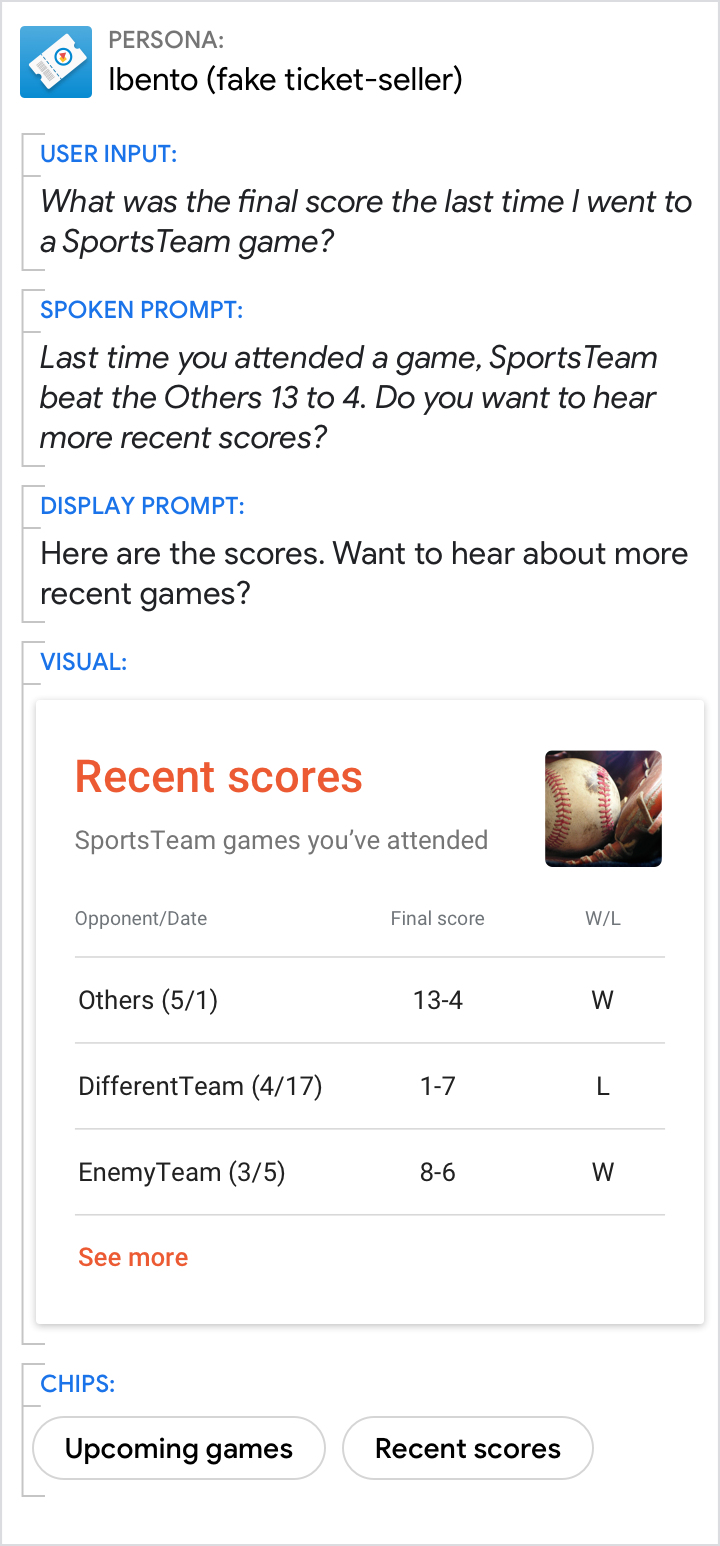
O que fazer:
Para melhorar a verificação, inclua apenas informações úteis na sua tabela. Se você tiver colunas adicionais com detalhes interessantes, priorize as informações mais importantes para que elas sejam exibidas em todas as plataformas.

