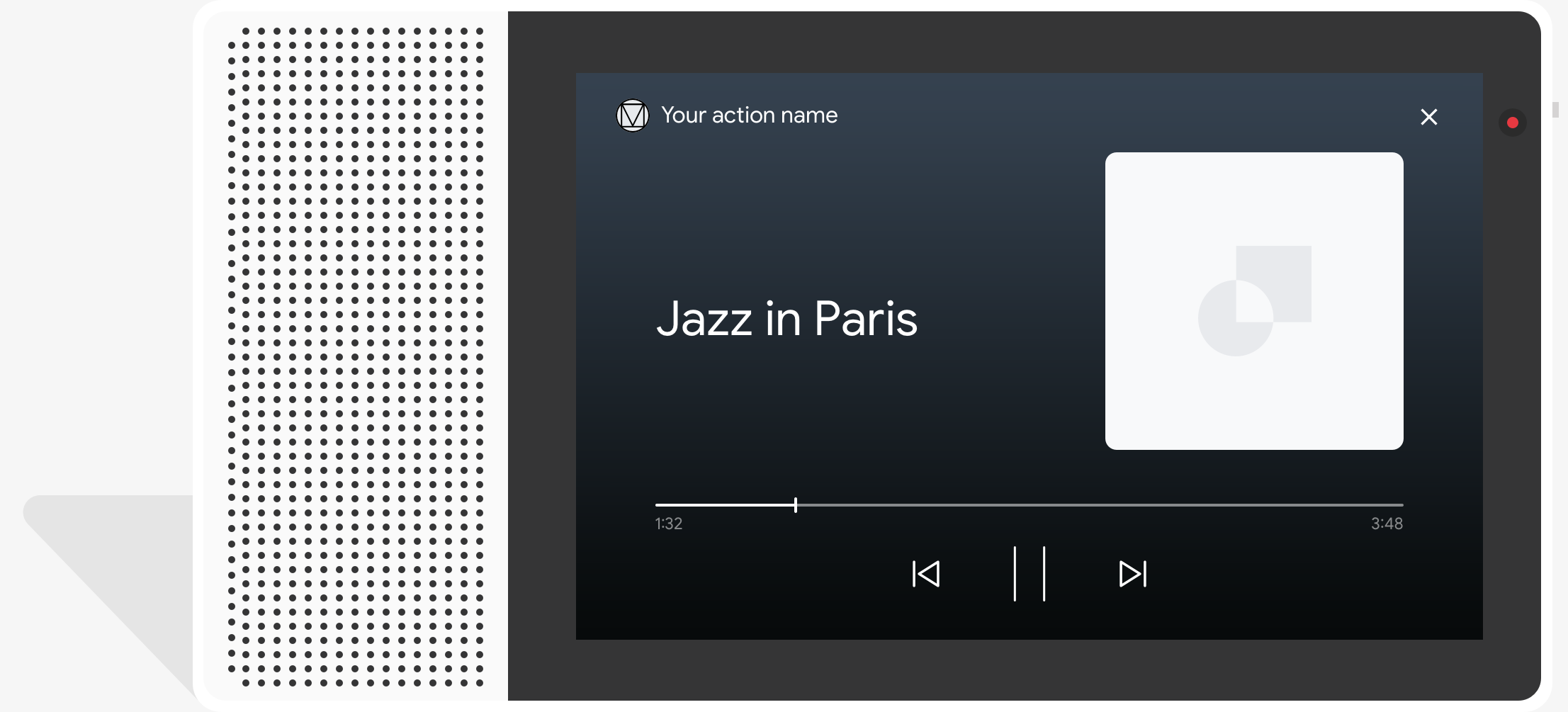
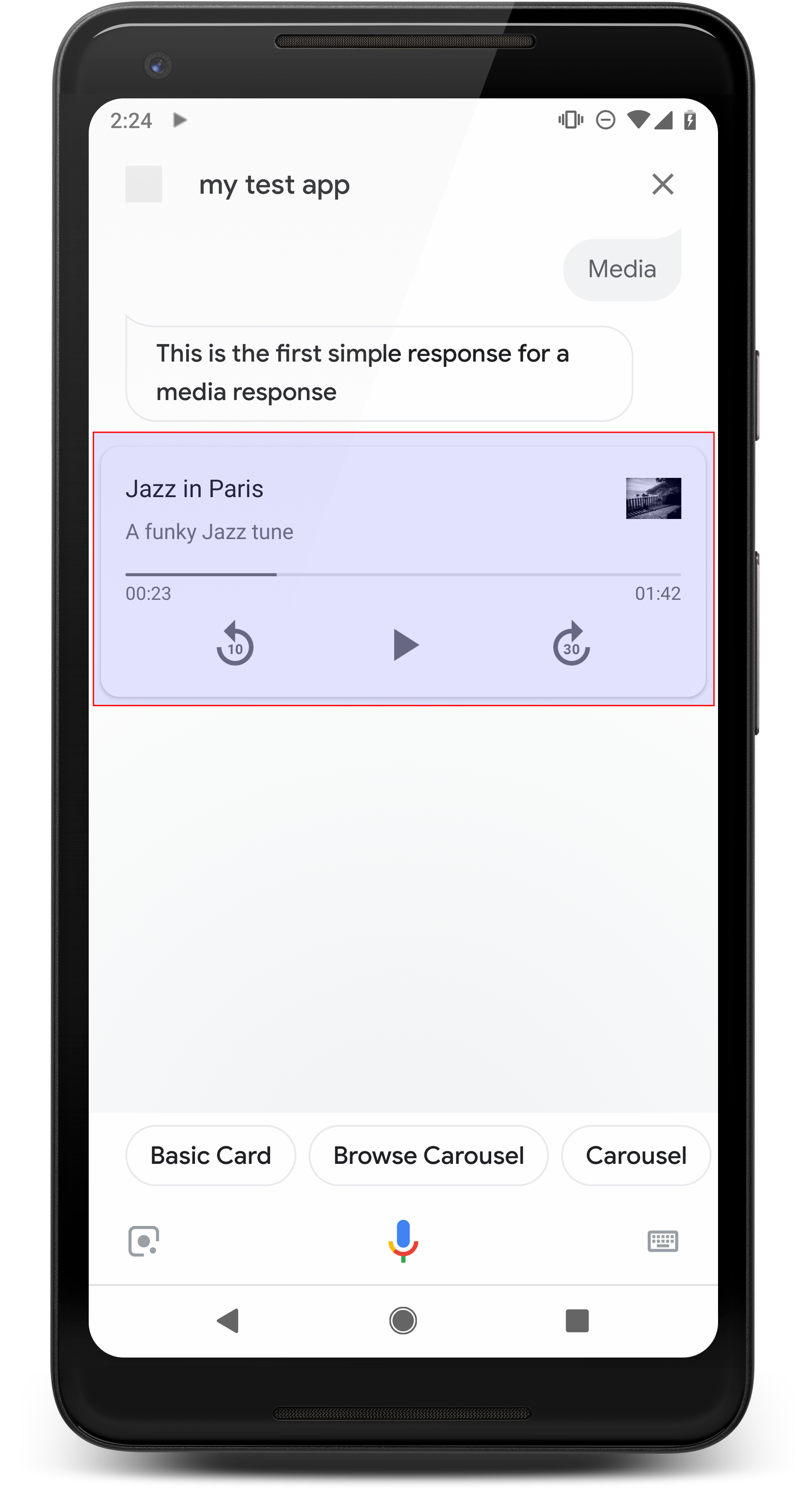
मीडिया से मिलने वाले जवाबों की मदद से, आपकी कार्रवाइयों को वीडियो चलने की अवधि के साथ ऑडियो कॉन्टेंट चलाने की सुविधा मिलती है SSML की 240 सेकंड की सीमा से ज़्यादा है. मीडिया से मिले जवाब दोनों पर काम करते हैं सिर्फ़-ऑडियो वाले डिवाइसों और ऐसे डिवाइस जो विज़ुअल कॉन्टेंट दिखा सकते हैं. डिसप्ले पर, मीडिया जवाबों के साथ एक विज़ुअल कॉम्पोनेंट होता है. साथ ही, मीडिया कंट्रोल और (ज़रूरी नहीं) एक इमेज.
मीडिया से जवाब तय करते समय, उम्मीदवार का इस्तेमाल करें.
RICH_RESPONSE और LONG_FORM_AUDIO प्लैटफ़ॉर्म की सुविधाएं, ताकि Google
Assistant सिर्फ़ उन डिवाइसों पर ज़्यादा बेहतर जवाब (रिच रिज़ल्ट) दिखाती है जिन पर यह सुविधा काम करती है. सिर्फ़ इन कामों को करने के लिए,
प्रॉम्प्ट में हर content ऑब्जेक्ट के लिए एक ज़्यादा बेहतर जवाब.
