Respons yang kaya menambahkan elemen visual untuk meningkatkan interaksi pengguna dengan {i>Action<i}. Anda dapat menggunakan jenis respons lengkap berikut sebagai bagian dari perintah:
- Kartu dasar
- Kartu gambar
- Kartu tabel
Saat menentukan respons lengkap, gunakan kandidat dengan RICH_RESPONSE
kemampuan permukaan sehingga Asisten Google hanya menampilkan respons lengkap pada
perangkat yang didukung. Anda hanya dapat menggunakan satu respons lengkap per objek content dalam
.
Kartu dasar
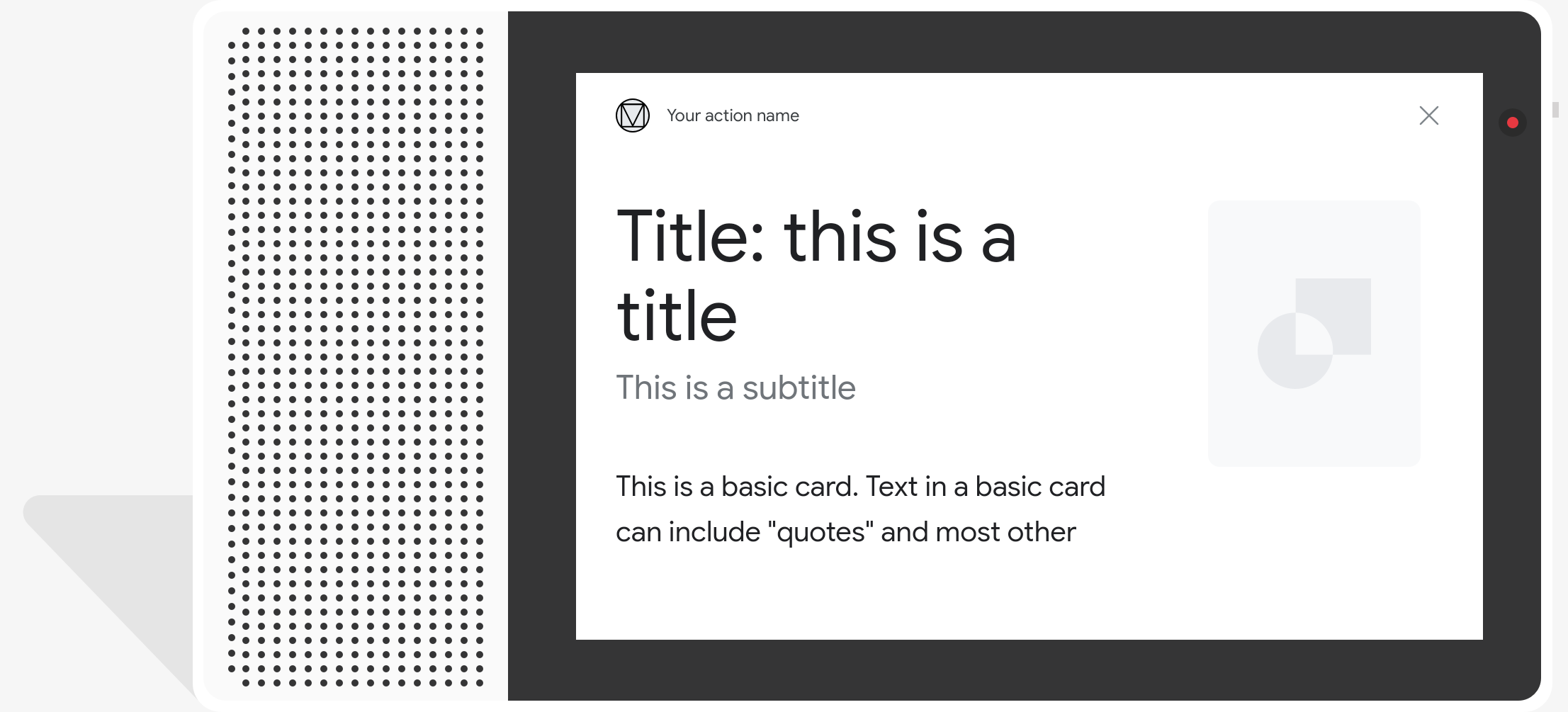
Kartu dasar dirancang agar ringkas, untuk menyajikan informasi kunci (atau ringkasan) kepada pengguna, dan memungkinkan pengguna mempelajari lebih lanjut jika Anda mau (menggunakan link web).
Gunakan kartu dasar terutama untuk tujuan tampilan, karena kartu tidak memiliki interaksi
kemampuan tanpa tombol. Untuk menautkan tombol ke web, platform harus
juga memiliki kemampuan WEB_LINK.