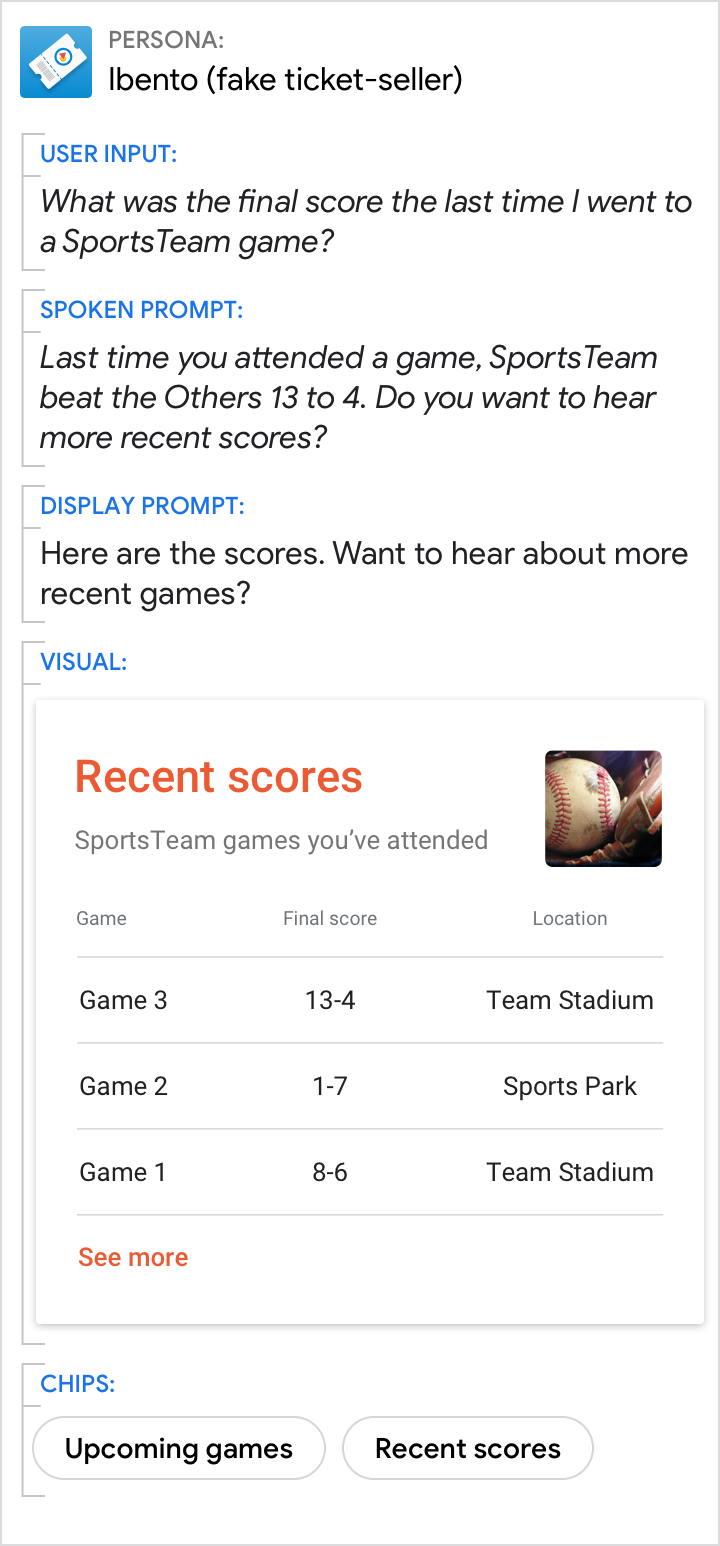
O que não fazer:
A falta de detalhes nessa tabela dificulta a identificação de qual time ganhou cada jogo, e informações não essenciais (o número do jogo) são colocadas na frente, ocultando detalhes úteis, como a coluna Ganhos/Perda e os nomes dos times adversários.
