Стол
Используйте таблицу для отображения статических данных пользователям в удобном для сканирования формате.
Обратите внимание, что пользователи могут только просматривать (но не взаимодействовать) информацию в таблице. Если вы хотите, чтобы пользователи взаимодействовали, рассмотрите возможность использования списка .
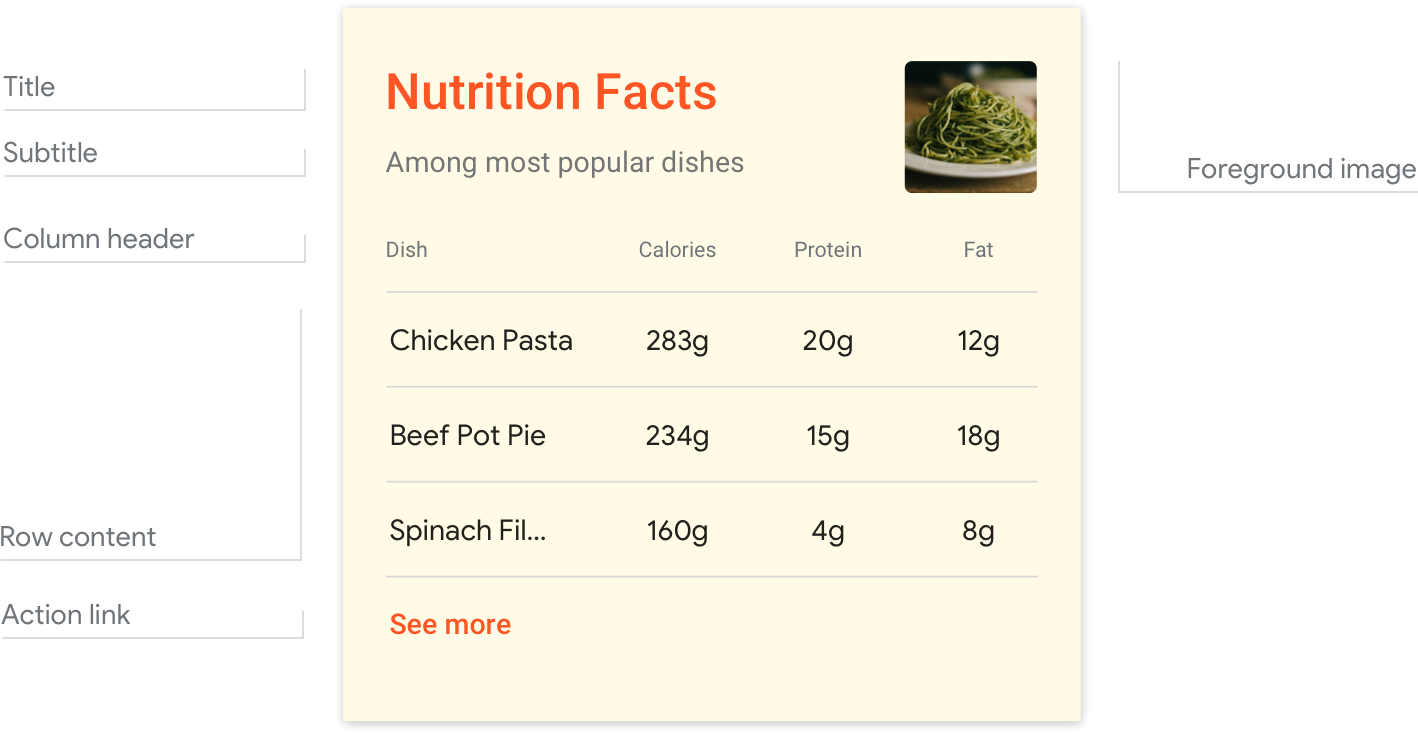
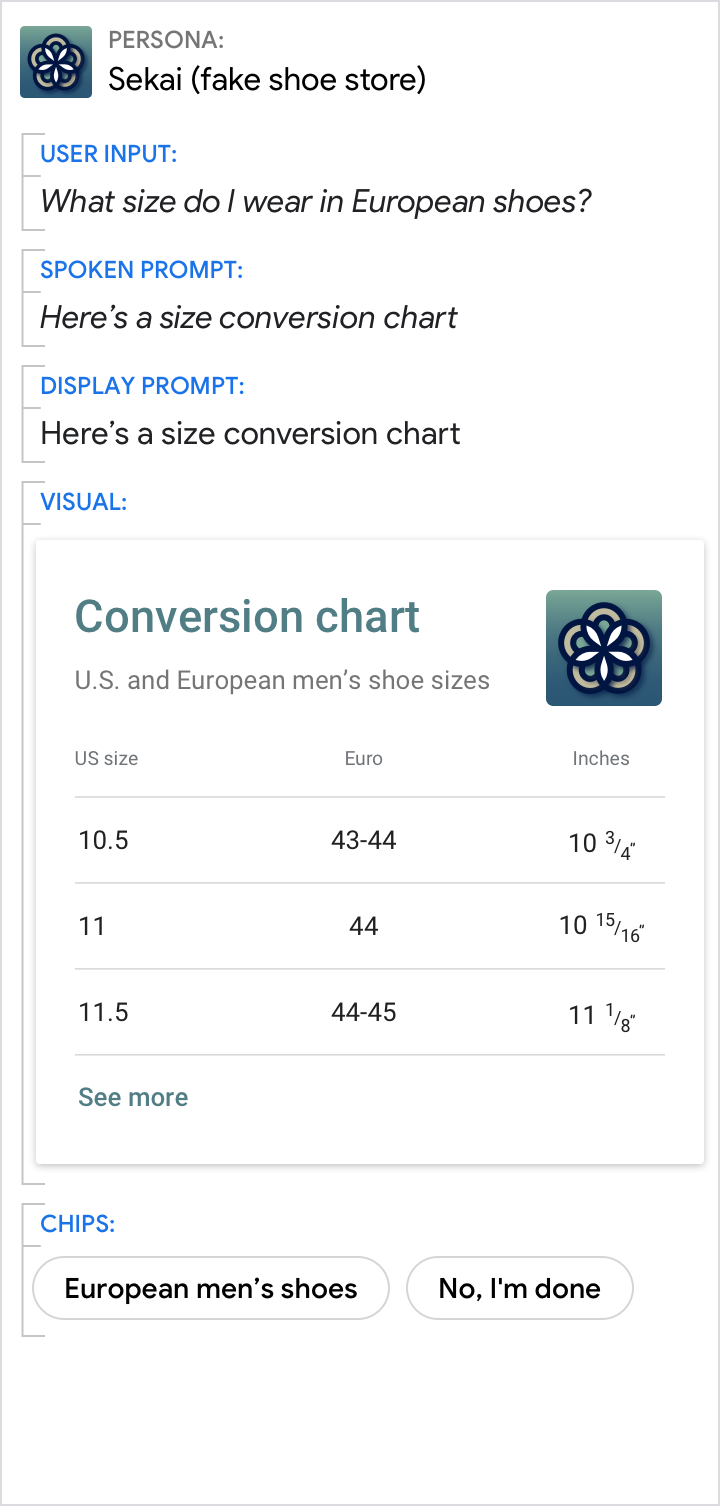
Пример
Вот пример того, как выглядит таблица.

