Câu trả lời phong phú sẽ thêm các phần tử hình ảnh để tăng cường tương tác của người dùng với Hành động. Bạn có thể sử dụng các loại câu trả lời chi tiết sau đây trong lời nhắc:
- Thẻ cơ bản
- Thẻ hình ảnh
- Thẻ bảng
Khi xác định phản hồi đa dạng thức, hãy sử dụng đề xuất với RICH_RESPONSE
khả năng hiển thị để Trợ lý Google chỉ trả về phản hồi chi tiết trên
thiết bị được hỗ trợ. Bạn chỉ có thể sử dụng một phản hồi đa dạng thức cho mỗi đối tượng content trong một
.
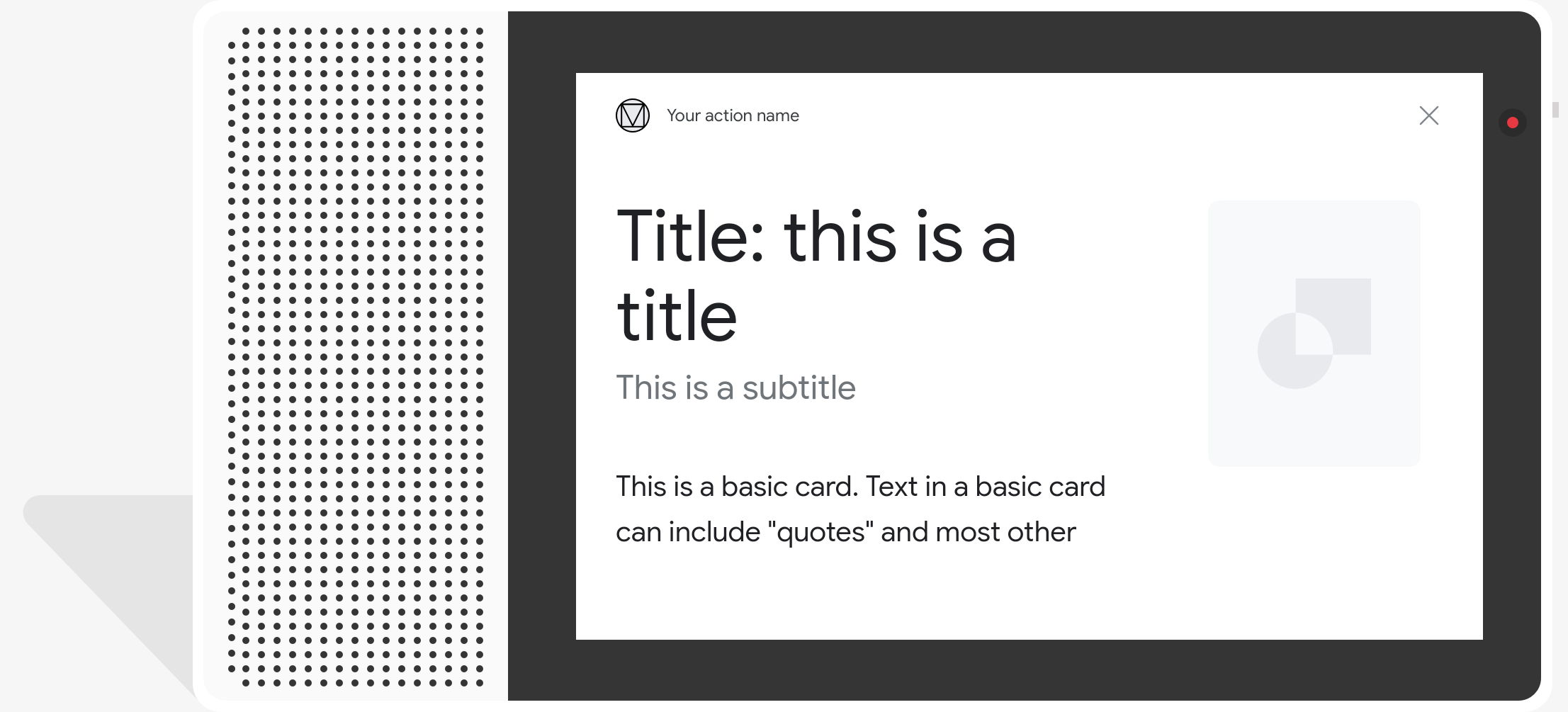
Thẻ cơ bản
Các thẻ cơ bản được thiết kế súc tích để trình bày thông tin chính (hoặc phần tóm tắt) cho người dùng và cho phép người dùng tìm hiểu thêm nếu bạn muốn (sử dụng đường liên kết trang web).
