Gunakan respons pemilihan visual jika Anda ingin pengguna memilih salah satu di antara beberapa untuk melanjutkan Action Anda. Anda dapat menggunakan jenis respons pemilihan sebagai bagian dari perintah:
- Daftar
- Koleksi
- Penjelajahan koleksi
Saat menentukan respons pemilihan visual, gunakan kandidat dengan
kemampuan platform RICH_RESPONSE sehingga Asisten Google hanya menampilkan
di perangkat yang didukung. Anda hanya dapat menggunakan satu respons lengkap per content
dalam prompt.
Menambahkan respons pemilihan visual
Respons pemilihan visual menggunakan pengisian slot dalam scene baik untuk menampilkan opsi yang dapat dipilih pengguna dan menangani item yang dipilih. Saat pengguna memilih item, Asisten meneruskan nilai item yang dipilih ke webhook Anda sebagai argumen. Lalu: di nilai argumen, Anda menerima kunci untuk item yang dipilih.
Sebelum dapat menggunakan respons pemilihan visual, Anda harus menentukan jenis yang mewakili respons yang dipilih nantinya oleh pengguna. Di webhook, Anda menggantinya mengetik dengan konten yang ingin ditampilkan untuk dipilih.
Untuk menambahkan respons pemilihan visual ke adegan di Action Builder, ikuti langkah:
- Pada scene, tambahkan slot ke bagian Slot fill.
- Pilih jenis yang telah ditentukan sebelumnya untuk respons pemilihan visual Anda, lalu memberinya nama. Webhook Anda menggunakan nama slot ini untuk mereferensikan jenis tersebut di lain waktu.
- Centang kotak Call your webhook, lalu berikan nama pengendali peristiwanya di webhook yang ingin Anda gunakan untuk respons pemilihan visual.
- Centang kotak Send prompts.
- Dalam prompt, sediakan konten JSON atau YAML yang sesuai berdasarkan respons pemilihan visual yang ingin Anda kembalikan.
- Di webhook Anda, ikuti langkah-langkah di Menangani item yang dipilih.
Lihat bagian daftar, koleksi, dan penjelajahan koleksi di bawah untuk mengetahui properti perintah yang tersedia dan contoh penggantian jenis datanya.
Menangani item yang dipilih
Tanggapan pemilihan visual mengharuskan Anda menangani pilihan pengguna dalam kode webhook. Ketika pengguna memilih sesuatu dari respons pemilihan visual, Asisten Google mengisi slot dengan nilai tersebut.