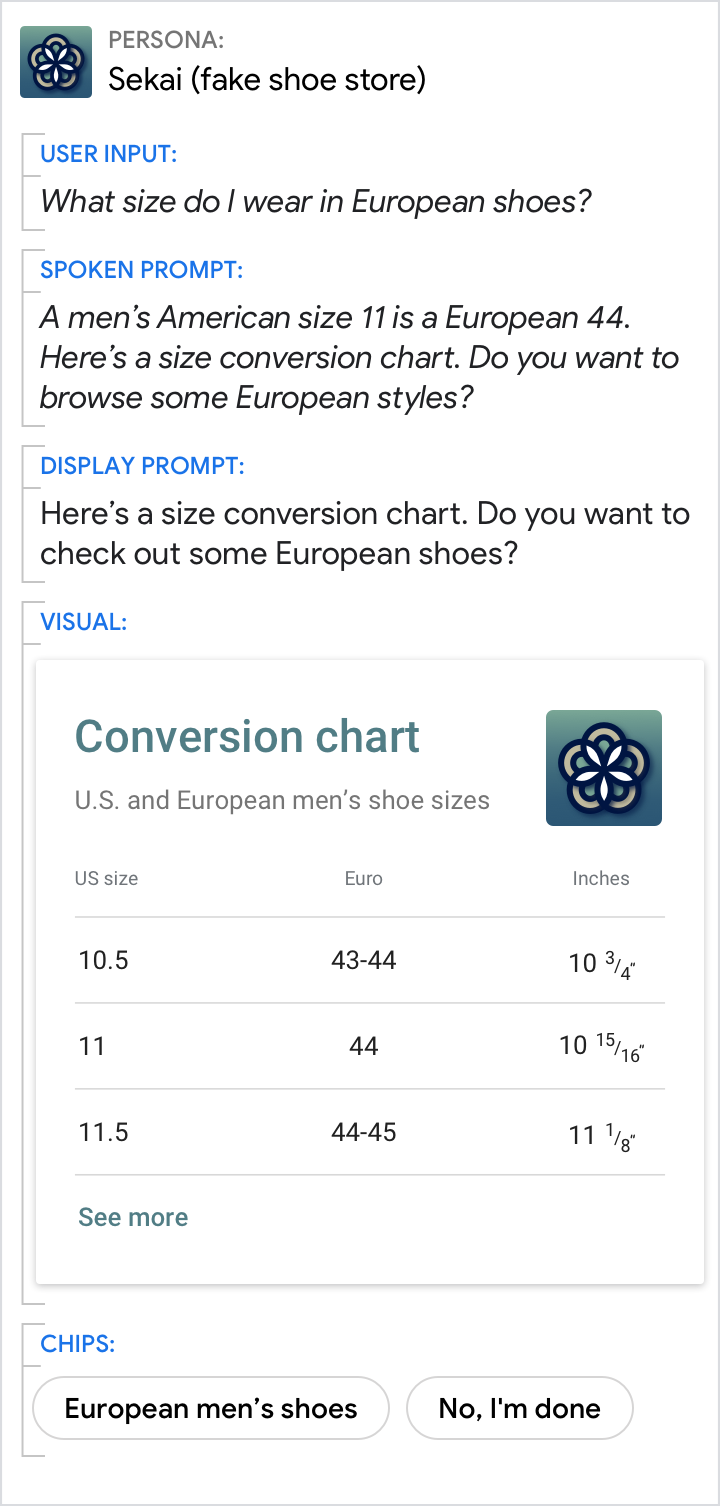
Mantenha o núcleo da mensagem nas solicitações.
Mesmo quando os recursos visuais fornecerem a melhor resposta, certifique-se de que os prompts atendam diretamente à solicitação do usuário e façam a conversa avançar.

