As respostas de mídia permitem que suas ações reproduzam conteúdo de áudio com uma duração de reprodução excedem o limite de 240 segundos de SSML. As respostas de mídia funcionam dispositivos somente de áudio e aqueles que podem exibir conteúdo visual. Em uma tela, as respostas de mídia são acompanhadas por um componente visual com controles de mídia e (opcionalmente) uma imagem estática.
Ao definir uma resposta de mídia, use um candidato com os dois
RICH_RESPONSE e LONG_FORM_AUDIO mostram recursos para que o Google
O Google Assistente só retorna a resposta avançada nos dispositivos com suporte. Você só pode usar
uma resposta avançada por objeto content em um comando.
O áudio para reprodução deve estar em um arquivo MP3 formatado corretamente. Arquivos MP3 devem ser hospedado em um servidor da Web e disponibilizado publicamente por um URL HTTPS. Disponível a transmissão ao vivo é suportada apenas para o formato MP3.

Comportamento

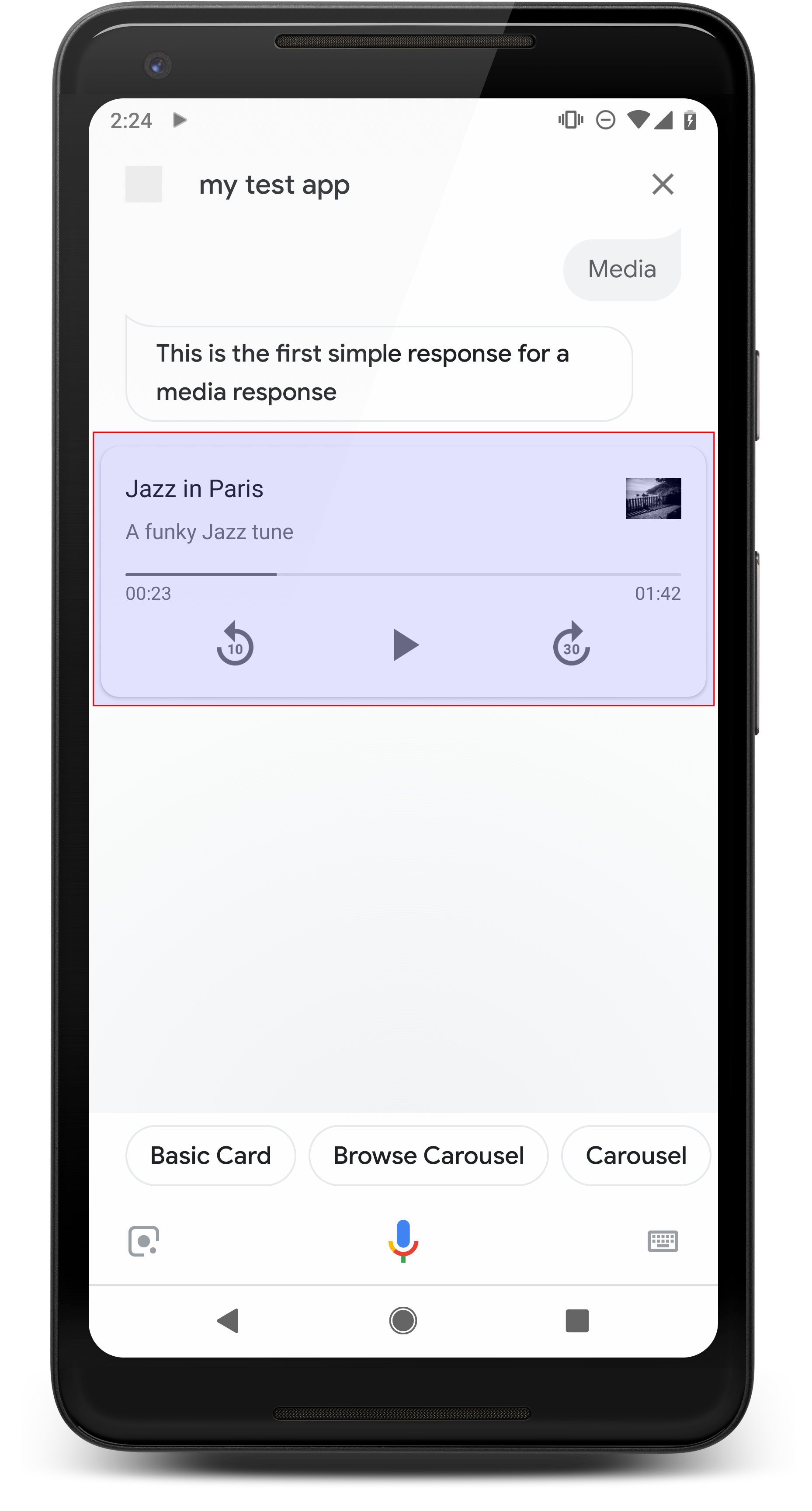
O componente principal de uma resposta de mídia é o card de faixa única. O cartão permite que o usuário faça o seguinte:
- Repetir os últimos 10 segundos
- Avançar 30 segundos
- Ver a duração total do conteúdo de mídia
- Ver um indicador de progresso para a reprodução de mídia
- Ver o tempo de reprodução decorrido
As respostas de mídia são compatíveis com os seguintes controles de áudio para interações de voz, todos que são gerenciados pelo Google Assistente:
- "Ok Google, abrir."
