メディア レスポンスを使用すると、アクションで再生時間のあるオーディオ コンテンツを再生できます SSML の 240 秒の制限よりも長い。メディア レスポンスはどちらでも機能します。 音声のみのデバイス、ビジュアル コンテンツを表示できるデバイスディスプレイでは、 メディア レスポンスには、メディア コントロールとビジュアル コンポーネントが (必要に応じて)静止画像。
メディア レスポンスを定義するときは、candidate と
RICH_RESPONSE と LONG_FORM_AUDIO が機能を明らかにして、Google が
アシスタントは、サポートされているデバイスでのみリッチ レスポンスを返します。使用できるのは、
プロンプト内の content オブジェクトごとに 1 つのリッチ レスポンス。
再生する音声は、正しい形式の MP3 ファイルである必要があります。MP3 ファイルは ウェブサーバーでホストし、HTTPS URL で一般公開する。公開中 ストリーミングは MP3 形式でのみサポートされています。

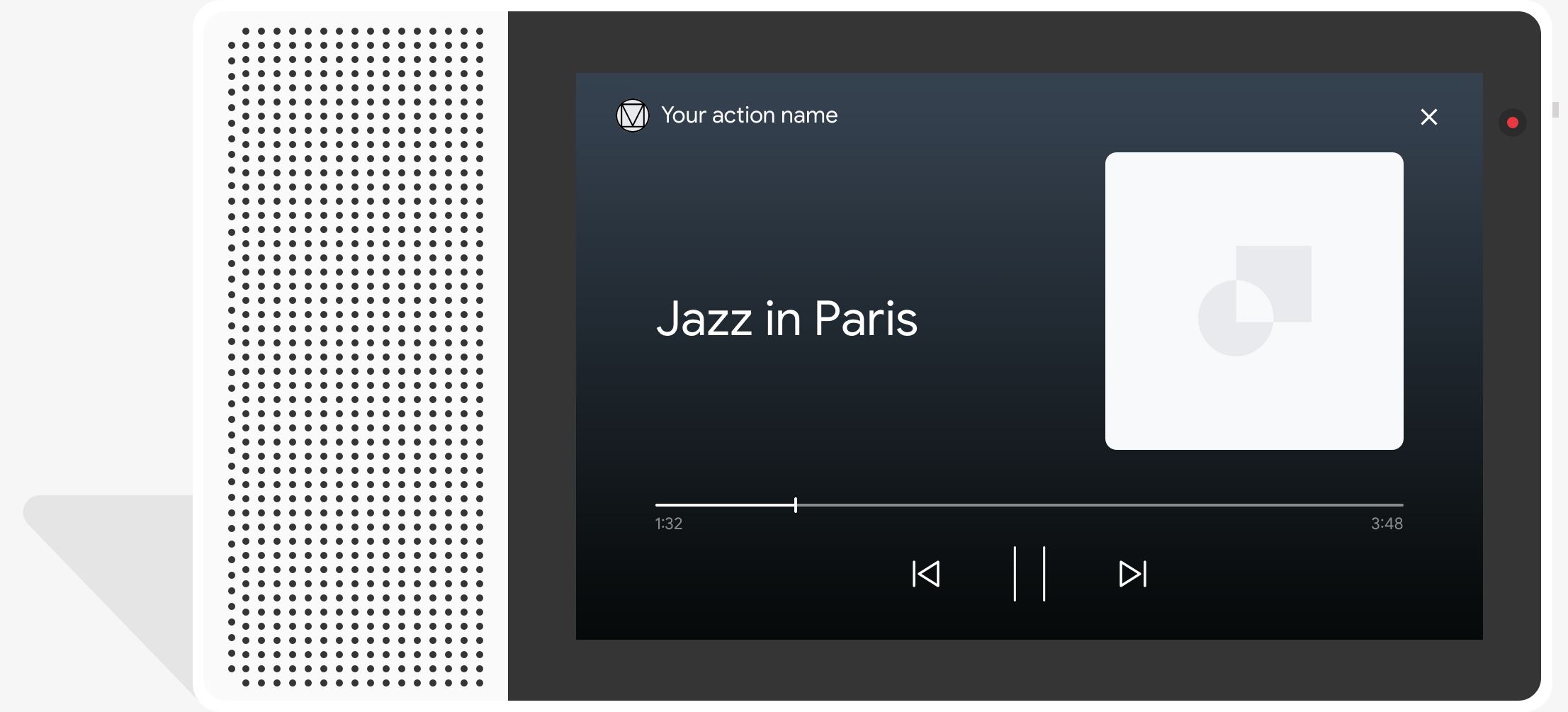
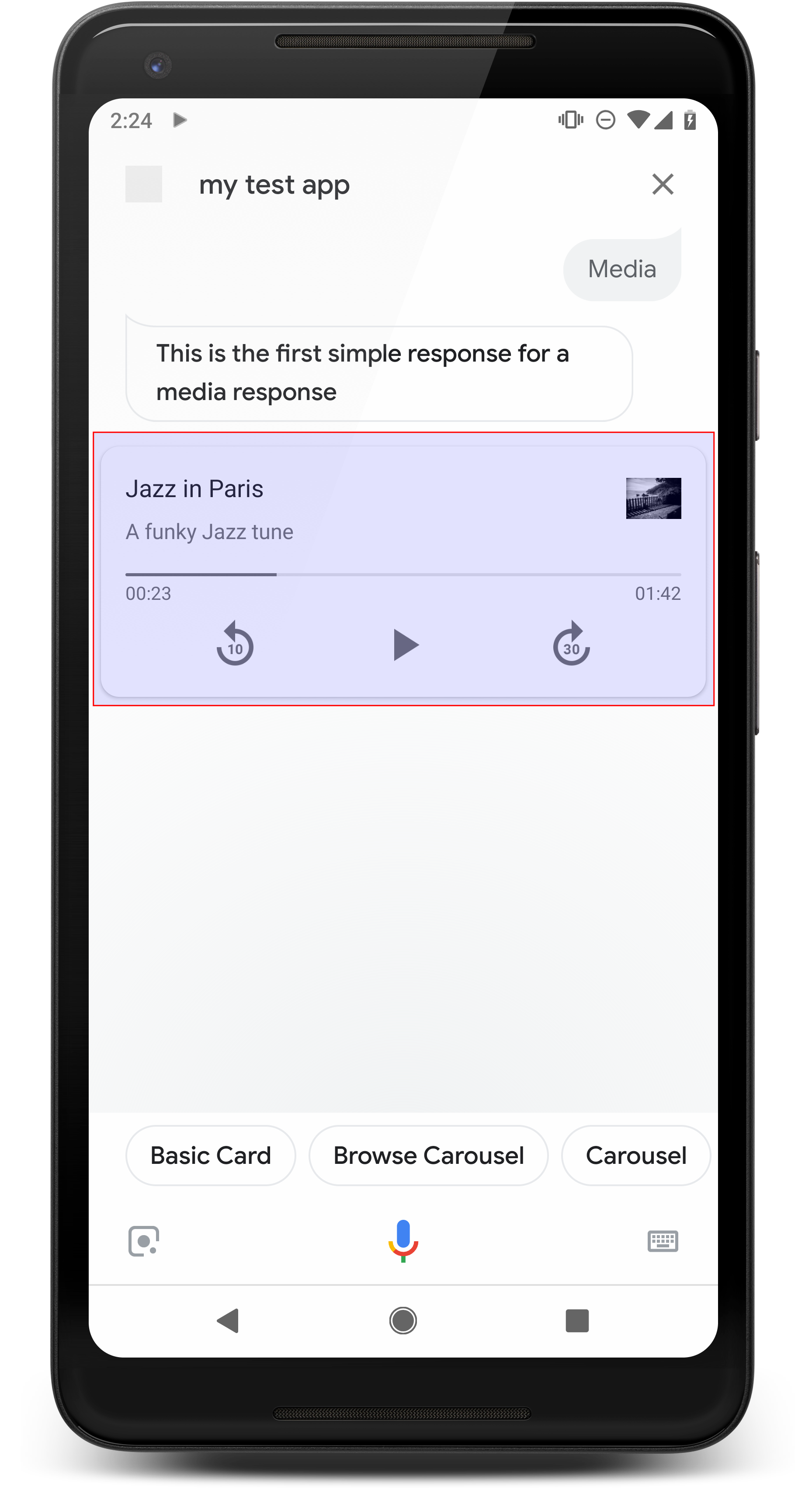
動作

メディア レスポンスの主なコンポーネントはシングル トラック カードです。カード ユーザーは次のことができます。
- 最後の 10 秒をもう一度再生
- 30 秒早送り
- メディア コンテンツの合計時間を表示する
- メディア再生の進行状況インジケーターを表示する
- 経過時間を表示する
メディア レスポンスでは、音声操作で次のオーディオ コントロールがサポートされています。 Google アシスタントによって処理されます。
- 「OK Google, 再生して」
- 「OK Google, 一時停止して」
- 「OK Google, 停止して」
- 「OK Google, 最初からやり直して」
「OK Google, 音量を調節して」 「音量を上げて」、「OK Google, 音量を 50 パーセントに設定して」kubectl の「get」コマンドや 類似したトレーニング フレーズを処理する場合は、アクションが優先されます。アシスタントに許可 特別な理由がない限り、これらのユーザー リクエストを処理できます。
Android スマートフォンでの動作
Android スマートフォンでは、スマートフォンがロックされていてもメディア コントロールを使用できます。 通知領域にはメディア コントロールも表示され、ユーザーはメディアを レスポンスが返されます。
- Google アシスタントがフォアグラウンドにあり、スマートフォンの画面がオンになっている。
- 音声の再生中に Google アシスタントを離れ、ユーザーが再び 再生が完了してから 10 分以内に Google アシスタントが応答します。職場復帰時 Google アシスタントの場合、メディアカードと候補ワードが表示されます。
プロパティ
メディア レスポンスには次のプロパティがあります。
| プロパティ | タイプ | 要件 | 説明 |
|---|---|---|---|
media_type |
MediaType |
必須 | 提供されたレスポンスのメディアタイプ。復路: MEDIA_STATUS_ACK
通知を送信することが想定されます。 |
start_offset |
文字列 | 省略可 | 最初のメディア トラックを開始する位置をシークします。次の値を指定します: 秒(小数点以下の秒は小数点以下 9 桁以内) 末尾は s です。例: 3 秒と 1 ナノ秒 「3.000000001s」と表現されます。 <ph type="x-smartling-placeholder"> |
optional_media_controls |