O que fazer:
As solicitações devem 1) responder à pergunta do usuário e 2) impulsionar a conversa com uma pergunta.

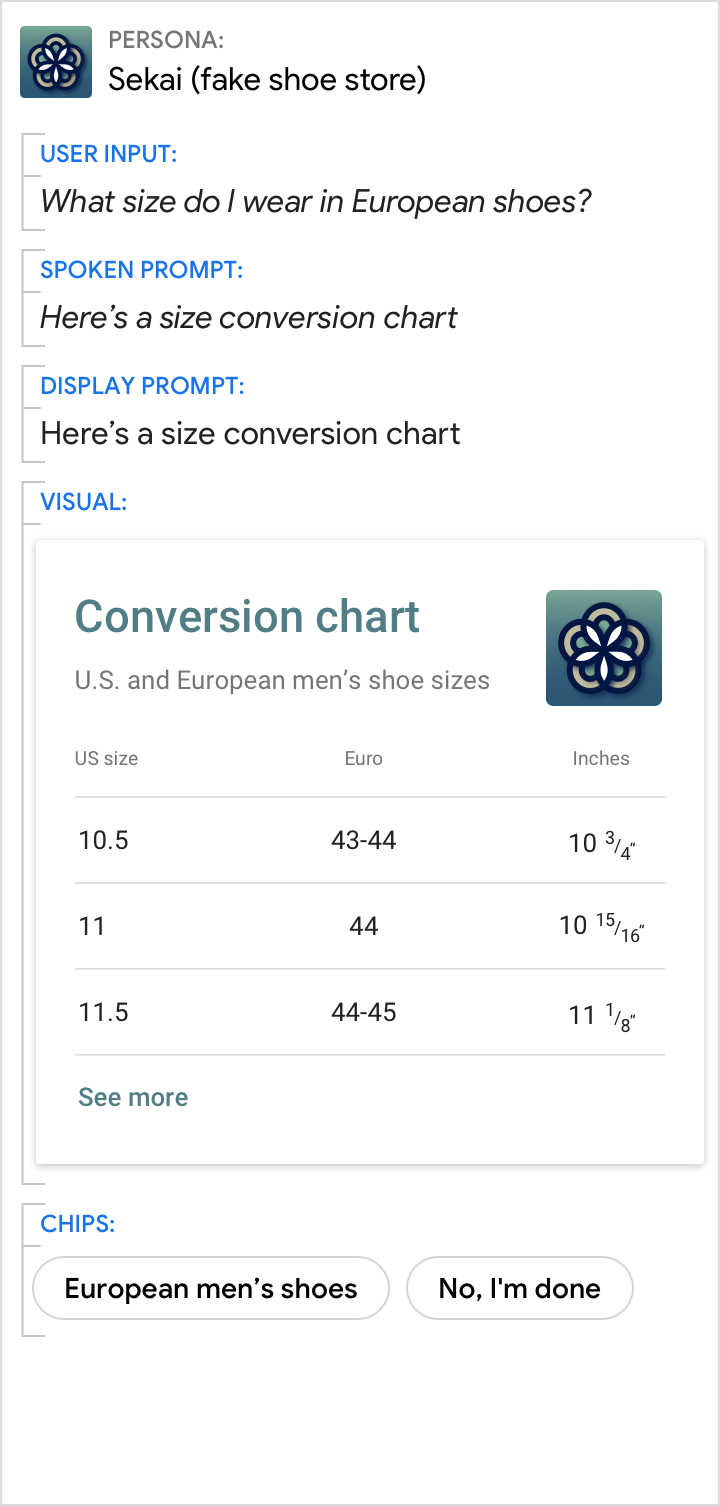
O que não fazer:
Não presuma que o usuário tem acesso imediato à tela. As solicitações sempre devem fornecer a resposta direta para a pergunta do usuário. Além disso, sem perguntas, essas solicitações não impulsionam a interação.