प्लेबैक के लिए ऑडियो, सही तरीके से फ़ॉर्मैट की गई MP3 फ़ाइल में होना चाहिए. MP3 फ़ाइलों में वेब सर्वर पर होस्ट की गई होनी चाहिए और एचटीटीपीएस यूआरएल के ज़रिए सार्वजनिक रूप से उपलब्ध होनी चाहिए. लाइव टैब स्ट्रीमिंग की सुविधा सिर्फ़ MP3 फ़ॉर्मैट में काम करती है.

व्यवहार

मीडिया से मिलने वाले जवाब का मुख्य कॉम्पोनेंट, सिंगल-ट्रैक कार्ड होता है. कार्ड उपयोगकर्ता को ये काम करने की अनुमति देता है:
- पिछले 10 सेकंड फिर से चलाएं
- इसे 30 सेकंड आगे बढ़ाएं
- मीडिया कॉन्टेंट की कुल लंबाई देखना
- मीडिया प्लेबैक के लिए प्रोग्रेस इंडिकेटर देखें
- वीडियो चलाने का बीत चुका समय देखें
मीडिया रिस्पॉन्स, वॉइस इंटरैक्शन के लिए नीचे दिए गए ऑडियो कंट्रोल पर काम करता है. जिन्हें Google Assistant मैनेज करती है:
- "Ok Google, चलाओ.”
- “Ok Google, रोको.”
- “Ok Google, बंद करो.”
- “Ok Google, फिर से शुरू करो.”
उपयोगकर्ता आवाज़ को कंट्रोल करने के लिए कुछ वाक्यांश भी बोल सकते हैं. जैसे, "Ok Google, आवाज़ तेज़ करो." या "Ok Google, आवाज़ को 50 प्रतिशत पर सेट करो." आपके इंटेंट अगर ट्रेनिंग के मिलते-जुलते वाक्यांशों का इस्तेमाल किया जाता है, तो कार्रवाई को प्राथमिकता दी जाती है. Assistant को अनुमति दें इन उपयोगकर्ता अनुरोधों को तब तक हैंडल कर पाएगा, जब तक कि आपकी सेट की गई कार्रवाई में ऐसा करने की कोई खास वजह न हो.
Android फ़ोन पर व्यवहार
Android फ़ोन पर, फ़ोन लॉक होने पर भी मीडिया कंट्रोल किए जा सकते हैं. मीडिया कंट्रोल, सूचना वाली जगह पर भी दिखते हैं. साथ ही, उपयोगकर्ता मीडिया देख सकते हैं नीचे दी गई कोई भी शर्त पूरी होने पर रिस्पॉन्स:
- Google Assistant फ़ोरग्राउंड में है और फ़ोन की स्क्रीन चालू है.
- उपयोगकर्ता, ऑडियो चलने के दौरान Google Assistant को छोड़कर चला जाता है और वापस आ जाता है वीडियो चलाने के 10 मिनट बाद, Google Assistant की सुविधा चालू हो जाएगी. इस पर वापस आने पर Google Assistant, उपयोगकर्ता को मीडिया कार्ड और सुझाव वाले चिप दिखते हैं.
प्रॉपर्टी
मीडिया से मिले जवाबों में ये प्रॉपर्टी होती हैं:
| प्रॉपर्टी | टाइप | आवश्यकता | ब्यौरा |
|---|---|---|---|
media_type |
MediaType |
ज़रूरी है | दिए गए जवाब का मीडिया टाइप. वापसी की तारीख: MEDIA_STATUS_ACK
स्वीकार करने के लिए प्रोत्साहित करें. |
start_offset |
स्ट्रिंग | वैकल्पिक | पहला मीडिया ट्रैक शुरू करने के लिए, पोज़िशन पर जाएं. वैल्यू को इस फ़ॉर्मैट में डालें सेकंड, दशमलव सेकंड में, दशमलव के बाद नौ से ज़्यादा न हो के आखिर में शामिल होता है और सफ़िक्स "s" के साथ खत्म होता है. उदाहरण के लिए, 3 सेकंड और 1 नैनोसेकंड को "3.000000001" के तौर पर दिखाया जाता है. |
optional_media_controls |
OptionalMediaControls का कलेक्शन |
वैकल्पिक | जब कोई उपयोगकर्ता अपना मीडिया बदलता है, तब कॉलबैक पाने के लिए ऑप्ट-इन प्रॉपर्टी वीडियो चलाने की स्थिति (जैसे कि मीडिया चलाना बंद या बंद करके). |
media_objects |
MediaObject का कलेक्शन |
ज़रूरी है | यह प्रॉम्प्ट में शामिल करने के लिए, मीडिया ऑब्जेक्ट दिखाता है. टास्क कब शुरू होगा
MEDIA_STATUS_ACK के साथ मीडिया की स्थिति को स्वीकार करने पर, ऐसा न करें
मीडिया से जुड़ी चीज़ें उपलब्ध कराने के लिए. |
first_media_object_index |
पूर्णांक | वैकल्पिक | इसमें पहले MediaObject का 0-आधारित इंडेक्स
खेलने के लिए media_objects. अगर जानकारी नहीं है, शून्य या सीमा से बाहर है,
वीडियो पहले MediaObject पर शुरू होगा.