Properti
Jenis respons kartu dasar memiliki properti berikut:
| Properti | Jenis | Persyaratan | Deskripsi |
|---|---|---|---|
title |
string | Opsional | Judul teks biasa kartu. Judul memiliki {i>font<i} dan ukuran yang tetap, dan karakter yang melewati baris pertama akan terpotong. Tinggi kartu diciutkan jika tidak judul ditentukan. |
subtitle |
string | Opsional | Subtitel teks biasa pada kartu. Judul memiliki {i>font<i} dan ukuran yang tetap, dan karakter yang melewati baris pertama akan terpotong. Tinggi kartu diciutkan jika tidak ada subjudul yang ditentukan. |
text |
string | Kondisional |
Konten teks biasa kartu. Teks yang terlalu panjang terpotong pada
kata terakhir yang terputus
dengan elipsis. Properti ini wajib ada kecuali
Properti ini memiliki batasan berikut:
Sebagian terbatas dari Markdown didukung:
|
image |
Image |
Opsional | Gambar ditampilkan di kartu. Gambar dapat berupa JPG, PNG, dan GIF (animasi dan non-animasi). |
image_fill |
ImageFill |
Opsional | Batas antara kartu dan penampung gambar yang akan digunakan saat rasio aspek gambar tidak cocok dengan aspek penampung gambar rasio. |
button |
Link |
Opsional | Tombol yang menautkan pengguna ke URL saat diketuk. Tombol harus memiliki
properti name yang berisi teks tombol, dan
Properti url yang berisi URL link. Teks tombol mungkin
tidak menyesatkan, dan akan diperiksa selama proses peninjauan. |
Kode contoh
YAML
candidates: - first_simple: variants: - speech: This is a card. text: This is a card. content: card: title: Card Title subtitle: Card Subtitle text: Card Content image: url: 'https://developers.google.com/assistant/assistant_96.png' alt: Google Assistant logo
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a card.", "text": "This is a card." } ] }, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "url": "https://developers.google.com/assistant/assistant_96.png", "alt": "Google Assistant logo" } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('This is a card.'); conv.add(new Card({ "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, "firstSimple": { "speech": "This is a card.", "text": "This is a card." } } } }
Kartu gambar
Kartu gambar dirancang untuk menjadi alternatif yang lebih sederhana daripada kartu dasar berisi gambar. Gunakan kartu gambar jika Anda ingin mempresentasikan gambar, dan minta tidak perlu teks pendukung atau komponen interaktif.
Properti
Jenis respons kartu gambar memiliki properti berikut:
| Properti | Jenis | Persyaratan | Deskripsi |
|---|---|---|---|
url |
string | Wajib | URL sumber gambar. Gambar dapat berupa JPG, PNG, atau GIF (animasi dan non-animasi). |
alt |
string | Wajib | Deskripsi teks dari gambar yang akan digunakan untuk aksesibilitas. |
height |
int32 | Opsional | Tinggi gambar dalam piksel. |
width |
int32 | Opsional | Lebar gambar dalam piksel. |
Kode contoh
YAML
candidates: - first_simple: variants: - speech: This is an image prompt. text: This is an image prompt. content: image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is an image prompt.", "text": "This is an image prompt." } ] }, "content": { "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } ] }
Node.js
app.handle('Image', conv => { conv.add("This is an image prompt!"); conv.add(new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } }, "firstSimple": { "speech": "This is an image prompt.", "text": "This is an image prompt." } } } }
Kartu tabel
Kartu tabel memungkinkan Anda menampilkan data tabel dalam respons (misalnya, klasemen olahraga, hasil pemilu, dan penerbangan). Anda dapat menentukan kolom dan (masing-masing hingga 3 baris) yang ditampilkan Asisten di kartu tabel Anda. Anda juga bisa menentukan kolom dan baris tambahan, beserta prioritasnya.

Tabel menampilkan data statis dan tidak dapat berinteraksi. Untuk pemilihan interaktif gunakan respons pemilihan visual.
Properti
Jenis respons kartu tabel memiliki properti berikut:
| Properti | Jenis | Persyaratan | Deskripsi |
|---|---|---|---|
title |
string | Kondisional | Judul teks polos pada tabel. Properti ini diperlukan jika
subtitle disetel. |
subtitle |
string | Opsional | Subtitel teks biasa pada tabel. Subtitel di kartu tabel tidak terpengaruh oleh penyesuaian tema. |
columns |
array TableColumn |
Wajib | Header dan perataan kolom. Setiap objek TableColumn
menjelaskan {i>header<i} dan {i>alignment<i} kolom yang berbeda dalam
tabel sementara. |
rows |
array TableRow |
Wajib |
Data baris pada tabel. Tiga baris pertama dijamin akan ditampilkan, tetapi yang lain mungkin tidak muncul di platform tertentu. Anda dapat mengujinya dengan simulator guna melihat baris mana yang ditampilkan untuk platform tertentu. Setiap objek |
image |
Image |
Opsional | Gambar yang terkait dengan tabel. |
button |
Link |
Opsional | Tombol yang menautkan pengguna ke URL saat diketuk. Tombol harus memiliki
Properti name yang berisi teks tombol, dan
Properti url yang berisi URL link. Teks tombol mungkin tidak
menyesatkan, dan diperiksa selama proses peninjauan.
