Tabelle
Verwenden Sie eine Tabelle, um Nutzern statische Daten in einem einfach zu scannenden Format anzeigen zu lassen.
Nutzer können die Daten in einer Tabelle nur ansehen, also nicht mit ihnen interagieren. Wenn Sie möchten, dass Nutzer miteinander interagieren, können Sie stattdessen eine Liste verwenden.
Beispiel
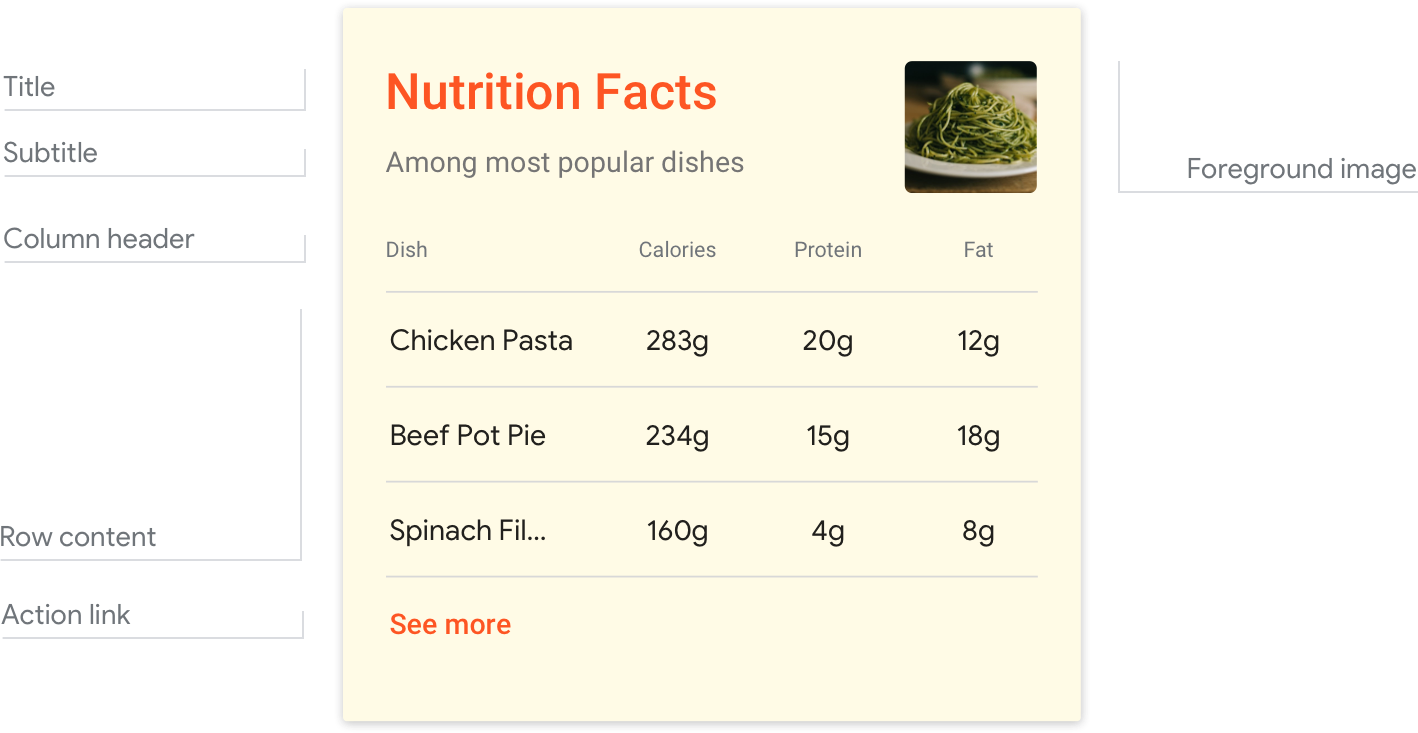
Hier ein Beispiel für eine Tabelle:

Anforderungen
Diese visuelle Komponente unterstützt derzeit die Anpassung.