Требования
Этот визуальный компонент в настоящее время поддерживает настройку .
| Имя поля | Необходимый? | Ограничения/Настройки |
|---|---|---|
| Название таблицы | Нет | Настраиваемое семейство и цвет шрифта. Макс. 1 строка (лишние символы будут обрезаны). Высота карточки сворачивается, если заголовок не указан. |
| Субтитры | Нет | Простой текст. Фиксированный шрифт, цвет и размер. Макс. 1 строка (лишние символы будут обрезаны). Не отображается без заголовка. Высота карточки сворачивается, если подзаголовок не указан. |
| Изображение переднего плана | Нет | Настраиваемая форма изображения (скошенные или закругленные углы). |
| Фон карты | Нет | Настраиваемое изображение или цвет. |
| Заголовок столбца | Да | Простой текст. Фиксированный шрифт, цвет и размер. Настраиваемое выравнивание текста для заголовка и содержимого (слева, справа или по центру). Настраиваемая приоритезация столбцов (гарантированно отображаются первые 3). Ограничений на количество символов нет, но меньшие поверхности могут быть обрезаны, а не перенесены. |
| Содержимое строки | Да | Простой текст. Фиксированный шрифт, цвет и размер. Настраиваемая приоритезация строк (гарантировано отображение первых трех). Максимум 20 символов (дополнительные символы будут обрезаны). |
| Ссылка на действие | Нет | Разрешена 1 ссылка. Настраиваемый цвет ссылки. |
Интерактивность
- Карточка-таблица не имеет никакого взаимодействия без ссылки на действие — она только представляет информацию.
- После добавления ссылки действия пользователи могут нажать на нее, чтобы просмотреть веб-контент или перейти к следующему диалоговому окну.
Этот визуальный компонент в настоящее время поддерживает настройку .
| Имя поля | Необходимый? | Ограничения/Настройки |
|---|---|---|
| Название таблицы | Нет | Настраиваемое семейство и цвет шрифта. Макс. 1 строка (лишние символы будут обрезаны). Высота карточки сворачивается, если заголовок не указан. |
| Субтитры | Нет | Простой текст. Фиксированный шрифт, цвет и размер. Макс. 1 строка (лишние символы будут обрезаны). Не отображается без заголовка. Высота карточки сворачивается, если подзаголовок не указан. |
| Изображение переднего плана | Нет | Настраиваемая форма изображения (скошенные или закругленные углы). |
| Фон карты | Нет | Настраиваемое изображение или цвет. |
| Заголовок столбца | Да | Простой текст. Фиксированный шрифт, цвет и размер. Настраиваемое выравнивание текста для заголовка и содержимого (слева, справа или по центру). Настраиваемая приоритезация столбцов (гарантированно отображаются первые 3). Ограничений на количество символов нет, но меньшие поверхности могут быть обрезаны, а не перенесены. |
| Содержимое строки | Да | Простой текст. Фиксированный шрифт, цвет и размер. Настраиваемая приоритезация строк (гарантировано отображение первых трех). Максимум 20 символов (дополнительные символы будут обрезаны). |
| Ссылка на действие | Нет | разрешена 1 ссылка. Настраиваемый цвет ссылки. |
Интерактивность
- Карточка-таблица не взаимодействует без ссылки на действие — она только представляет информацию.
- После добавления ссылки действия пользователи могут нажать на нее, чтобы просмотреть веб-контент или перейти к следующему диалоговому окну.
Этот визуальный компонент в настоящее время поддерживает настройку .
| Имя поля | Необходимый? | Ограничения/Настройки |
|---|---|---|
| Название таблицы | Нет | Настраиваемое семейство и цвет шрифтов. Макс. 1 строка (лишние символы будут обрезаны). Высота карточки сворачивается, если заголовок не указан. |
| Субтитры | Нет | Простой текст. Фиксированный шрифт, цвет и размер. Макс. 1 строка (лишние символы будут обрезаны). Не отображается без заголовка. Высота карточки сворачивается, если подзаголовок не указан. |
| Изображение переднего плана | Нет | Настраиваемая форма изображения (скошенные или закругленные углы). |
| Фон карты | Нет | Настраиваемое изображение или цвет. |
| Заголовок столбца | Да | Простой текст. Фиксированный шрифт, цвет и размер. Настраиваемое выравнивание текста для заголовка и содержимого (слева, справа или по центру). Настраиваемая приоритезация столбцов (гарантированно отображаются первые 3). Ограничений на количество символов нет, но меньшие поверхности могут быть обрезаны, а не перенесены. |
| Содержимое строки | Да | Простой текст. Фиксированный шрифт, цвет и размер. Настраиваемая приоритезация строк (гарантировано отображение первых трех). Максимум 20 символов (дополнительные символы будут обрезаны). |
| Ссылка на действие | Нет | разрешена 1 ссылка. Настраиваемый цвет ссылки. |
Интерактивность
- Карточка-таблица не взаимодействует без ссылки на действие — она только представляет информацию.