OptionalMediaControls の配列 |
省略可 | ユーザーがメディアを変更したときにコールバックを受け取るオプトイン プロパティ 再生ステータス(メディアの再生の一時停止や停止など)。 |
media_objects |
MediaObject の配列 |
必須 | プロンプトに含めるメディア オブジェクトを表します。日時
MEDIA_STATUS_ACK でメディア ステータスを確認するが、
メディア オブジェクトを提供します。 |
first_media_object_index |
integer | 省略可 | 最初の MediaObject の 0 から始まるインデックス
プレイするには media_objects。指定しない場合、ゼロ、または境界外の場合、
最初の MediaObject から再生が開始されます。
<ph type="x-smartling-placeholder">
|
repeat_mode |
RepeatMode |
省略可 | メディア オブジェクトのリストの繰り返しモード。 <ph type="x-smartling-placeholder"> |
サンプルコード
YAML
candidates: - first_simple: variants: - speech: This is a media response. content: media: start_offset: 2.12345s optional_media_controls: - PAUSED - STOPPED media_objects: - name: Media name description: Media description url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3' image: large: url: 'https://storage.googleapis.com/automotive-media/album_art.jpg' alt: Jazz in Paris album art media_type: AUDIO
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a media response." } ] }, "content": { "media": { "start_offset": "2.12345s", "optional_media_controls": [ "PAUSED", "STOPPED" ], "media_objects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "alt": "Jazz in Paris album art" } } } ], "media_type": "AUDIO" } } } ] }
Node.js
// Media response app.handle('media', (conv) => { conv.add('This is a media response'); conv.add(new Media({ mediaObjects: [ { name: 'Media name', description: 'Media description', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', image: { large: JAZZ_IN_PARIS_IMAGE, } } ], mediaType: 'AUDIO', optionalMediaControls: ['PAUSED', 'STOPPED'], startOffset: '2.12345s' })); });
JSON
