表格
使用表格以易於掃描的格式向使用者顯示靜態資料。
請注意,使用者只能檢視 (而非互動) 表格中的資訊。如果您希望使用者進行互動,請考慮改用清單。
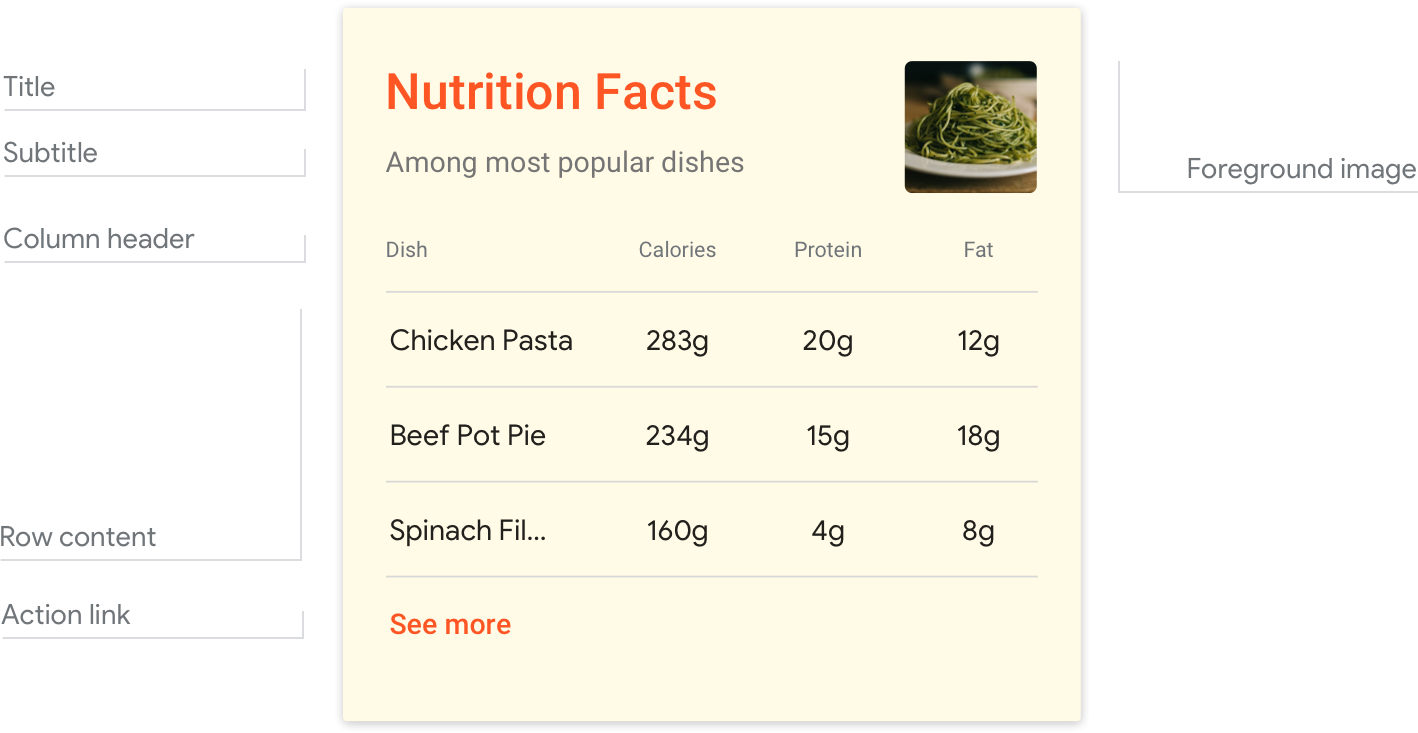
範例
以下是表格範例。