- После добавления ссылки действия пользователи могут нажать на нее, чтобы просмотреть веб-контент или перейти к следующему диалоговому окну.
Этот визуальный компонент в настоящее время поддерживает настройку .
| Имя поля | Необходимый? | Ограничения/Настройки |
|---|---|---|
| Название таблицы | Нет | Настраиваемое семейство и цвет шрифта. Макс. 1 строка (лишние символы будут обрезаны). Высота карточки сворачивается, если заголовок не указан. |
| Субтитры | Нет | Простой текст. Фиксированный шрифт, цвет и размер. Макс. 1 строка (лишние символы будут обрезаны). Не будет отображаться без заголовка. Высота карточки сворачивается, если подзаголовок не указан. |
| Изображение переднего плана | Нет | Настраиваемая форма изображения (скошенные или закругленные углы). |
| Фон карты | Нет | Настраиваемое изображение или цвет. |
| Заголовок столбца | Да | Простой текст. Фиксированный шрифт, цвет и размер. Настраиваемое выравнивание текста для заголовка и содержимого (слева, справа или по центру). Настраиваемая приоритезация столбцов (гарантированно отображаются первые 3). Ограничений на количество символов нет, но меньшие поверхности могут быть обрезаны, а не перенесены. |
| Содержимое строки | Да | Простой текст. Фиксированный шрифт, цвет и размер. Настраиваемая приоритезация строк (гарантировано отображение первых трех). Максимум 20 символов (дополнительные символы будут обрезаны). |
| Ссылка на действие | Нет | разрешена 1 ссылка. Настраиваемый цвет ссылки. |
Интерактивность
- Карточка-таблица не взаимодействует без ссылки на действие — она только представляет информацию.
- После добавления ссылки действия пользователи могут нажать на нее, чтобы просмотреть веб-контент или перейти к следующему диалоговому окну.
Руководство
Таблицы оптимизированы для отображения табличных данных (например, спортивного зачета, результатов выборов или перелетов). Стремитесь к трем-пяти столбцам и строкам; в зависимости от размера экрана будет отображаться как минимум три. Поэтому расставьте приоритеты в отношении самой важной информации в первых трех столбцах и строках.
Используйте таблицы для передачи статической информации, не требующей особых объяснений. Эта информация должна быть четкой и легко просматриваемой, избегая появления перегруженной электронной таблицы. Поэтому убедитесь, что ваши данные помечены четко и лаконично. Целью должно быть предоставление информации, а не помощь пользователям в выборе (для этого используйте список ).
Данные должны быть краткими, важными и легкими для понимания. Данные должны быть краткими, важными и простыми для понимания. Данные должны быть краткими, важными и легкими для понимания. Данные должны быть краткими, важными и легкими для понимания. .
Ключевым моментом является соблюдение правильного баланса между деталями и лаконичностью. Предложите пользователю достаточно подробностей, чтобы они могли различать элементы таблицы, но не настолько, чтобы это было перегружено.