Chủ yếu sử dụng các thẻ cơ bản cho mục đích hiển thị, vì các thẻ này không tương tác
mà không cần nút. Để liên kết một nút với web, một nền tảng phải
cũng có chức năng WEB_LINK.

Thuộc tính
Loại phản hồi cơ bản của thẻ có các thuộc tính sau:
| Thuộc tính | Loại | Yêu cầu | Mô tả |
|---|---|---|---|
title |
string | Không bắt buộc | Tiêu đề dạng văn bản thuần tuý của thẻ. Tiêu đề có phông chữ và kích thước cố định và các ký tự quá dòng đầu tiên sẽ bị cắt bớt. Chiều cao thẻ sẽ thu gọn nếu không tiêu đề đã được chỉ định. |
subtitle |
string | Không bắt buộc | Phụ đề bằng văn bản thuần tuý của thẻ. Tiêu đề có phông chữ và kích thước cố định, và các ký tự quá dòng đầu tiên sẽ bị cắt bớt. Chiều cao thẻ sẽ thu gọn nếu không có phụ đề nào được chỉ định. |
text |
string | Câu lệnh có điều kiện |
Nội dung văn bản thuần tuý của thẻ. Văn bản quá dài bị cắt ngắn ở
ngắt từ cuối cùng bằng dấu ba chấm. Bạn bắt buộc phải sử dụng thuộc tính này, trừ phi
Tài sản này có các quy định hạn chế sau:
Chỉ hỗ trợ một số ít Markdown:
|
image |
Image |
Không bắt buộc | Hình ảnh hiển thị trong thẻ. Hình ảnh có thể ở định dạng JPG, PNG và GIF (ảnh động và không động). |
image_fill |
ImageFill |
Không bắt buộc | Đường viền giữa thẻ và vùng chứa hình ảnh sẽ được sử dụng khi tỷ lệ khung hình của hình ảnh không khớp với tỷ lệ khung hình của vùng chứa hình ảnh . |
button |
Link |
Không bắt buộc | Nút liên kết người dùng đến một URL khi người dùng nhấn vào. Nút phải có
thuộc tính name chứa văn bản của nút và một thuộc tính
Tài sản url chứa URL liên kết. Văn bản trên nút có thể
không được gây hiểu lầm và được kiểm tra trong quá trình xem xét. |
Mã mẫu
YAML
candidates: - first_simple: variants: - speech: This is a card. text: This is a card. content: card: title: Card Title subtitle: Card Subtitle text: Card Content image: url: 'https://developers.google.com/assistant/assistant_96.png' alt: Google Assistant logo
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a card.", "text": "This is a card." } ] }, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "url": "https://developers.google.com/assistant/assistant_96.png", "alt": "Google Assistant logo" } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('This is a card.'); conv.add(new Card({ "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, "firstSimple": { "speech": "This is a card.", "text": "This is a card." } } } }
Thẻ hình ảnh
Thẻ hình ảnh được thiết kế để thay thế một thẻ đơn giản hơn so với một thẻ cơ bản, có chứa hình ảnh. Sử dụng thẻ hình ảnh khi bạn muốn trình bày hình ảnh và không cần thành phần văn bản hay thành phần tương tác hỗ trợ.