{ "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "media": { "mediaObjects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "alt": "Jazz in Paris album art", "height": 0, "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "width": 0 } } } ], "mediaType": "AUDIO", "optionalMediaControls": [ "PAUSED", "STOPPED" ] } }, "firstSimple": { "speech": "This is a media response", "text": "This is a media response" } } }
メディア ステータスの受信
メディアの再生中または再生後に、Google アシスタントでメディアを生成できます。 アクションに再生の進行状況を伝えることができます。これらのステータスを処理する ユーザーを適切にルーティングして、ユーザーが一時停止、停止、 メディアの再生を終了できます。
Google アシスタントは、メディアに基づいて以下のリストからステータス イベントを返します : 再生の進行状況とユーザークエリ:
FINISHED: ユーザーがメディアの再生を完了(または次のメディアにスキップ) トランジションは会話の終了ではありませんまた、このステータスはMEDIA_STATUS_FINISHEDシステム インテント。PAUSED: ユーザーがメディアの再生を一時停止しました。このステータス イベントの受信を有効にするoptional_media_controlsプロパティに置き換えます。また、このステータスはMEDIA_STATUS_PAUSEDシステム インテント。STOPPED: ユーザーがメディアの再生を停止または終了しました。通知を受け取るoptional_media_controlsプロパティを含むステータス イベント。このステータスはMEDIA_STATUS_STOPPEDシステム インテントにマッピングされます。FAILED: メディアの再生に失敗しました。また、このステータスはMEDIA_STATUS_FAILEDシステム インテント。
メディアの再生中に、ユーザーから、
メディアの一時停止イベントと停止イベント(「停止」、「キャンセル」、「終了」など)の両方をトリガーできます。その
アシスタントは actions.intent.CANCEL システム インテントを
アクション。「STOPPED」イベントとともにメディア ステータス イベントを生成します。ステータス値、
アクションから完全に終了します
アシスタントが PAUSED または STOPPED でメディア ステータス イベントを生成したとき
ステータス値のみを含むメディア レスポンスを返し、
確認応答(タイプ MEDIA_STATUS_ACK)が返されます。
メディアの進行状況
現在のメディア再生の進行状況が
Webhook リクエストの context.media.progress フィールド。マイページ
メディアの進行状況を開始時間オフセットとして使用して、指定した時点から再生を再開できます。
メディアの再生が終了した時点です。開始時間オフセットをメディアに適用するには
start_offset プロパティを使用します。
サンプルコード
Node.js