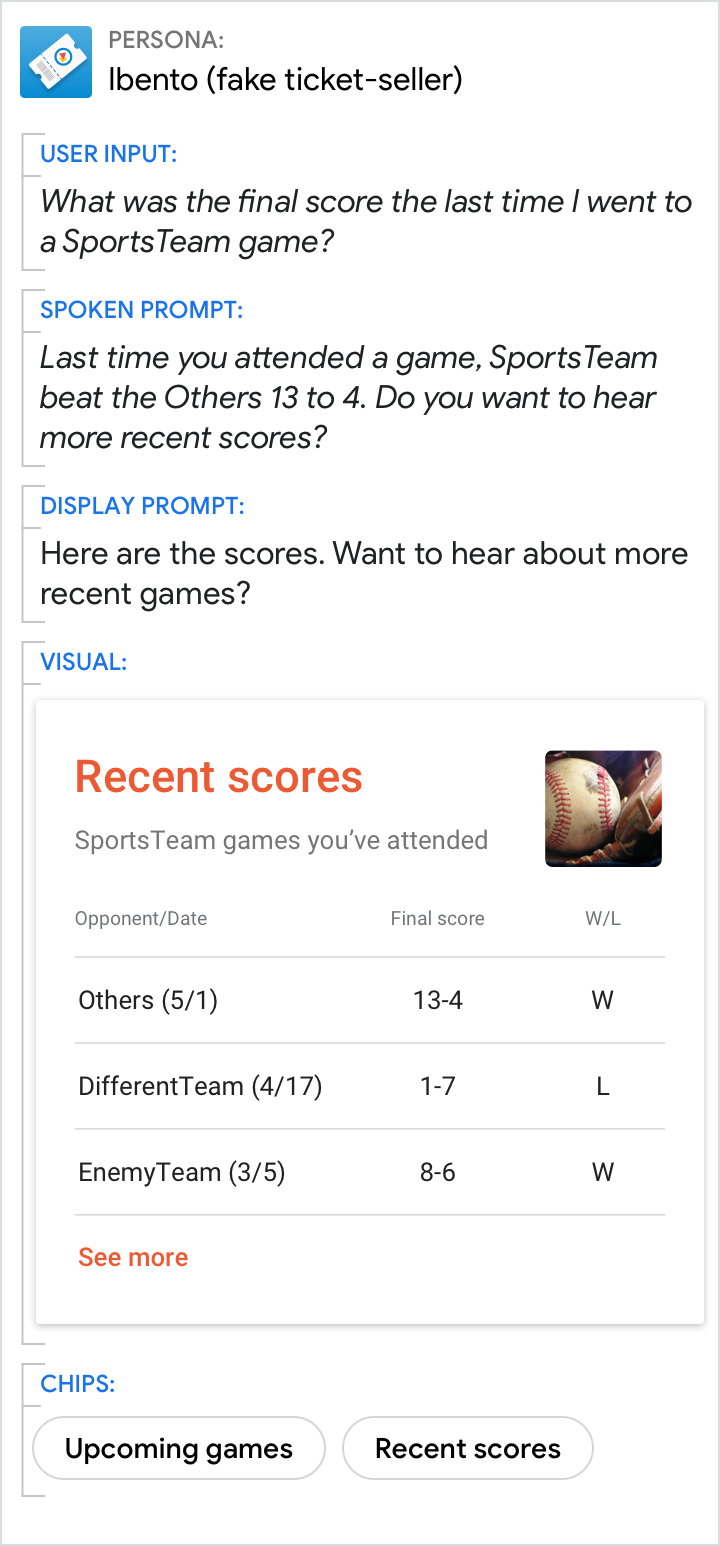
Делать.
Чтобы улучшить сканируемость, включайте в таблицу только полезную информацию. Если у вас есть дополнительные столбцы с интересными деталями, отдайте приоритет самой важной информации, чтобы она отображалась на всех поверхностях.