- "Ok Google, pausar."
- "Ok Google, pare."
- "Ok Google, começar de novo."
Os usuários também podem controlar o volume dizendo frases como "Ok Google, ligue o aumentar volume" ou "Ok Google, ajuste o volume para 50%". Intents na sua A ação tem precedência se elas processarem frases de treinamento semelhantes. Permitir que o Google Assistente processar essas solicitações de usuários, a menos que sua ação tenha um motivo específico para isso.
Comportamento em smartphones Android
Em smartphones Android, os controles de mídia também estão disponíveis enquanto o smartphone está bloqueado. Os controles de mídia também aparecem na área de notificações, e os usuários podem ver as mídias quando alguma das condições a seguir for atendida:
- O Google Assistente está em primeiro plano, e a tela do smartphone está ativada.
- O usuário sai do Google Assistente enquanto o áudio está tocando e retorna ao Google Assistente até 10 minutos após a reprodução terminar. Ao retornar para Google Assistente, o usuário vê o card de mídia e os ícones de sugestão.
Propriedades
As respostas de mídia têm as seguintes propriedades:
| Propriedade | Tipo | Requisito | Descrição |
|---|---|---|---|
media_type |
MediaType |
Obrigatório | Tipo de mídia da resposta fornecida. Devolver MEDIA_STATUS_ACK
ao confirmar um status de mídia. |
start_offset |
string | Opcional | Procurar posição para iniciar a primeira faixa de mídia. Forneça o valor em segundos, com frações de segundos expressos em, no máximo, nove decimais e terminam no sufixo "s". Por exemplo, 3 segundos e 1 nanossegundo é expresso como "3.000000001s". |
optional_media_controls |
matriz de OptionalMediaControls |
Opcional | Ativar a propriedade de receber callbacks quando um usuário alterar a mídia o status da reprodução (como pausar ou interromper a reprodução de mídia). |
media_objects |
matriz de MediaObject |
Obrigatório | Representa os objetos de mídia a serem incluídos na solicitação. Quando
confirmar um status de mídia com MEDIA_STATUS_ACK, não
fornecem objetos de mídia. |
first_media_object_index |
número inteiro | Opcional | Índice de base 0 do primeiro MediaObject em
media_objects para jogar. Se não for especificado, zero ou fora dos limites,
a reprodução começa no primeiro MediaObject.
|
repeat_mode |
RepeatMode |
Opcional | Modo de repetição para a lista de objetos de mídia. |
Código de amostra
YAML
candidates: - first_simple: variants: - speech: This is a media response. content: media: start_offset: 2.12345s optional_media_controls: - PAUSED - STOPPED media_objects: - name: Media name description: Media description url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3' image: large: url: 'https://storage.googleapis.com/automotive-media/album_art.jpg' alt: Jazz in Paris album art media_type: AUDIO
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a media response." } ] }, "content": { "media": { "start_offset": "2.12345s", "optional_media_controls": [ "PAUSED", "STOPPED" ], "media_objects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "alt": "Jazz in Paris album art" } } } ], "media_type": "AUDIO" } } } ] }
Node.js
// Media response app.handle('media', (conv) => { conv.add('This is a media response'); conv.add(new Media({ mediaObjects: [ { name: 'Media name', description: 'Media description', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', image: { large: JAZZ_IN_PARIS_IMAGE, } } ], mediaType: 'AUDIO', optionalMediaControls: ['PAUSED', 'STOPPED'], startOffset: '2.12345s' })); });
JSON
{ "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "media": { "mediaObjects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "alt": "Jazz in Paris album art", "height": 0, "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "width": 0 } } } ], "mediaType": "AUDIO", "optionalMediaControls": [ "PAUSED", "STOPPED" ] } }, "firstSimple": { "speech": "This is a media response", "text": "This is a media response" } } }
Recebendo status de mídia
Durante ou após a reprodução de mídia para um usuário, o Google Assistente pode gerar conteúdo para informar a ação sobre o progresso da reprodução. Processar esses status no código do webhook para encaminhar adequadamente os usuários quando eles pausarem, interromperem ou ou termine de tocar a mídia.