Thuộc tính
Loại phản hồi của thẻ hình ảnh có các thuộc tính sau:
| Thuộc tính | Loại | Yêu cầu | Mô tả |
|---|---|---|---|
url |
string | Bắt buộc | URL nguồn của hình ảnh. Hình ảnh có thể ở định dạng JPG, PNG hoặc GIF (ảnh động và tĩnh). |
alt |
string | Bắt buộc | Nội dung mô tả bằng văn bản của hình ảnh sẽ được dùng để tăng khả năng tiếp cận. |
height |
int32 | Không bắt buộc | Chiều cao của hình ảnh tính bằng pixel. |
width |
int32 | Không bắt buộc | Chiều rộng của hình ảnh tính bằng pixel. |
Mã mẫu
YAML
candidates: - first_simple: variants: - speech: This is an image prompt. text: This is an image prompt. content: image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is an image prompt.", "text": "This is an image prompt." } ] }, "content": { "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } ] }
Node.js
app.handle('Image', conv => { conv.add("This is an image prompt!"); conv.add(new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } }, "firstSimple": { "speech": "This is an image prompt.", "text": "This is an image prompt." } } } }
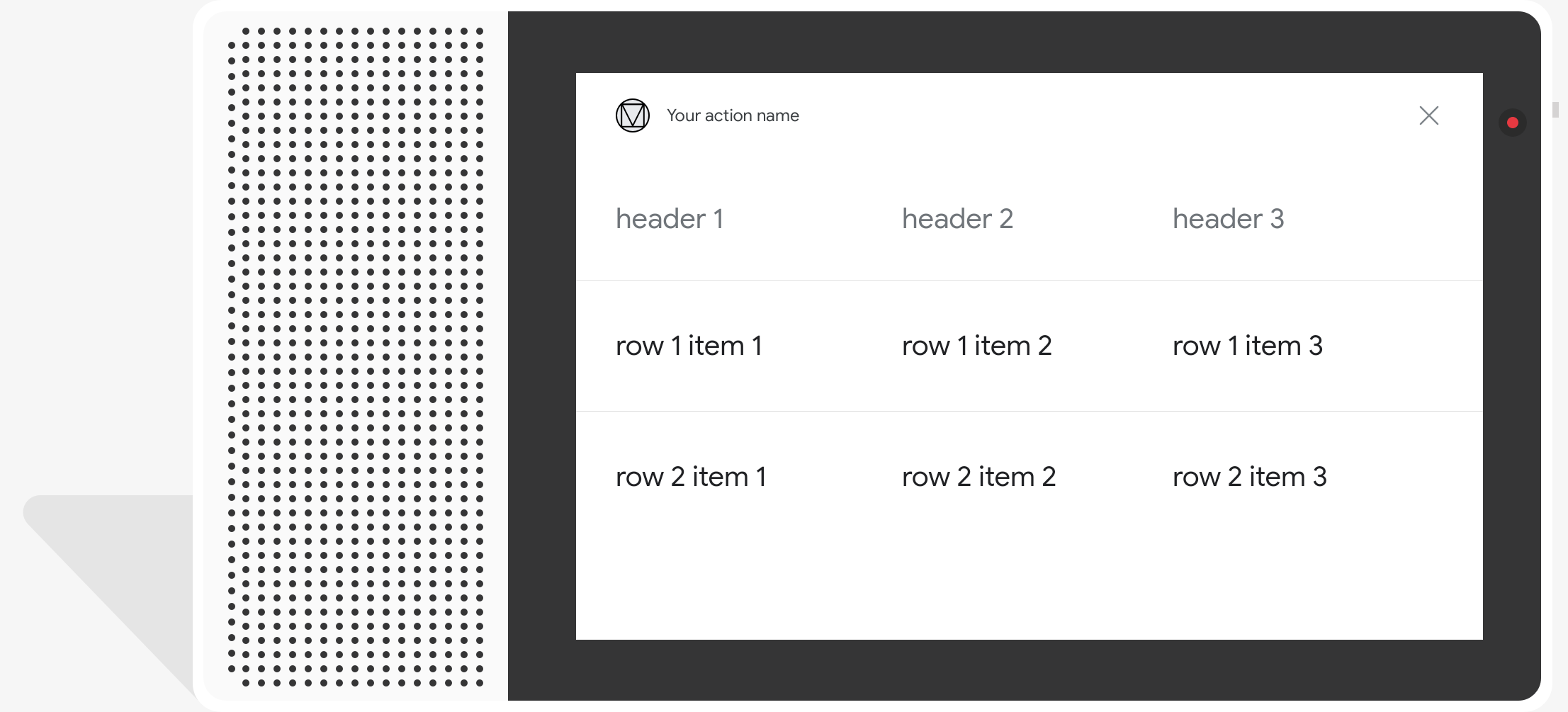
Thẻ bảng
Thẻ bảng giúp bạn hiển thị dữ liệu dạng bảng trong câu trả lời của bạn (ví dụ: bảng xếp hạng thể thao, kết quả bầu cử và chuyến bay). Bạn có thể xác định các cột và hàng (tối đa 3 hàng) mà Trợ lý hiển thị trong thẻ bảng của bạn. Bạn cũng có thể xác định các cột và hàng bổ sung cùng với mức độ ưu tiên của chúng.