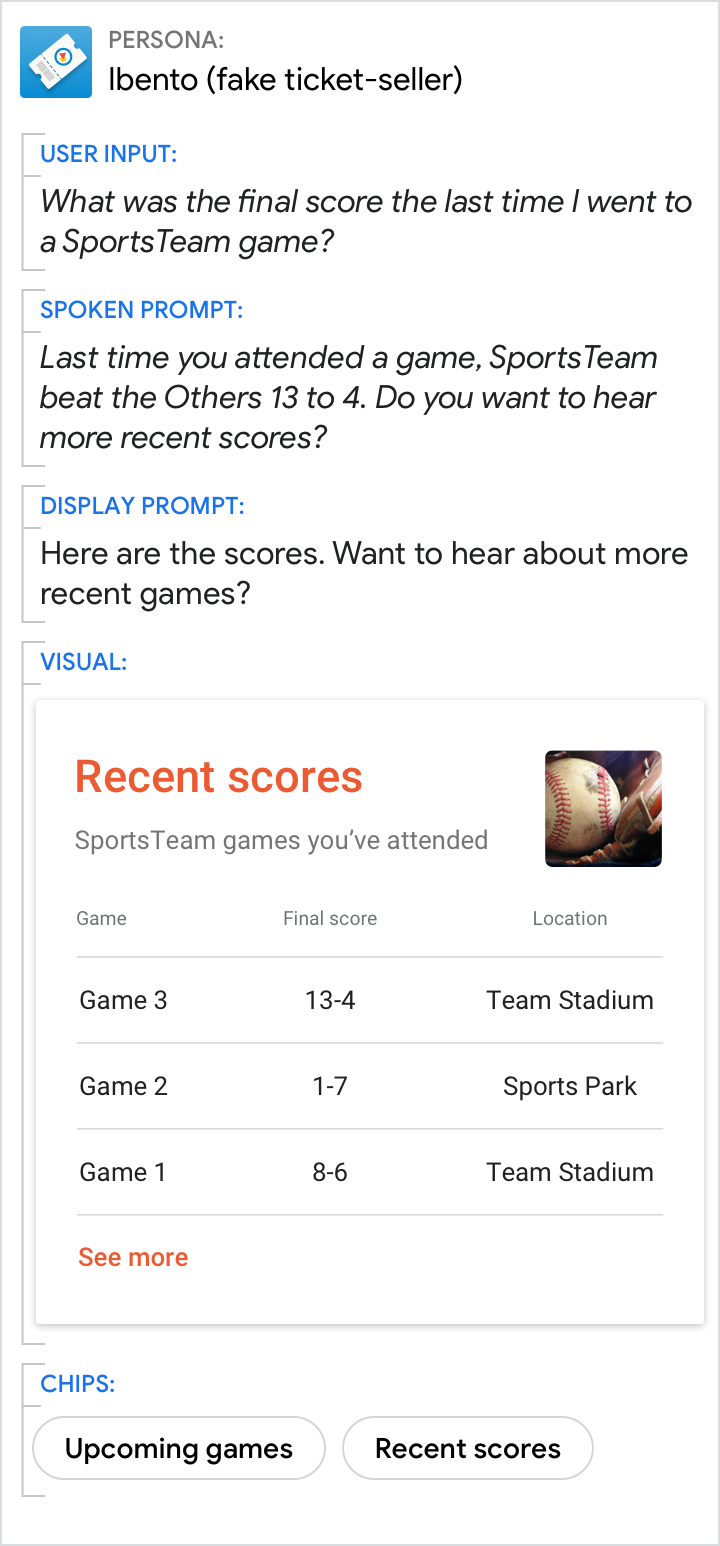
Не.
Отсутствие подробностей в этой таблице затрудняет определение того, какая команда выиграла каждую игру, а второстепенная информация (номер игры) помещается впереди, скрывая полезные детали, такие как столбец «Победа/поражение» и названия противоборствующих команд.
Сохраняйте суть сообщения в подсказках. Сохраняйте суть сообщения в подсказках. Сохраняйте суть сообщения в подсказках. Сохраняйте суть сообщения в подсказках.
Даже когда визуальные эффекты дают лучший ответ, убедитесь, что подсказки по-прежнему напрямую относятся к запросу пользователя и продвигают разговор вперед.