O Google Assistente retorna um evento de status da lista a seguir com base na mídia o progresso da reprodução e as consultas do usuário:
FINISHED:o usuário concluiu a reprodução de mídia (ou pula para a próxima mídia). e não para uma conversa. Esse status também correspondeMEDIA_STATUS_FINISHED.PAUSED:o usuário pausou a reprodução de mídia. Ativar o recebimento deste evento de status com a propriedadeoptional_media_controls. Esse status também correspondeMEDIA_STATUS_PAUSED.STOPPED:o usuário parou ou saiu da reprodução de mídia. Ativar o recebimento deste evento de status com a propriedadeoptional_media_controls. Esse status também é mapeado para a intent do sistemaMEDIA_STATUS_STOPPED.FAILED:falha na reprodução da mídia. Esse status também correspondeMEDIA_STATUS_FAILED.
Durante a reprodução de mídia, um usuário pode fornecer uma consulta que pode ser interpretada como
um evento de pausa e interrupção de mídia (como "parar", "cancelar" ou "saída"). Nesse
situação, o Google Assistente informa a intent do sistema actions.intent.CANCEL à sua
Ação, gera um evento de status de mídia com o status "STOPPED" valor do status e
sai completamente da sua Ação.
Quando o Google Assistente gera um evento de status de mídia com a PAUSED ou a STOPPED
de status, responda com uma resposta de mídia que contenha apenas um
confirmação (do tipo MEDIA_STATUS_ACK).
Progresso da mídia
O progresso da reprodução da mídia atual está disponível no
Campo context.media.progress para solicitações de webhook. Você
pode usar o progresso da mídia como um ajuste de horário de início para retomar a reprodução no
o ponto em que a reprodução de mídia terminou. Para aplicar o ajuste de horário de início a uma mídia
resposta, use a propriedade start_offset.
Código de amostra
Node.js
// Media status app.handle('media_status', (conv) => { const mediaStatus = conv.intent.params.MEDIA_STATUS.resolved; switch(mediaStatus) { case 'FINISHED': conv.add('Media has finished playing.'); break; case 'FAILED': conv.add('Media has failed.'); break; case 'PAUSED' || 'STOPPED': if (conv.request.context) { // Persist the media progress value const progress = conv.request.context.media.progress; } // Acknowledge pause/stop conv.add(new Media({ mediaType: 'MEDIA_STATUS_ACK' })); break; default: conv.add('Unknown media status received.'); } });
Retornar uma playlist
É possível adicionar mais de um arquivo de áudio à sua resposta para criar uma playlist. Quando a primeira faixa terminar, a próxima faixa será reproduzida automaticamente, e isso continua até que cada faixa tenha sido tocada. Os usuários também podem pressione o botão Próxima na tela ou diga "Próxima" ou algo semelhante para pular para a para a próxima faixa.
O botão Próxima é desativado na última faixa da playlist. No entanto, se você ativar o modo de repetição, a playlist começa novamente do a primeira faixa. Para saber mais sobre o modo de repetição, consulte Implemente o modo de repetição.
Para criar uma playlist, inclua mais de um MediaObject no media_objects
matriz. O snippet de código a seguir mostra um comando que retorna uma playlist de
três trilhas:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "1. Jazz in Paris",
"description": "Song 1 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "2. Jazz in Paris",
"description": "Song 2 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "3. Jazz in Paris",
"description": "Song 3 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
}
}
}
]
}Implementar o modo de repetição
O modo de looping permite fornecer uma resposta de áudio que automaticamente se repete. Você pode usar esse modo para repetir uma única faixa ou para passar por uma lista de reprodução. Se o usuário disser "Next" ou algo semelhante para uma única faixa em loop, a música começa de novo. Para em loop playlists, um usuário dizendo "Próxima" inicia a próxima faixa da playlist.
Para implementar o modo de repetição, adicione o repeat_mode.
no seu comando e defina o valor dele como ALL. Essa adição permite que suas
resposta para repetir o início do primeiro objeto de mídia quando o fim do
quando o último objeto de mídia for alcançado.
O snippet de código a seguir mostra um comando que retorna uma faixa em loop:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "Jazz in Paris",
"description": "Single song (repeated)",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
"repeat_mode": "ALL"
}
}
}
]
}