Sử dụng phản hồi lựa chọn trực quan nếu bạn muốn người dùng chọn một trong số vài để tiếp tục với Hành động của bạn. Bạn có thể sử dụng hình ảnh sau lựa chọn loại câu trả lời trong lời nhắc:
- Danh sách
- Bộ sưu tập
- Duyệt xem bộ sưu tập
Khi xác định phản hồi lựa chọn hình ảnh, hãy sử dụng đề xuất với
Khả năng hiển thị của RICH_RESPONSE để Trợ lý Google chỉ trả về
trên thiết bị được hỗ trợ. Bạn chỉ có thể sử dụng một câu trả lời chi tiết cho mỗi content
trong câu lệnh.
Thêm phản hồi lựa chọn hình ảnh
Phản hồi lựa chọn hình ảnh sử dụng tính năng lấp đầy ô trong cảnh để hiển thị các tuỳ chọn mà người dùng có thể chọn và xử lý mục đã chọn. Khi người dùng chọn một mục, Trợ lý chuyển giá trị mục đã chọn đến webhook của bạn làm đối số. Sau đó: trong giá trị đối số, bạn sẽ nhận được khoá cho mục đã chọn.
Để có thể sử dụng phản hồi lựa chọn hình ảnh, bạn phải xác định loại thể hiện phản hồi mà người dùng chọn sau đó. Trong webhook, bạn ghi đè thông tin đó nhập nội dung mà bạn muốn hiển thị để chọn.
Để thêm phản hồi lựa chọn hình ảnh cho một cảnh trong Trình tạo thao tác, hãy làm theo các bước sau các bước:
- Trong cảnh, hãy thêm một ô vào phần Lấp đầy khe.
- Chọn một loại đã xác định trước đó cho phản hồi lựa chọn bằng hình ảnh và đặt tên cho tệp đó. Webhook của bạn sử dụng tên vùng này để tham chiếu loại vào lúc khác.
- Đánh dấu vào hộp Gọi webhook của bạn và cung cấp tên của trình xử lý sự kiện trong webhook mà bạn muốn sử dụng cho phản hồi lựa chọn hình ảnh.
- Đánh dấu vào hộp Gửi lời nhắc.
- Trong câu lệnh, hãy cung cấp nội dung JSON hoặc YAML thích hợp dựa trên phản hồi lựa chọn trực quan mà bạn muốn trả về.
- Trong webhook, hãy làm theo các bước trong phần Xử lý các mục đã chọn.
Hãy xem các mục danh sách, thu thập và duyệt xem bộ sưu tập dưới đây để biết các thuộc tính của lời nhắc hiện có và ví dụ về cơ chế ghi đè loại.
Xử lý các mục đã chọn
Phản hồi lựa chọn hình ảnh yêu cầu bạn xử lý lựa chọn của người dùng trong mã webhook. Khi người dùng chọn mục nào đó trong phản hồi chọn hình ảnh, Trợ lý Google sẽ điền giá trị đó vào vị trí.
Trong ví dụ sau, mã webhook nhận và lưu trữ lựa chọn đã chọn trong một biến:
Node.js
app.handle('Option', conv => { // Note: 'prompt_option' is the name of the slot. const selectedOption = conv.session.params.prompt_option; conv.add(`You selected ${selectedOption}.`); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": { "prompt_option": "ITEM_1" } }, "prompt": { "override": false, "firstSimple": { "speech": "You selected ITEM_1.", "text": "You selected ITEM_1." } } } }
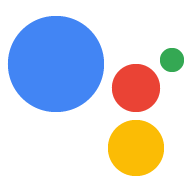
Danh sách

Danh sách cung cấp cho người dùng một danh sách dọc gồm nhiều mục và cho phép họ chọn một câu lệnh bằng cách chạm hoặc nhập bằng giọng nói. Khi người dùng chọn một mặt hàng trong danh sách, Trợ lý tạo một truy vấn của người dùng (bong bóng trò chuyện) có chứa tiêu đề của danh sách mục.
Danh sách là lựa chọn phù hợp khi cần phân biệt các lựa chọn hoặc khi người dùng cần chọn trong số những tuỳ chọn cần được quét toàn bộ. Cho ví dụ: "Peter" bạn cần nói chuyện với Peter Jons hay Peter Hans?
