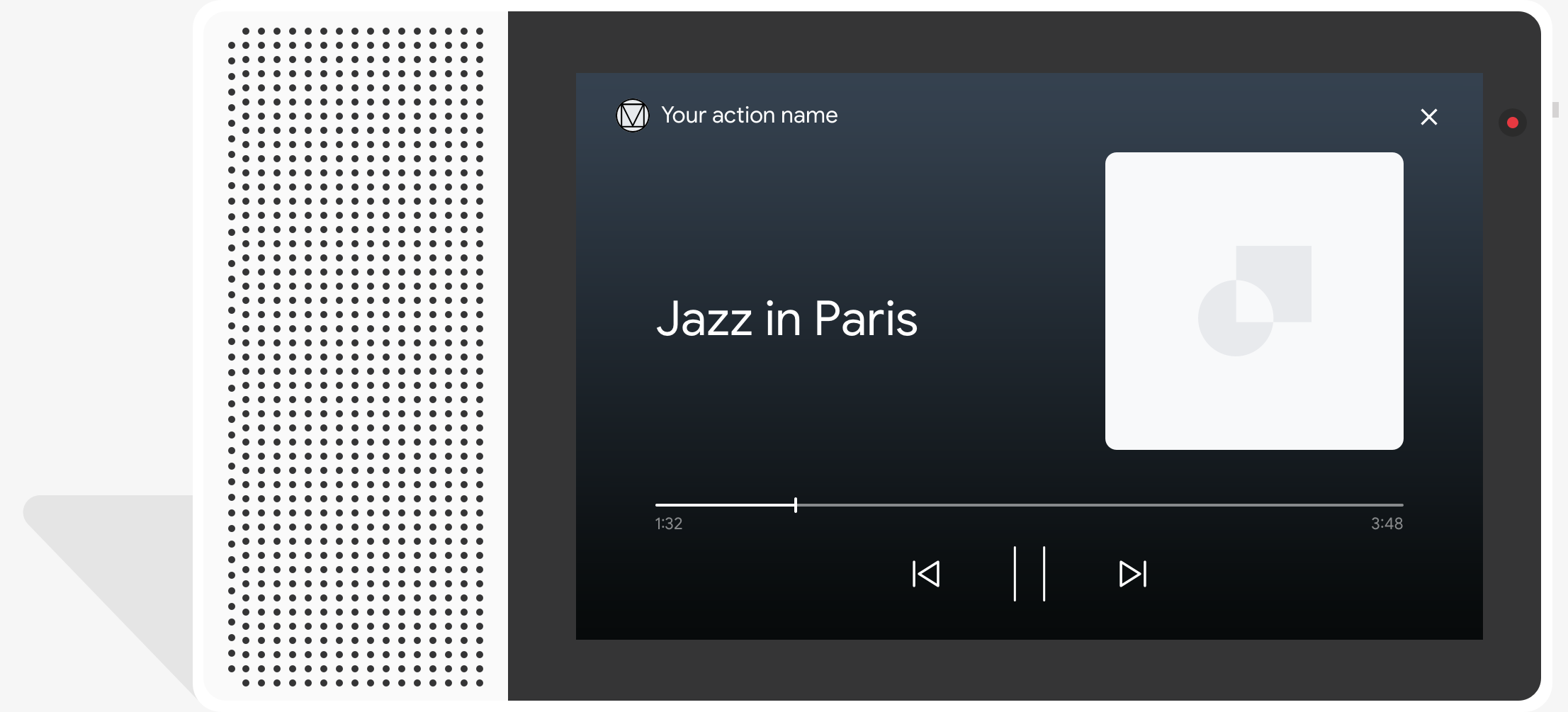
การตอบกลับสื่อช่วยให้การดำเนินการเล่นเนื้อหาเสียงได้ตามระยะเวลาการเล่น เกินขีดจำกัด 240 วินาทีของ SSML การตอบกลับสื่อใช้งานได้กับทั้ง อุปกรณ์เฉพาะเสียงและอุปกรณ์ที่แสดงเนื้อหาที่เป็นภาพได้ บนจอแสดงผล การตอบกลับสื่อมาพร้อมกับองค์ประกอบที่เป็นภาพที่มีตัวควบคุมสื่อและ (ไม่บังคับ) ภาพนิ่ง
เมื่อกำหนดการตอบกลับสื่อ ให้ใช้ตัวเลือกที่มีทั้ง
RICH_RESPONSE และ LONG_FORM_AUDIO แสดงความสามารถเพื่อให้ Google
Assistant จะแสดงคำตอบที่เป็นสื่อสมบูรณ์ในอุปกรณ์ที่รองรับเท่านั้น คุณใช้ได้เฉพาะ
การตอบกลับที่เป็นสื่อสมบูรณ์ 1 รายการต่อออบเจ็กต์ content ในพรอมต์
เสียงสำหรับการเล่นต้องอยู่ในรูปแบบไฟล์ MP3 ที่ถูกต้อง ไฟล์ MP3 ต้อง โฮสต์บนเว็บเซิร์ฟเวอร์และพร้อมใช้งานแบบสาธารณะผ่าน HTTPS URL เผยแพร่แล้ว สตรีมมิงได้รับการสนับสนุนเฉพาะรูปแบบ MP3 เท่านั้น

ลักษณะการทำงาน

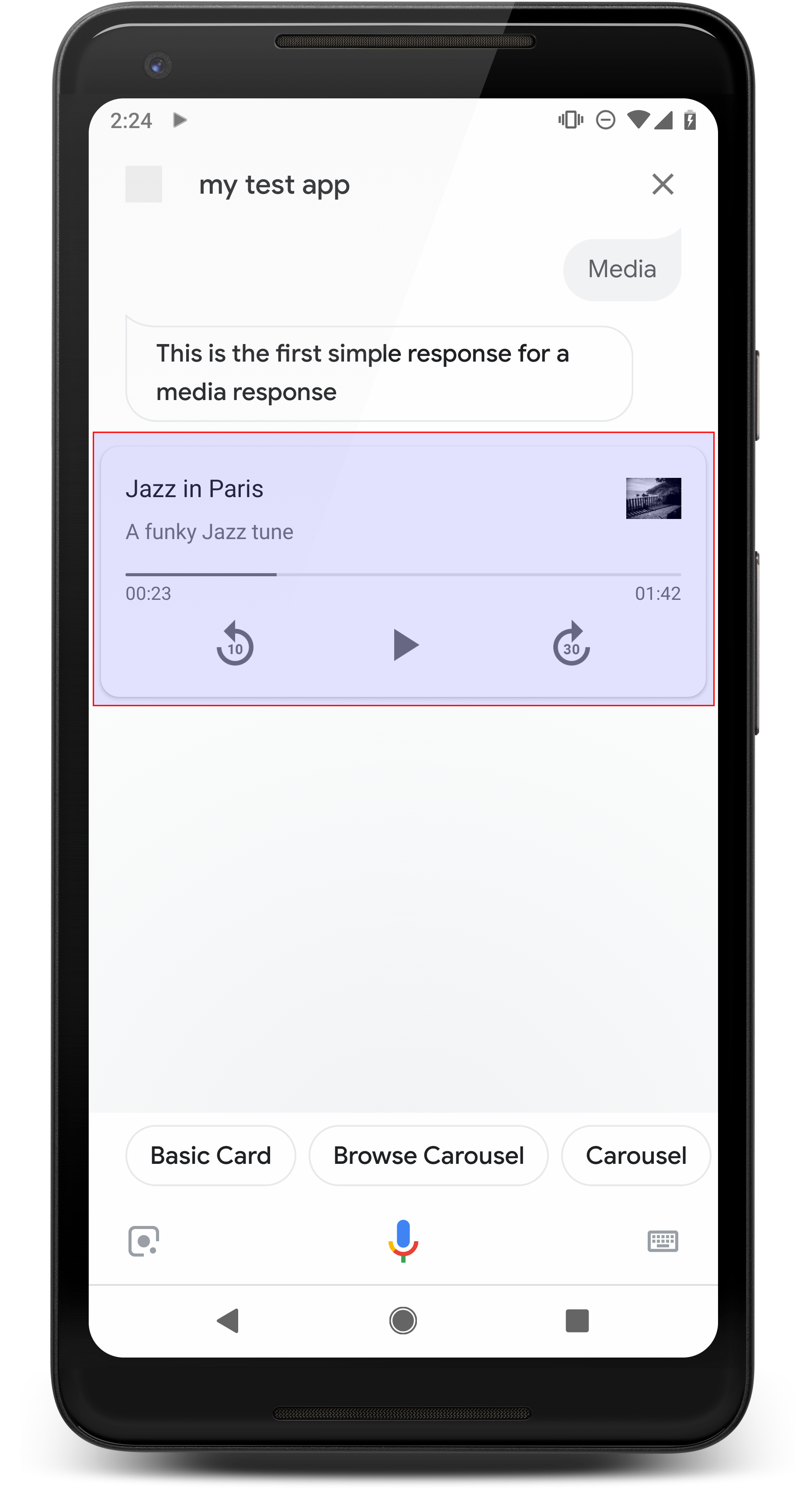
องค์ประกอบหลักของการตอบกลับสื่อคือการ์ดแทร็กเดียว การ์ด ช่วยให้ผู้ใช้ทำสิ่งต่อไปนี้ได้
- เล่น 10 วินาทีล่าสุดซ้ำ
- ข้ามไปข้างหน้า 30 วินาที
- ดูความยาวรวมของเนื้อหาสื่อ
- ดูสัญญาณบอกสถานะความคืบหน้าสำหรับการเล่นสื่อ
- ดูเวลาการเล่นที่ผ่านไป
การตอบกลับสื่อรองรับการควบคุมเสียงต่อไปนี้สำหรับการโต้ตอบด้วยเสียง ซึ่ง Google Assistant จะจัดการ ได้แก่
- "Ok Google เล่นหน่อย"
- "Ok Google หยุดชั่วคราว"
- "Ok Google หยุด"
- "Ok Google เริ่มใหม่"
ผู้ใช้ยังควบคุมระดับเสียงได้โดยพูดว่า "Ok Google เปิด เพิ่มระดับเสียง" หรือ "Ok Google ตั้งระดับเสียงเป็น 50 เปอร์เซ็นต์" Intent ใน การดำเนินการจะมีความสำคัญเหนือกว่าหากต้องจัดการกับวลีการฝึกอบรมที่คล้ายกัน ให้ Assistant จัดการคำขอของผู้ใช้เหล่านี้ เว้นแต่การดำเนินการของคุณมีเหตุผลเฉพาะ
ลักษณะการทำงานในโทรศัพท์ Android
ในโทรศัพท์ Android ตัวควบคุมสื่อจะพร้อมใช้งานขณะที่โทรศัพท์ล็อกอยู่ด้วย ตัวควบคุมสื่อจะปรากฏในพื้นที่การแจ้งเตือนและผู้ใช้จะเห็นสื่อด้วย ตอบกลับเมื่อตรงกับเงื่อนไขใดๆ ต่อไปนี้