Bảng hiển thị dữ liệu tĩnh và không tương tác được. Để lựa chọn mang tính tương tác hãy sử dụng phản hồi lựa chọn hình ảnh thay thế.
Thuộc tính
Loại phản hồi của thẻ trong bảng có các thuộc tính sau:
| Thuộc tính | Loại | Yêu cầu | Mô tả |
|---|---|---|---|
title |
string | Câu lệnh có điều kiện | Tiêu đề bằng văn bản thuần tuý của bảng. Thuộc tính này là bắt buộc nếu
Đã đặt subtitle. |
subtitle |
string | Không bắt buộc | Phụ đề bằng văn bản thuần tuý của bảng. Phụ đề trong thẻ bảng không được hỗ trợ chịu ảnh hưởng của việc tuỳ chỉnh giao diện. |
columns |
mảng TableColumn |
Bắt buộc | Tiêu đề và căn chỉnh cột. Mỗi đối tượng TableColumn
mô tả tiêu đề và căn chỉnh của một cột khác trong cùng một
bảng. |
rows |
mảng TableRow |
Bắt buộc |
Dữ liệu về hàng của bảng. 3 hàng đầu tiên được đảm bảo sẽ hiển thị, nhưng những thiết bị khác có thể không xuất hiện trên một số nền tảng. Bạn có thể kiểm thử bằng trình mô phỏng để xem những hàng nào được hiển thị cho một bề mặt nhất định. Mỗi đối tượng |
image |
Image |
Không bắt buộc | Hình ảnh được liên kết với bảng. |
button |
Link |
Không bắt buộc | Nút liên kết người dùng đến một URL khi người dùng nhấn vào. Nút này phải có
Thuộc tính name chứa văn bản của nút và một thuộc tính
Tài sản url chứa URL liên kết. Văn bản trên nút không được
gây hiểu lầm và được kiểm tra trong quá trình xem xét.
|
Mã mẫu
Các đoạn mã sau đây cho biết cách triển khai thẻ bảng:
YAML
candidates: - first_simple: variants: - speech: This is a table. text: This is a table. content: table: title: Table Title subtitle: Table Subtitle columns: - header: Column A - header: Column B - header: Column C rows: - cells: - text: A1 - text: B1 - text: C1 - cells: - text: A2 - text: B2 - text: C2 - cells: - text: A3 - text: B3 - text: C3 image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a table.", "text": "This is a table." } ] }, "content": { "table": { "title": "Table Title", "subtitle": "Table Subtitle", "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } } ] }
Node.js
