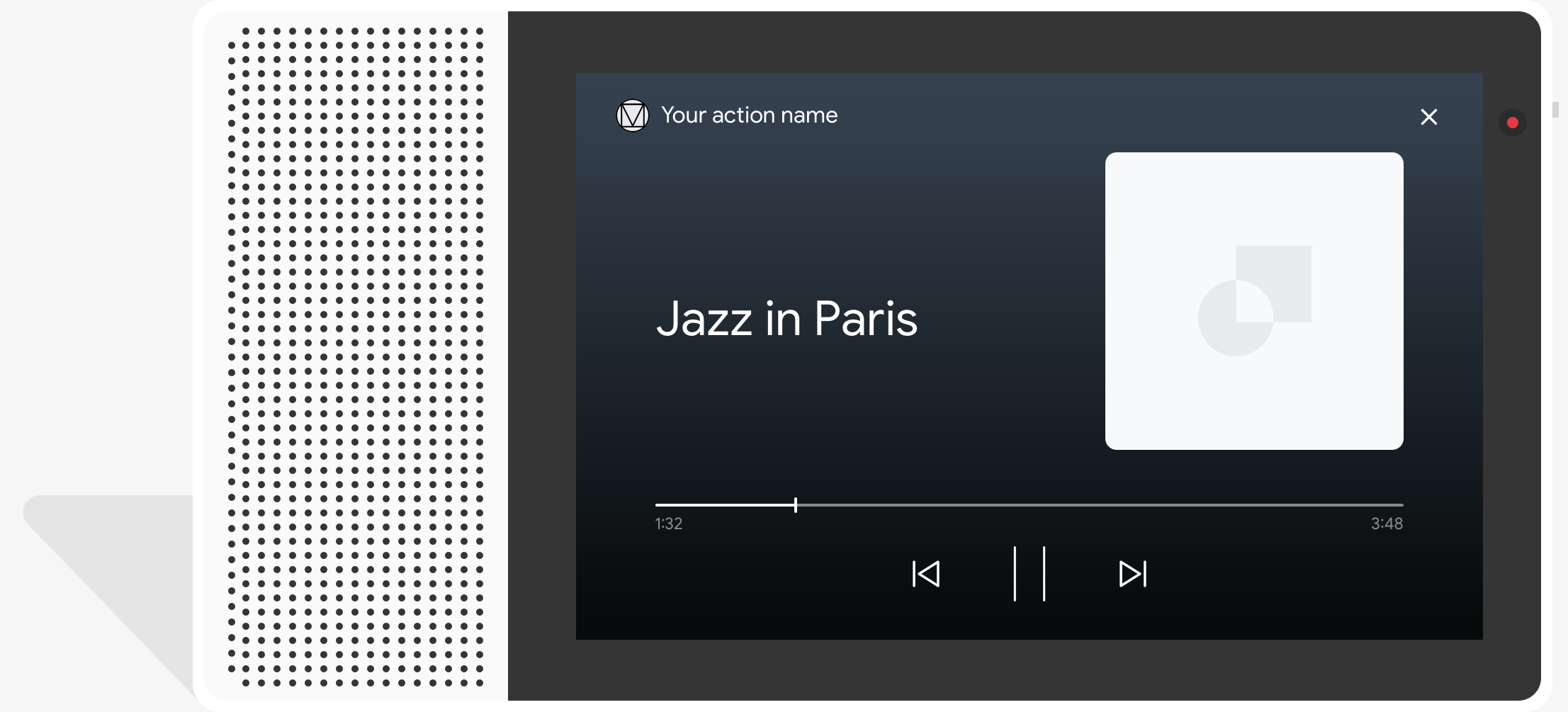
媒体响应可让 Action 播放具有播放时长的音频内容 超过 SSML 的 240 秒限制。媒体响应同时适用于 纯音频设备和可显示视觉内容的设备。在显示屏上 媒体响应还附带有具有媒体控件和 (可选)静态图片。
定义媒体响应时,请使用同时具有
RICH_RESPONSE 和 LONG_FORM_AUDIO 会呈现相应功能,以便 Google
Google 助理只会在支持的设备上返回富响应。您只能使用
提示中的每个 content 对象一个富响应。
播放音频必须采用格式正确的 MP3 文件。MP3 文件 托管在网络服务器上,并通过 HTTPS 网址公开提供。已发布 只有 MP3 格式支持流式传输。

行为

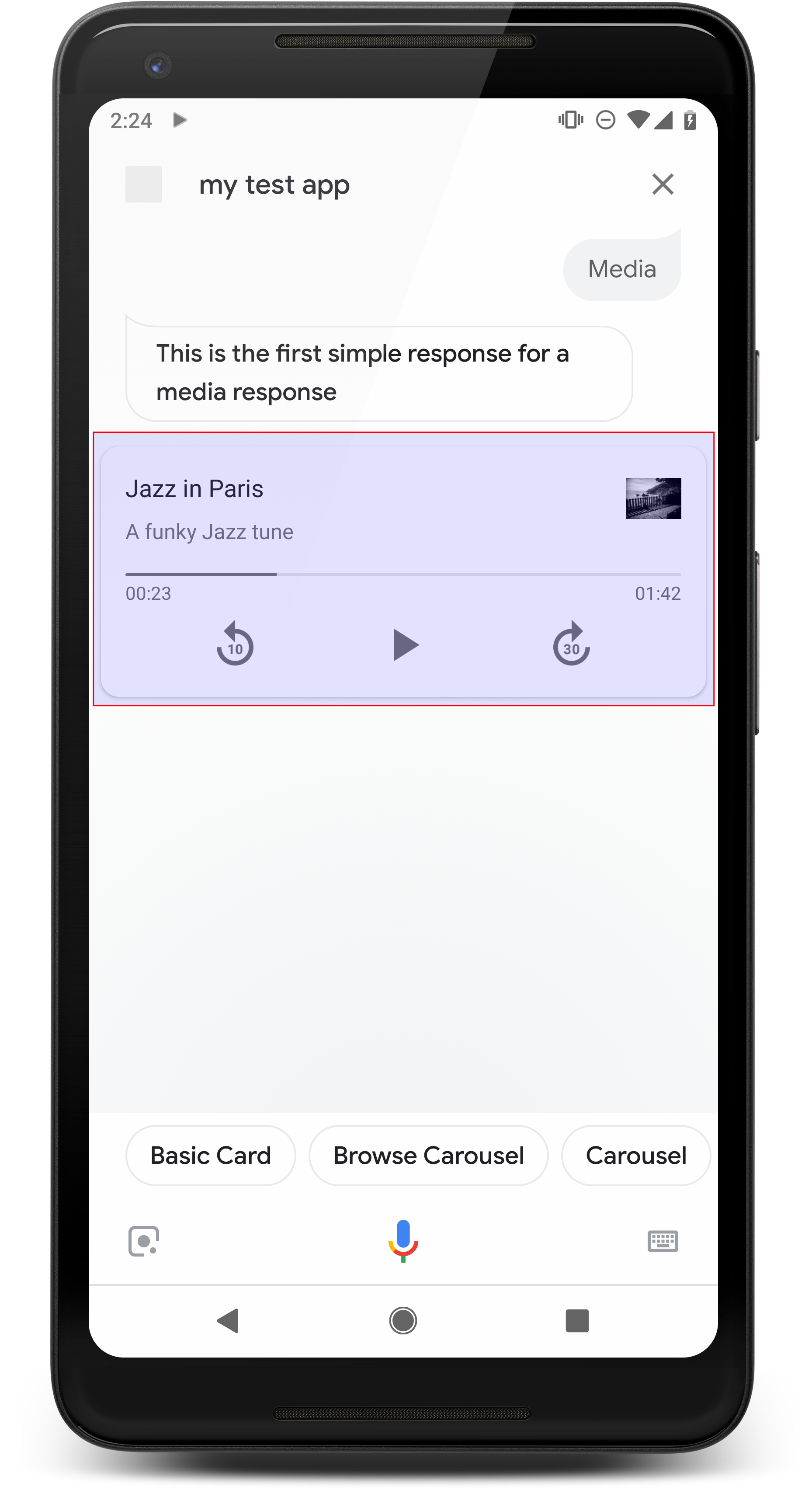
媒体响应的主要组件是单轨卡片。卡片 允许用户执行以下操作:
- 重放最后 10 秒
- 快进 30 秒
- 查看媒体内容的总长度
- 查看媒体播放的进度指示器
- 查看已播放时长
媒体响应支持以下语音交互的音频控件: 其中,由 Google 助理处理:
- “Ok Google,播放。”
- “Ok Google,暂停。”
- “Ok Google,停止。”
- “Ok Google,重新开始。”
用户也可以通过说出以下指令来控制音量:“Hey Google,打开 “调高音量。”或“Hey Google,将音量调到百分之 50。”您的 如果所处理的训练短语类似,则操作优先。让 Google 助理 处理这些用户请求,除非您的 Action 有特定理由。
Android 手机上的行为
在 Android 手机上,即使手机处于锁定状态,也可以使用媒体控件。 媒体控件也会显示在通知区域,并且用户可以看到媒体 满足以下任一条件时的响应:
- Google 助理位于前台,并且手机屏幕处于开启状态。
- 用户在音频播放时离开 Google 助理,然后返回到 播放完毕后 10 分钟内启动 Google 助理。返回 Google 助理,用户会看到媒体卡片和建议内容信息卡。
属性
媒体响应具有以下属性:
| 属性 | 类型 | 要求 | 说明 |
|---|---|---|---|
media_type |
MediaType |
必填 | 所提供响应的媒体类型。返航时间:MEDIA_STATUS_ACK
。 |
start_offset |
字符串 | 可选 | 跳转位置以启动第一个媒体轨道。在 秒,其中的小数秒最多精确到小数点后 9 位 并以后缀“s”结尾。例如,3 秒和 1 纳秒 以“3.000000001s”表示。 <ph type="x-smartling-placeholder"> |
optional_media_controls |
由 OptionalMediaControls 组成的数组 |
可选 | 选择启用属性,以便在用户更改其媒体时接收回调 播放状态(例如暂停或停止媒体播放)。 |
media_objects |
由 MediaObject 组成的数组 |
必填 | 表示要包含在提示中的媒体对象。时间
使用 MEDIA_STATUS_ACK 确认媒体状态,请勿
提供媒体对象。 |