|
repeat_mode |
RepeatMode |
वैकल्पिक | मीडिया ऑब्जेक्ट की सूची के लिए, दोहराने वाला मोड. |
नमूना कोड
यमल
candidates: - first_simple: variants: - speech: This is a media response. content: media: start_offset: 2.12345s optional_media_controls: - PAUSED - STOPPED media_objects: - name: Media name description: Media description url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3' image: large: url: 'https://storage.googleapis.com/automotive-media/album_art.jpg' alt: Jazz in Paris album art media_type: AUDIO
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a media response." } ] }, "content": { "media": { "start_offset": "2.12345s", "optional_media_controls": [ "PAUSED", "STOPPED" ], "media_objects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "alt": "Jazz in Paris album art" } } } ], "media_type": "AUDIO" } } } ] }
Node.js
// Media response app.handle('media', (conv) => { conv.add('This is a media response'); conv.add(new Media({ mediaObjects: [ { name: 'Media name', description: 'Media description', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', image: { large: JAZZ_IN_PARIS_IMAGE, } } ], mediaType: 'AUDIO', optionalMediaControls: ['PAUSED', 'STOPPED'], startOffset: '2.12345s' })); });
JSON
{ "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "media": { "mediaObjects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "alt": "Jazz in Paris album art", "height": 0, "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "width": 0 } } } ], "mediaType": "AUDIO", "optionalMediaControls": [ "PAUSED", "STOPPED" ] } }, "firstSimple": { "speech": "This is a media response", "text": "This is a media response" } } }
मीडिया की स्थिति का पता लगाया जा रहा है
किसी व्यक्ति के मीडिया चलाने के दौरान या उसके बाद, Google Assistant मीडिया जनरेट कर सकती है आपकी कार्रवाई की प्लेबैक प्रोग्रेस के बारे में बताने के लिए स्टेटस इवेंट. इन स्थितियों को मैनेज करें इवेंट आपके वेबहुक कोड में इवेंट को रोकने, बंद करने, या मीडिया प्लेबैक को पूरा नहीं कर सकते.
Google Assistant, मीडिया के आधार पर दी गई सूची से स्टेटस इवेंट दिखाती है वीडियो चलाने की प्रोग्रेस और उपयोगकर्ता की क्वेरी:
FINISHED: उपयोगकर्ता ने मीडिया चला लिया है (या सीधे मीडिया के अगले हिस्से पर चला गया है) और ट्रांज़िशन, बातचीत से बाहर निकलने के लिए नहीं है. यह स्थितिMEDIA_STATUS_FINISHEDसिस्टम इंटेंट.PAUSED: उपयोगकर्ता ने मीडिया चलाने पर रोक लगा दी है. स्टेटस से जुड़ा यह इवेंट पाने के लिए ऑप्ट इन करेंoptional_media_controlsप्रॉपर्टी का इस्तेमाल करें. यह स्थितिMEDIA_STATUS_PAUSEDसिस्टम इंटेंट.STOPPED: उपयोगकर्ता ने मीडिया चलाना बंद किया या बंद कर दिया. इसे पाने के लिए ऑप्ट इन करेंoptional_media_controlsप्रॉपर्टी वाला स्टेटस इवेंट. यह स्थिति भीMEDIA_STATUS_STOPPEDसिस्टम इंटेंट पर मैप करता है.FAILED: मीडिया नहीं चलाया जा सका. यह स्थितिMEDIA_STATUS_FAILEDसिस्टम इंटेंट.
मीडिया प्लेबैक के दौरान, उपयोगकर्ता कोई ऐसी क्वेरी उपलब्ध करा सकता है जिसकी व्याख्या इस तरह की जा सकती है
मीडिया को रोकने और बंद करने का इवेंट, जैसे कि "बंद करो", "रद्द करें" या "बाहर निकलें". इसमें
स्थिति में, Assistant आपके डिवाइस को actions.intent.CANCEL सिस्टम इंटेंट
कार्रवाई, "STOPPED" के साथ मीडिया का स्टेटस इवेंट जनरेट करती है स्थिति मान, और
आपकी सेट की गई कार्रवाई से पूरी तरह बाहर निकल जाता है.