// Media status app.handle('media_status', (conv) => { const mediaStatus = conv.intent.params.MEDIA_STATUS.resolved; switch(mediaStatus) { case 'FINISHED': conv.add('Media has finished playing.'); break; case 'FAILED': conv.add('Media has failed.'); break; case 'PAUSED' || 'STOPPED': if (conv.request.context) { // Persist the media progress value const progress = conv.request.context.media.progress; } // Acknowledge pause/stop conv.add(new Media({ mediaType: 'MEDIA_STATUS_ACK' })); break; default: conv.add('Unknown media status received.'); } });
再生リストを返す
再生リストを作成するために、回答に複数の音声ファイルを追加できます。 最初のトラックの再生が終了すると、次のトラックが自動的に再生されます。 これが各トラックが再生されるまで続きますユーザーは 画面上の次へボタンを押すか、「次へ」のように言います。 次のトラックに進みます。
プレイリストの最後のトラックでは、[次へ] ボタンが無効になります。ただし、 ループモードを有効にすると、プレイリストは 始まりますループモードについて詳しくは、 ループモードを実装する。
再生リストを作成するには、media_objects に複数の MediaObject を含めます。
あります。次のコード スニペットは、次の内容の再生リストを返すプロンプトを示しています。
3 つのトラックがあります。
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "1. Jazz in Paris",
"description": "Song 1 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "2. Jazz in Paris",
"description": "Song 2 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "3. Jazz in Paris",
"description": "Song 3 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
}
}
}
]
}ループモードを実装する
ループモードでは、音声応答をループモードにすると、 繰り返します。このモードを使用すると 曲をループ再生したり、プレイリストをループ再生したりできます。ユーザーが「次へ」と言った場合、または 同じような状況であれば、曲がまた再生されます。for ループ ユーザーが「次へ」と話しかけると、プレイリストの次のトラックが開始されます。
ループモードを実装するには、repeat_mode を追加します。
フィールドをプロンプトに指定し、値を ALL に設定します。この追加により、メディアは
応答をループして、最初のメディア オブジェクトの
最後のメディア オブジェクトに到達します。
次のコード スニペットは、ループトラックを返すプロンプトを示しています。
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "Jazz in Paris",
"description": "Single song (repeated)",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
"repeat_mode": "ALL"
}
}
}
]
}