first_media_object_index |
integer | 可选 | 中第一个 MediaObject 的索引(从 0 开始)
media_objects即可播放。如果未指定值、为零或超出范围
从第一个 MediaObject 开始播放。
<ph type="x-smartling-placeholder">
|
repeat_mode |
RepeatMode |
可选 | 为媒体对象列表重复显示模式。 <ph type="x-smartling-placeholder"> |
示例代码
YAML
candidates: - first_simple: variants: - speech: This is a media response. content: media: start_offset: 2.12345s optional_media_controls: - PAUSED - STOPPED media_objects: - name: Media name description: Media description url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3' image: large: url: 'https://storage.googleapis.com/automotive-media/album_art.jpg' alt: Jazz in Paris album art media_type: AUDIO
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a media response." } ] }, "content": { "media": { "start_offset": "2.12345s", "optional_media_controls": [ "PAUSED", "STOPPED" ], "media_objects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "alt": "Jazz in Paris album art" } } } ], "media_type": "AUDIO" } } } ] }
Node.js
// Media response app.handle('media', (conv) => { conv.add('This is a media response'); conv.add(new Media({ mediaObjects: [ { name: 'Media name', description: 'Media description', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', image: { large: JAZZ_IN_PARIS_IMAGE, } } ], mediaType: 'AUDIO', optionalMediaControls: ['PAUSED', 'STOPPED'], startOffset: '2.12345s' })); });
JSON