Danh sách phải chứa tối thiểu 2 và tối đa 30 mục danh sách. Số lượng các phần tử được hiển thị ban đầu phụ thuộc vào thiết bị của người dùng và việc khởi động số lượng là 10 mục.
Tạo danh sách
Khi tạo một danh sách, câu lệnh của bạn chỉ chứa các khoá cho mỗi mục mà người dùng
có thể chọn. Trong webhook, bạn xác định các mục tương ứng với các khoá đó
dựa trên loại Entry.
Các mục trong danh sách được xác định là đối tượng Entry có màn hình như sau
đặc điểm:
- Tên sách
- Phông chữ và kích thước phông chữ cố định
- Độ dài tối đa: 1 dòng (được cắt bớt bằng dấu ba chấm...)
- Bắt buộc phải là duy nhất (để hỗ trợ chọn giọng nói)
- Nội dung mô tả (không bắt buộc)
- Phông chữ và kích thước phông chữ cố định
- Độ dài tối đa: 2 dòng (được cắt bớt bằng dấu ba chấm...)
- Hình ảnh (không bắt buộc)
- Kích thước: 48x48 px
Các phản hồi lựa chọn hình ảnh yêu cầu bạn ghi đè một loại theo tên ô bằng cách sử dụng
loại thời gian chạy ở chế độ TYPE_REPLACE. Trong webhook của bạn
trình xử lý sự kiện, hãy tham chiếu loại cần ghi đè theo tên vùng của trình xử lý sự kiện đó (được xác định trong
Thêm câu trả lời đã chọn) trong thuộc tính name.
Sau khi một loại bị ghi đè, loại kết quả sẽ đại diện cho danh sách các mục người dùng có thể chọn trong số các màn hình mà Trợ lý hiển thị.
Thuộc tính
Loại phản hồi danh sách có các thuộc tính sau:
| Thuộc tính | Loại | Yêu cầu | Mô tả |
|---|---|---|---|
items |
mảng ListItem |
Bắt buộc | Đại diện cho một mục trong danh sách mà người dùng có thể chọn. Một
ListItem chứa khoá liên kết với loại được tham chiếu cho
mục danh sách. |
title |
string | Không bắt buộc | Tiêu đề bằng văn bản thuần túy của danh sách, giới hạn trong một dòng. Nếu không có tiêu đề được chỉ định, chiều cao thẻ sẽ thu gọn. |
subtitle |
string | Không bắt buộc | Tiêu đề phụ bằng văn bản thuần tuý của danh sách. |
