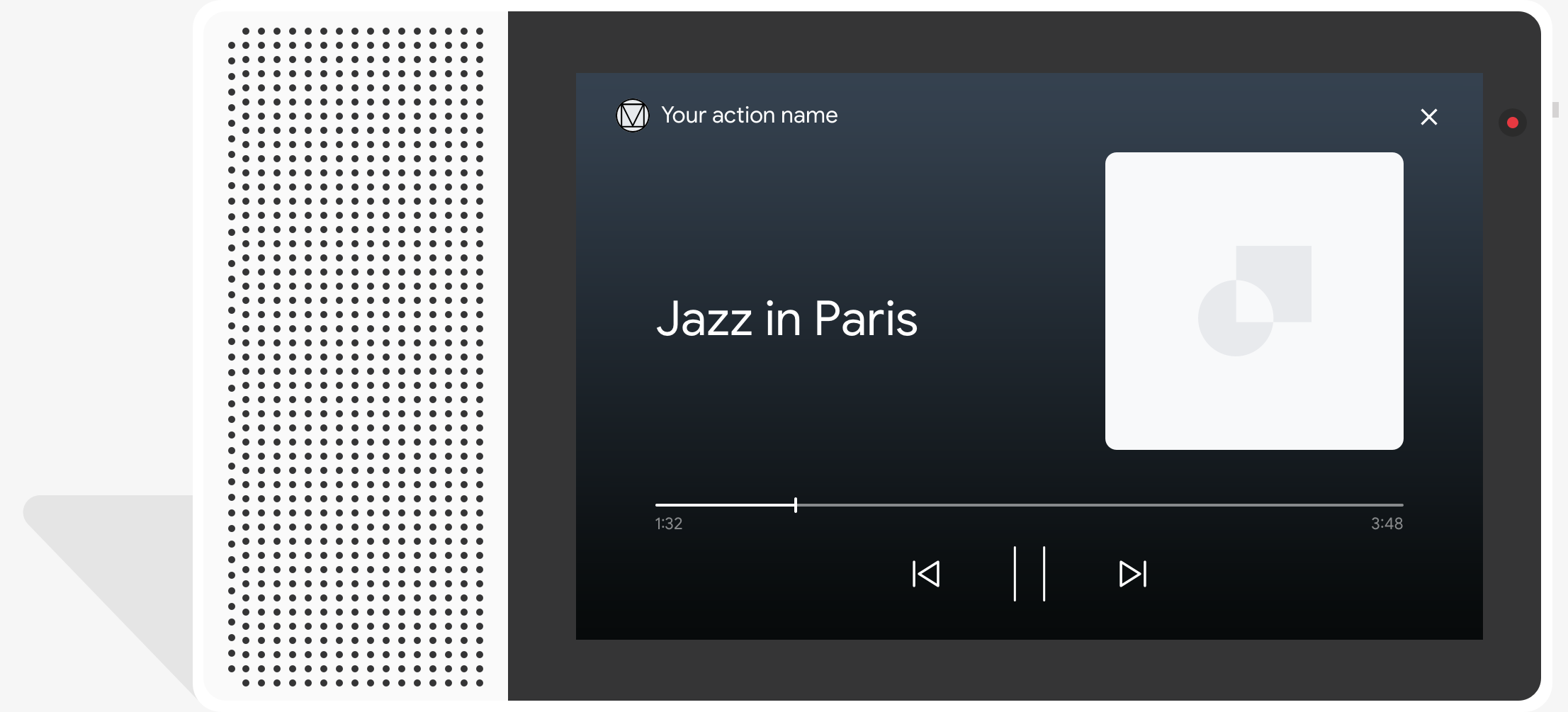
Les réponses multimédias permettent à vos actions de lire du contenu audio avec une durée de lecture dépasse la limite de 240 secondes définie par SSML. Les réponses multimédias fonctionnent à la fois les appareils uniquement audio et ceux qui peuvent afficher du contenu visuel. Sur un écran, les réponses multimédias sont accompagnées d'un composant visuel avec des commandes multimédias et (Facultatif) une image fixe.
Lorsque vous définissez une réponse multimédia, utilisez un élément candidate avec les
RICH_RESPONSE et LONG_FORM_AUDIO pour que Google
L'Assistant ne renvoie la réponse enrichie que sur les appareils compatibles. Vous ne pouvez utiliser
une réponse enrichie par objet content dans une requête.
Le contenu audio de lecture doit être dans un fichier MP3 au bon format. Les fichiers MP3 doivent être hébergées sur un serveur web et être accessibles au public via une URL HTTPS. En direct le streaming n'est compatible qu'avec le format MP3.