| Feldname | Erforderlich? | Einschränkungen/Anpassungen |
|---|---|---|
| Tabellentitel | Nein |
Benutzerdefinierte Schriftfamilie und -farbe. Max. 1 Zeile (zusätzliche Zeichen werden abgeschnitten). Wenn kein Titel angegeben ist, wird die Kartenhöhe minimiert. |
| Subtitle | Nein |
Nur Text Feste Schriftart, Farbe und Größe. Max. 1 Zeile (zusätzliche Zeichen werden abgeschnitten). Wird nicht ohne Titel angezeigt. Wenn kein Untertitel angegeben ist, wird die Kartenhöhe minimiert. |
| Bild im Vordergrund | Nein |
Anpassbare Bildform (abgewinkelte oder abgerundete Ecken) |
| Kartenhintergrund | Nein |
Anpassbares Bild oder farbliche Gestaltung |
| Überschrift | Ja |
Nur Text Feste Schriftart, Farbe und Größe. Anpassbare Textausrichtung für Header und Inhalte (links, rechts oder zentriert). Anpassbare Spaltenpriorisierung (erste drei werden angezeigt) Keine Zeichenbeschränkung, aber kleinere Oberflächen werden möglicherweise nicht abgeschnitten. |
| Zeileninhalt | Ja |
Nur Text Feste Schriftart, Farbe und Größe. Anpassbare Zeilenpriorisierung (erste drei werden angezeigt) Maximal 20 Zeichen. Zusätzliche Zeichen werden abgeschnitten. |
| Aktionslink | Nein |
1 Link zugelassen. Anpassbare Linkfarbe. |
Interaktivität
- Die Tabellenkarte enthält keine Interaktion ohne Aktionslink, sondern nur Informationen.
- Wenn Sie einen Aktionslink einfügen, können Nutzer darauf tippen, um Webinhalte aufzurufen oder das Dialogfeld zu öffnen.
Anleitung