Mã mẫu
Các mẫu sau đây xác định nội dung lời nhắc trong mã webhook hoặc trong Webhook JSON. Tuy nhiên, bạn có thể xác định nội dung lời nhắc trong Trình tạo hành động (dưới dạng YAML hoặc JSON).
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('List', conv => { conv.add('This is a list.'); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new List({ title: 'List title', subtitle: 'List subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "list": { "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "List subtitle", "title": "List title" } }, "firstSimple": { "speech": "This is a list.", "text": "This is a list." } } } }
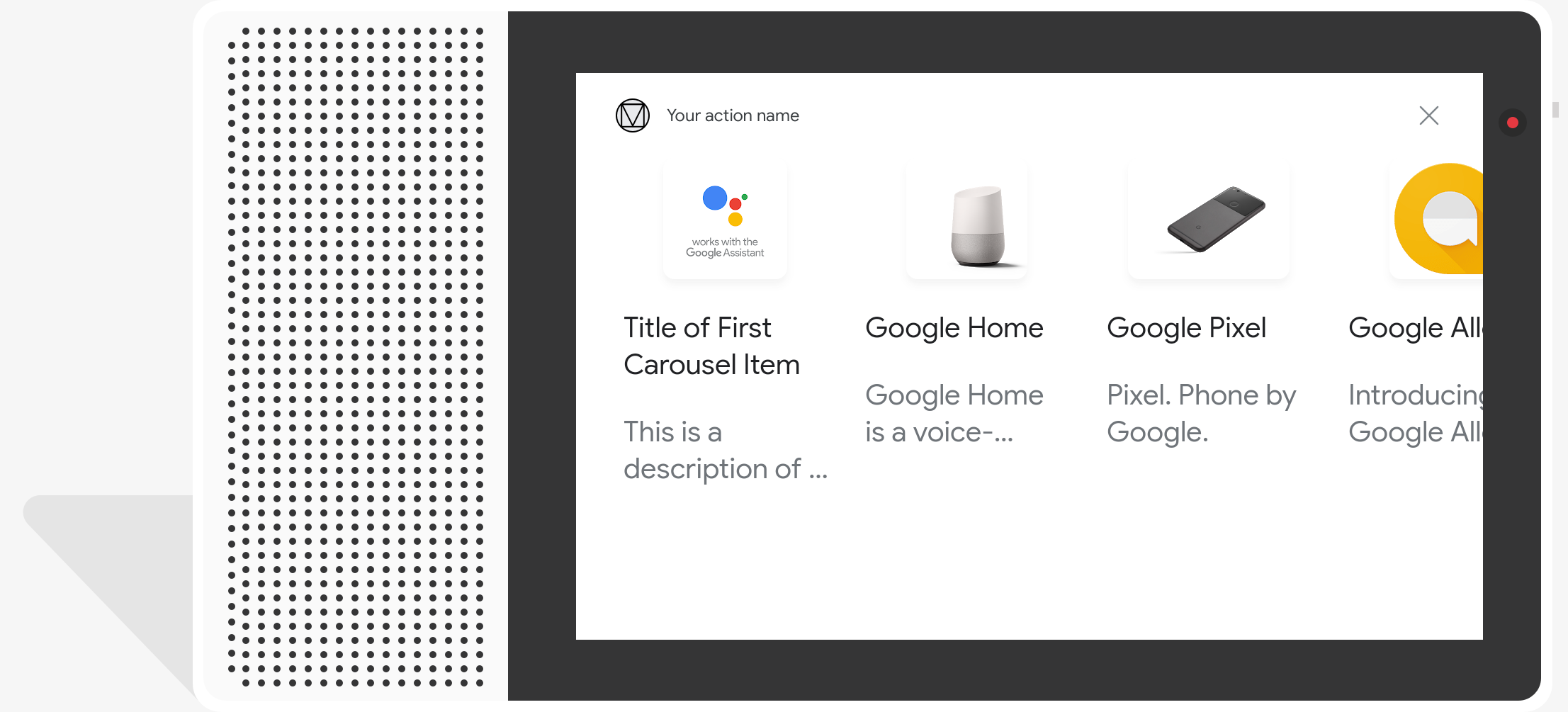
Bộ sưu tập
Một bộ sưu tập sẽ cuộn theo chiều ngang và cho phép người dùng chọn một mục bằng cách chạm hoặc nhập bằng giọng nói. So với danh sách, bộ sưu tập có các thẻ thông tin lớn và cho phép nội dung phong phú hơn. Các thẻ thông tin tạo nên một bộ sưu tập tương tự như thẻ cơ bản có hình ảnh. Khi người dùng chọn một mục trong bộ sưu tập, Trợ lý tạo một truy vấn của người dùng (bong bóng trò chuyện) có chứa tiêu đề của mặt hàng.
Bộ sưu tập hoạt động tốt khi nhiều tuỳ chọn được hiển thị cho người dùng nhưng một bộ sưu tập không bắt buộc so sánh trực tiếp giữa chúng (so với danh sách). Nói chung, ưu tiên danh sách vào bộ sưu tập vì danh sách dễ quét trực quan và tương tác bằng giọng nói.
Bộ sưu tập phải chứa tối thiểu 2 và tối đa 10 ô. Bật thiết bị có khả năng hiển thị, người dùng có thể vuốt sang trái hoặc sang phải để di chuyển qua các thẻ trong bộ sưu tập trước khi chọn một mục.

Tạo bộ sưu tập
Khi tạo một bộ sưu tập, câu lệnh của bạn chỉ chứa các khoá cho mỗi mục mà
người dùng có thể chọn. Trong webhook, bạn xác định các mục tương ứng với
dựa trên loại Entry.