|
Kode contoh
Cuplikan berikut menunjukkan cara menerapkan kartu tabel:
YAML
candidates: - first_simple: variants: - speech: This is a table. text: This is a table. content: table: title: Table Title subtitle: Table Subtitle columns: - header: Column A - header: Column B - header: Column C rows: - cells: - text: A1 - text: B1 - text: C1 - cells: - text: A2 - text: B2 - text: C2 - cells: - text: A3 - text: B3 - text: C3 image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a table.", "text": "This is a table." } ] }, "content": { "table": { "title": "Table Title", "subtitle": "Table Subtitle", "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } } ] }
Node.js
app.handle('Table', conv => { conv.add('This is a table.'); conv.add(new Table({ "title": "Table Title", "subtitle": "Table Subtitle", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }), "columns": [{ "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" }], "rows": [{ "cells": [{ "text": "A1" }, { "text": "B1" }, { "text": "C1" }] }, { "cells": [{ "text": "A2" }, { "text": "B2" }, { "text": "C2" }] }, { "cells": [{ "text": "A3" }, { "text": "B3" }, { "text": "C3" }] }] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "table": { "button": {}, "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 }, "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "subtitle": "Table Subtitle", "title": "Table Title" } }, "firstSimple": { "speech": "This is a table.", "text": "This is a table." } } } }
Menyesuaikan respons Anda
Anda dapat mengubah tampilan respons lengkap dengan membuat tema kustom untuk project Action Anda. Penyesuaian ini dapat berguna untuk mendefinisikan tampilan dan nuansa percakapan saat pengguna memanggil Action Anda di permukaan dengan layar.
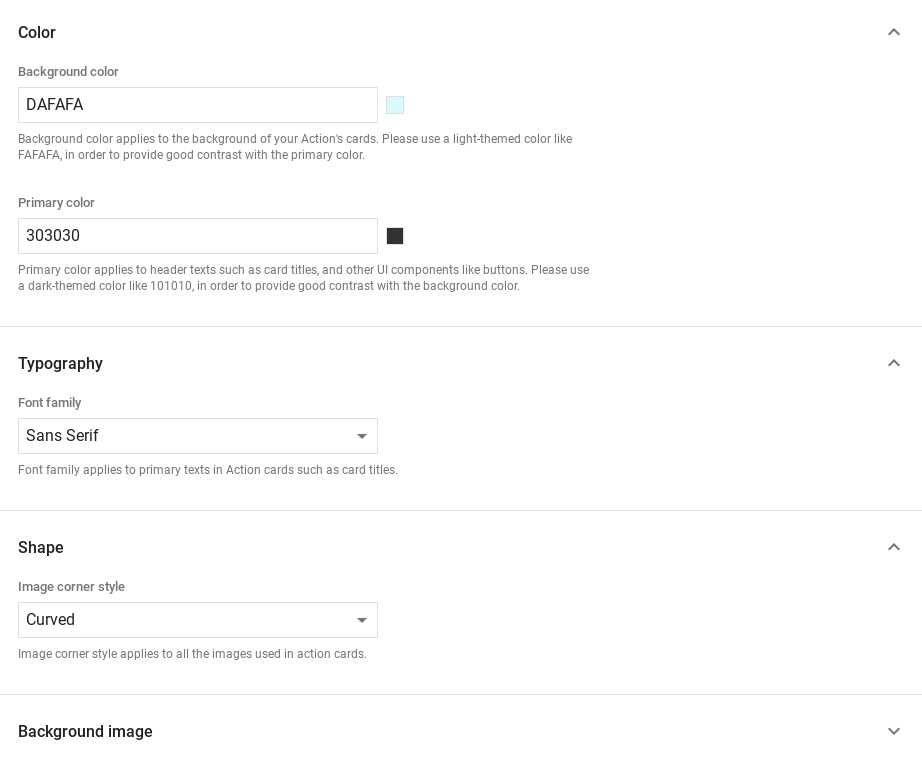
Untuk menetapkan tema respons kustom, lakukan hal berikut:
- Di Konsol Actions, buka Kembangkan > Penyesuaian tema.
- Tetapkan salah satu atau semua hal berikut:
- Warna latar belakang: Digunakan sebagai latar belakang kartu. Secara umum, gunakan warna terang sebagai latar belakang agar konten kartu lebih mudah dibaca.
- Warna utama: Warna utama untuk kartu Anda teks header dan antarmuka yang kurang penting. Secara umum, gunakan warna primer yang lebih gelap agar lebih kontras dengan warna latar belakang.
- Jenis font: Menjelaskan jenis font yang digunakan untuk judul dan jenis font lainnya elemen teks yang menonjol.
- Gaya sudut gambar: Mengubah tampilan kartu Anda sudut.
- Gambar latar: Gambar kustom yang akan digunakan sebagai pengganti latar belakang {i>color<i}. Sediakan dua gambar berbeda saat perangkat permukaan berada mode lanskap atau potret. Jika Anda menggunakan gambar latar, warna diatur ke putih.
- Klik Simpan.