Comportement

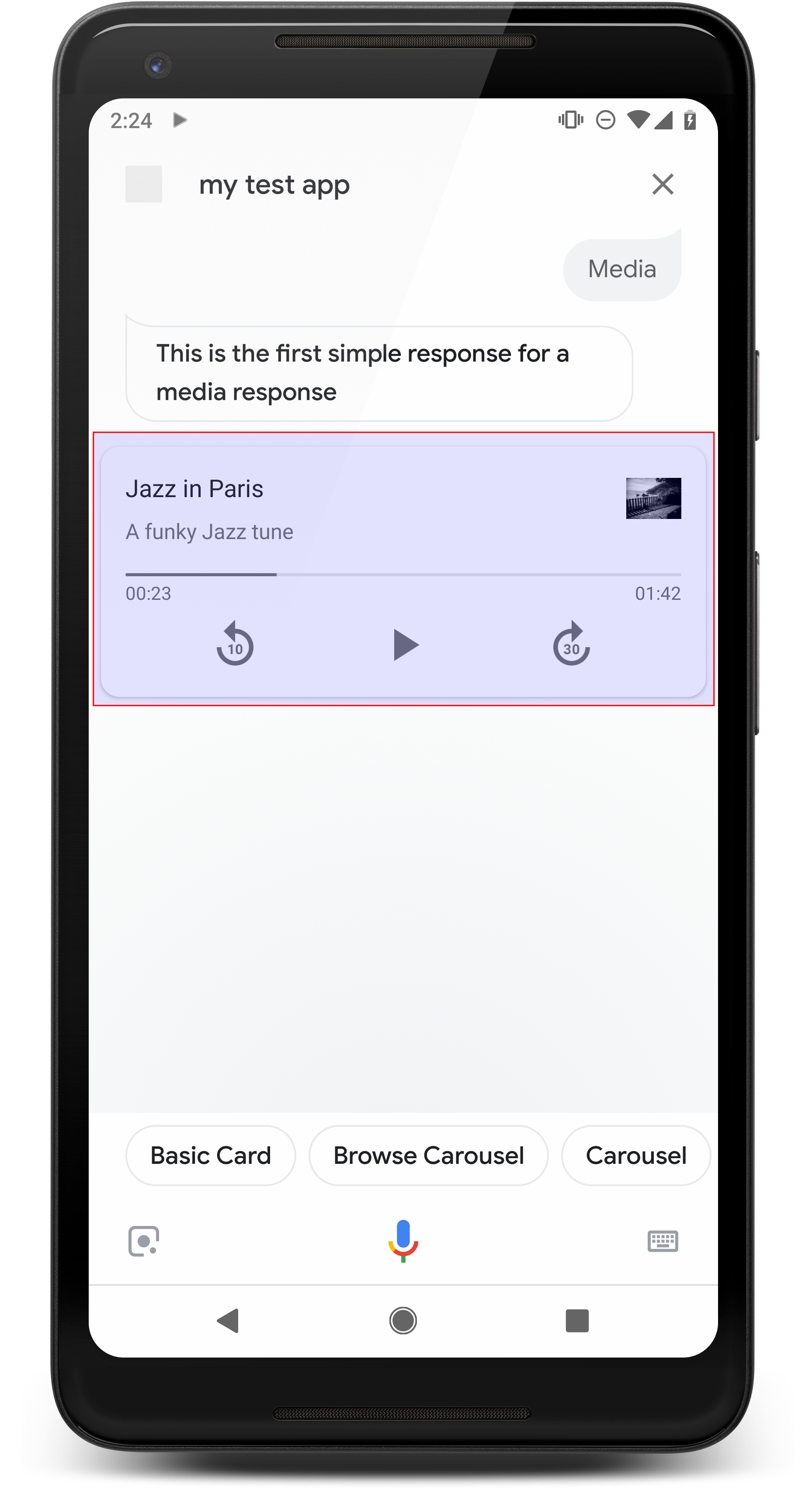
Le composant principal d'une réponse multimédia est la fiche à piste unique. La fiche permet à l'utilisateur d'effectuer les opérations suivantes:
- Lire à nouveau les 10 dernières secondes
- Avancer de 30 secondes
- Afficher la durée totale du contenu multimédia
- Afficher un indicateur de progression pour la lecture des contenus multimédias
- Afficher le temps de lecture écoulé
Les réponses multimédias sont compatibles avec les commandes audio suivantes pour les interactions vocales, toutes dont sont gérés l'Assistant Google:
- "Ok Google, lance la lecture."