{ "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "media": { "mediaObjects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "alt": "Jazz in Paris album art", "height": 0, "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "width": 0 } } } ], "mediaType": "AUDIO", "optionalMediaControls": [ "PAUSED", "STOPPED" ] } }, "firstSimple": { "speech": "This is a media response", "text": "This is a media response" } } }
正在接收媒体的状态
在用户的媒体播放期间或播放之后,Google 助理可以生成媒体 状态事件向您的 Action 告知播放进度。处理这些状态 事件,以便在用户暂停、停止、 或结束媒体播放。
Google 助理会根据媒体返回以下列表中的状态事件 播放进度和用户查询:
FINISHED:用户完整播放了媒体(或跳至下一项媒体) 也不是对话退出此状态也会映射到MEDIA_STATUS_FINISHED系统 intent。PAUSED:用户暂停了媒体播放。选择接收此状态事件optional_media_controls属性来实现此目的。此状态也会映射到MEDIA_STATUS_PAUSED系统 intent。STOPPED:用户停止或退出了媒体播放。选择接收此通知 与optional_media_controls属性相关联的状态事件。此状态还 映射到MEDIA_STATUS_STOPPED系统 intent。FAILED:媒体播放失败。此状态也会映射到MEDIA_STATUS_FAILED系统 intent。
在媒体播放期间,用户可能会提供可以解读为
媒体暂停和停止事件(如“停止”“取消”或“退出”)。在该部分中,
Google 助理会将 actions.intent.CANCEL 系统 intent 提供给您的
操作,生成包含“STOPPED”的媒体状态事件状态值,以及
会完全退出您的 Action。
当 Google 助理生成包含 PAUSED 或 STOPPED 的媒体状态事件时
状态值,请使用仅包含
确认(类型为 MEDIA_STATUS_ACK)。
媒体播放进度
您可以在
网络钩子请求的 context.media.progress 字段。您
可以使用媒体进度作为开始时间偏移量,以便在
媒体播放结束点将开始时间偏移量应用于媒体
请使用 start_offset 属性。
示例代码
Node.js