Pada contoh berikut, kode webhook menerima dan menyimpan opsi yang dipilih dalam variabel:
Node.js
app.handle('Option', conv => { // Note: 'prompt_option' is the name of the slot. const selectedOption = conv.session.params.prompt_option; conv.add(`You selected ${selectedOption}.`); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": { "prompt_option": "ITEM_1" } }, "prompt": { "override": false, "firstSimple": { "speech": "You selected ITEM_1.", "text": "You selected ITEM_1." } } } }
Daftar

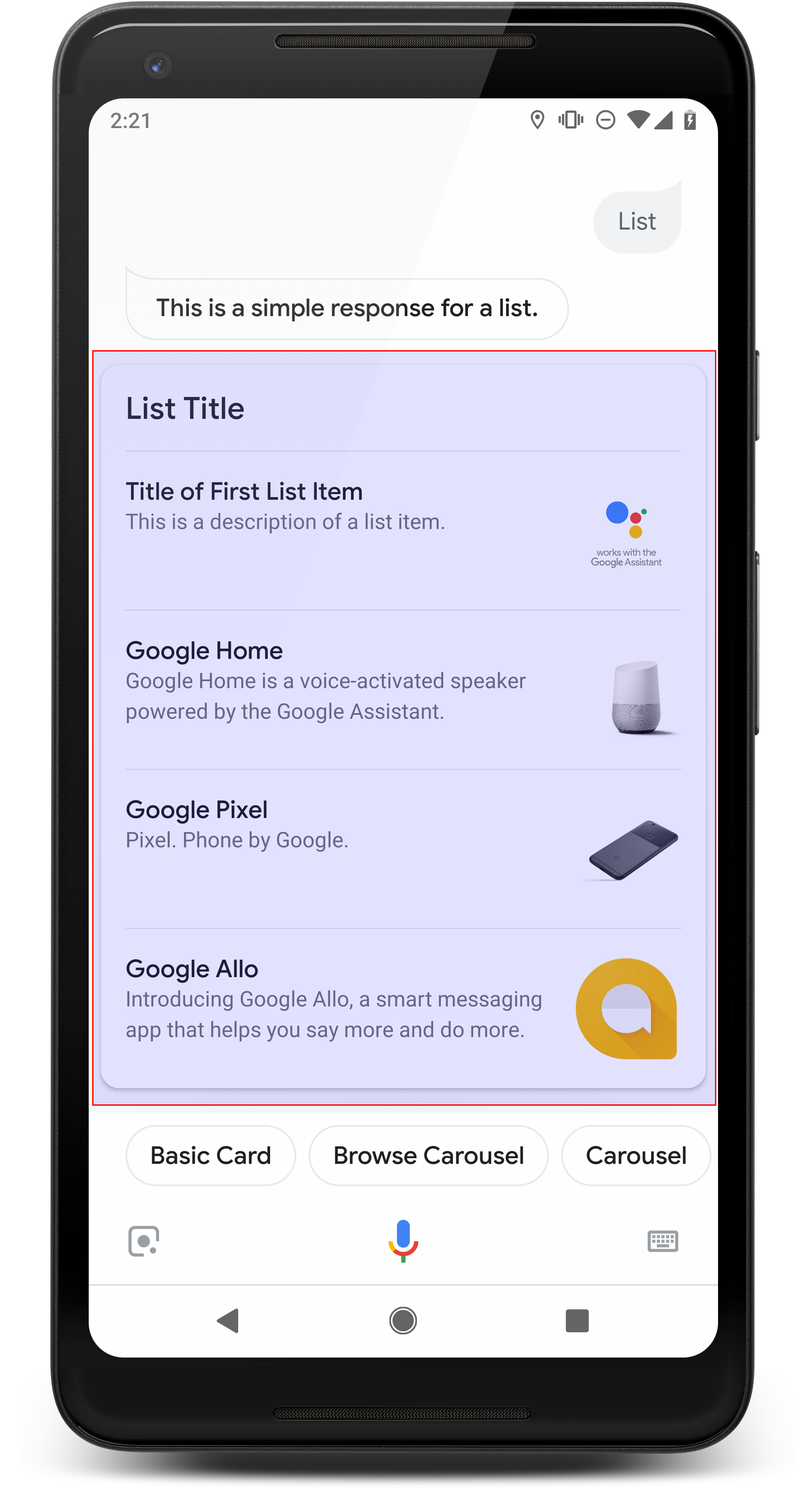
Daftar menyajikan kepada pengguna daftar vertikal yang berisi beberapa item dan memungkinkan mereka untuk pilih satu dengan sentuhan atau input suara. Saat pengguna memilih item dari daftar, Asisten membuat kueri pengguna (balon chat) yang berisi judul daftar yang bermanfaat.
Daftar cocok digunakan saat penting untuk membedakan opsi, atau ketika pengguna perlu memilih di antara opsi yang perlu dipindai secara keseluruhan. Sebagai contoh, "Peter" yang mana yang perlu Anda ajak bicara, Peter Jons atau Peter Hans?
Daftar harus berisi minimal 2 dan maksimal 30 item daftar. Jumlah elemen yang awalnya ditampilkan tergantung pada perangkat pengguna, dan proses memulai yang umum berjumlah 10 item.
Membuat daftar
Saat membuat daftar, perintah Anda hanya berisi kunci untuk setiap item yang
yang dapat dipilih. Di webhook, Anda menentukan item yang sesuai dengan kunci tersebut
berdasarkan jenis Entry.
Item daftar yang ditentukan sebagai objek Entry memiliki tampilan berikut
karakteristik:
- Jabatan
- Font dan ukuran font tetap
- Panjang maks: 1 baris (dipotong dengan elipsis...)
- Harus unik (untuk mendukung pemilihan suara)
- Deskripsi (opsional)
- Font dan ukuran font tetap
- Panjang maks: 2 baris (dipotong dengan elipsis...)
- Gambar (opsional)
- Ukuran: 48x48 piksel
Respons pemilihan visual mengharuskan Anda mengganti jenis berdasarkan nama slotnya menggunakan
jenis runtime dalam mode TYPE_REPLACE. Di webhook Anda
peristiwa, referensikan tipe yang akan diganti
dengan nama slotnya (yang didefinisikan dalam
Menambahkan respons pilihan) di properti name.