जब Assistant, PAUSED या STOPPED के साथ मीडिया की स्थिति वाला इवेंट जनरेट करती है
स्थिति मान, मीडिया के लिए ऐसे जवाब के साथ जवाब दें जिसमें सिर्फ़
सहमति (MEDIA_STATUS_ACK टाइप की).
मीडिया की प्रोग्रेस
मीडिया प्लेबैक की मौजूदा प्रोग्रेस इसमें उपलब्ध है
वेबहुक के अनुरोधों के लिए context.media.progress फ़ील्ड. आपने लोगों तक पहुंचाया मुफ़्त में
मीडिया प्रगति का उपयोग प्रारंभ समय ऑफ़सेट के रूप में कर सकता है, ताकि
पॉइंट करता है जहां मीडिया चलना खत्म हो गया. मीडिया पर शुरुआती समय का ऑफ़सेट लागू करने के लिए
तो start_offset प्रॉपर्टी का इस्तेमाल करें.
नमूना कोड
Node.js
// Media status app.handle('media_status', (conv) => { const mediaStatus = conv.intent.params.MEDIA_STATUS.resolved; switch(mediaStatus) { case 'FINISHED': conv.add('Media has finished playing.'); break; case 'FAILED': conv.add('Media has failed.'); break; case 'PAUSED' || 'STOPPED': if (conv.request.context) { // Persist the media progress value const progress = conv.request.context.media.progress; } // Acknowledge pause/stop conv.add(new Media({ mediaType: 'MEDIA_STATUS_ACK' })); break; default: conv.add('Unknown media status received.'); } });
प्लेलिस्ट लौटाना
प्लेलिस्ट बनाने के लिए, अपने जवाब में एक से ज़्यादा ऑडियो फ़ाइलें जोड़ी जा सकती हैं. पहला ट्रैक पूरा चलने के बाद, अगला ट्रैक अपने-आप चलने लगता है, और यह क्रम तब तक चलता रहता है, जब तक हर गाना नहीं चल जाता. उपयोगकर्ता यह भी कर सकते हैं: स्क्रीन पर आगे बढ़ें बटन दबाएं या सीधे इस पर जाने के लिए "अगला" या कुछ ऐसा कहें अगला ट्रैक.
प्लेलिस्ट के आखिरी ट्रैक में, आगे बढ़ें बटन बंद है. हालांकि, अगर आप लूपिंग मोड सक्षम करते हैं, तो प्लेलिस्ट पहला ट्रैक. लूपिंग मोड के बारे में ज़्यादा जानने के लिए, यहां देखें लूपिंग मोड लागू करना.
प्लेलिस्ट बनाने के लिए, media_objects में एक से ज़्यादा MediaObject जोड़ें
कलेक्शन. नीचे दिया गया कोड स्निपेट एक प्रॉम्प्ट दिखाता है, जो
तीन ट्रैक:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "1. Jazz in Paris",
"description": "Song 1 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "2. Jazz in Paris",
"description": "Song 2 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "3. Jazz in Paris",
"description": "Song 3 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
}
}
}
]
}लूपिंग मोड लागू करें
लूप में चलाने वाले मोड की मदद से, ऐसा ऑडियो जवाब दिया जा सकता है जो अपने-आप दोहराता है. इस मोड का इस्तेमाल, दोहराने के लिए किया जा सकता है कोई ट्रैक चुनें या प्लेलिस्ट को लूप में चलाएं. अगर उपयोगकर्ता "आगे बढ़ें" बोलता है या इससे मिलता-जुलता गाना लूप में चलने के लिए फिर से शुरू हो जाता है. लूप में चलने के लिए प्लेलिस्ट, "अगला" कहने वाला उपयोगकर्ता प्लेलिस्ट का अगला ट्रैक शुरू करता है.
लूपिंग मोड लागू करने के लिए, repeat_mode जोड़ें
फ़ील्ड में जोड़ दें और उसकी वैल्यू को ALL पर सेट करें. इस जोड़ से आपके मीडिया को
पहले मीडिया ऑब्जेक्ट की शुरुआत में लूप में चलने से जुड़ा रिस्पॉन्स
अंतिम मीडिया ऑब्जेक्ट तक पहुंच गया है.
यह कोड स्निपेट, लूप में चलने वाले ट्रैक को लौटाने का प्रॉम्प्ट दिखाता है:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "Jazz in Paris",
"description": "Single song (repeated)",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
"repeat_mode": "ALL"
}
}
}
]
}