app.handle('Table', conv => { conv.add('This is a table.'); conv.add(new Table({ "title": "Table Title", "subtitle": "Table Subtitle", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }), "columns": [{ "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" }], "rows": [{ "cells": [{ "text": "A1" }, { "text": "B1" }, { "text": "C1" }] }, { "cells": [{ "text": "A2" }, { "text": "B2" }, { "text": "C2" }] }, { "cells": [{ "text": "A3" }, { "text": "B3" }, { "text": "C3" }] }] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "table": { "button": {}, "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 }, "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "subtitle": "Table Subtitle", "title": "Table Title" } }, "firstSimple": { "speech": "This is a table.", "text": "This is a table." } } } }
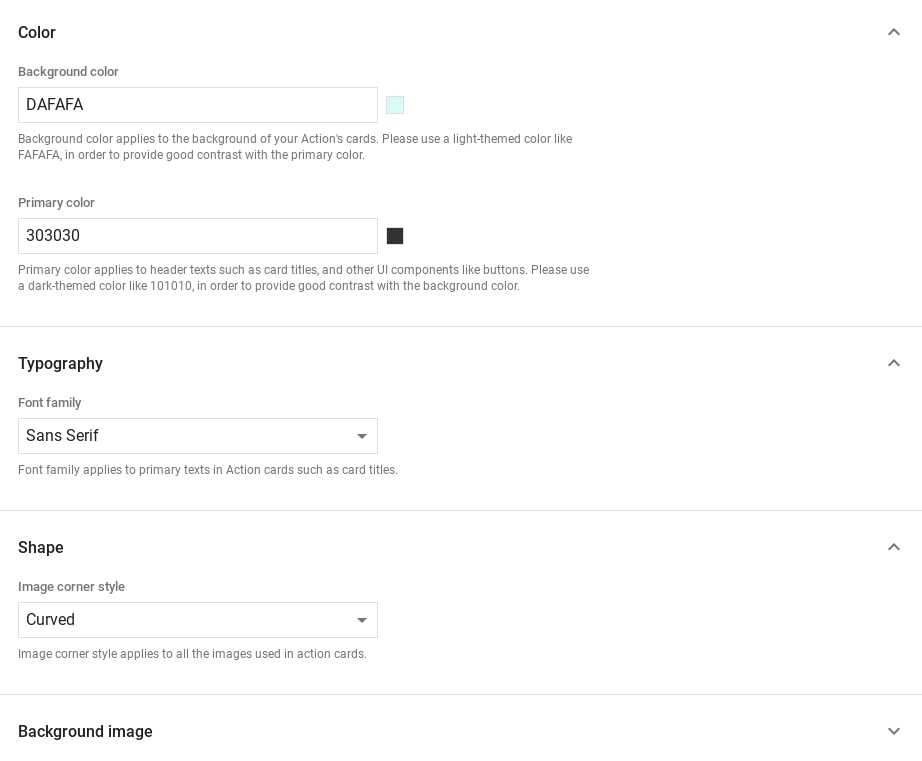
Tuỳ chỉnh câu trả lời của bạn
Bạn có thể thay đổi hình thức của câu trả lời nhiều định dạng bằng cách tạo một giao diện tuỳ chỉnh cho dự án Actions của bạn. Việc tuỳ chỉnh này có thể hữu ích cho việc xác định giá trị duy nhất giao diện cuộc trò chuyện khi người dùng gọi Hành động của bạn trên một nền tảng với một màn hình.
Để đặt giao diện phản hồi tuỳ chỉnh, hãy làm như sau:
- Trong Bảng điều khiển Actions, hãy chuyển đến phần Phát triển > Tuỳ chỉnh giao diện.
- Đặt bất kỳ hoặc tất cả các tuỳ chọn sau:
- Màu nền: Được dùng làm nền cho thẻ. Nhìn chung, dùng màu sáng cho nền để làm cho nội dung thẻ dễ truy cập hơn đã đọc.
- Màu chính: Màu chính cho thẻ của bạn văn bản và giao diện tiêu đề phần tử. Nói chung, hãy sử dụng màu chính tối hơn để độ tương phản tốt hơn với màu nền.
- Bộ phông chữ: Mô tả loại phông chữ dùng cho tiêu đề và các phông chữ khác thành phần văn bản nổi bật.
- Kiểu góc ảnh: Thay đổi giao diện thẻ của bạn các góc.
- Hình nền: Hình ảnh tùy chỉnh để sử dụng thay cho nền . Cung cấp 2 hình ảnh khác nhau để cho biết thời điểm thiết bị bề mặt đang ở chế độ ngang hoặc dọc. Nếu bạn sử dụng hình nền, hình nền chính màu được đặt thành trắng.
- Nhấp vào Lưu.