Các mục của bộ sưu tập được xác định là đối tượng Entry có màn hình sau đây
đặc điểm:
- Hình ảnh (không bắt buộc)
- Hình ảnh bắt buộc phải có kích thước cao 128 dp x rộng 232 dp
- Nếu tỷ lệ khung hình của hình ảnh không phù hợp với hộp giới hạn hình ảnh, thì hình ảnh đó được căn giữa bằng các thanh ở hai bên
- Nếu đường liên kết của hình ảnh bị hỏng, thì hệ thống sẽ dùng hình ảnh ở dạng phần giữ chỗ
- Tiêu đề (bắt buộc)
- Văn bản thuần tuý, không hỗ trợ Markdown. Các tuỳ chọn định dạng giống với câu trả lời chi tiết cơ bản cho thẻ
- Chiều cao thẻ sẽ thu gọn nếu bạn không chỉ định tiêu đề.
- Bắt buộc phải là duy nhất (để hỗ trợ chọn giọng nói)
- Nội dung mô tả (không bắt buộc)
- Văn bản thuần tuý, không hỗ trợ Markdown. Các tuỳ chọn định dạng giống với câu trả lời chi tiết cơ bản cho thẻ
Các phản hồi lựa chọn hình ảnh yêu cầu bạn ghi đè một loại theo tên ô bằng cách sử dụng
loại thời gian chạy ở chế độ TYPE_REPLACE. Trong webhook của bạn
trình xử lý sự kiện, hãy tham chiếu loại cần ghi đè theo tên vùng của trình xử lý sự kiện đó (được xác định trong
Thêm câu trả lời đã chọn) trong thuộc tính name.
Sau khi một loại bị ghi đè, loại kết quả đại diện cho tập hợp những mục mà người dùng có thể chọn trong số những mục mà Trợ lý hiển thị.
Thuộc tính
Loại phản hồi về bộ sưu tập có các thuộc tính sau:
| Thuộc tính | Loại | Yêu cầu | Mô tả |
|---|---|---|---|
items |
mảng CollectionItem |
Bắt buộc | Đại diện cho một mục trong bộ sưu tập mà người dùng có thể chọn. Một
CollectionItem chứa khoá liên kết với một kiểu được tham chiếu
cho mục bộ sưu tập. |
title |
string | Không bắt buộc | Tiêu đề dạng văn bản thuần tuý của bộ sưu tập. Tiêu đề phải là duy nhất trong để hỗ trợ chọn giọng nói. |
subtitle |
string | Không bắt buộc | Phụ đề dạng văn bản thuần tuý của bộ sưu tập. |
image_fill |
ImageFill |
Không bắt buộc | Đường viền giữa thẻ và vùng chứa hình ảnh sẽ được sử dụng khi tỷ lệ khung hình của hình ảnh không khớp với tỷ lệ khung hình của vùng chứa hình ảnh . |
Mã mẫu
Các mẫu sau đây xác định nội dung lời nhắc trong mã webhook hoặc trong Phản hồi webhook JSON. Tuy nhiên, bạn có thể xác định nội dung lời nhắc trong Trình tạo hành động (dưới dạng YAML hoặc JSON).
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('Collection', conv => { conv.add("This is a collection."); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new Collection({ title: 'Collection Title', subtitle: 'Collection subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "ABwppHHz--uQEEy3CCOANyB0J58oF2Yw5JEX0oXwit3uxDlRwzbEIK3Bcz7hXteE6hWovrLX9Ahpqu8t-jYnQRFGpAUqSuYjZ70", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "collection": { "imageFill": "UNSPECIFIED", "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "Collection subtitle", "title": "Collection Title" } }, "firstSimple": { "speech": "This is a collection.", "text": "This is a collection." } } } }
Duyệt xem bộ sưu tập
Tương tự như bộ sưu tập, duyệt qua bộ sưu tập là phản hồi chi tiết cho phép người dùng cuộn qua các thẻ tuỳ chọn. Duyệt xem bộ sưu tập là được thiết kế riêng cho nội dung trên web và mở ô đã chọn trong trang web trình duyệt (hoặc trình duyệt AMP nếu tất cả các ô đều hỗ trợ AMP).
Phản hồi duyệt xem bộ sưu tập chứa tối thiểu 2 và tối đa 10 thẻ thông tin. Bật thiết bị có khả năng hiển thị, người dùng có thể vuốt lên hoặc vuốt xuống để cuộn qua các thẻ trước khi chọn một mục.