// Media status app.handle('media_status', (conv) => { const mediaStatus = conv.intent.params.MEDIA_STATUS.resolved; switch(mediaStatus) { case 'FINISHED': conv.add('Media has finished playing.'); break; case 'FAILED': conv.add('Media has failed.'); break; case 'PAUSED' || 'STOPPED': if (conv.request.context) { // Persist the media progress value const progress = conv.request.context.media.progress; } // Acknowledge pause/stop conv.add(new Media({ mediaType: 'MEDIA_STATUS_ACK' })); break; default: conv.add('Unknown media status received.'); } });
返回播放列表
您可以在回答中添加多个音频文件,以创建播放列表。 第一首曲目播放完毕后,下一首曲目会自动播放。 这种情况会持续到每首曲目播放完为止用户还可以 按屏幕上的下一个按钮,或者说“下一个”或类似内容来跳至 下一首。
播放列表的最后一首曲目无法使用 Next 按钮。不过, 例如,如果您启用循环播放模式, 第一首曲目。如需详细了解循环模式,请参阅 实现循环模式。
如需创建播放列表,请在 media_objects 中包含多个 MediaObject
数组。以下代码段显示了返回播放列表
三个轨道:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "1. Jazz in Paris",
"description": "Song 1 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "2. Jazz in Paris",
"description": "Song 2 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "3. Jazz in Paris",
"description": "Song 3 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
}
}
}
]
}实现循环模式
通过循环模式,您可以提供音频响应,该响应会自动 重复。您可以使用此模式重复 单个曲目或循环播放播放列表。如果用户说“下一步”或 类似歌曲时,歌曲会重新开始。对于 循环 播放列表,则用户说出“下一首”即可开始播放播放列表中的下一首曲目。
如需实现循环模式,请添加 repeat_mode
字段,并将其值设置为 ALL。添加后,您的媒体内容
当第一个媒体对象结束播放时,
最后一个媒体对象。
以下代码段展示了返回循环曲目的提示:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "Jazz in Paris",
"description": "Single song (repeated)",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
"repeat_mode": "ALL"
}
}
}
]
}