- Google Assistant จะอยู่ด้านหน้าและหน้าจอโทรศัพท์เปิดอยู่
- ผู้ใช้ออกจาก Google Assistant ขณะเล่นเสียงและกลับไปยัง Google Assistant ภายใน 10 นาทีหลังเล่นเสร็จ เมื่อกลับไปยัง Google Assistant ผู้ใช้จะเห็นการ์ดสื่อและชิปคำแนะนำ
พร็อพเพอร์ตี้
การตอบกลับสื่อจะมีพร็อพเพอร์ตี้ต่อไปนี้
| พร็อพเพอร์ตี้ | ประเภท | ข้อกำหนด | คำอธิบาย |
|---|---|---|---|
media_type |
MediaType |
ต้องระบุ | ประเภทสื่อของคำตอบที่ระบุ กลับ MEDIA_STATUS_ACK
เมื่อรับทราบสถานะสื่อ |
start_offset |
สตริง | ไม่บังคับ | กรอตำแหน่งเพื่อเริ่มแทร็กสื่อแรก ระบุค่าใน วินาที แสดงวินาทีเป็นเศษส่วนด้วยทศนิยมไม่เกิน 9 ตำแหน่ง และลงท้ายด้วยคำต่อท้าย "s" เช่น 3 วินาทีและ 1 นาโนวินาที จะแสดงเป็น "3.000000001s" |
optional_media_controls |
อาร์เรย์ของ OptionalMediaControls |
ไม่บังคับ | พร็อพเพอร์ตี้การเลือกใช้เพื่อรับ Callback เมื่อผู้ใช้เปลี่ยนสื่อ สถานะการเล่น (เช่น การหยุดเล่นสื่อชั่วคราวหรือหยุดเล่นสื่อ) |
media_objects |
อาร์เรย์ของ MediaObject |
ต้องระบุ | แสดงออบเจ็กต์สื่อที่จะรวมอยู่ในพรอมต์ วันและเวลา
การรับทราบสถานะสื่อด้วย MEDIA_STATUS_ACK อย่า
ออบเจ็กต์สื่อ |
first_media_object_index |
จำนวนเต็ม | ไม่บังคับ | ดัชนีแบบ 0 ของ MediaObject แรกใน
media_objects เพื่อเล่น หากไม่ระบุ มีค่าเป็น 0 หรืออยู่นอกขอบเขต
การเล่นจะเริ่มต้นที่ MediaObject แรก
|
repeat_mode |
RepeatMode |
ไม่บังคับ | โหมดทำซ้ำสำหรับรายการออบเจ็กต์สื่อ |
โค้ดตัวอย่าง
YAML
candidates: - first_simple: variants: - speech: This is a media response. content: media: start_offset: 2.12345s optional_media_controls: - PAUSED - STOPPED media_objects: - name: Media name description: Media description url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3' image: large: url: 'https://storage.googleapis.com/automotive-media/album_art.jpg' alt: Jazz in Paris album art media_type: AUDIO