需求條件
這個視覺元件目前支援自訂功能。
| 欄位名稱 | 是否必要? | 限制/自訂 |
|---|---|---|
| 資料表標題 | 否 |
可自訂字型系列和顏色。 最多 1 行 (系統會截斷額外字元)。 如未指定標題,系統會收合資訊卡高度。 |
| 子標題 | 否 |
純文字。修正字型、顏色和大小。 最多 1 行 (系統會截斷額外字元)。 不會顯示標題。 如未指定子標題,資訊卡高度會收合。 |
| 前景圖片 | 否 |
可自訂的圖片形狀 (角角或圓角)。 |
| 資訊卡背景 | 否 |
可自訂圖片或顏色。 |
| 欄標題 | 是 |
純文字。修正字型、顏色和大小。 標題和內容可自訂的文字對齊方式 (左側、置中或置中)。 可自訂資料欄優先順序 (顯示前 3 個)。 沒有字元限制,但較小的介面可能會遭到截斷 (而非換行)。 |
| 資料列內容 | 是 |
純文字。修正字型、顏色和大小。 可自訂資料列優先順序 (前 3 個保證顯示)。 最多 20 個半形字元 (其他字元遭到截斷)。 |
| 動作連結 | 否 |
已允許 1 個連結。 可自訂連結顏色。 |
互動
- 表格資訊卡未顯示任何動作連結,但只會顯示資訊。
- 新增動作連結後,使用者只要輕觸該連結,就能查看網頁內容或對話方塊。
指南
表格會經過最佳化,以便顯示表格資料 (例如運動排名、選舉結果或航班)。瞄準三欄到五欄,最後顯示至少三個。因此,請在前三欄和每列優先顯示最相關的資訊。
使用表格來傳達不需充分說明的靜態資訊。這項資訊應簡潔明瞭,讓試算表內容一目瞭然,因此請確保您的資料清楚且簡要。目標應為提供資訊,不要讓使用者做出選擇 (請使用清單)。
資料應簡短、簡單且易於理解。
關鍵在於清楚細節與畫面平衡。提供足夠的詳細資料,讓使用者能清楚區分錶格項目,但要避免過度動手。