Tabellen sind so optimiert, dass tabellarische Daten wie Sportergebnisse, Wahlergebnisse oder Flüge angezeigt werden. Richten Sie drei bis fünf Spalten und Zeilen ein. Je nach Bildschirmgröße werden mindestens drei Spalten angezeigt. Konzentrieren Sie sich daher in den ersten drei Spalten und Zeilen auf die wichtigsten Informationen.
Verwenden Sie Tabellen, um statische Informationen zu vermitteln, die nicht viel erklären müssen. Diese Informationen sollten übersichtlich und leicht überblickt werden können, damit eine unübersichtliche Tabelle nicht zu sehen ist. Achten Sie also darauf, dass Ihre Daten klar und prägnant sind. Das Ziel sollte sein, Informationen zu liefern, und nicht den Nutzern bei der Auswahl helfen (verwenden Sie hierfür eine Liste).
Daten sollten kurz, unverzichtbar und leicht verständlich sein.
Es ist entscheidend, die richtige Balance zwischen Detail und Präzision zu finden. Biete dem Nutzer genügend Details, um zwischen den Tabellenelementen zu unterscheiden.

Das ist möglich.
Geben Sie in Ihrer Tabelle nur nützliche Informationen an, um die Lesbarkeit zu verbessern. Wenn Sie zusätzliche Spalten mit bekannten Informationen haben, sollten Sie die für Sie wichtigsten Informationen priorisieren, damit sie auf allen Oberflächen angezeigt werden.

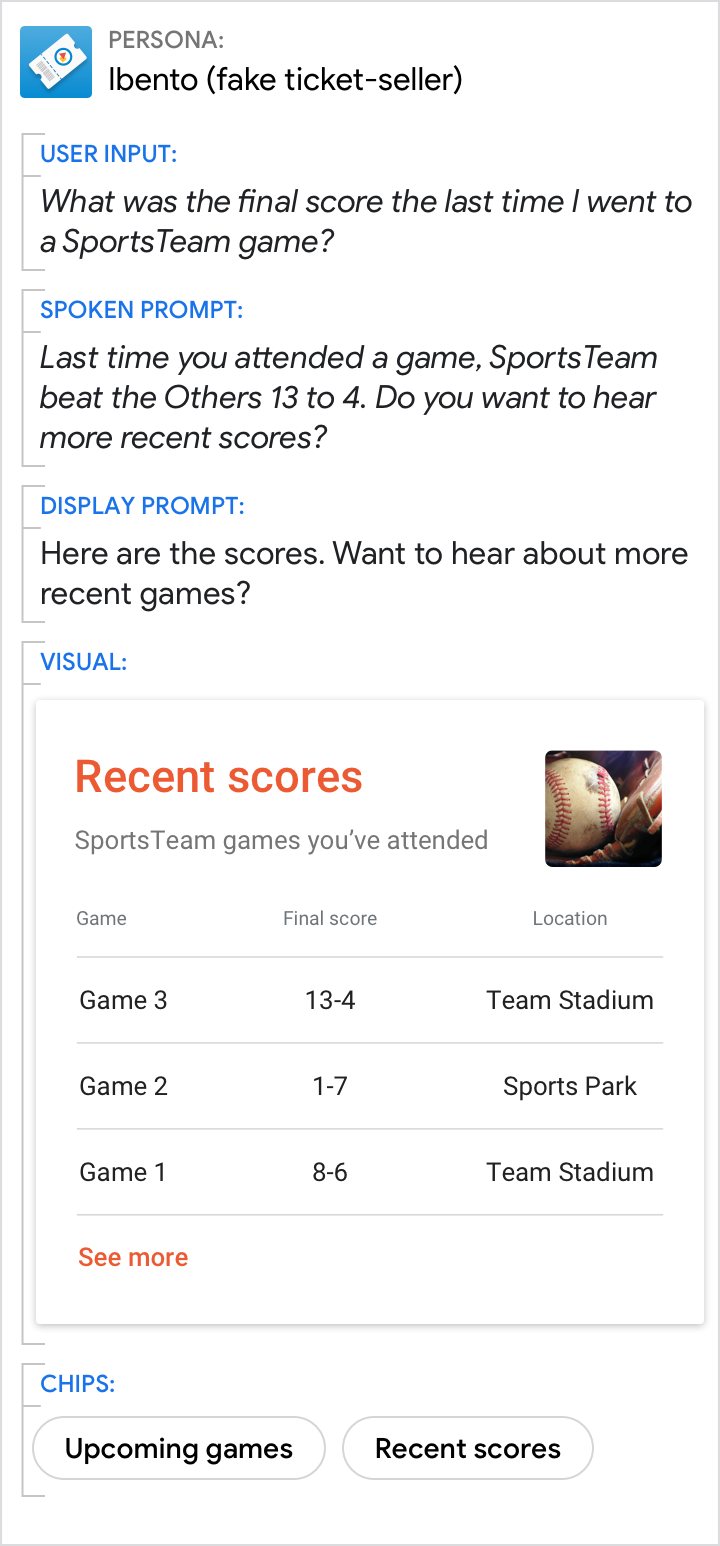
Das ist nicht erlaubt.
Da in dieser Tabelle keine Details zu sehen sind, lässt sich nur schwer feststellen, welches Team gewonnen hat. Nicht wichtige Informationen wie die Nummer des Spiels stehen dabei im Vordergrund, sodass Details wie die Spalte „Gewonnen/Verloren“ und die Namen der gegnerischen Teams nicht sichtbar sind.
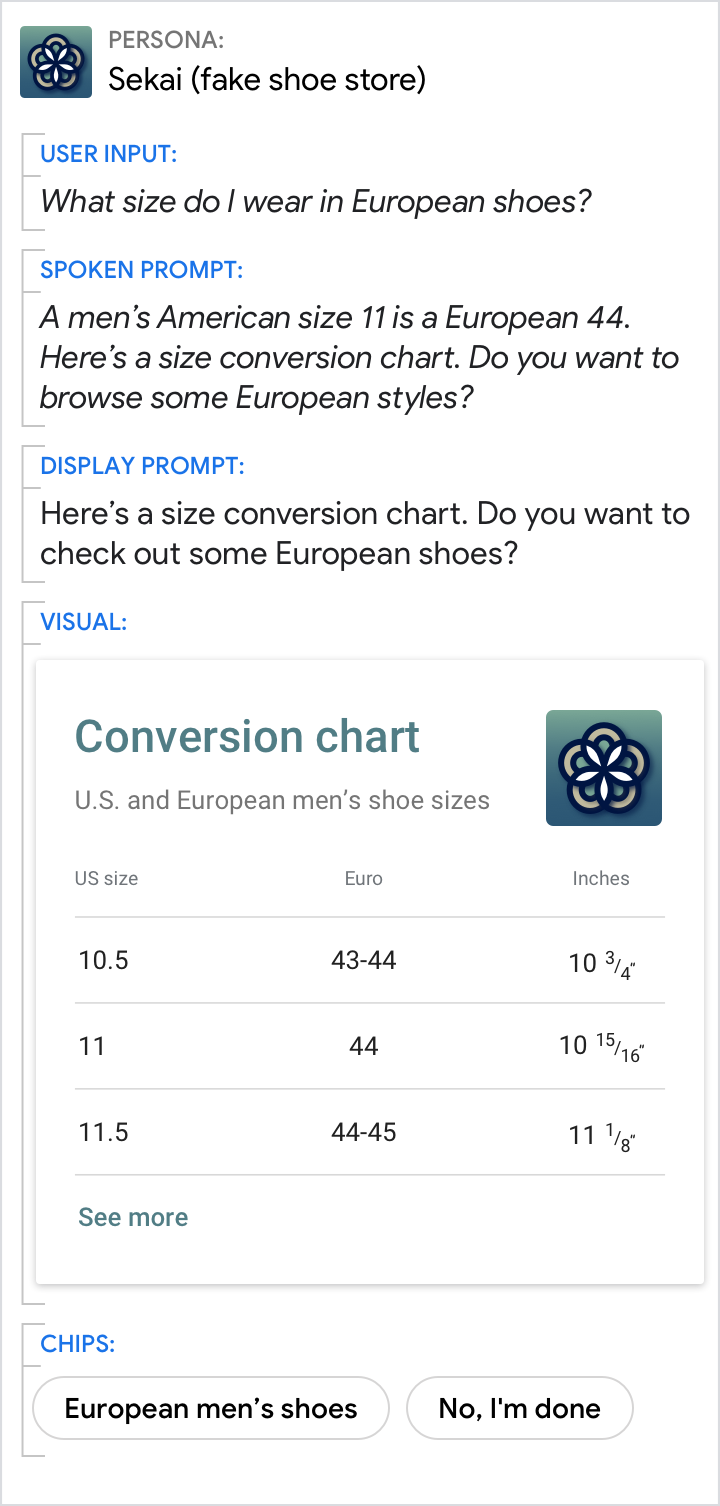
Behalten Sie bei den Aufforderungen den Kern der Nachricht bei.