Setelah jenis ditimpa, jenis yang dihasilkan akan mewakili daftar item pengguna dapat memilih dari tampilan yang ditampilkan Asisten.
Properti
Jenis respons daftar memiliki properti berikut:
| Properti | Jenis | Persyaratan | Deskripsi |
|---|---|---|---|
items |
array ListItem |
Wajib | Mewakili item dalam daftar yang dapat dipilih pengguna. Masing-masing
ListItem berisi kunci yang memetakan ke jenis yang direferensikan untuk
item daftar. |
title |
string | Opsional | Judul teks biasa daftar, dibatasi hingga satu baris. Jika tidak ada judul ditentukan, tinggi kartu akan diciutkan. |
subtitle |
string | Opsional | Subtitel teks biasa pada daftar. |
Kode contoh
Contoh berikut menentukan konten perintah di kode webhook atau di webhookResponse JSON. Namun, Anda dapat menentukan konten prompt di Action Builder (sebagai YAML atau JSON).
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('List', conv => { conv.add('This is a list.'); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new List({ title: 'List title', subtitle: 'List subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "list": { "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "List subtitle", "title": "List title" } }, "firstSimple": { "speech": "This is a list.", "text": "This is a list." } } } }
Koleksi
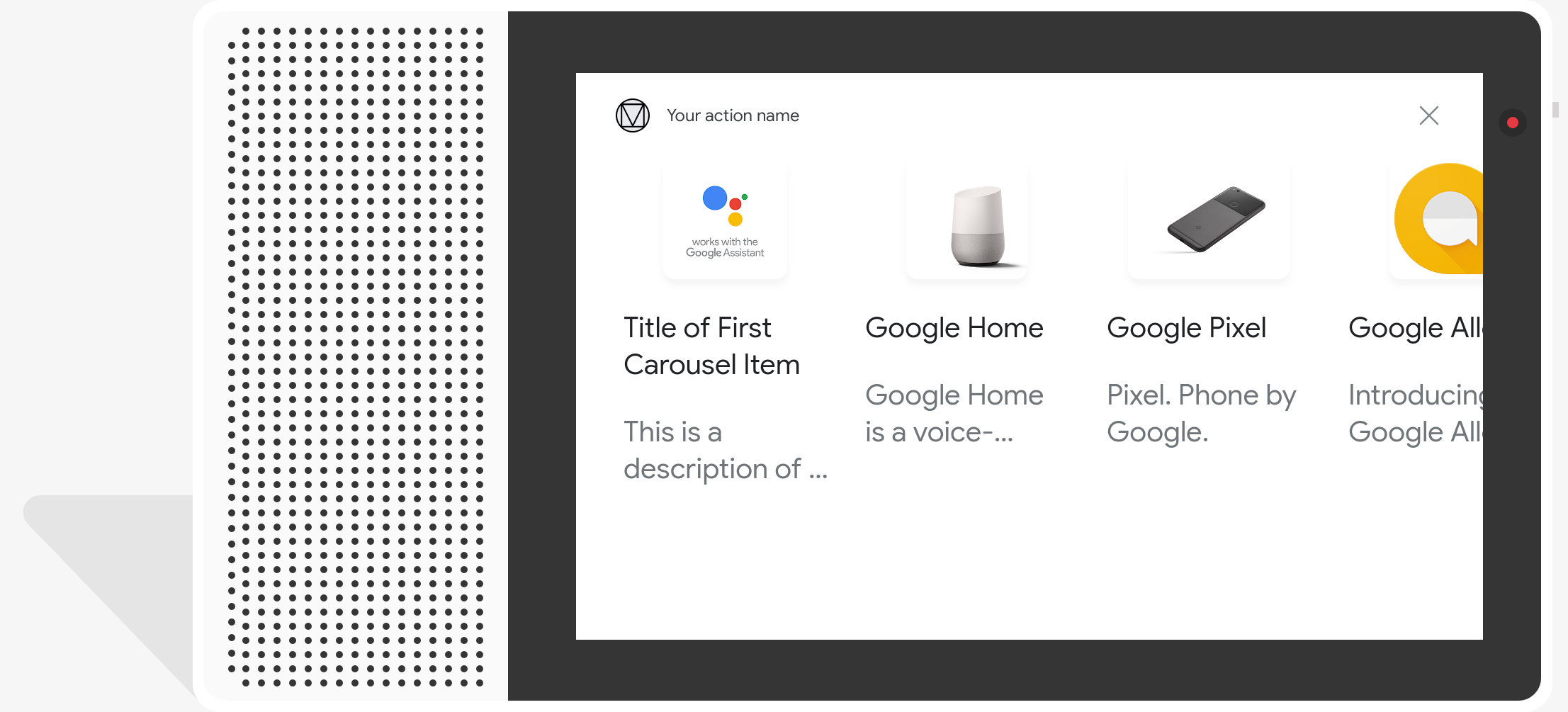
Koleksi di-scroll secara horizontal dan memungkinkan pengguna memilih satu item dengan sentuhan atau input suara. Dibandingkan dengan daftar, koleksi memiliki kotak-kotak besar dan menampilkan konten yang lebih lengkap. Ubin yang membentuk koleksi mirip dengan kartu dasar dengan gambar. Saat pengguna memilih item dari koleksi, Asisten membuat kueri pengguna (balon chat) yang berisi judul item.