正確做法:
為提高可掃描性,建議您只提供實用的資訊。如果其他資料欄有清楚易懂的詳細資料,請優先優先提供最重要的資訊,以便在所有介面上顯示。

錯誤。
表格中缺少細節,因此很難判斷哪一支隊伍獲勝,以及將基本資訊 (遊戲編號) 放在最前面,因此會顯示「勝利/獲勝」欄和相對隊伍名稱等實用的詳細資訊。
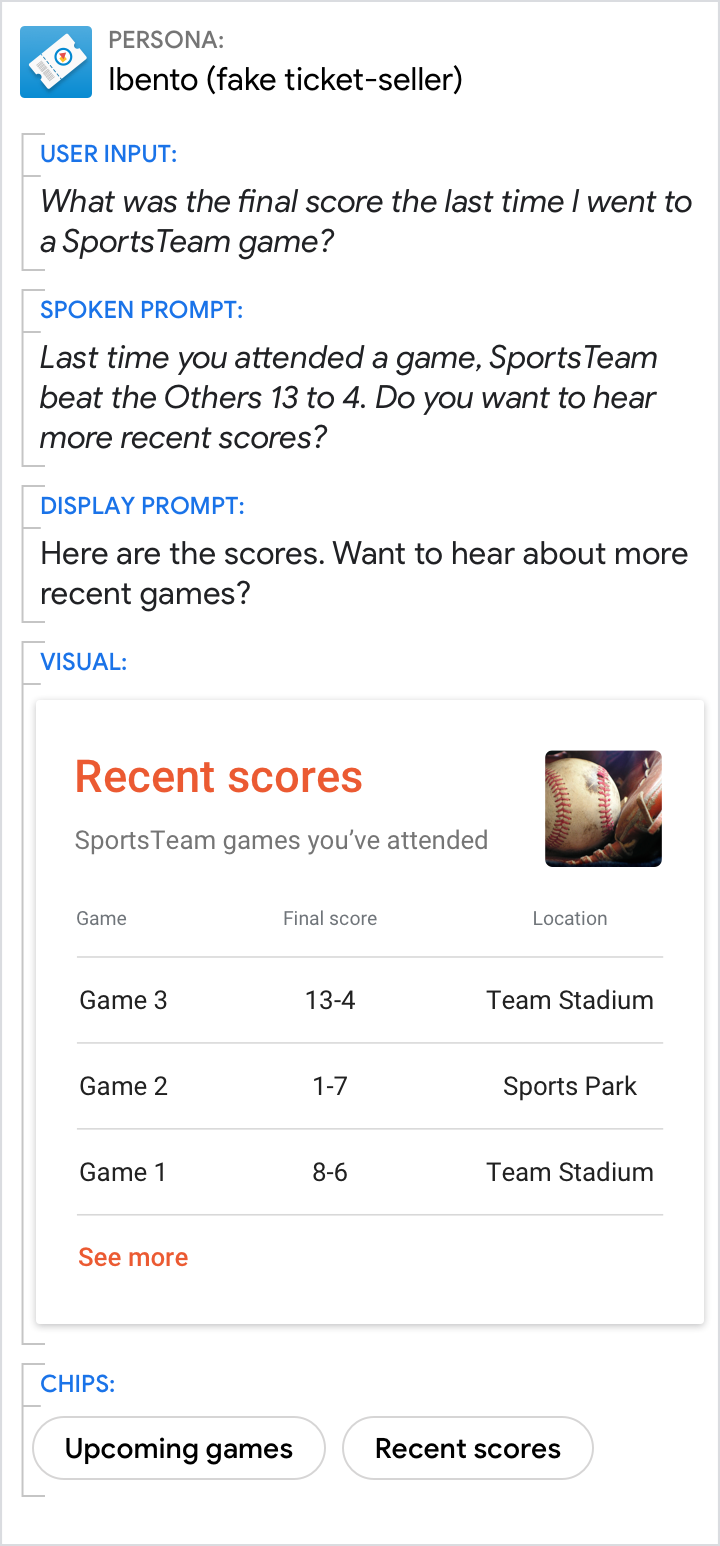
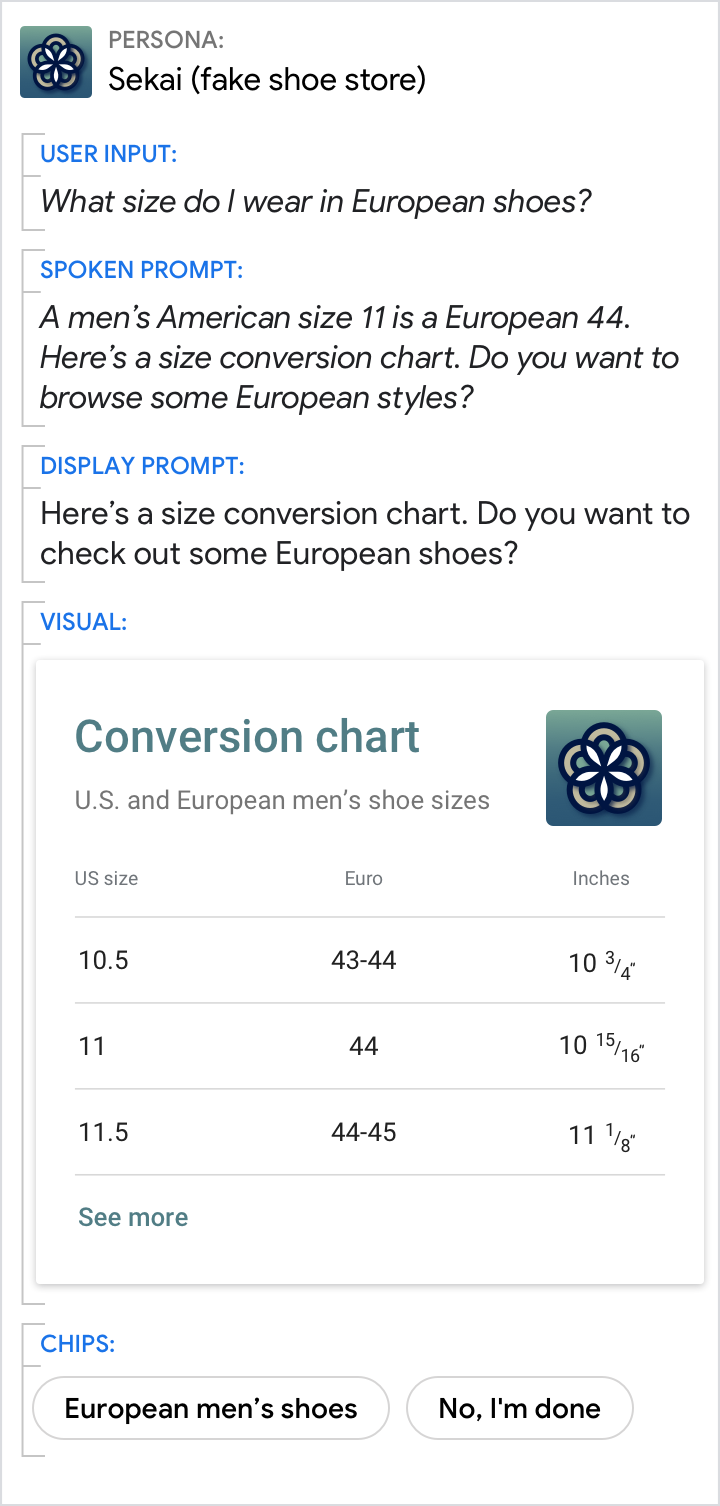
並保留提示訊息的核心。
即使影像內容可以提供最佳解答,也請確認提示訊息能直接滿足使用者的需求,並引導對話內容。

正確做法:
提示必須同時 1) 回答使用者的問題,以及 2) 透過對話發言。

錯誤。
請勿假設使用者會立即存取螢幕;提示訊息應一律直接回答使用者的問題。此外,沒有提問,提示訊息就無法將互動拉長。