- "Ok Google, mets une pause."
- "Ok Google, arrête."
- "Ok Google, recommence."
Les utilisateurs peuvent également contrôler le volume en disant, par exemple, "Hey Google, tourne augmenter le volume" ou "Hey Google, règle le volume à 50 %". Intents dans votre Les actions sont prioritaires si elles gèrent des phrases d'entraînement similaires. Autoriser l'Assistant traiter ces demandes des utilisateurs, sauf si votre action a une raison spécifique.
Comportement sur les téléphones Android
Sur les téléphones Android, les commandes multimédias sont également disponibles lorsque le téléphone est verrouillé. Les commandes multimédias apparaissent également dans la zone de notification, et les utilisateurs peuvent voir des réponses lorsque l'une des conditions suivantes est remplie:
- L'Assistant Google est au premier plan, et l'écran du téléphone est allumé.
- L'utilisateur quitte l'Assistant Google pendant la lecture de l'audio et revient à l'Assistant Google dans les 10 minutes suivant la lecture complète. Au retour Assistant Google, l'utilisateur voit la fiche multimédia et les chips de suggestion.
Propriétés
Les réponses multimédias ont les propriétés suivantes:
| Propriété | Type | Exigence | Description |
|---|---|---|---|
media_type |
MediaType |
Obligatoire | Type de support de la réponse fournie. Retour : MEDIA_STATUS_ACK
lors de la confirmation de l'état d'un contenu multimédia. |
start_offset |
chaîne | Facultatif | Recherchez la position de départ de la première piste multimédia. Indiquez la valeur de secondes, les secondes fractionnaires ne comportant pas plus de neuf décimales et se termine par le suffixe "s". Par exemple, 3 secondes et 1 nanoseconde est exprimée sous la forme "3.000000001s". <ph type="x-smartling-placeholder"> |
optional_media_controls |
tableau de OptionalMediaControls |
Facultatif | Propriété d'acceptation pour recevoir des rappels lorsqu'un utilisateur modifie son contenu multimédia État de la lecture (par exemple, la mise en pause ou l'arrêt de la lecture d'un contenu multimédia) |
media_objects |
tableau de MediaObject |
Obligatoire | Représente les objets multimédias à inclure dans la requête. Quand ?
confirmer l'état d'un contenu multimédia avec MEDIA_STATUS_ACK, ne
des objets multimédias. |
first_media_object_index |
entier | Facultatif | Indice basé sur 0 du premier MediaObject dans
media_objects pour jouer. Si aucune valeur n'est spécifiée, zéro ou hors limites,
la lecture commence à MediaObject.
<ph type="x-smartling-placeholder">
|
repeat_mode |
RepeatMode |
Facultatif | Mode de répétition pour la liste des objets multimédias. <ph type="x-smartling-placeholder"> |
Exemple de code
YAML
candidates: - first_simple: variants: - speech: This is a media response. content: media: start_offset: 2.12345s optional_media_controls: - PAUSED - STOPPED media_objects: - name: Media name description: Media description url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3' image: large: url: 'https://storage.googleapis.com/automotive-media/album_art.jpg' alt: Jazz in Paris album art media_type: AUDIO
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a media response." } ] }, "content": { "media": { "start_offset": "2.12345s", "optional_media_controls": [ "PAUSED", "STOPPED" ], "media_objects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "alt": "Jazz in Paris album art" } } } ], "media_type": "AUDIO" } } } ] }
Node.js
// Media response app.handle('media', (conv) => { conv.add('This is a media response'); conv.add(new Media({ mediaObjects: [ { name: 'Media name', description: 'Media description', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', image: { large: JAZZ_IN_PARIS_IMAGE, } } ], mediaType: 'AUDIO', optionalMediaControls: ['PAUSED', 'STOPPED'], startOffset: '2.12345s' })); });
JSON
{ "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "media": { "mediaObjects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "alt": "Jazz in Paris album art", "height": 0, "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "width": 0 } } } ], "mediaType": "AUDIO", "optionalMediaControls": [ "PAUSED", "STOPPED" ] } }, "firstSimple": { "speech": "This is a media response", "text": "This is a media response" } } }
Réception de l'état du contenu multimédia
Pendant ou après la lecture d'un contenu multimédia par un utilisateur, l'Assistant Google peut générer des contenus multimédias pour informer votre action de la progression de la lecture. Gérer ces états dans le code de votre webhook pour rediriger les utilisateurs de manière appropriée lorsqu'ils mettent en pause, ou terminer la lecture du contenu multimédia.