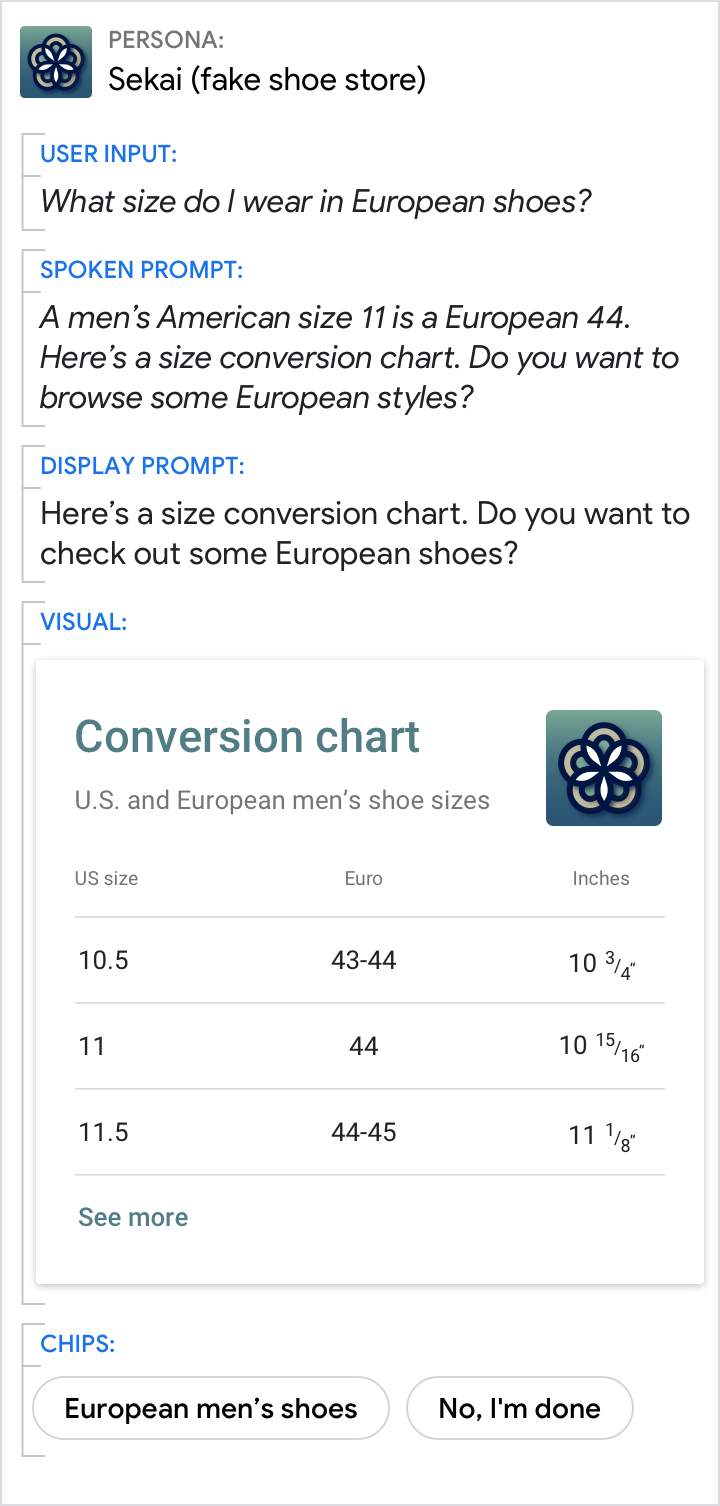
Делать.
Подсказки должны 1) отвечать на вопрос пользователя и 2) стимулировать беседу с помощью вопроса.

Не.
Не предполагайте, что пользователь имеет немедленный доступ к экрану; подсказки всегда должны давать прямой ответ на вопрос пользователя. Кроме того, без сомнения, подсказки здесь не продвигают взаимодействие вперед.