Koleksi berfungsi baik ketika berbagai opsi disajikan kepada pengguna, tetapi perbandingan langsung tidak diperlukan di antara mereka (dibandingkan daftar). Secara umum, lebih suka daftar ke koleksi karena daftar lebih mudah dipindai secara visual dan berinteraksi dengan suara.
Koleksi harus berisi minimal 2 kartu dan maksimal 10 kartu. Aktif pada perangkat dengan kemampuan tampilan, pengguna dapat menggeser ke kiri atau kanan untuk menggulir kartu dalam koleksi sebelum memilih item.

Membuat koleksi
Saat membuat koleksi, perintah Anda hanya berisi kunci untuk setiap item yang
yang dapat dipilih pengguna. Di webhook, Anda menentukan item yang sesuai dengan
kunci berdasarkan jenis Entry.
Item koleksi yang ditetapkan sebagai objek Entry memiliki tampilan berikut
karakteristik:
- Gambar (opsional)
- Gambar dipaksa berukuran tinggi 128 dp x lebar 232 dp
- Jika rasio aspek gambar tidak sesuai dengan kotak pembatas gambar, kemudian gambar berada di tengah-tengah dengan bilah di kedua sisi
- Jika link gambar rusak, gambar placeholder akan digunakan
- Judul (wajib diisi)
- Teks biasa, Markdown tidak didukung. Opsi pemformatan yang sama dengan respons kaya kartu dasar
- Tinggi kartu diciutkan jika tidak ada judul yang ditentukan.
- Harus unik (untuk mendukung pemilihan suara)
- Deskripsi (opsional)
- Teks biasa, Markdown tidak didukung. Opsi pemformatan yang sama dengan respons kaya kartu dasar
Respons pemilihan visual mengharuskan Anda mengganti jenis berdasarkan nama slotnya menggunakan
jenis runtime dalam mode TYPE_REPLACE. Di webhook Anda
peristiwa, referensikan tipe yang akan diganti
dengan nama slotnya (yang didefinisikan dalam
Menambahkan respons pilihan) di properti name.
Setelah tipe ditimpa, tipe yang dihasilkan mewakili kumpulan item yang dapat dipilih pengguna dari yang ditampilkan Asisten.
Properti
Jenis respons kumpulan memiliki properti berikut:
| Properti | Jenis | Persyaratan | Deskripsi |
|---|---|---|---|
items |
array CollectionItem |
Wajib | Mewakili item dalam koleksi yang dapat dipilih pengguna. Masing-masing
CollectionItem berisi kunci yang memetakan ke jenis yang direferensikan
untuk item koleksi. |
title |
string | Opsional | Judul teks biasa koleksi. Nama harus unik dalam untuk mendukung pemilihan suara. |
subtitle |
string | Opsional | Subtitel teks biasa koleksi. |
image_fill |
ImageFill |
Opsional | Batas antara kartu dan penampung gambar yang akan digunakan saat rasio aspek gambar tidak cocok dengan aspek penampung gambar rasio. |
Kode contoh
Contoh berikut menentukan konten perintah di kode webhook atau di Respons webhook JSON. Namun, Anda dapat menentukan konten prompt di Action Builder (sebagai YAML atau JSON).