L'Assistant Google renvoie un événement d'état à partir de la liste suivante en fonction du contenu multimédia Progression de la lecture et requêtes des utilisateurs:
FINISHED:l'utilisateur a terminé la lecture du contenu multimédia (ou passe au contenu multimédia suivant). et non à une sortie de conversation. Cet état correspond également au Intent systèmeMEDIA_STATUS_FINISHED.PAUSED:l'utilisateur a mis en pause la lecture du contenu multimédia. Recevoir cet événement d'état avec la propriétéoptional_media_controls. Cet état correspond également au Intent systèmeMEDIA_STATUS_PAUSED.STOPPED:l'utilisateur a arrêté ou interrompu la lecture du contenu multimédia. Activer la réception de ces avec la propriétéoptional_media_controls. Cet état correspond à l'intent systèmeMEDIA_STATUS_STOPPED.FAILED:échec de la lecture de contenus multimédias. Cet état correspond également au Intent systèmeMEDIA_STATUS_FAILED.
Pendant la lecture d'un contenu multimédia, un utilisateur peut fournir une requête pouvant être interprétée comme
à la fois des événements de mise en pause et d'arrêt d'un contenu multimédia (comme "stop", "cancel" ou "exit"). Dans ce
situation, l'Assistant fournit l'intent système actions.intent.CANCEL à votre
Action, génère un événement d'état multimédia avec le message "STOPPED" valeur d'état
quitte complètement votre action.
Lorsque l'Assistant génère un événement d'état multimédia avec PAUSED ou STOPPED
"status", envoyez une réponse multimédia qui ne contient qu'un
d'accusé de réception (de type MEDIA_STATUS_ACK).
Progression de la lecture des contenus multimédias
La progression actuelle de la lecture des contenus multimédias est disponible dans les
Champ context.media.progress pour les requêtes webhook. Toi
vous pouvez utiliser la progression du contenu multimédia comme décalage temporel pour reprendre la lecture
à l'endroit où la lecture du contenu multimédia s'est terminée. Pour appliquer le décalage temporel de début à un contenu multimédia
utilisez la propriété start_offset.
Exemple de code
Node.js
// Media status app.handle('media_status', (conv) => { const mediaStatus = conv.intent.params.MEDIA_STATUS.resolved; switch(mediaStatus) { case 'FINISHED': conv.add('Media has finished playing.'); break; case 'FAILED': conv.add('Media has failed.'); break; case 'PAUSED' || 'STOPPED': if (conv.request.context) { // Persist the media progress value const progress = conv.request.context.media.progress; } // Acknowledge pause/stop conv.add(new Media({ mediaType: 'MEDIA_STATUS_ACK' })); break; default: conv.add('Unknown media status received.'); } });
Afficher une playlist
Vous pouvez ajouter plusieurs fichiers audio à votre réponse pour créer une playlist. À la fin de la première piste, la suivante démarre automatiquement. jusqu'à ce que chaque piste ait été lue. Les utilisateurs peuvent également appuyez sur le bouton Suivant à l'écran, ou dites Suivant ou un autre terme similaire pour passer à l' titre suivant.
Le bouton Suivant est désactivé pour le dernier titre de la playlist. Toutefois, Si vous activez le mode boucle, la playlist reprend depuis le première piste. Pour en savoir plus sur le mode boucle, consultez Implémentez le mode boucle.
Pour créer une playlist, ajoutez plusieurs MediaObject dans le champ media_objects.
tableau. L'extrait de code suivant montre une invite qui renvoie une playlist de
trois pistes:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "1. Jazz in Paris",
"description": "Song 1 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "2. Jazz in Paris",
"description": "Song 2 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "3. Jazz in Paris",
"description": "Song 3 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
}
}
}
]
}Implémenter le mode de lecture en boucle
Le mode boucle vous permet de fournir une réponse audio qui se répète. Vous pouvez utiliser ce mode pour répéter un seul titre ou lire une playlist en boucle. Si l'utilisateur dit Suivant ou quelque chose de similaire pour un seul titre en boucle, le titre reprend. For (boucle) playlists, un utilisateur qui dit Suivant pour lancer le titre suivant de la playlist.
Pour implémenter le mode en boucle, ajoutez repeat_mode.
à votre requête et définissez sa valeur sur ALL. Cet ajout permet à vos contenus
de réponse en boucle au début du premier objet multimédia à la fin de la
le dernier objet multimédia est atteint.
L'extrait de code suivant montre une invite qui renvoie une piste en boucle:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "Jazz in Paris",
"description": "Single song (repeated)",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
"repeat_mode": "ALL"
}
}
}
]
}