Achte auch darauf, dass die Bilder die beste Antwort liefern. Achte jedoch darauf, dass die Aufforderungen direkt auf die Anfrage des Nutzers reagieren und die Unterhaltung direkt fortsetzen.

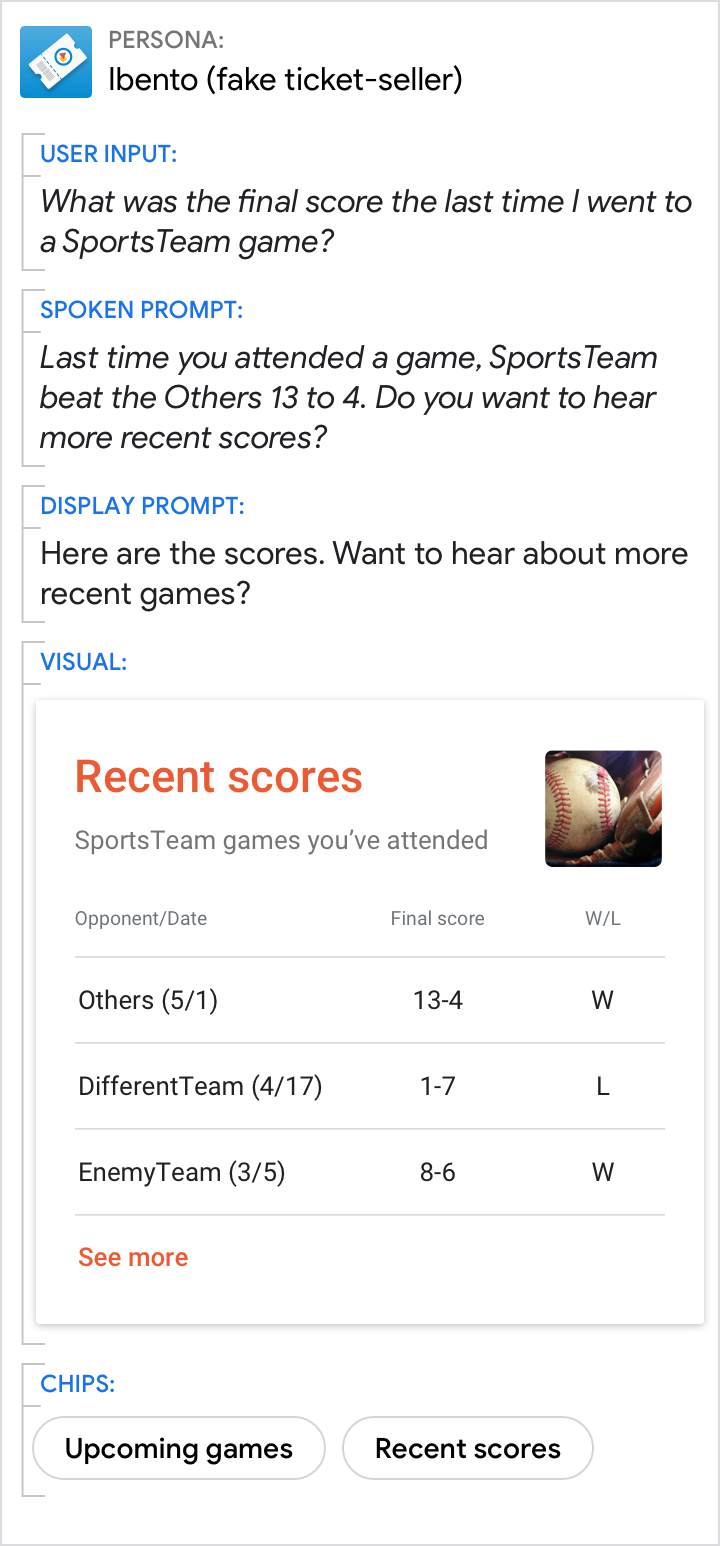
Das ist möglich.