Đang tạo chế độ duyệt xem bộ sưu tập
Khi tạo một giao diện duyệt xem bộ sưu tập, hãy cân nhắc cách người dùng sẽ tương tác với giao diện này
. Mỗi lần duyệt xem bộ sưu tập item sẽ mở URL đã xác định, vì vậy, hãy cung cấp thông tin hữu ích
chi tiết cho người dùng.
Các mục duyệt xem bộ sưu tập có các đặc điểm hiển thị sau:
- Hình ảnh (không bắt buộc)
- Hình ảnh bắt buộc phải có kích thước cao 128 dp x rộng 232 dp.
- Nếu tỷ lệ khung hình của hình ảnh không phù hợp với hộp giới hạn hình ảnh, hình ảnh
căn giữa với các thanh ở hai bên hoặc trên cùng và dưới cùng. Màu của
thanh được xác định bởi thuộc tính duyệt qua bộ sưu tập
ImageFill. - Nếu một đường liên kết của hình ảnh bị hỏng, thì hình ảnh ở dạng phần giữ chỗ sẽ được dùng thay cho đường liên kết đó.
- Tiêu đề (bắt buộc)
- Văn bản thuần tuý, không hỗ trợ Markdown. Định dạng giống như thẻ cơ bản phản hồi nhiều định dạng sẽ được sử dụng.
- Chiều cao thẻ sẽ thu gọn nếu không có tiêu đề nào được xác định.
- Nội dung mô tả (không bắt buộc)
- Văn bản thuần tuý, không hỗ trợ Markdown. Định dạng giống như thẻ cơ bản phản hồi nhiều định dạng sẽ được sử dụng.
- Chân trang (không bắt buộc)
- Văn bản thuần tuý; Không hỗ trợ Markdown.
Thuộc tính
Loại phản hồi duyệt xem bộ sưu tập có các thuộc tính sau:
| Thuộc tính | Loại | Yêu cầu | Mô tả |
|---|---|---|---|
item |
đối tượng | Bắt buộc | Đại diện cho một mục trong bộ sưu tập mà người dùng có thể chọn. |
image_fill |
ImageFill |
Không bắt buộc | Đường viền giữa thẻ và vùng chứa hình ảnh được sử dụng khi tỷ lệ cỡ ảnh của hình ảnh không khớp với tỷ lệ cỡ ảnh của vùng chứa hình ảnh. |
Duyệt qua bộ sưu tập item có các thuộc tính sau:
| Thuộc tính | Loại | Yêu cầu | Mô tả |
|---|---|---|---|
title |
string | Bắt buộc | Tiêu đề dạng văn bản thuần tuý của mục trong bộ sưu tập. |
description |
string | Không bắt buộc | Nội dung mô tả về mục trong bộ sưu tập. |
footer |
string | Không bắt buộc | Văn bản chân trang cho mục bộ sưu tập, hiển thị bên dưới nội dung mô tả. |
image |
Image |
Không bắt buộc | Hình ảnh hiển thị cho mục trong bộ sưu tập. |
openUriAction |
OpenUrl |
Bắt buộc | URI cần mở khi mục của bộ sưu tập được chọn. |
Mã mẫu
Các mẫu sau đây xác định nội dung lời nhắc trong mã webhook hoặc trong Phản hồi webhook JSON. Tuy nhiên, bạn có thể xác định nội dung lời nhắc trong Trình tạo hành động (dưới dạng YAML hoặc JSON).
YAML
candidates: - first_simple: variants: - speech: This is a collection browse. content: collection_browse: items: - title: Item #1 description: Description of Item #1 footer: Footer of Item #1 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' - title: Item #2 description: Description of Item #2 footer: Footer of Item #2 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' image_fill: WHITE
JSON
{ "candidates": [ { "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." }, "content": { "collectionBrowse": { "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ], "imageFill": "WHITE" } } } ] }
Node.js
// Collection Browse app.handle('collectionBrowse', (conv) => { conv.add('This is a collection browse.'); conv.add(new CollectionBrowse({ 'imageFill': 'WHITE', 'items': [ { 'title': 'Item #1', 'description': 'Description of Item #1', 'footer': 'Footer of Item #1', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } }, { 'title': 'Item #2', 'description': 'Description of Item #2', 'footer': 'Footer of Item #2', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } } ] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "collectionBrowse": { "imageFill": "WHITE", "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ] } }, "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." } } } }