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a media response." } ] }, "content": { "media": { "start_offset": "2.12345s", "optional_media_controls": [ "PAUSED", "STOPPED" ], "media_objects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "alt": "Jazz in Paris album art" } } } ], "media_type": "AUDIO" } } } ] }
Node.js
// Media response app.handle('media', (conv) => { conv.add('This is a media response'); conv.add(new Media({ mediaObjects: [ { name: 'Media name', description: 'Media description', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', image: { large: JAZZ_IN_PARIS_IMAGE, } } ], mediaType: 'AUDIO', optionalMediaControls: ['PAUSED', 'STOPPED'], startOffset: '2.12345s' })); });
JSON
{ "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "media": { "mediaObjects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "alt": "Jazz in Paris album art", "height": 0, "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "width": 0 } } } ], "mediaType": "AUDIO", "optionalMediaControls": [ "PAUSED", "STOPPED" ] } }, "firstSimple": { "speech": "This is a media response", "text": "This is a media response" } } }
สถานะการรับสื่อ
ระหว่างหรือหลังจากการเล่นสื่อสําหรับผู้ใช้ Google Assistant จะสร้างสื่อได้ สถานะกิจกรรมเพื่อแจ้งความคืบหน้าของการดำเนินการเล่นของคุณ จัดการสถานะเหล่านี้ เหตุการณ์ในโค้ดเว็บฮุคเพื่อกำหนดเส้นทางผู้ใช้อย่างเหมาะสมเมื่อหยุดชั่วคราว หยุด หรือเล่นสื่อให้จบ
Google Assistant แสดงผลเหตุการณ์สถานะจากรายการต่อไปนี้ตามสื่อ ความคืบหน้าในการเล่นและข้อความค้นหาของผู้ใช้:
FINISHED: ผู้ใช้เล่นสื่อจนจบ (หรือข้ามไปยังสื่อถัดไป) และการเปลี่ยนไม่ใช่การออกจากการสนทนา สถานะนี้จะแมปกับ Intent ของระบบMEDIA_STATUS_FINISHEDรายการPAUSED: ผู้ใช้หยุดเล่นสื่อชั่วคราว เลือกรับกิจกรรมสถานะนี้ ที่มีพร็อพเพอร์ตี้optional_media_controlsสถานะนี้จะแมปกับ Intent ของระบบMEDIA_STATUS_PAUSEDรายการSTOPPED: ผู้ใช้หยุดหรือออกจากการเล่นสื่อ เลือกรับ เหตุการณ์สถานะที่มีพร็อพเพอร์ตี้optional_media_controlsสถานะนี้ยัง แมปกับ Intent ของระบบMEDIA_STATUS_STOPPEDFAILED: เล่นสื่อไม่สำเร็จ สถานะนี้จะแมปกับ Intent ของระบบMEDIA_STATUS_FAILEDรายการ
ระหว่างการเล่นสื่อ ผู้ใช้อาจระบุคำค้นหาที่อาจตีความได้ว่าเป็น
ทั้งเหตุการณ์หยุดสื่อชั่วคราวและเหตุการณ์หยุด (เช่น "หยุด" "ยกเลิก" หรือ "ออก") ในนั้น
Assistant จะให้ข้อมูล Intent ของระบบactions.intent.CANCELแก่
การดำเนินการ สร้างเหตุการณ์สถานะสื่อที่มี "หยุดแล้ว" และ
จะออกจากการดำเนินการโดยสมบูรณ์
เมื่อ Assistant สร้างเหตุการณ์สถานะสื่อด้วย PAUSED หรือ STOPPED
สถานะ ให้ตอบกลับด้วยการตอบสนองสื่อที่มีเฉพาะ
การตอบรับ (ประเภท MEDIA_STATUS_ACK)
ความคืบหน้าของสื่อ
คุณสามารถดูความคืบหน้าในการเล่นสื่อปัจจุบันได้ใน
context.media.progress สำหรับคำขอเว็บฮุค คุณ
สามารถใช้ความคืบหน้าของสื่อเป็นออฟเซ็ตเวลาเริ่มต้นเพื่อกลับมาเล่นอีกครั้งเมื่อถึง
จุดที่การเล่นสื่อสิ้นสุดลง วิธีใช้ออฟเซ็ตเวลาเริ่มต้นกับสื่อ
ให้ใช้พร็อพเพอร์ตี้ start_offset
โค้ดตัวอย่าง
Node.js
// Media status app.handle('media_status', (conv) => { const mediaStatus = conv.intent.params.MEDIA_STATUS.resolved; switch(mediaStatus) { case 'FINISHED': conv.add('Media has finished playing.'); break; case 'FAILED': conv.add('Media has failed.'); break; case 'PAUSED' || 'STOPPED': if (conv.request.context) { // Persist the media progress value const progress = conv.request.context.media.progress; } // Acknowledge pause/stop conv.add(new Media({ mediaType: 'MEDIA_STATUS_ACK' })); break; default: conv.add('Unknown media status received.'); } });
แสดงเพลย์ลิสต์