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('Collection', conv => { conv.add("This is a collection."); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new Collection({ title: 'Collection Title', subtitle: 'Collection subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "ABwppHHz--uQEEy3CCOANyB0J58oF2Yw5JEX0oXwit3uxDlRwzbEIK3Bcz7hXteE6hWovrLX9Ahpqu8t-jYnQRFGpAUqSuYjZ70", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "collection": { "imageFill": "UNSPECIFIED", "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "Collection subtitle", "title": "Collection Title" } }, "firstSimple": { "speech": "This is a collection.", "text": "This is a collection." } } } }
Penjelajahan koleksi
Mirip dengan koleksi, penjelajahan koleksi merupakan respons yang kaya yang memungkinkan pengguna menggulir melalui kartu opsi. Penjelajahan koleksi adalah yang dirancang khusus untuk konten web dan membuka ubin yang dipilih di web browser (atau browser AMP jika semua kartu diaktifkan dengan AMP).
Respons penjelajahan koleksi berisi minimal 2 dan maksimal 10 ubin. Aktif perangkat berkemampuan tampilan, pengguna dapat mengusap ke atas atau ke bawah untuk menggulir kartu sebelum memilih item.
Membuat penjelajahan koleksi
Saat membuat penjelajahan koleksi, pertimbangkan bagaimana pengguna akan berinteraksi dengan koleksi ini
. Setiap koleksi penjelajahan item akan membuka URL yang ditentukan, jadi berikan
detail informasi kepada pengguna.
Item penjelajahan koleksi memiliki karakteristik tampilan berikut:
- Gambar (opsional)
- Gambar dipaksa untuk tinggi 128 dp x lebar 232 dp.
- Jika rasio aspek gambar tidak cocok dengan kotak pembatas gambar, gambar akan
di tengah dengan batang di
sisi atau atas dan bawah. Warna dari
batang ditentukan oleh properti penjelajahan koleksi
ImageFill. - Jika link gambar rusak, gambar placeholder akan digunakan sebagai penggantinya.
- Judul (wajib diisi)
- Teks biasa, Markdown tidak didukung. Format yang sama seperti kartu dasar respons kaya akan digunakan.
- Tinggi kartu diciutkan jika tidak ada judul yang ditentukan.
- Deskripsi (opsional)
- Teks biasa, Markdown tidak didukung. Format yang sama seperti kartu dasar respons kaya akan digunakan.
- Footer (opsional)
- Teks biasa; Markdown tidak didukung.
Properti
Jenis respons penjelajahan koleksi memiliki properti berikut:
| Properti | Jenis | Persyaratan | Deskripsi |
|---|---|---|---|
item |
objek | Wajib | Mewakili item dalam koleksi yang dapat dipilih pengguna. |
image_fill |
ImageFill |
Opsional | Batas antara kartu dan penampung gambar yang akan digunakan saat rasio aspek gambar tidak cocok dengan rasio aspek penampung gambar. |
Penjelajahan koleksi item memiliki properti berikut:
| Properti | Jenis | Persyaratan | Deskripsi |
|---|---|---|---|
title |
string | Wajib | Judul teks biasa untuk item koleksi. |
description |
string | Opsional | Deskripsi item koleksi. |
footer |
string | Opsional | Teks footer untuk item koleksi, ditampilkan di bawah deskripsi. |
image |
Image |
Opsional | Gambar ditampilkan untuk item koleksi. |
openUriAction |
OpenUrl |
Wajib | URI yang akan dibuka saat item koleksi dipilih. |
Kode contoh
Contoh berikut menentukan konten perintah di kode webhook atau di Respons webhook JSON. Namun, Anda dapat menentukan konten prompt di Action Builder (sebagai YAML atau JSON).
YAML
candidates: - first_simple: variants: - speech: This is a collection browse. content: collection_browse: items: - title: Item #1 description: Description of Item #1 footer: Footer of Item #1 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' - title: Item #2 description: Description of Item #2 footer: Footer of Item #2 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' image_fill: WHITE
JSON
{ "candidates": [ { "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." }, "content": { "collectionBrowse": { "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ], "imageFill": "WHITE" } } } ] }
Node.js
// Collection Browse app.handle('collectionBrowse', (conv) => { conv.add('This is a collection browse.'); conv.add(new CollectionBrowse({ 'imageFill': 'WHITE', 'items': [ { 'title': 'Item #1', 'description': 'Description of Item #1', 'footer': 'Footer of Item #1', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } }, { 'title': 'Item #2', 'description': 'Description of Item #2', 'footer': 'Footer of Item #2', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } } ] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "collectionBrowse": { "imageFill": "WHITE", "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ] } }, "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." } } } }