Die Aufforderungen sollten sowohl 1) die Frage des Nutzers beantworten als auch 2) die Unterhaltung mit einer Frage vorantreiben.

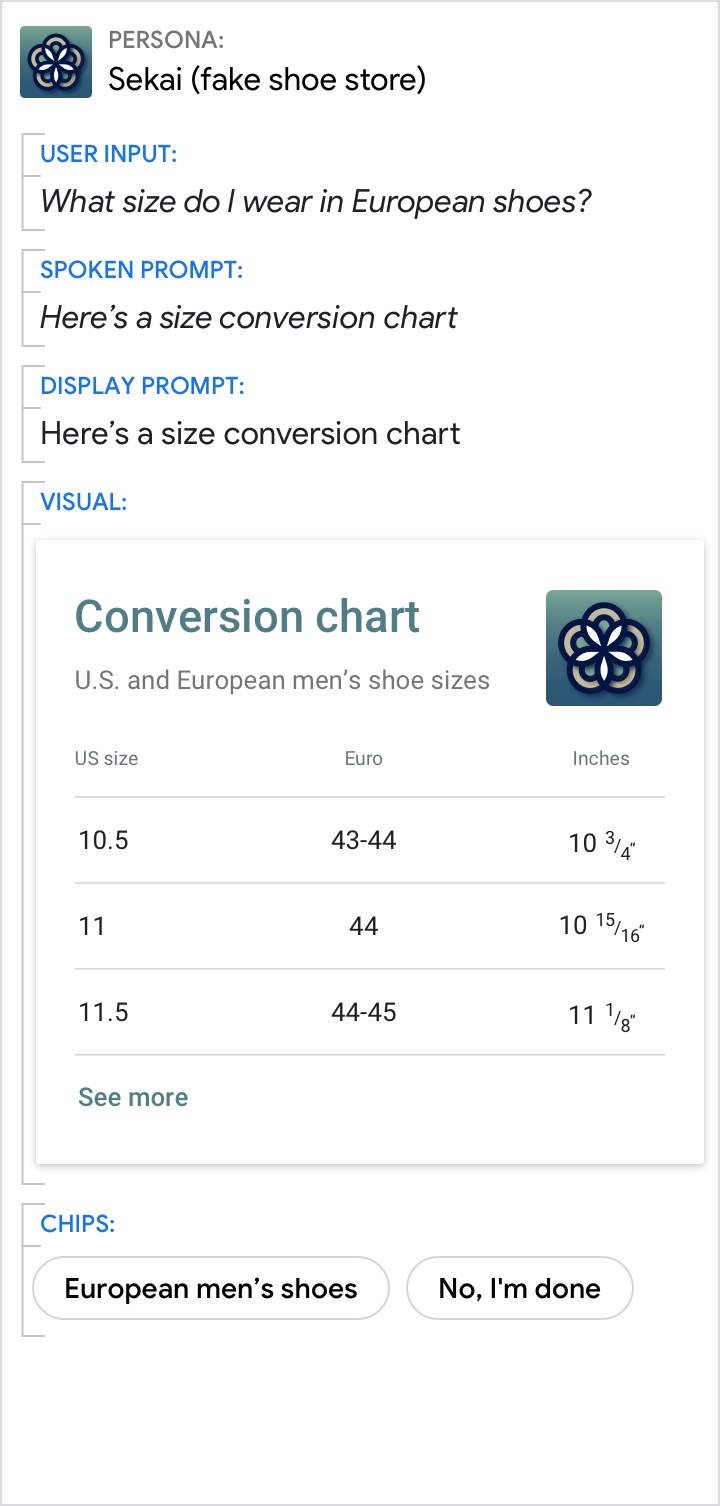
Das ist nicht erlaubt.
Geh nicht davon aus, dass der Nutzer sofortigen Zugriff auf den Bildschirm hat. Die Aufforderungen sollten immer direkt eine Antwort auf die Frage des Nutzers geben. Ohne diese Frage können die Interaktionen hier auch nicht vorangetrieben werden.