คุณเพิ่มไฟล์เสียงได้มากกว่า 1 ไฟล์ในการตอบกลับเพื่อสร้างเพลย์ลิสต์ เมื่อแทร็กแรกเล่นจบแล้ว แทร็กถัดไปจะเล่นโดยอัตโนมัติ ซึ่งจะเป็นเช่นนี้ไปเรื่อยๆ จนกว่าจะเล่นแต่ละแทร็กจบ ผู้ใช้ยังสามารถ กดปุ่มถัดไปบนหน้าจอ หรือพูดว่า "ถัดไป" หรือข้อความที่คล้ายกันเพื่อข้ามไปยัง เพลงถัดไป
ปุ่มถัดไปในแทร็กสุดท้ายของเพลย์ลิสต์จะถูกปิดใช้งาน อย่างไรก็ตาม หากคุณเปิดใช้โหมดวนซ้ำ เพลย์ลิสต์จะเริ่มเล่นอีกครั้งจาก แทร็กแรก ดูข้อมูลเพิ่มเติมเกี่ยวกับโหมดวนซ้ำได้ที่ ใช้โหมดวนซ้ำ
หากต้องการสร้างเพลย์ลิสต์ ให้ใส่ MediaObject มากกว่า 1 รายการลงใน media_objects
อาร์เรย์ ข้อมูลโค้ดต่อไปนี้แสดงข้อความแจ้งที่ส่งคืนเพลย์ลิสต์ของ
3 แทร็ก ดังนี้
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "1. Jazz in Paris",
"description": "Song 1 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "2. Jazz in Paris",
"description": "Song 2 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "3. Jazz in Paris",
"description": "Song 3 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
}
}
}
]
}ใช้โหมดวนซ้ำ
โหมดการวนซ้ำช่วยให้คุณตอบกลับเป็นเสียงที่ ซ้ำ คุณสามารถใช้โหมดนี้เพื่อทำซ้ำ แทร็กเดียวหรือเล่นวนซ้ำในเพลย์ลิสต์ หากผู้ใช้พูดว่า "ถัดไป" หรือ อะไรบางอย่างที่คล้ายกับแทร็กที่วนซ้ำ เพลงก็เริ่มเล่นอีกครั้ง สำหรับแบบวนซ้ำ เพลย์ลิสต์ ซึ่งผู้ใช้พูดว่า "ถัดไป" จะเริ่มแทร็กถัดไปในเพลย์ลิสต์
หากต้องการใช้โหมดวนซ้ำ ให้เพิ่ม repeat_mode
ลงในข้อความแจ้งและตั้งค่าเป็น ALL การเพิ่มเติมนี้จะทำให้สื่อของคุณ
การตอบสนองต่อการวนซ้ำไปยังจุดเริ่มต้นของออบเจ็กต์สื่อแรกเมื่อจุดสิ้นสุดของ
ถึงออบเจ็กต์สื่อรายการสุดท้ายแล้ว
ข้อมูลโค้ดต่อไปนี้แสดงข้อความแจ้งที่ส่งคืนแทร็กแบบวนซ้ำ
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "Jazz in Paris",
"description": "Single song (repeated)",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
"repeat_mode": "ALL"
}
}
}
]
}